- Дизайн
- Читать меньше минуты
- 13703
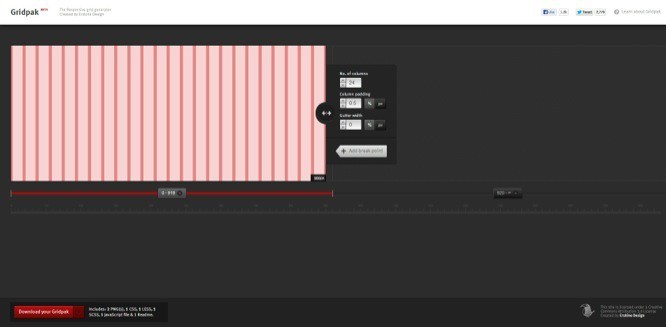
Gridpak: Генератор сетки для адаптивного дизайна
Gridpak — это онлайн-сервис для создания сетки, которую можно с легкостью использовать для создания адаптивного дизайна сайта.
При создании адаптивного дизайта все пропорции в сетки задаются не в пикселях, а в пропорциях: межколоночные отступы — 2% от ширины колонки, внутриколоночные — 1% и так далее.
Кроме того сервис Gridpak позволяет задавать break points — фиксированные размеры экрана, для которых будут созданы собственные дизайны.
Созданную сетку можно скачать в форматах .png, .css, .less, а также с инструкцией.