- Дизайн
- 5 мин на чтение
- 38166
31 инструмент для веб-дизайнера
Перед веб-дизайнером стоит ряд сложных задач, которые ему необходимо решить, чтобы выполнить свою работу качественно. Данная подборка инструментов поможет сделать это быстро и эффективно.
Здесь есть сервисы для работы со шрифтами, цветом, контентом и для поиска вдохновения.
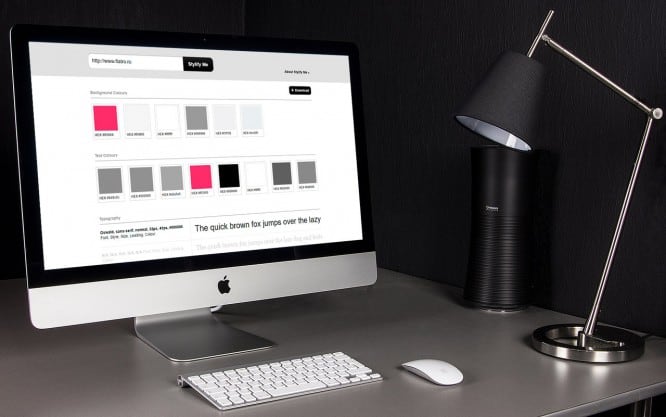
1. Stylufy Me
Сервис автоматически создает руководство по стилю сайта. Для этого вам нужно лишь предоставить ссылку на сайт, который вам понравился, после чего stylifyme сам создаст подробный список используемых на сайте шрифтов и их размеры, цвета и даже некоторые изображения.

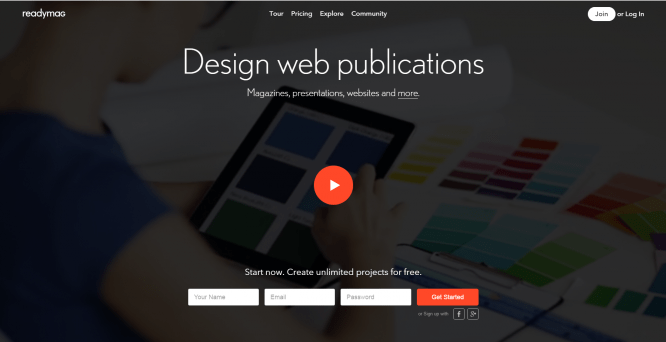
2. ReadyMag
Платформа, с помощью которой удобно работать с разнообразными веб-материалами. Здесь вы сможете создать презентации, тексты, сайты и даже журналы, которые выглядят как настоящий глянец. Вы можете использовать шаблоны или сделать верстку самостоятельно.

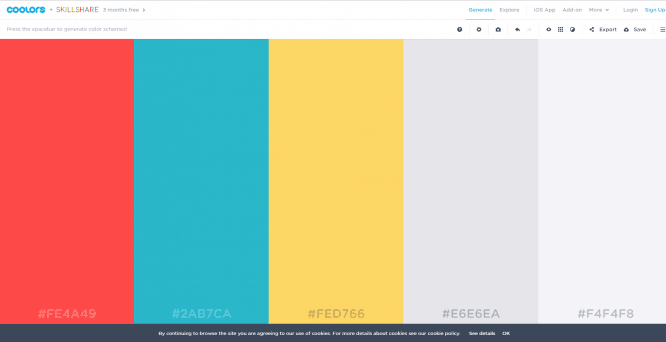
3. Coolors
Простой, минималистичный и забавный сайт, с помощью которого можно быстро сгенерировать цветовую схему.

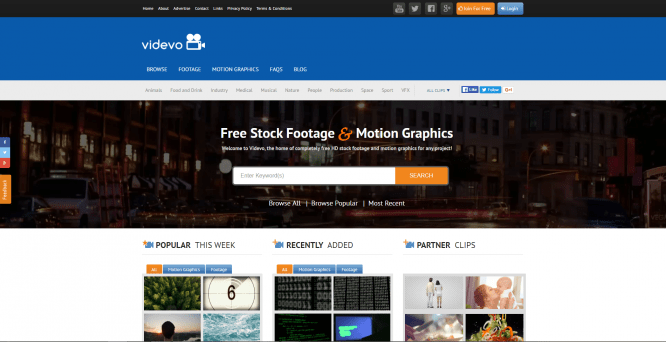
4. Videvo
Сайт, на котором вы можете найти стоковые видео для использования при монтаже или оформлении сайта.

