- Дизайн
- 4 мин на чтение
- 19729
Памятка веб-дизайнеру: 11 важных пунктов
Как в программировании, так и в проекте дизайна есть две стороны. Первая и основная это то, как выглядит и работает сам проект. А вторая — как он построен и как быстро можно понять, каковы его внутренности.
В программировании это стиль кода, иерархии, комментарии и прочее. В дизайне все также. Чтобы подготовить качественный PSD (Photoshop Document), необходимо соблюдать определенные правила на всем протяжении создании дизайна.
В данной статье мы дадим вам определенный набор рекомендаций, которые помогут придать вашему статусу дизайнера больше уважения и сделают путь верстки более легким и понятным.
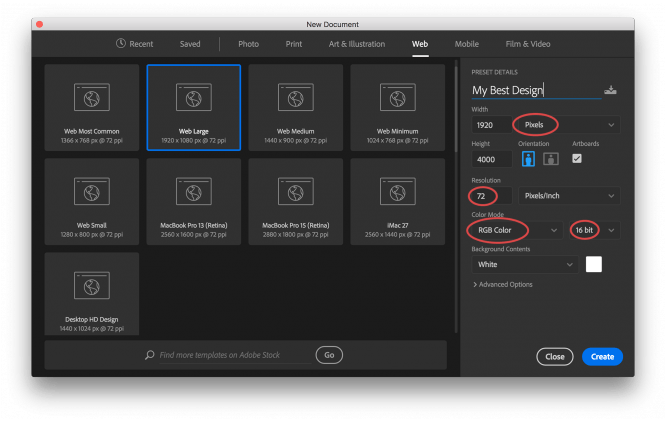
Создавайте документ исходя из веб-стандартов

Вы должны всегда быть в курсе всех новых веб стандартов, разрешений экранов и технологий. Например, если вы берете за основу разрешение экранов 1280px, не забывайте оставлять отступы по левому и правому краям, как минимум на 20px. Если вы делаете дизайн для сайта, то создавайте документ в разрешении 72 dpi. Сегодня рекомендуется создавать документ с 1920px в ширину, даже если сайт будет иметь максимальное разрешение в 1280px, а далее будет оставаться по центру, так как нужно продумать и понять, как он будет выглядеть на мониторах до 1920px.
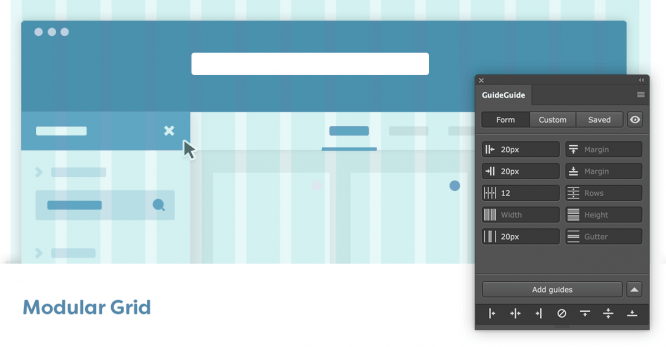
Используйте модульную сетку

Модульная сетка должна быть одной из первых задач при проектировании дизайна. Изначально вы должны определить, какую именно модульную сетку будете использовать в текущем проекте и следовать ей на всех внутренних страницах. Модульная сетка поможет пользователям быстро ориентироваться в вашем интерфейсе и понимать многие вещи на интуитивном уровне.
Модульные сетки бывают совершенно разные, как легкие так и сложные. Главное правило — придерживаться изначально выбранной модульной сетки на протяжении всего проекта. Тема про модульные сетки требует отдельной статьи, в будущем мы расскажем более подробно о них и их применении в разных ситуациях.
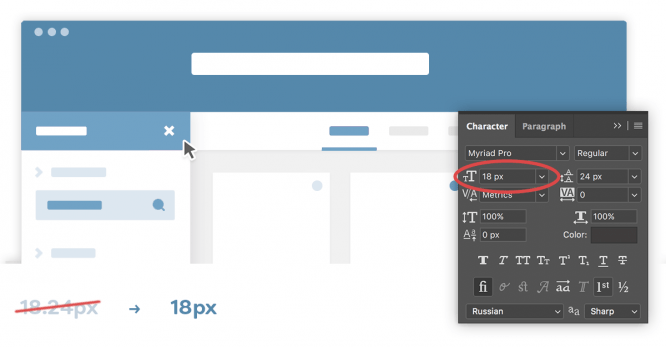
Используйте целые значения кегля

