- Дизайн
- 6 мин на чтение
- 12716
Что дизайнеру нужно знать об SVG: За и против
Статья, опубликованная в блоге HTML Academy на Хабре о правильном использовании .SVG в веб-дизайне.
Ранее в нашем блоге мы поднимали тему создания качественных веб-интерфейсов, в частности в одном из предыдущих топиков рассматривался вопрос правильного использования анимаций. В сегодняшнем материале речь пойдёт о технологии SVG, принципах работы с этой технологией, её плюсах и минусах. Кроме того, мы поинтересовались у отечественных дизайнеров, применяют ли они SVG, и если нет, то почему.
Очень коротко: что такое SVG
SVG (Scalable Vector Graphics) — язык разметки векторной графики, созданный W3C, подмножество языка XML. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, актуальная ныне. Поддержка браузерами хорошая, но есть нюансы в IE, пикселизация при увеличении в Opera Mini и Opera Mobile 12.1.
Плюсы и сложности применения SVG
Прежде чем начать рассматривать вопрос о том, как дизайнеры могут использовать в своей работе SVG, следует сделать небольшое логическое отступление и поговорить об этой профессии подробнее. На наш взгляд, сложившееся в ИТ-отрасли разделение на веб-дизайнеров и верстальщиков, не всегда соответствует реалиям создания веб-проектов.
Создать не просто красивый, но действительно хороший дизайн веб-страницы без понимания того, как эта страница будет загружаться, показываться в браузере, адаптироваться к размерам вьюпорта, меняться при модификации контента, просто невозможно. Исходя из этого, можно сказать, что веб-дизайнер — это техническая специальность (возможно, суть этой работы лучше передаёт термин «веб-инженер»), по большей части подразумевающая использование логики и знаний, и лишь малой толикой которой является художественное творчество. Иными словами, плох тот веб-дизайнер, который совсем не умеет верстать.
Разобравшись с тем, кем на самом деле является современный дизайнер, мы можем переходить к обсуждению плюсов, которые такие специалисты могут извлечь из использования технологии SVG. Вкратце, её применение помогает увеличить скорость и качество работы: дизайнеру приходится выполнять меньше действий самому, что уменьшает затраты времени на различных этапах создания проекта.
Рассмотрим список плюсов SVG подробнее:
SVG легко модифицируется (причём, как в графическом редакторе, так и на самой странице средствами CSS). Поменять расположение, форму, размер, пропорции, цвет, заливку и все прочие свойства составляющих частей изображения проще, чем в случае с растровой графикой. При работе с растром придётся хранить «исходник» в формате со слоями, все изменения делать в нём, экспортировать. С SVG обычно необходимости в «исходнике» просто нет.
Для экранов с повышенной плотностью пикселей достаточно одного изображения. В случае с растровой графикой на данный момент (весна 2015 г.) нужно, минимум, три (!) версии картинки: 100% макетного размера, 200% и 300%. В случае использования SVG, достаточно одной версии — как и для любого векторного формата, пиксели, нужные для показа изображения, «возникают» непосредственно перед показом, исходя из необходимого пиксельного размера.
SVG быстро загружается. Да-да, ведь, как мы выяснили выше, дизайнеры должны думать и о скорости загрузки страницы тоже, ведь чем больше времени проходит от отправки запроса до показа страницы, тем ниже конверсия проекта. Во-первых, SVG-файлы, как правило, имеют меньший размер файла, чем их растровые версии (исключения составляют изображения малого пиксельного размера и сложные векторные изображения со множеством форм). Во-вторых, в один SVG-файл можно добавить несколько версий изображения и показывать их по определённым условиям (уменьшение количества запросов к серверу). В-третьих, в SVG можно использовать «клонирование» — единожды прописать форму (градиент, текстуру) и многократно использовать её, ссылаясь на оригинал. Есть, правда, и минус: отрисовка SVG в браузере чуть медленнее, чем показ растрового изображения, но чтобы заметить эту разницу, нужно сравнивать большие и сложные изображения.
SVG легко сделать адаптивным. В том случае, когда необходимо на узких вьюпортах показывать логотип сайта в упрощённом варианте, SVG позволяет добиться этого всего за один запрос к серверу.
SVG может быть интерактивным. Внутри изображения могут быть ссылки, скрипты, интерактивные части могут реагировать на наведение и другие действия пользователя, можно добавить анимацию.
Свободно распространяемое ПО. Для работы с SVG не обязательно использовать Adobe Illustrator (как стандарт в мире векторной графики), достаточно свободно распространяемого Inkscape. Есть и ряд других инструментов.
Несмотря на перечисленные плюсы формата SVG, далеко не все дизайнеры используют его в своих проектах. О причинах сложившейся ситуации мы поинтересовались у известных российских экспертов в области дизайна и проектирования интерфейсов:
 Юрий Ветров, руководитель отдела проектирования и дизайна Mail.Ru
Юрий Ветров, руководитель отдела проектирования и дизайна Mail.Ru
Простой ответ — дизайнеру мало научиться готовить SVG, нужно чтобы разработчики могли его использовать в продукте, а это не так-то просто, нужно менять многое в технологических решениях. Во-вторых, сам процесс работы с вектором нужно оптимизировать, чтобы SVG было комфортно экспортировать из использующихся графических редакторов. Т.е. каких-то предубеждений нет, просто надо значительно перестраивать процесс работы, а явных выхлопов для бизнеса это особых не даёт. Т.е. это инфраструктурная задача, которая в меньшем приоритете всегда. Все, конечно, перейдут на него со временем, но проблемы примерно как описал выше.
