- Дизайн
- 8 мин на чтение
- 73449
19 расширений Chrome для дизайнеров
Google Chrome, без сомнения, самый популярный браузер в мире. С точки зрения доли пользователей, Google Chrome значительно опережает другие основные браузеры, такие как Mozilla Firefox, Safari, Opera, Microsoft Edge и т. д. Всего за 10 лет Google Chrome удалось завоевать более 65% доли рынка. Одним из ключевых факторов его стремительного роста является огромная библиотека расширений, которая действительно отличает его от остальных, особенно для веб-дизайнеров и разработчиков. Тем не менее, в столь обширной библиотеке расширений становится немного хлопотно выбрать расширения для своих повседневных нужд.
В этой статье выделены 19 лучших расширений Chrome для веб-разработчиков и дизайнеров, чтобы повысить их производительность и сделать их жизнь проще.
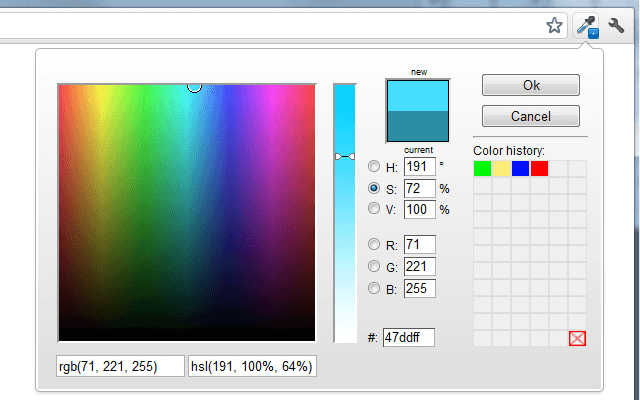
1. ColorZilla

ColorZilla является одним из старейших расширений подбора цвета, запущенных более 8 лет назад, и он успешно сохранил свою роль как лучший выбор цвета и расширение пипетки Chrome для разработчиков или дизайнеров даже сегодня. ColorZilla позволит вам получить цвет с любого пикселя в браузере на лету и вставить его в любую другую программу в формате RGB HEX. Как и палитра сайта, ColorZilla также позволяет создавать градиентные цвета и извлекать цветовые палитры с любого веб-сайта. Расширение также поддерживает историю недавно выбранных цветов.
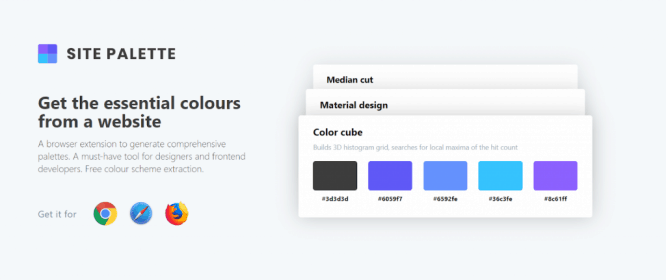
2. Site Palette

В следующий раз, когда вы столкнетесь с веб-сайтом с красивой и приятной цветовой комбинацией, этот гениальный плагин может помочь вам быстро извлечь и сгенерировать цветовую палитру. Он также позволяет загружать изображения палитры для предварительного просмотра и создавать общедоступные ссылки. Палитра сайта вооружена бесшовной интеграцией с coolers.co и Google Art Pallete.
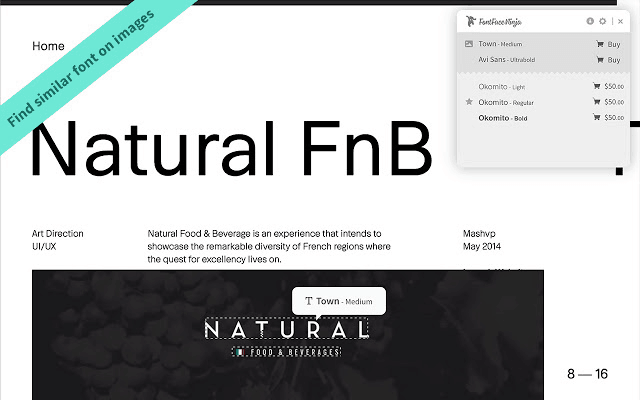
3. Font Face Ninja