Используйте только целые числа во всех текстах, размерах блоков и на прочих элементах. Если использовать шрифт размером 14px вместо 14,25px, это вряд ли испортит дизайн, но сохранит аккуратность и четкость на стадии верстки. Обратите внимание, что при использовании продуманной модульной сетки, все последующие области, блоки уже будут целыми числами. Тем самым, соблюдая правила, изложенные в предыдущем пункте («Модульные сетки»), вы автоматически облегчаете выполнение задач, затронутых в текущем.
То же самое относится к иконкам, логотипу, картинкам. Используйте целые числа и ко всем этим объектам. Логотип с размерами 151,5×183.4px — явно результат «потянули и так стало». По максимуму используйте математику. Вычисляйте размеры, отступы и позиции.
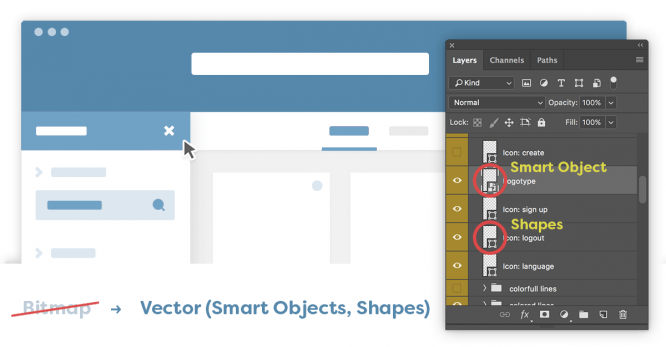
Используйте только векторные объекты

Давным давно прошло время сайтов с фиксированной шириной и тенями/градиентами, собранными по кусочкам PNG файлов. Сейчас совершенно свободно используются большая часть CSS3 и HTML5 и она совместима со всеми популярными браузерами. В связи с чем, у вас должно быть одно основное правило: все элементы дизайна векторные, за исключением фотографий.
У вас квадратный блок? Сделайте Shape-ом. Иконки? Как пример, найдите векторные и импортируйте из Adobe Illustrator с последующим созданием Smart Object. А в идеале рекомендуем создавать шрифтовые иконки для будущей передачи верстальщику. Это можно сделать через многочисленные онлайн инструменты.
Унификацируйте все

