- Дизайн
- 10 мин на чтение
- 32050
10 проблем современного дизайна
По утрам каждый дизайнер просыпается со счастливой мыслью о работе над своими проектами, будь то физический или цифровой материал, наивно надеясь, что окружающим это будет интересно.
Может быть это сильное обобщение, но в большинстве своём, дизайнеры стараются создавать инновационный, и что более важно, отличающийся от других продукт.
Чувак, моя новая работа будет просто супер! В ней куча возможностей, опций и настроек. Народ начнёт пользоваться ей каждый день!
Типичный дизайнер.
Вот вам немного правды. Людям не нравится использовать ваш продукт. По большому счёту, для потребителя, время, проведённое за нажатием кнопок и вращением ручек — потрачено впустую. Всех больше интересует результат, притом полученный быстрым, и не навязчивым путём. Это две фундаментально разных концепции — удобство использования, и результативность — которые, выделяют любой мало-мальски качественный продукт.
Я до сих пор вижу на рынке множество продуктов, физических или цифровых, которые слишком сложны и функционально — ориентированы. Разве мы, как дизайнеры, не должны в меру своих возможностей или современных технологий, стараться объединить две концепции вместе? Постараться сделать свои работы максимально вписываемыми в повседневную рутину людей? Больше всего я боюсь, что мы начинаем забывать уроки прошлого.
Начало веб-дизайна
Если мы вернёмся на 15-20 лет назад, то увидим, что веб-дизайн был полностью построен на визуальном оформлении. Читатели постарше сейчас, наверное, вспомнят такие сайты — «блокбастеры» как 2advanced Studios и.т.д. Они были великолепны, с выверенной анимацией и педантичным подходом к каждой детали. Если взглянуть на эти сайты через призму современного UX — дизайна, можно с уверенностью сказать, что опыта на тот момент не было почти никакого.
Готов ли кто-нибудь сейчас пять минут смотреть на поле загрузки перед открытием сайта? Если это не влечёт за собой покупку билета на концерт любимой группы, то ответ, конечно же, отрицательный. По существу, эти веб сайты были скорее произведением искусства, а фактическая польза уходила на второй план.
Возможно, в те далёкие времена мы не знали ничего лучшего, потому – что редко учимся у других отраслей. Никакой передовой практики или исследований интернета доступно не было, но со временем цифровой дизайн вырос (охватив и моушн-дизайн и.т.д.), и мы пришли к осознанию того, что чем меньше времени пользователь тратит на сайт — особенно если это сервис или инструмент — тем лучше.
В первые дни Google Search никто не мог подумать, что благодаря миллисекундному процессу поиска, люди будут проводить на сайте минимум времени. Google был первой интернет компанией, которая переняла многолетние знания других отраслей промышленности, и осознала, что кратчайший путь к получению результата — лучший способ проектирования.
Упрощение результатов
Задумайтесь: вы хотите заниматься разогревом своей еды, или хотите, чтобы она просто была горячей? Именно поэтому микроволновую печь можно встретить практически на каждой кухне, ведь она максимально упрощает процесс готовки. Хотя и сейчас есть производители, которые не понимают смысла этой технологии, и делают свои печи очень сложными, добавляя огромное количество кнопок.
Складывается ощущение, они думают, будто перед использованием микроволновой печи, покупатель останавливается, хорошо всё обдумывает, выбирает оптимальные настройки, затем нажимает нужную комбинацию кнопок, которая наиболее точно осуществит его план по разогреву блюда. В реальности, людям нужно лишь два параметра: мощность и время. А чаще всего только время. Стандартный сценарий прост: вы бросаете тарелку в печь и выбираете время, вот и всё.
August Smart Lock выбрал правильное направление. August понимает, что потребители на самом деле не хотят открывать и закрывать двери. На самом деле, им нужно, чтобы дверь была закрыта все время, которое они отсутствуют и открывалась, когда они приближаются к дому (лирическое отступление: на самом деле, это не всё, чего хотят потребители. Они нуждаются в безопасности, которую дают замки, но не будем об этом).
Пока мы обсуждаем вопрос безопасности. Неужели людям действительно нравится вводить пароль на своём телефоне, или может быть они хотят, чтобы телефон был доступен только для них (и для других людей из «белого списка».)
Правильные решения
Такую разницу в подходе можно увидеть во многих современных продуктах — проектирование функционала и проектирование результативности. Большинство хороших инструментов характеризует то, что они помогают своим пользователям принимать верные решения. Если посмотреть на эти инструменты со стороны, может показаться, что их дизайнеры не хотели чтобы продукт использовался людьми. Однако, приглядевшись, становится очевидным, что чем продукт органичнее и незаметнее, тем более он популярен.
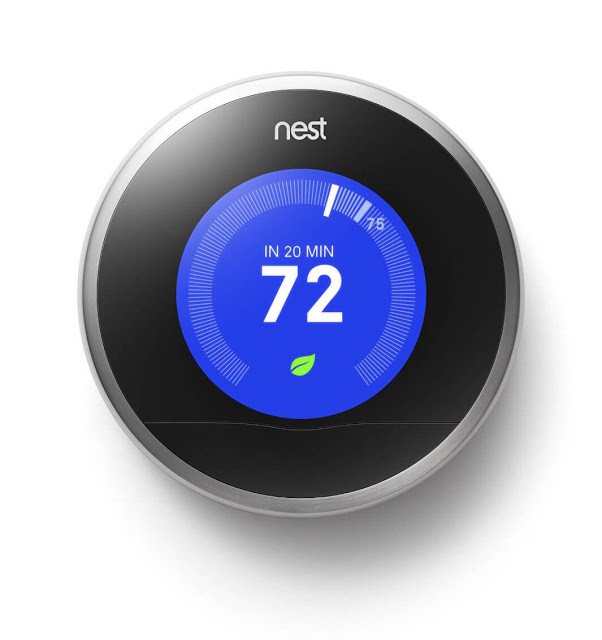
NEST Термостат
Вы наверняка знаете, что это такое. Продукт подстраивается под поведенческие особенности людей, и через какое-то время потребитель совершенно перестаёт его замечать, потому что в доме всегда оптимальная температура.