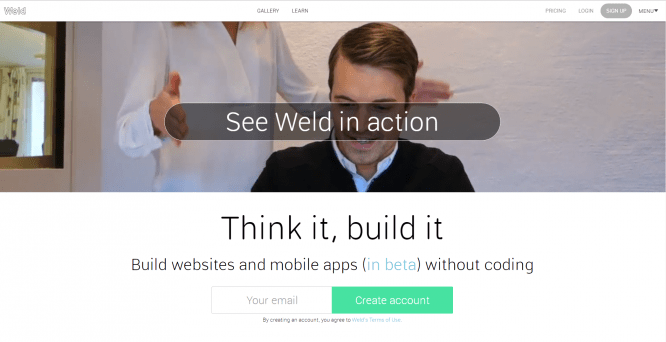
5. Weld
Ресурс, на котором вы сможете создать веб сайт с любым дизайном и для любого устройства абсолютно бесплатно.

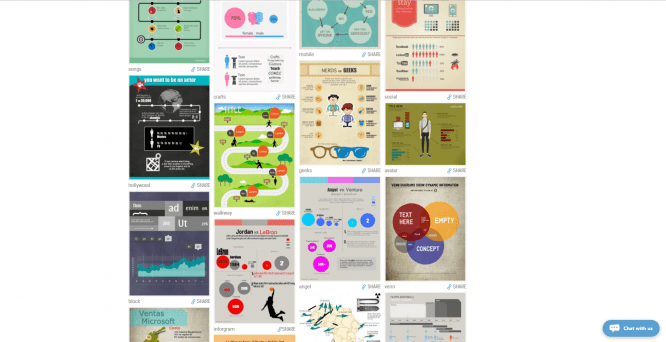
6. Easel.ly
Один из самых лучших, и при этом простых в использовании, инструментов для создания инфографики.

7. The Tiny Designer
5-недельный бесплатный курс дизайна для всех желающих, поможет разобраться что к чему. «В каждом из нас есть маленький дизайнер,» — так говорят сами авторы курсов.

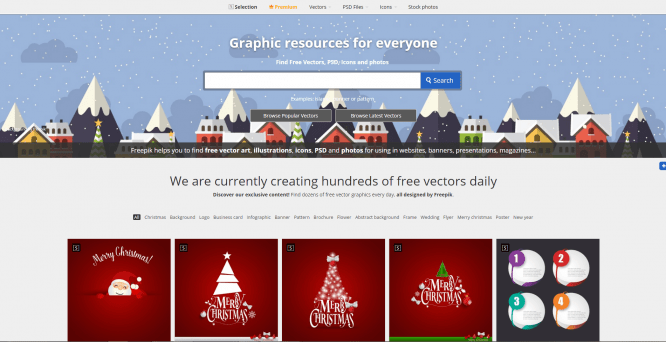
8. FreePik
Хранилище большого количества фотографий и векторных изображений, в том числе и иконок для свободного использования.

9. Animatron
Ресурс, на котором вы запросто можете создавать небольшие анимации: мультфильмы, баннеры, рекламу и так далее.

Сайт, где вы сможете создать создать текстовые материалы для печати или цифровых носителей.

11. Трендлист
Сайт, на котором отслеживают тренды в графическом дизайне. Тренды сопровождаются кратким описанием, примерами работ и диаграммой популярности по годам. Популярность, конечно, не объективная, а именно на этом сайте.

12. Gridlover.net
Онлайн-инструмент для создания модульной системы типографики с вертикальным ритмом. Незаменим для создания модульной сетки в контент-ориентированном экранном дизайне.

13. httpster
Это отличный источник вдохновения для веб-дизайнеров и интерфейсников. На сайте очень много примеров модных сайтов с нестандартными решениями. В общем забирайте к себе на стену, чтобы не потерять.