Используйте во всех заголовках одинаковый размер шрифта, во всех подзаголовках, соответственно, тоже. Соблюдайте логику в структуре дизайна.
Не используйте более 4 оттенков выбранного цвета. Этого комплекта достаточно, чтобы дизайн не был скучным, в то время, как излишек придаст ему хаос. Вы также можете ознакомиться с нашей предыдущей статьей о 30 советах веб-дизайнеру. Данная статья более детально описывает процесс выбора цветовой схемы и их оттенков.
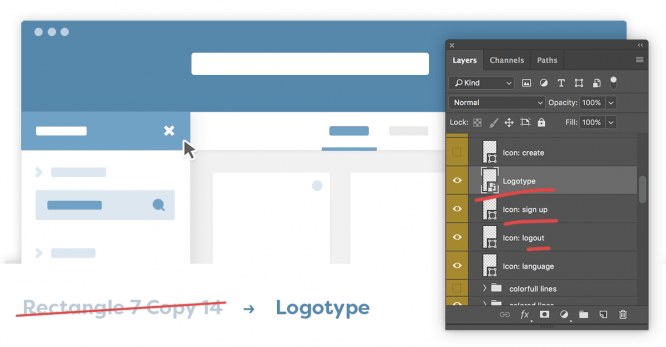
Задавайте слоям логические названия. Стороннему человеку будет трудно понять суть слоя «№ 169», в то время как слой «логотип» ясен и четок.
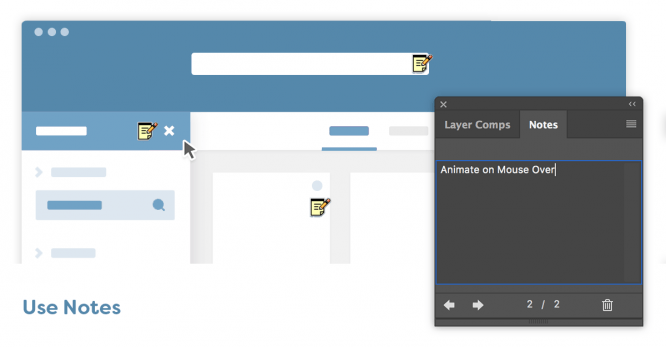
Комментарии

Для вас может быть очевидно, что при наведении на кнопки должна быть определенная анимация, но для стороннего верстальщика это не очевидно. Комментируйте все подобные нюансы, чтобы сэкономить как ваше, так и время верстальщика. В Adobe Photoshop есть отличный инструмент, который позволяет создавать заметки. Используйте его по максимуму!
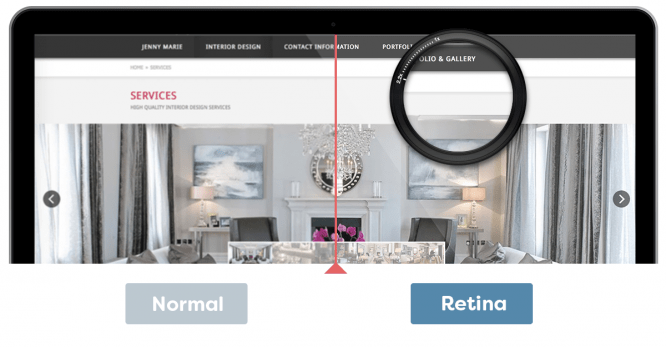
Не забывайте о Retina-дисплеях

Дисплеи с высокой плотностью пикселей на дюйм становятся обыденным делом. При использовании изображений для слайдеров, фона и прочего, используйте фотографии, как минимум, в 2 раза превышающие нужный размер. Чтобы качество не страдало, разумеется, необходимо поместить их в Smart Object, и уже после масштабировать до нужного размера.
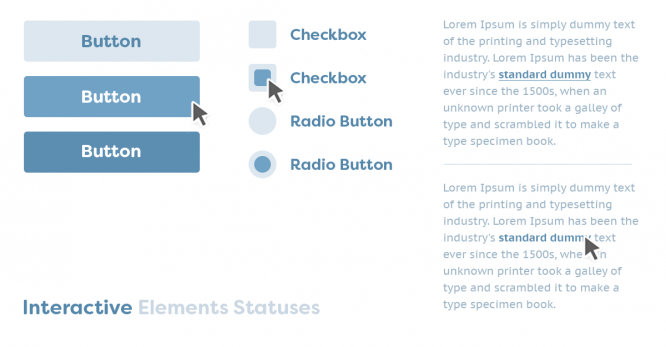
Состояния интерактивных объектов

