- Дизайн
- 4 мин на чтение
- 19114
Best practices: 9 советов по оформлению кейса
Подготовили чеклист с советами, которые помогут вам собрать идеальный кейс.
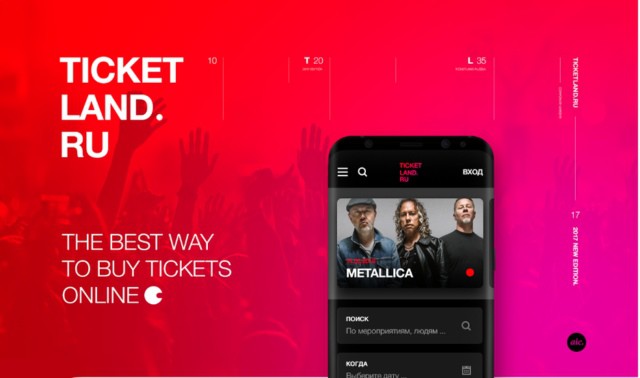
1. Обложка. Любовь с первого взгляда
Человек решает, будет ли он скроллить страницу дальше или закроет ее, практически моментально. Серьезно, в среднем на это уходит 5–7 секунд. Поэтому обложка должна цеплять сразу и намертво. Сочная и яркая картинка, которая говорит сама за себя, — то, что надо.

Что будет ок?
- Однотонный яркий или контрастный с бэкграундом фон, лучше не белый.
- Короткий читаемый заголовок плюс краткое описание по желанию.
- Главный скрин в мокапе смартфона или монитора.

Можно оценить результат с 2-3 метров. Если смотрится как постер к фильму и цепляет — значит, хорошая обложка, оставляем.
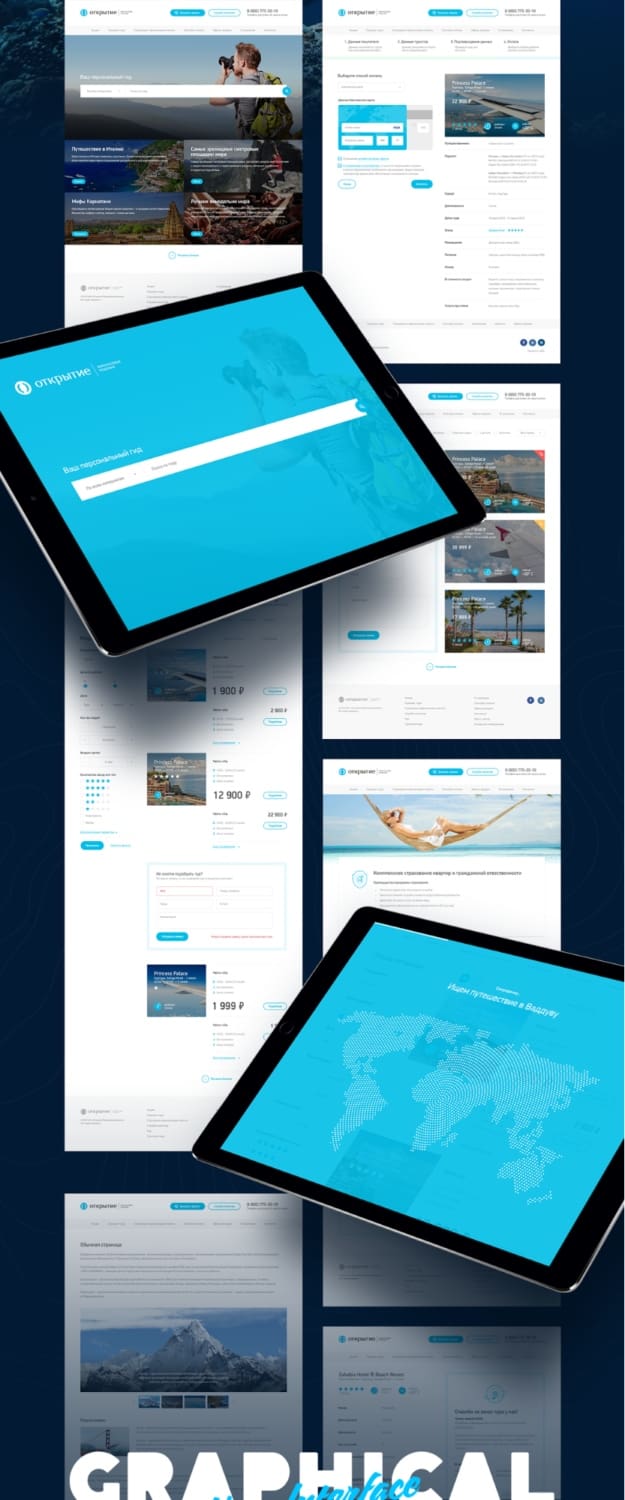
2. Структура: не просто картиночки плюс текст
На самом деле за внимание читателя приходится бороться каждое мгновение. И винегрет из рандомных картинок и кусков текста сразу после крутой цепляющей обложки в этом не поможет. Хочешь держать народ в тонусе — думай над структурой. Иначе заскучают и уйдут.