Font Face Ninja позволяет легко идентифицировать все шрифты, используемые на веб-странице. Font Face Ninja может похвастаться более чем 280 тысячами загрузок и является прямым конкурентом другого популярного расширения под названием WhatFont. Чтобы использовать это расширение Chrome для разработчиков и дизайнеров, вам просто нужно навести курсор на любой текстовый элемент на веб-странице, который вам нужно идентифицировать. Всплывающее окно будет отображать имя шрифта вместе с небольшим окном предварительного просмотра. Вы можете пометить свои любимые шрифты и сохранить их для последующего использования.
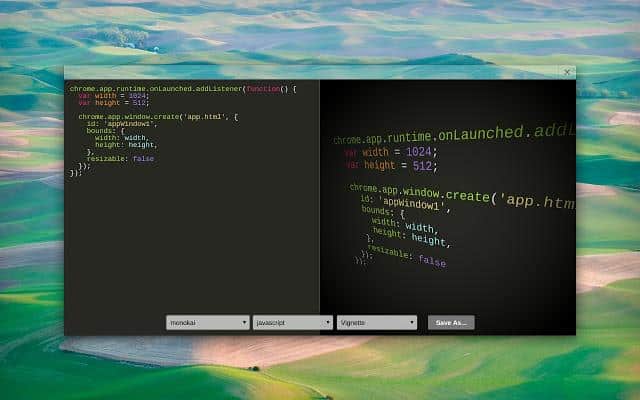
4. Marmoset

Веб-дизайнеры и разработчики могут столкнуться с необходимостью создания моментальных снимков для своих кодов в своих проектах для эстетики или представления целей. Marmoset-это блестящее расширение Chrome, которое позволяет создавать красивые снимки кода за считанные секунды одним щелчком мыши. Это может пригодиться для сообщений в социальных сетях или портфолио веб-сайтов. Это одно из обязательных расширений Chrome для веб-разработчиков и дизайнеров.
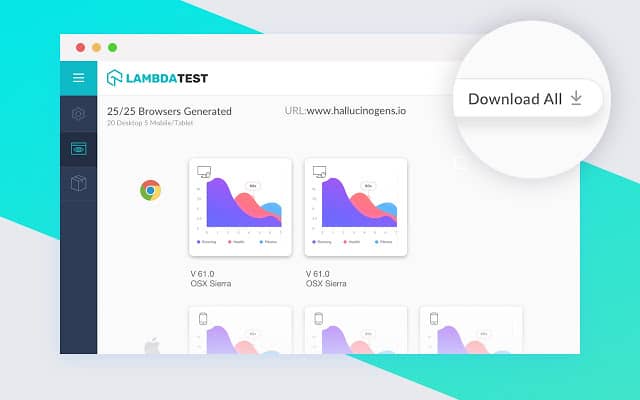
5. LambdaTest Screenshots

LambdaTest придумал расширение Chrome, чтобы помочь пользователю выполнять автоматическое тестирование скриншотов. Вы можете выполнить тестирование скриншотов на 25 устройствах за один раз. Если вы нашли какую-либо аномалию пользовательского интерфейса, вы можете поделиться ею со своими коллегами в своем предпочтительном инструменте управления проектами. Предоставляя вам возможность выполнять кросс-браузерное тестирование в один миг, Lambdatest Screenshot, безусловно, является одним из лучших расширений Chrome для разработчиков, дизайнеров и, очевидно, тестировщиков по всему миру.
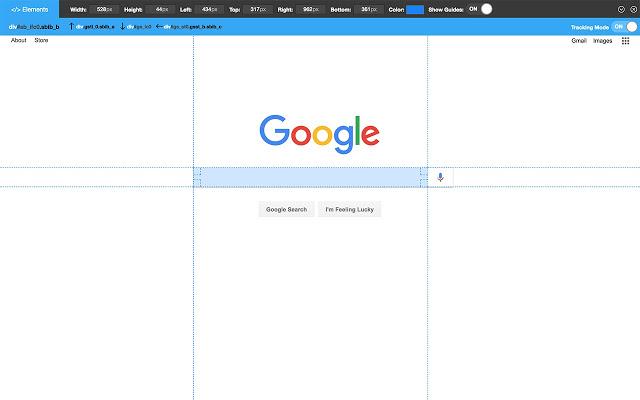
6. Page Ruler

