- Дизайн
- 4 мин на чтение
- 14872
17 трендов веб-дизайна на 2017 год
Дизайнеры агентства Sibirix собрали 17 самых трендовых трендов на 2017 год: вернется ли в моду типографика 80-х, станут ли кнопки «Купить» еще навязчивее и чем интернет-магазины будут заманивать посетителей к себе на сайт.
Под Новый год кто-то гадает на кофейной гуще и кидает тапочки через плечо. А дизайнеры пытаются прощупать будущее и выцепить тренды, которые станут основной темой 2017. Попробуем и мы. Опираться будем не только на вкус и то, что «арт-директор так сказал», но и на анализ.
1. Видео — функциональный элемент
Тексты — слишком сложно, концентрироваться нужно. Картинки — неинформативно. А видео — тип контента, который современный пользователь интернета готов потреблять и причмокивать. И когда вы рассказываете пользователю историю — например, как строится сложный процесс разработки сайта — используйте его. Снимите и покажите, как аналитик делает прототипы, а дизайнер рисует макеты. Погрузите пользователя в историю и отвечайте на вопросы, которые могут у него появится.
И перестаньте пихать видео везде, где заказчик просит что-нибудь духозахватывающее в рамках бюджета. Видео для красоты — разбитая надежда пользователя. Он смотрит и надеется, что ему покажут что-то полезное, расскажут историю. Но нет. Поэтому как декоративный элемент веб-дизайна, не выполняющий полезной функции, видео остается в 2016.
Да: Видео, которое отвечает на вопросы пользователей и решает задачи сайта.
Нет: Видео на фоне, потому что красиво и вообще все так делают.
2. Синемаграммы вместо видео
Используйте синемаграммы. Они интереснее статических изображений, но не вселяют ложные надежды пользователям, как видео без сюжета и цели.
Осторожно! Синемаграммы страшно залипательны.
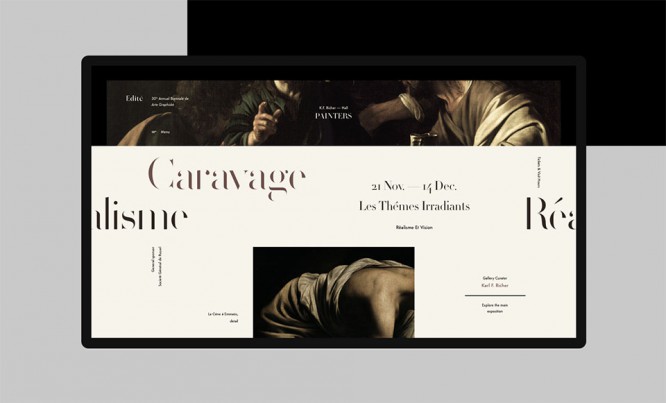
3. Шрифтовая графика
Еще одна альтернатива видео и изображениям — шрифтовая графика. Она одновременно украшает сайт и делает его информативнее. Тут главная забота — качественный контент.

4. Иконки — главный декоративный элемент
Зачем вам изображения, видео и шрифтовые извороты, если можно в иконки, которые и так будут на сайте, досыпать «вау»? Серьезно, добавьте нестандартную анимацию и заканчивайте на этом. Будете самыми трендовыми.
5. Залипательная инфографика
Проблема пользователей в том, что они становятся менее усидчивыми. И забывчивыми, как золотые рыбки — зашли на сайт, тут мигнул телефон (ой, ложная тревога — всего лишь солнечный блик), вернулись к монитору и не могут вспомнить, что здесь делали. И уходят.
С каждым годом проблема усугубляется. Поэтому задача дизайнера — зацепить пользователя и заставить его взаимодействовать с контентом, даже если это занудная статистика. Особенно (!) если это занудная статистика.
Анимируйте её, красьте в яркие цвета, заставляйте пользователя взаимодействовать с ней — делайте все, чтобы затянуть юзера и не отпускать до конца страницы.
6. Комбинированная навигация
Набирающий популярность приём — совмещение горизонтального и вертикального скрола — тоже разбавит серые будни пользователя, заинтересует и заставит вдумчиво взаимодействовать с сайтом.
7. Отказ от гамбургер-меню
В 99,9% прогнозов веб-дизайна на 2015 и 2016 авторы обещают, что в этом году дизайнеры ну уж точно откажутся от гамбургер-меню. Прям совсем. Что ж, поддержим традицию и тоже скажем: в 2017 гамбургер-меню будет не в тренде, не делайте так, фу!
Проблема иконки с тремя полосками в том, что она не понятна интуитивно. Её признают тёртые калачи, которые уже взаимодействовали с ней и знают, что скрывается за символом. Но в интернете появляется больше новичков: как совсем мелкие головастики, так и люди старшего поколения. И им иконка гамбургер-меню не знакома и не понятна. Выяснить, что она скрывает и где, блин, меню, они могут только пережив болезненный опыт.
Будем реалистами: совсем отказаться от гамбургер-меню вряд ли получится. Но перед тем, как воткнуть его, на каждом проекте ищите возможную альтернативу.