 Денис Кортунов, UX-директор Acronis
Денис Кортунов, UX-директор Acronis
Это вопрос не совсем к дизайнерам, но к веб-технологам или фронтенд-разработчикам. Сейчас немало дизайнеров изначально делают дизайн в векторе, и нет никакой проблемы представлять графику в виде SVG. Основная проблема — совместимость с разными браузерами. Такие картинки зачастую просто не отображаются и нужно много «танцев с бубнами». Распространённая альтернатива SVG — использование шрифтов. Это «хак», позволяющий использовать векторные изображения в вебе.
Вообще, в современном вебе есть проблема — нужен простой и универсальный формат для отображения векторных изображений на страницах. Вполне возможно, что SVG скоро станет стандартом. Очень жду этого.
 Дмитрий Зимин, менеджер проекта «Киноход»
Дмитрий Зимин, менеджер проекта «Киноход»
Что касается того, «почему не используют SVG», я могу говорить только за наш проект. У нас есть особенность: большая часть контента — это фотографии (постеры, кадры из фильма, превью ролика).
Интерфейс в мобильном приложении хотим перевести на вектор, потому что нарезать картинки в трёх разрешениях (х.png, @2x.png, @3x.png) и утомительно, и провоцирует на ошибки. Но, пока банально не дошли руки.
 Артём Геллер, главный разработчик сайта Kremlin.ru
Артём Геллер, главный разработчик сайта Kremlin.ru
В своих проектах мы активно используем SVG, однако у этой технологии есть и определённые ограничения. Для нас они, конечно, перекрываются пользой, которую несёт в себе SVG — нам не нужна сложная анимация в элементах, да и что-то красить в них нужно не так часто.
При этом, мы заменяем элементы в SVG на PNG, в том случае, если с этим форматом конкретная версия браузера не дружит.
 Никита Михеенков, директор по развитию Nimax Design
Никита Михеенков, директор по развитию Nimax Design
Нам кажется, что дело здесь совсем не в дизайнерах, а во всей команде, делающей проект. Сила привычки тянет назад к растровой графике — так проще и привычнее. В своих проектах мы постоянно работаем с SVG и особенно любим делать всякие анимированные и летающие штуки.
Вот несколько примеров с векторной графикой: один, два, три.
Вместо заключения: как делать SVG
Конечно, дизайнеру не нужно держать в голове все возможные технические мелочи разработки проекта, но соблюдение нескольких простых принципов, всё же, необходимо:
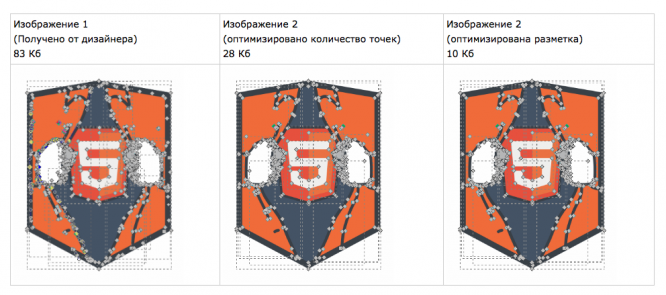
Лучше стараться обходиться как можно меньшим числом точек. Чем меньше точек, тем, как правило, проще редактировать файл и тем меньших он будет размеров. Если используются формы, нарисованные другими специалистами, имеет смысл их упростить — уменьшить количество как опорных, так и управляющих точек. В Adobe Illustrator наиболее оптимальные (с технической стороны) контуры получаются при рисовании инструментом «перо» при грамотном выборе типа точек. Наименее оптимальные, обычно, являются результатом преобразования нарисованных кистью линий в векторные участки, или бездумной трассировки.

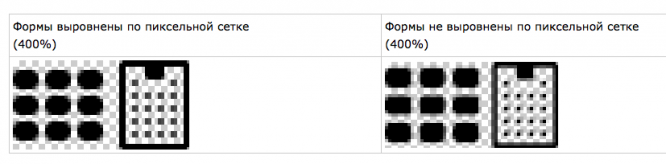
Следует использовать пиксельную сетку и стараться располагать контуры так, чтобы их края были ровно на границе пикселей или на 1/2 пикселя. Если планируется изменения размеров элементов (например, иконки), то нужно проверить, как изменённый размер ляжет на пиксельную сетку. При этом важно помнить о том, что экран — это среда с серьёзными ограничениями, на любом размере попасть в пиксели невозможно, однако для наиболее частых размеров — нужно постараться.

Стоит создавать и сохранять SVG в том виде, в котором планируется дальнейшее использование этих элементов в дизайне. Иногда встречается ситуация, при которой к PSD-макету приложены использованные SVG, но в самом макете использована векторная форма с какими-то добавлениями (текстовой слой, что-то дорисовано растром, наложен какой-либо эффект). Подобный подход может исключить возможность использовать векторную графику для такого элемента дизайна.
Нужно использовать как можно меньше фигур, группировать только необходимое. Следует удалять фигуры, которые не являются составными частями картинки или невидимы (прикрыты другими фигурами).
Все символы, текстуры и рисунки кистью лучше преобразовывать в обычные векторные участки, не применяя растровые эффекты (Adobe Illustrator) и режимы наложения.
Фото на обложке: 2nix Studio / Shutterstock.com