Page Ruler является одним из самых важных и полезных расширений Chrome для разработчиков и дизайнеров в списке, который помогает веб-разработчикам быстро измерять пиксельные размеры и позиционирование любого элемента на странице. Это расширение рисует изображение линейки на экране, которое позволяет вам проверять отдельные элементы и просматривать их показания размеров – ширина высота вместе с позиционированием.
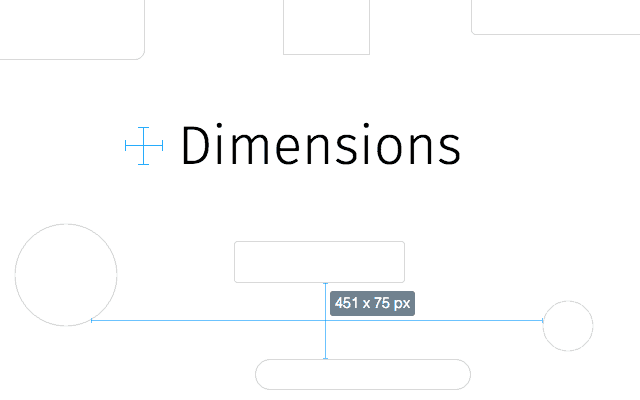
7. Dimensions

Другое ключевое расширение в этой категории называется Dimensions, которое помогает измерять расстояния между различными элементами на веб-странице. Его функционирование немного отличается от линейки страниц. Размеры измеряет расстояния от указателя мыши вверх/вниз и влево/вправо, пока не достигнет границы. Это делает его идеальным инструментом для измерения расстояний между изображениями, полями ввода, кнопками, видео, GIF, текстом, иконками. Еще одна особенность, которая устанавливает размеры друг от друга является его способность работать с макетами, а также, если ваш дизайнер передал вам макеты дизайна страниц в форматах Jpeg или PNG, поместите их в Chrome, и размеры будут работать без сучка и задоринки. Одна вещь, которую нужно отметить о размерах, заключается в том, что она не всегда может хорошо работать с изображениями.
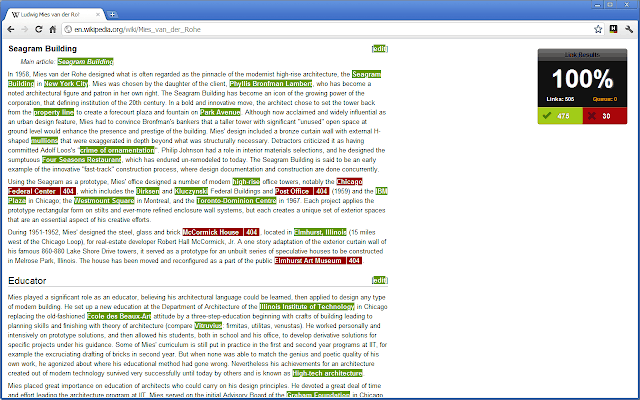
8. Check My Links

Check My Links, возможно, является самым мощным и надежным broken link checker расширением Chrome для разработчиков и дизайнеров в библиотеке Chrome. Он просматривает всю веб-страницу и проверяет каждую отдельную ссылку и сообщает, является ли она действительной или нет. Расширение дает вам возможность скопировать каждую сломанную ссылку в буфер обмена, только в один клик. Идентификация и исправление неработающих ссылок имеет решающее значение для любого веб-сайта для эффективного SEO на странице и избежания штрафов от искателей сайтов Google.
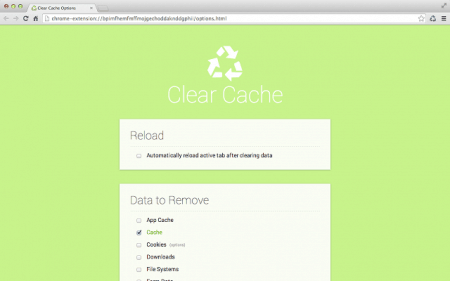
9. Clear Cache