Как это сделать? Подумайте, что хотите рассказать, и набросайте ключевые моменты в блокноте: сначала из этого вырастет прототип, который потом дополнится графическими деталями.
Любую историю можно уложить в кейс с такой примерно внутренней структурой:
- Цель проекта (после обложки) — коротко, абзаца на 3;
- Главная страница;
- Проектирование или поиск решений;
- Ключевые разделы;
- Макропланы и детали;
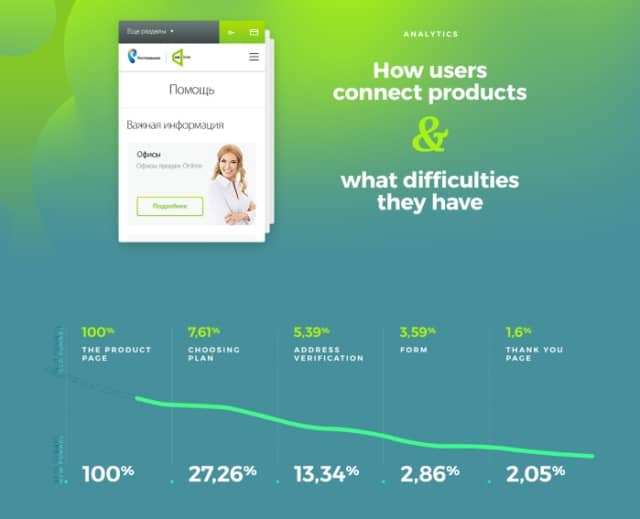
- Результаты в числах и фактах;
- Какие-то внутряки;
- Гайдлайн.
3. Золотая середина. Длиннее — не значит лучше
Грань между тем, когда пользователю еще интересно и уже скучно, очень просто перейти, не заметив. О своей работе можно рассказывать долго и с любовью. Поэтому не всегда получается вот так взять и вовремя остановиться — кажется, что всем так же интересно, как и вам.

Вопрос: так сколько? Ответ: исходя из личного опыта — 15–20 тысяч пикселей.
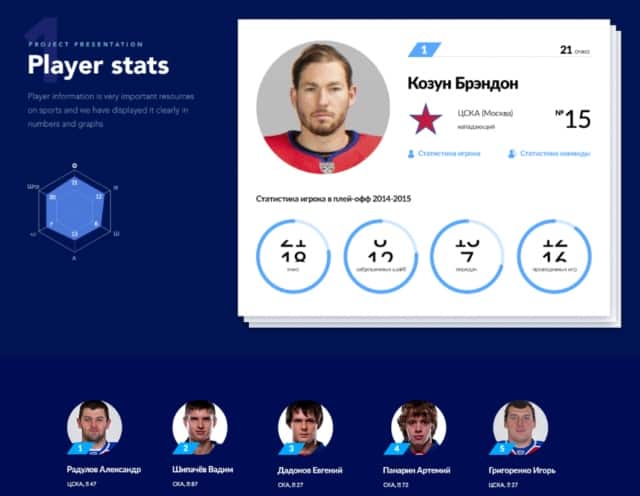
4. Полосатый кейс: макропланы и детали
Нелишним будет повторить историю с обложкой внутри кейса. Иными словами, зацепить внимание, встряхнуть читателя, не дать ему заблудиться в бесконечных превью макетов. В этом здорово помогают крупные планы: виджеты, графики, иконки — якорят и добавляют вау.