Не забывайте создавать разные состояния для всех интерактивных объектов. Например, если это кнопка, то для неё должны быть прорисованы, как минимум, состояния: обычное, активное, нажатое. То же самое относится к ссылкам, пунктам навигации, формам и прочему.
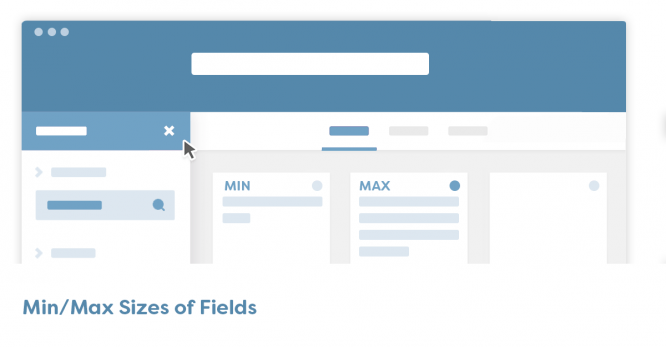
Значения полей по максимуму

Нарисовали блок со статистикой? Не забывайте, что сегодня статистика может отображать число 10, а завтра 10,000,000. Используйте максимально логические значения, чтобы убедиться, что дизайн будет таким же и при иных значениях полей. Другой пример: нарисовали меню с категориями и указали в каждой категории краткое слово? Не забывайте, что категория может иметь очень длинные слова и даже словосочетания. В процессе прорисовки дизайна используйте как минимальные, так и максимальные значения.
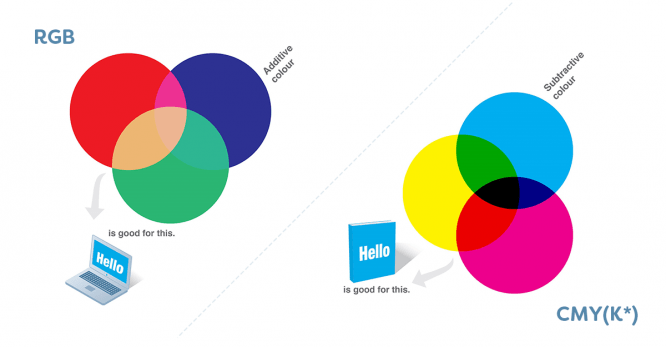
Дизайн для сайтов — это не полиграфия

Даже такое нам случалось видеть! В связи с чем хотим разъяснить и столь очевидный пункт. При создании дизайна для сайта используйте цветовое пространство RGB (sRGB). А единицы измерения — пиксели или пункты. Не используйте метры и километры в комплекте с цветовым пространством CMYK. Рисуйте сайты в соответствующих инструментах. Это может быть Adobe Photoshop, Sketch, но никак не Corel Draw.
Точно понять все ключевые отличия полиграфии от графического дизайна поможет статья 8 отличий между печатным и веб-дизайном.
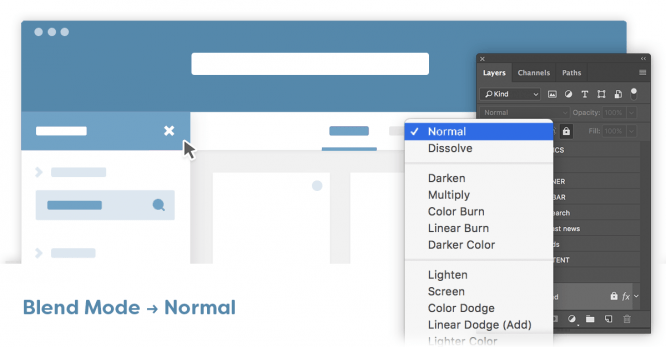
Не используйте наложение цветов

Изначально нужно освоить базовые навыки по веб-технологиям и конструкции сайтов. Не добивайтесь определенных эффектов наложения слоевна тысячи слоев. Вы должны четко понимать, что подобный макет практически невозможно сверстать. А если уж возможно, то кропотливым трудом, в котором конечный результат скорее всего будет отличаться от исходного. Также старайтесь использовать прозрачность элементов только тогда, когда вы на 100% уверены, что это не составит трудностей в переводе вашего дизайна в конечный продукт.
Источник: perfecto-web.pro