Clear Cache extension помогает очистить ваш кэш вместе с данными просмотра одним щелчком мыши, не тратя время на всплывающие окна, диалоговые окна или окно настроек Chrome. Кроме того, вы даже можете настроить, сколько данных вы хотите очистить в настройках опции расширения – App Cache, Cache, Cookies, загрузки, файловые системы, данные формы, история, индексированная БД, локальное хранилище, данные плагина, пароли и WebSQL. Вы можете удалить файлы cookie глобально или для определенных доменов. Один из самых удобных расширений Chrome для разработчиков, дизайнеров и всех остальных тоже.
10. Wappalyzer

Одним из самых больших препятствий, с которыми сталкиваются разработчики, сталкиваясь с впечатляющим лицом веб – сайта, является интригующий вопрос-Какие технологии были использованы для создания этого веб-сайта? В этом случае Wappalyzer приходит на помощь. Это удивительное расширение является кросс-платформенным инструментом, созданным Elbert Alias в 2009 году, который раскрывает технологии, используемых для создания конкретного веб-сайта. Он автоматически обнаруживает более 1000 технологий, таких как генераторы сайтов, фреймворки, библиотеки, Плагины, CMS, базы данных, серверное программное обеспечение, виджеты, инструменты аналитики и т. д. Вы можете использовать веб-сайт Wappalyzer или использовать расширение для быстрого использования. Это расширение Chrome для разработчиков и дизайнеров стали настоящим спасательным кругом для создания привлекательных веб-сайтов.
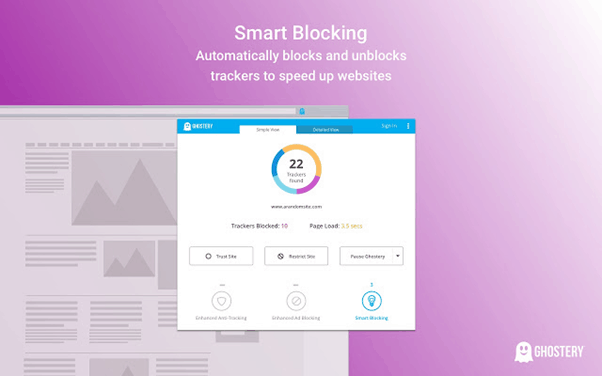
11. Ghostery

Ghostery-это расширение конфиденциальности со встроенным блокировщиком рекламы для устранения раздражающих рекламных объявлений с веб-сайта, защиты от отслеживания, защиты ваших данных и блокировки стороннего веб-сайта от отслеживания вместе с ускорителем скорости страницы и оптимизатором, чтобы сделать ваш опыт просмотра лаконичным и приятным. Он также поставляется с пользовательской панелью мониторинга внутри, которую можно настроить для просмотра соответствующей информации.
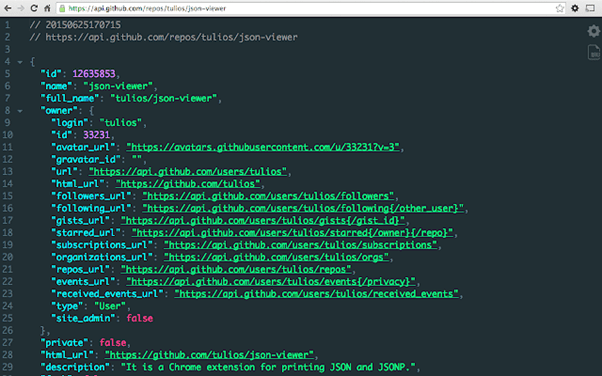
12. JSON Viewer