8. Рамка вокруг сайта
Популярное решение — не растягивать сайт на весь экран, а поместить в аккуратную рамку. Симпатично и появляется свободное пространство, которое можно заточить под навигацию (почему бы нет, раз уж гамбургер-меню отмирает).

9. Больше эмодзи
Чем меньше сил пользователь тратит, чтобы среагировать, тем охотнее он будет это делать. И реакции проще, чем эмодзи, не придумали. Пока на сайтах можно только лайкнуть контент, максимум — поставить Эмоцию Фэйсбука. Но пришло время переходить на эмодзи, товарищи дизайнеры.
10. Материал дизайн
Да, он все еще с нами.
11. Больше Mobile First
Пользователей, которые просматривают сайты с мобилок, становится больше — поэтому и подход Mobile First с каждым годом проще воспринимается клиентами. Его считают уже не странным экспериментом, а оправдывающим себя методом. Так что готовьтесь к лавине однотипных, но таких удобных на мобилках сайтов.
12. Больше микровзаимодействий
Сайты впитают в себя больше фишек из мобильных приложений. В 2017 появится шикарные, вставляющие до дрожи в пальцах микровзаимодействия. Как сердечко в Твитере — ну произведение искусства жеж! Хочется жать на него вечно. Такого и в Mobile First, и классических проектах прибавится.
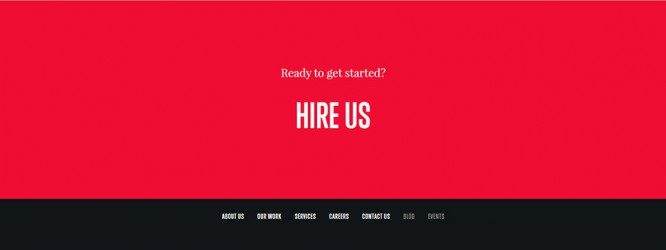
3. CTA ещё навязчивее
Красоту ради красоты дизайнер мутит только в стол и в Dribbble. В остальных случаях (в тех, за которые деньги платят) ему в ухо тяжело дышат маркетологи, которым нужно вот здесь поярче и вон там кнопочку побольше.
Похоже, в 2016 случился перелом и переосмысление этих требований — ждите в 2017 больших, сочных, бьющих по глазам CTA-блоков. Таких, чтобы маркетологам нечего было к ним добавить.