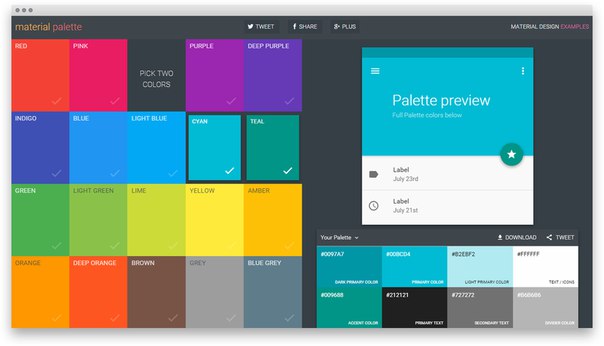
14. material design palette
Сайт, на котором можно быстро получить цветовую палитру в духе материального дизайна. Кликаете на два любых цвета и получаете набор из 8 цветов с кодами и пояснениями.

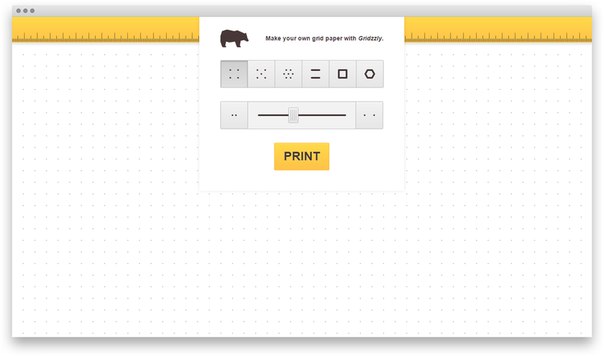
15. Gridzzly
Простой инструмент для печати бумаги в точку, линейку, клетку и шестиугольник.

16. NoisePNG
Генератор зашумленной текстуры.

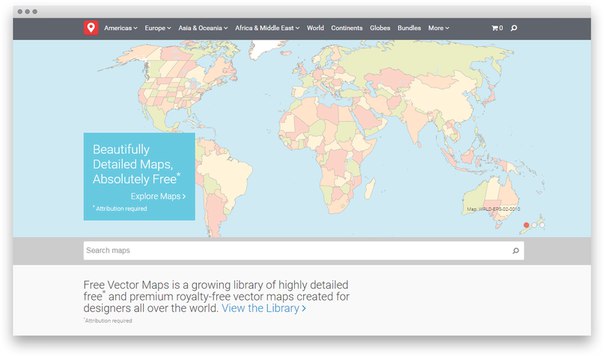
17. Free Vector Maps
Большая библиотека векторных карт разных регионов мира. Почти все карты можно скачать бесплатно, при условии атрибутирования (указания ссылки на сайт), можно заплатить 10 долларов и не указывать ссылку.

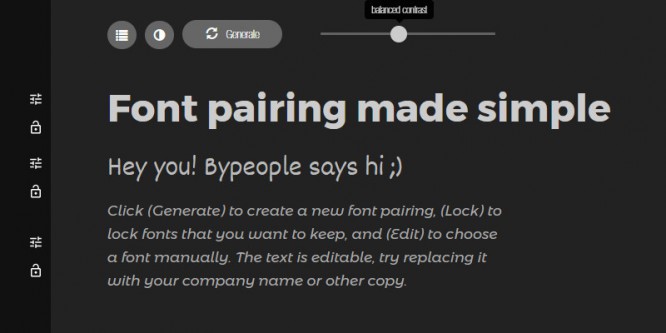
18. Fontjoy
Отличные комбинации шрифтов.