Если вы активно работаете с API, особенно RestFul API или что-то, что включает в себя тонну данных JSON, этот визуально потрясающий JSON highlighter служит отличной целью в качестве расширения Chrome для разработчиков. Вместо просмотра огромных данных файла JSON в неуклюжем нечитаемом формате в вашем браузере, JSON viewer помогает организовать данные JSON в визуально привлекательном формате дерева, который можно просматривать непосредственно в окне браузера.
13. Window Resizer

Это расширение является спасителем для адаптивного кодирования дизайна. Хотя большинство разработчиков удовлетворены функцией изменения размера инструментов Chrome по умолчанию, это расширение Chrome для разработчиков и дизайнеров может имитировать любой размер экрана и разрешение всех популярных устройств, таких как iPhones, iPad и т. д. Это очень полезно для разработчиков, чтобы проверить свои макеты на разных устройствах размера экрана и проверить, работает ли их адаптивное кодирование запросов мультимедиа по назначению или нет.
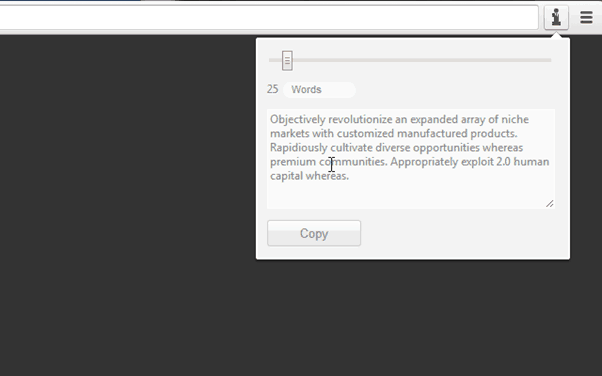
14. Corporate Ipsum

Еще один из самых полезных расширений Chrome для разработчиков и дизайнеров. Вместо использования обычных стандартных генераторов lorem ipsum для создания текста-заполнителя в ваших веб-макетах, почему бы не попробовать использовать этот интеллектуальный инструмент, который генерирует интеллектуальный текст, а не содержимое тарабарщины. Корпоративное расширение Ipsum-это особый вид генератора lorem ipsum, который создает макет текста бизнес-контента. Это сделает ваши макеты более визуально привлекательными и презентабельными для клиентов.
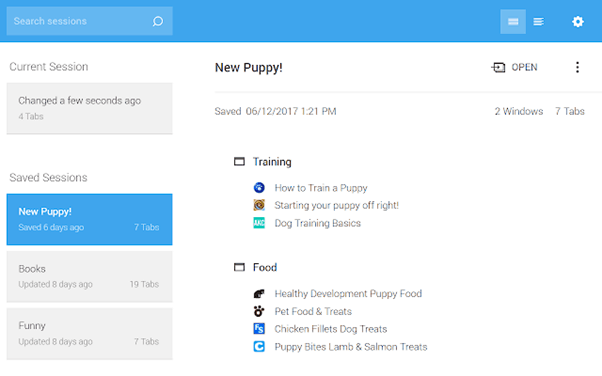
15. Sessions Buddy

Google Chrome печально известен во всем мире своим огромным аппетитом к использованию оперативной памяти, а разработчики с более медленными системами постоянно сталкиваются с зависаниями экрана и сбоями при работе с несколькими вкладками. Вот почему эффективное управление вкладками является незаменимым, особенно когда вы теряете след вкладок, которые вы открыли в поисках вдохновения для дизайна или хэширования решения на StackOverflow. Идеальный инструмент для этой гигантской проблемы-это Sessions Buddy! Sessions Buddy является самым мощным расширением Chrome для разработчиков и дизайнеров, чтобы помочь им с управлением вкладками браузера. Он также предлагает менеджер закладок с простым и красивым интерфейсом. Это поможет вам сохранить сеансы и восстановить их позже, когда вы откроете их на лету. Поэтому, избегая беспорядка и сохраняя память свободной. Он позволяет управлять всеми вкладками на одной странице, организовывать их по темам, а также предлагает быстрый поиск для поиска конкретной вкладки. Кроме того, вам не нужно беспокоиться о потере сеанса, если вы случайно закроете окно браузера или ваша система потерпит крах.
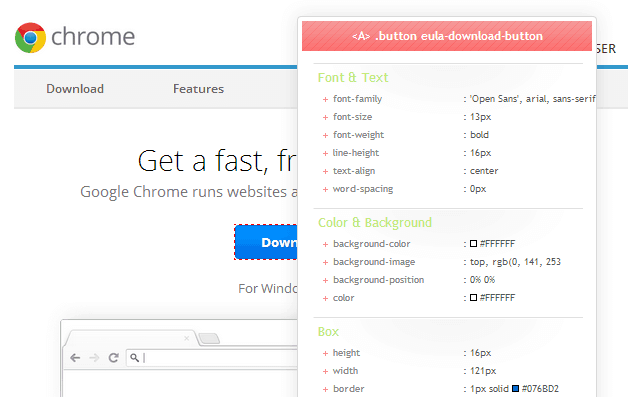
16. CSS Viewer