Чтобы сделать кейс контрастным, выделите в нем несколько зон с изометрией, инфографикой, анимацией — всей красотой из вашего проекта.
5. Меньше текста, больше типографики
Много текста в кейсе убьет интерес пользователя, даже если вы будете заваливать его макропланами в перерывах. Любую простыню из буковок можно представить в виде графиков, коротких фактов и видео — так почему бы так и не сделать?

Если кажется, что текста мало, компенсируйте это смелой типографикой. Крутые шрифты и их сочетания добавят красок в любой кейс — это здорово выручает время от времени, ведь смотреть на однотонные интерфейсы неинтересно никому.

Какой должен быть текст в кейсе:
- «вкусный» и по существу;
- с краткими заголовками и раскрывающими подстрочниками;
- в 1–3 абзаца максимум;
- в виде мелких подсказок и примечаний.
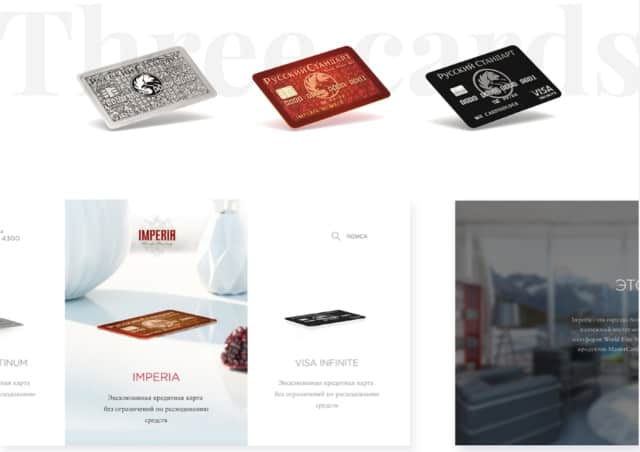
6. Элементы, которых не было. Просто для красоты
Фейковые элементы или функционал, которых нет в реальном продукте, в кейсе имеют право на существование. Если есть шанс сделать визуальную отдачу круче, пусть и только здесь, — надо делать.

Берите на вооружение изометрические виды и непривычные мокапы — не прогадаете.
7. Как это было. Взгляд изнутри
То, как вы двигались от проблемы до продукта, показывает, как вы работаете и насколько эффективно. Это будет интересно как коллегам, так и заказчикам: какие задачи вы ставили перед собой, к каким решениям пришли — покажите это через прототипы и аналитику.

Что пригодится на этом этапе:
- прототипы;
- схемы;
- промежуточные решения.
88. Больше жизни: добавьте анимацию
Странно, но несмотря на всю популярность анимации в целом и формата gif в частности, их используют немногие. И зря: мелкие ожившие элементы и целые loop-секвенции действительно оживляют кейсы и превращают их в настоящие промосайты.
Однако увлекаться анимацией тоже не стоит — gif, например, много весят и жрут ресурсы процессора.
9. То, что оставили напоследок
Осталось красиво, интересно и желательно с числами подвести итоги и представить гайдлайн с основными UI-элементами. Это покажет, насколько основательно вы подходите к работе, и оставит у читателя ощущение логической завершенности.
Хотите сразить посетителей контрольным в голову? Добавьте в конце небольшой шоурил. Обычно ведь как: либо кейс, либо видео — на то и другое сразу терпения ни у кого в основном не хватает. Еще один плюсик вам в копилку.
Источник: aic.