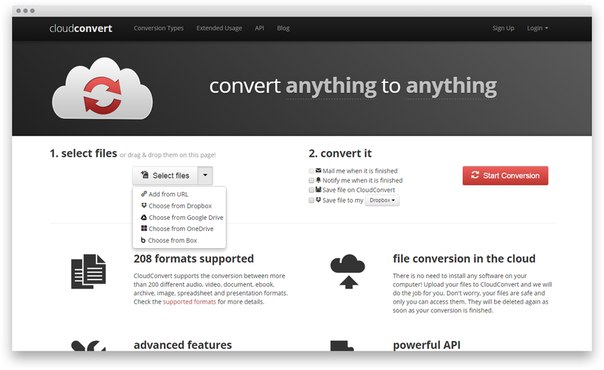
19. CloudConvert
Онлайн конвертер файлов. Конвертирует «что угодно во что угодно». Поддерживает 208 форматов файлов: архивы, звук, документы, таблицы, видео, книги, шрифты, презентации… А главное — графику, как растровую, так и векторную.

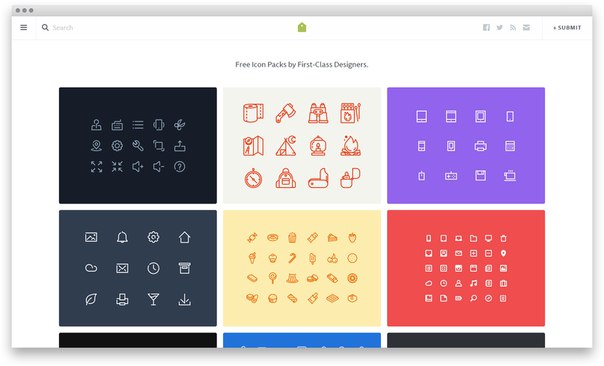
20. IconStore
Коллекция бесплатных наборов иконок от первоклассных дизайнеров.

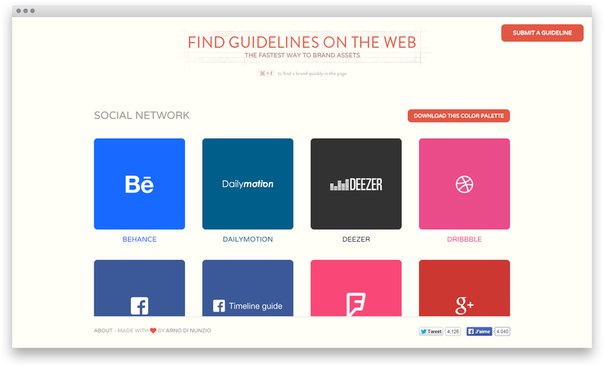
21. Find Guidelines
Сборник ссылок на гиды по фирменным стилям интернет-компаний.

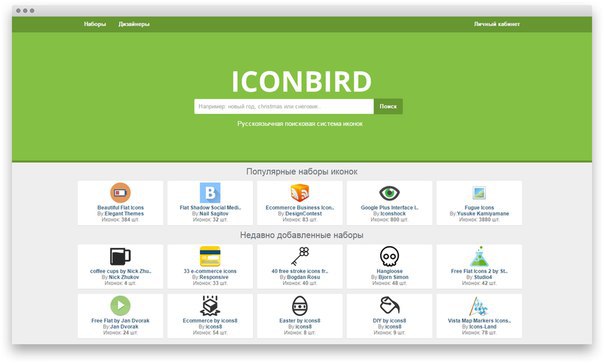
22. Iconbird
Русскоязычная поисковая система иконок.

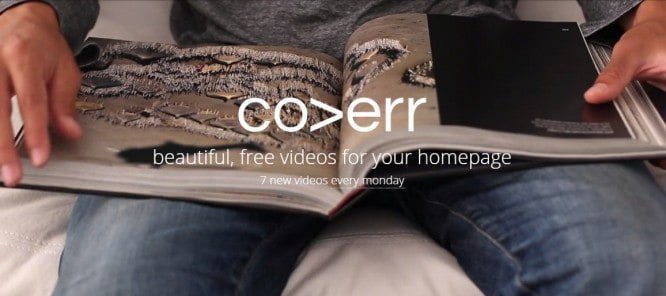
23. Coverr
Сервис, на котором веб-дизайнер может найти бесплатные видеообложки для сайта. Редакция проекта загружает семь новых роликов каждый понедельник. Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Пользователь может сразу же посмотреть, как ролик будет смотреться в качестве обложки для сайта, не загружая видео.