Вместо того, чтобы тратить время на поиск свойств CSS элемента в окне инспектора или исходного кода, расширение CSS Viewer извлекает все ценные свойства CSS и показывает их организованным образом внутри плавающего окна. Просто наведите указатель мыши на любой элемент на веб – странице, которую вы хотите проверить, и плавающее окно CSS viewer отобразит все ключевые свойства CSS.
17. EditThisCookie

EditThisCookie является самым популярным расширением-менеджером cookie в библиотеке Chrome с более чем 2,7 миллиона пользователей, что делает его бесспорным королем, когда дело доходит до куки. Этот инструмент позволяет добавлять, удалять, искать, редактировать, блокировать и защищать (только для чтения) файлы cookie. Кроме того, вы также можете импортировать файлы cookie в JSON или cookies.форматы txt. Это расширение Chrome является одним из самых полезных расширений Chrome для разработчиков и дизайнеров.
18. Checkbot

Checkbot-это удостоенное наград расширение позволяет вам одновременно проверять более 250 URL-адресов на сайте, чтобы проверить SEO/скорость веб-сайта/проблемы безопасности, такие как сломанные ссылки, перенаправления, недопустимый HTML/CSS/JS, небезопасная форма пароля, минимизировать файлы, дублировать контент и т. д. Checkbot запускает тесты на основе 50 + лучших методов SEO и безопасности, основанных на рекомендациях от Google, Mozilla и W3C. использование расширения Checkbot поможет вам создать идеально оптимизированные и безопасные веб-сайты, которые убьют рейтинги Google SERP. SERP рейтинг имеет решающее значение для каждого бизнеса в интернете, как разработчик, вы стремитесь обеспечить красивый сайт, но что хорошего было бы, если бы он не имел надлежащего внимания, которого он заслуживает?
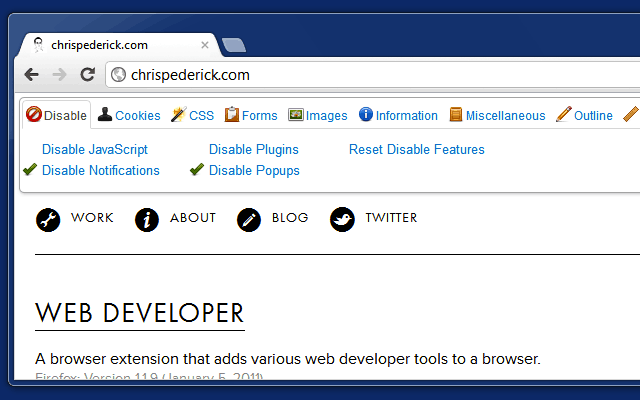
19. Web Developer

Незаменимое расширение для Chrome для разработчиков и дизайнеров, это расширение добавляет панель инструментов с полным набором веб-разработки в браузере. Инструменты, предлагаемые этим расширением, разделены на 10 отдельных вкладок – Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools.
Эти инструменты включают в себя отключение javascript / плагинов / всплывающих окон / уведомлений, менеджер файлов cookie, средство просмотра и редактирования свойств CSS, манипуляции с формами и изображениями, изменение размера окна, управление кешем, линейку страниц, инспектор свойств и т. д.
Источник: LambdaTest