- Дизайн
- 3 мин на чтение
- 12191
3 инструмента, которые обязан освоить веб-дизайнер в 2016 году
Дизайнеры никогда не были склонны к программированию. Это факт. Овладеть обеими стезями — дизайн и программирование — возможно, но это сложно, долго и не факт, что вы везде преуспеете.
Уверен, многие пытались изучать HTML (хотя основы должен знать каждый дизайнер), JavaScript или CSS, но ничего не вышло, правда?
Инструменты, которые сегодня доступны веб-дизайнеру не развиваются с той же космической скоростью, как развиваются веб-технологии, а за ними и тренды в сайтостроении.
Многие веб-разработчики тратят бессонные ночи на освоение новой технологии, которая актуальна сейчас, но может потерять свою актуальность навсегда уже через несколько месяцев.
В этой статье я расскажу вам про несколько инструментов, которые облегчат жизнь, прежде всего вам, веб-дизайнерам. В каждом продукте я выделю его сильные стороны, так что вы сможете точно выбрать нужный инструмент под свои задачи.
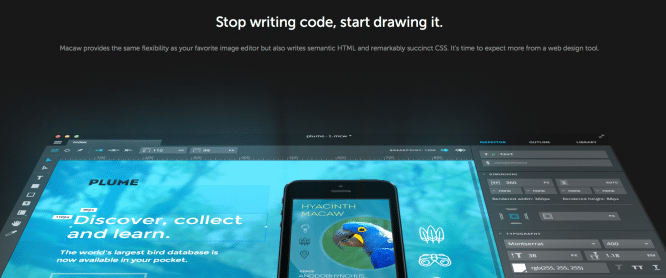
1. Macaw

Macaw — стремительно развивается и набирает популярность последние несколько лет. Его девиз гласит: «Хватит писать код, начните его рисовать!». Функционал и интерфейс Macaw схож с аналогичными продуктами, которые предоставляют возможность визуального редактирования, но с 1 большим отличием — Macaw автоматически генерирует красивый HTML и CSS код, который не стыдно потом показать веб-разработчику.
Это сравни работе в команде с программистом, только без программиста: Macaw беспрекословно выполняет все ваши требования и учитывает все пожелания, а еще у него никогда не бывает кофе-брейка :)
Разработчики встроили в Macaw 2 независимых движка, которые выполняют всю работу параллельно:
– Stream — помогает в реальном времени отображать объекты на рабочей области, передвигать их, масштабировать и т.д. В общем выполняет роль обычного графического редактора.
– Alchemy — та самая часть Macaw, которая преобразует нарисованный дизайн в HTML код.
Различные функции, вроде респонсивного дизайна, сеток для различных устройств и удобная панель управления типографикой — вот те штуки, которые делают Macaw инструментом будущего, который нужно освоить прямо сейчас!
В Macaw вы можете самостоятельно задавать «опорные точки», на основе которых Macaw создаст параметры изменения контента в зависимости от размера экрана устройства, с которого просматривается веб-сайт.
Macaw — это не просто инструмент веб-дизайнера, это настоящий веб-разработчик, который ничего не скажет про ваш дизайн, а лишь послушно выдаст HTML и CSS код, готовые к работе.
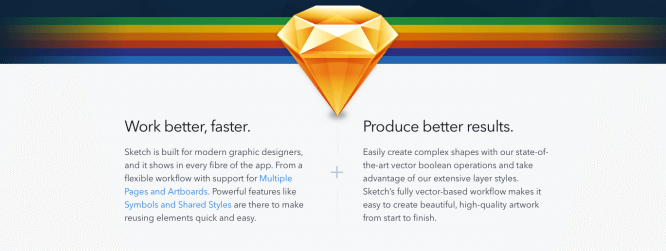
2. Sketch 3

Sketch — это инструмент, который вы обязетельно полюбите, навсегда забыв о продуктах Adobe — Photoshop и Illustrator. С самого начала, Sketch разрабатывался как инструмент исключительно для веб-дизайна, поэтому к 3-й версии этого графического редактора, разработчики Sketch значительно превзошли Adobe в интерфейсе продукта: пользоваться Sketch легко и просто, а привыкнуть к новому интерфейсу не составит труда.
Пока Sketch выпускается исключительно под платформу Mac OS.
Основные преимущества Sketch в том, что он позволяет дизайнерам создавать дизайн сайтов или приложений так, как не позволяет создавать ни одно другое приложение для веб-дизайна: все объекты векторные, а значит подходят для отображения на любых устройствах, бесконечное число и размеры рабочих областей, возможность создания логических цепочек переходов по сайту, группирование рабочих областей, групирование объектов и многое другое — все это делает Sketch незаменимым в работе дизайнера, который хочет сэкономить время и силы при разработке нового дизайна.
Помимо всего перечисленного, Sketch позволяет экспортировать созданные в нем элементы в различных форматах: от стандартного .png, до векторного .svg, тем самым облегчая жизнь разработчикам, которым не потребуется верстать 2 разных версии сайта под ретина и неретина дисплеи. Svg-элементы одинаково хорошо отображаются на любых дисплеях.
Чтобы вы понимали, что Sketch — это не какой-то мелкий проект, его использовали дизайнеры для создания Google’s Pixate и Fleet Feet.
3. Adobe Muse

Последний в моем списке инструмент, про который я обязан рассказать — Adobe Muse. Простой и легкий в освоении инструмент визуального редактирования, по функциональности схожий с Macaw: также генерирует HTML и CSS для созданного дизайна.
Главное отличие Adobe Muse от Macaw в том, что его создатели предусмотрели интеграцию с большинством своих продуктов. Это значит, что у вас всегда будет доступ к персональной библиотеке шрифтов Typekit, а также документам в облаке Creative Cloud.
Не стоит также забывать, что в связи с большой популярностью Adobe Muse, к этой программе написано уже множество плагинов, которые помогут не обращать внимание на некоторые недостатки в функционале редактора.
Что в итоге
Веб-дизайн — очень популярная область дизайна сегодня и наконец, после несколько десятков лет ожиданий, мы получили инструменты, которые отгородили нас от написания кода.
Пришло время бросить приевшиеся продукты Adobe — Photoshop и Illustrator — и обратить свое внимание на те редакторы, которые созданы действительно для дизайнеров, для решения их задач и потребностей.
Расскажите, а вы уже пользуетесь чем-то из моего списка приложений? Вы довольны?
Автор: Rafay Saeed Ansari
Источник: creativebloq