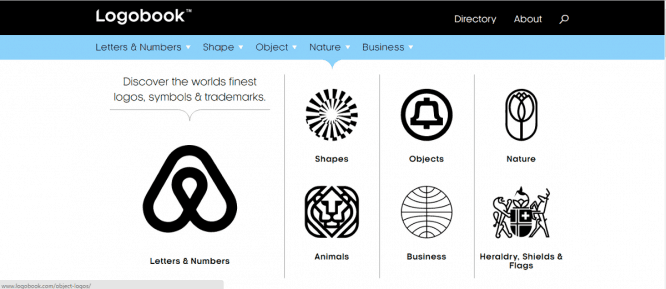
25. Logobook
Онлайн коллекция лучших логотипов и символов.

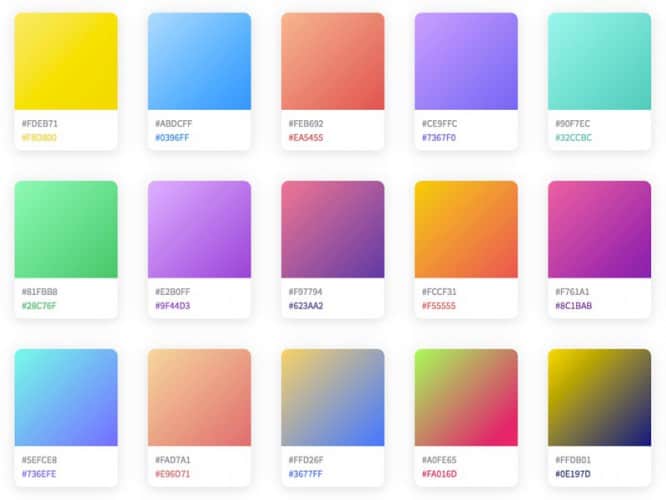
25. CoolHue
Крутая подборка градиентов для вашего проекта.

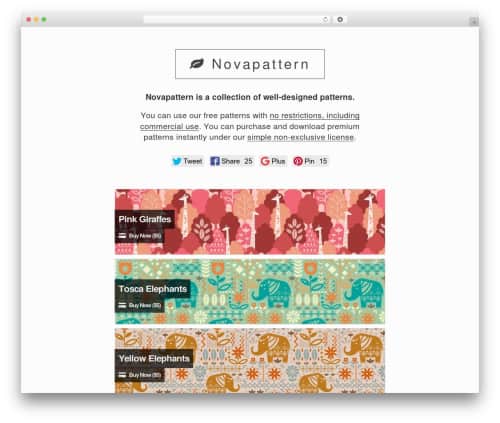
26. Novapattern
Коллекция хороших текстур, как бесплатных, так и премиум.

27. Grabient
Красивый и простой сервис по подбору градиентов для UI проектов.

28. Kyle T. Webster Brushes
Больше тысячи профессиональных кистей для Фотошопа.

29. Pigment
Генератор контрастных и сочетающихся цветов.

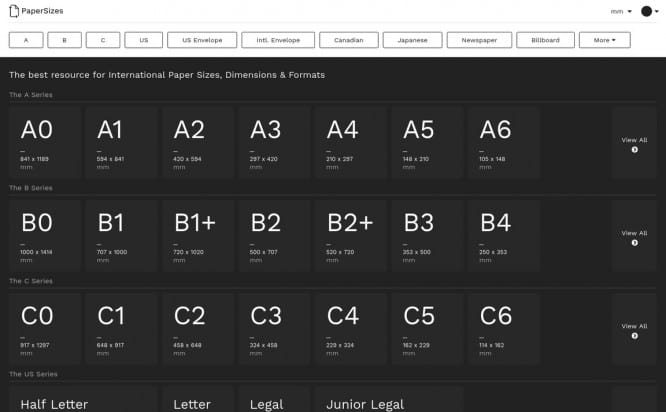
30. PaperSize
Библиотека, где собраны размеры всех известных форматов бумаги.

31. GIPHY
Главный источник GIF-анимаций, который кроме огромной библиотеки предоставляет возможности самому создать гифку.