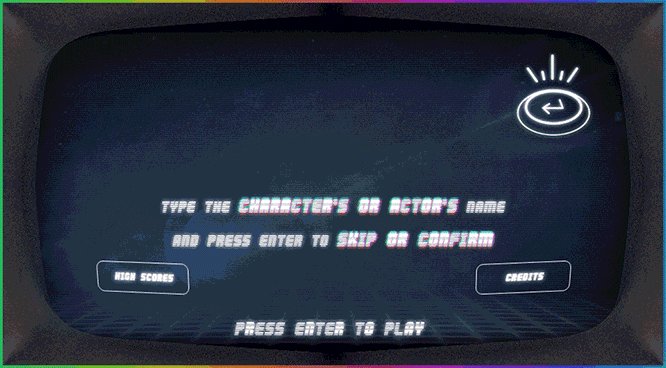
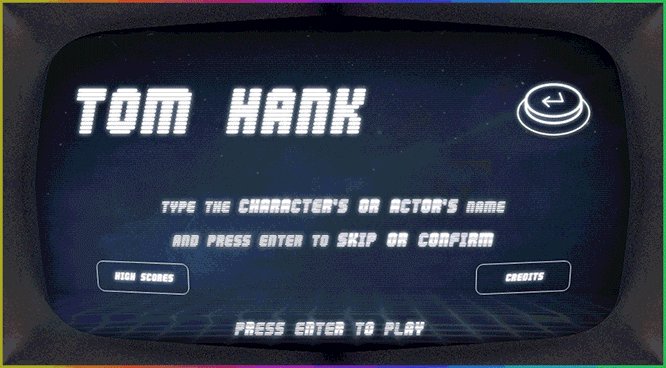
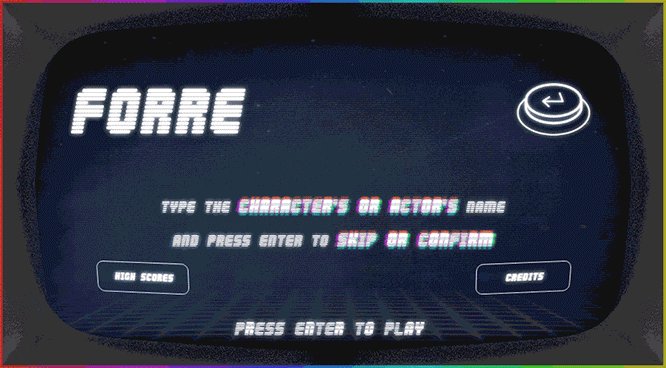
14. Ностальгия по 80-м
В рафинированном интернете дизайнеры скучают по ламповым пикселям со спичечную головку, восьмибитному звуку приставок и помех как на ламповых телевизорах. И компенсируют свою тоску по 80-м и 90-м в дизайне сайтов. Будьте в тренде — добавляйте в проекты кислотные цвета, помехи и глитчи.

15. Отказ от стоковых фотографий
Стоковые изображения уже оскомину набили, серьезно. Хуже гамбургер-меню, а заменить их проще. Поэтому давайте снимать своё.
21 век на дворе, камон. Телефоны пошли такие, что делают качественные фото. Поэтому не проблема снять сотрудников или процесс работы прямо вот сейчас на ваш телефон. Главное, время и желание сделать хороший проект.
16. Зелень
Ребята из Pantone считают, что цвет 2017 года — вот этот зелененький Greenery. Прислушаемся и добавим к нам в список.

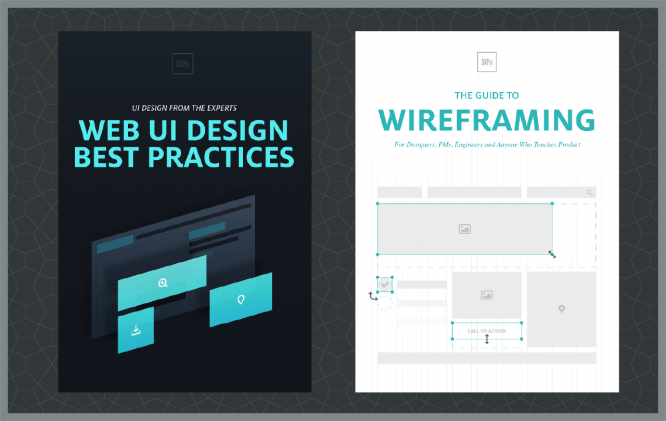
17. Новый подход к прототипированию
Какой бы чудесный дизайн вы ни нарисовали, главное — презентовать его так, чтобы клиент влюбился. Или хотя бы увидел его как видите вы.
Статичный макет с этой задачей еле справляется, поэтому в 2017 нужно прокачаться в искусстве презентации. Чтобы сразу, до верстки, заказчик увидел все придуманные пиу-пиу, а не воображал их в уме. А то ведь намечтает себе что-то не то, создаст ожидания, которые разработчики не смогут оправдать.
Теперь дизайнеру не комильфо просто нарисовать и показать картинку. Нужно уметь обращаться либо с одним из инструментов для прототипирования для создания интерактивного шаблона, либо прокачаться по части анимации.
Вот ваш арсенал на ближайший год, коллеги. Но не грызитесь с заказчиком, который хочет видеофон. Не пихайте пиксельные элементы и эмодзи туда, где нужен чистенький минималистичный e-commerce. И не бомбардируйте сопротивляющихся клиентов в скайпе ссылками на эту статью. Используйте тренды с умом — или не используйте вообще. Все равно через три года они полностью обновятся :)
Источник: blog.sibirix.ru