DROPBOX
Все мы любим Dropbox, но действительно ли мы «пользуемся» им? Разработчики сразу поняли, что люди на самом деле не хотят синхронизировать файлы между собой. Ведь мы могли это делать и раньше: просто загружать на сервер файлы с одного компьютера и скачивать их на другой. Но зачем прикладывать столько усилий? Нам нужно просто чтобы на всех устройствах файлы были одними и теми же.
GOOGLE поле поиска
Раньше Google работал так: нажмите на поле поиска, введите текст и только после этого результаты отобразятся. Кроме того, порядок и смысл результатов не поддавался какой-либо логике. Многие помнят, что приходилось переходить на вторую и третью страницы. Какой ужас!
Однако, как только технологии это позволили, разработчики стали удалять все ненужные компоненты. Сегодня курсор фокусируется на поле ввода автоматически, а результаты отображаются после первого слова. Всеобъемлющий мозг Google показывает релевантные лично для вас результаты в самом верху.
Google результаты
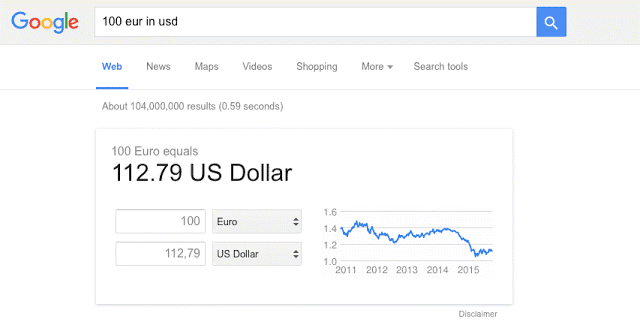
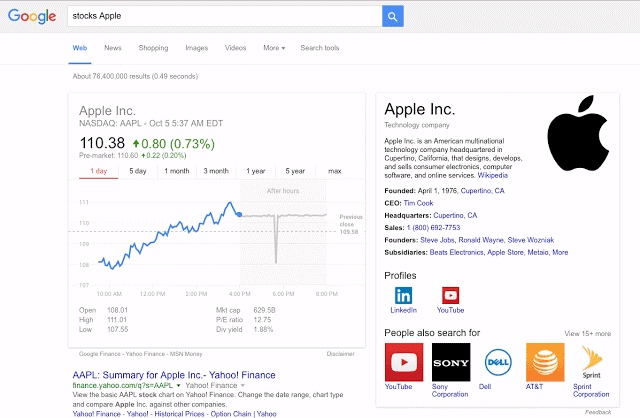
Поиск даёт ответы на многие вопросы прямо на странице результатов. Отличным примером служит конвертор валюты. За частую, вам и не нужно переходить на другие страницы — вся нужная информация уже здесь.

Например, вы найдете адреса компании, часы работы, расчеты валютных курсов, биржевой информации и многое другое. В результате, нет никакой необходимости часто переходить на другую страницу, пока не требуется более детальный анализ или информация.

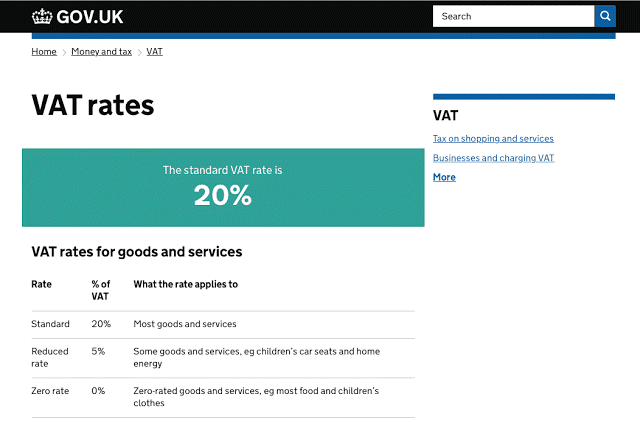
Информационные страницы gov.uk
Хороший пример государственного веб сайта, gov.uk, где основная информация по всем вопросам представлена вверху страницы, что избавляет посетителей от поиска ключевых слов в огромном объёме текста. Сайт продвинулся вперёд с помощью помещения ключевой информации в мета-теги, отображающиеся непосредственно в результатах поиска.

Кнопки на «приборной панели» сайта AMAZON
AMAZON сотворил чудо. Панель сайта имеет простой, но гениальный дизайн, позволяющий посетителю не взаимодействовать напрямую с сайтом вообще. Кнопка AMAZON является одним из лучших примеров представления бренда.
Пользователь устанавливает кнопку, затем выбирает бренд, размер продукта, цвет, тип и так далее. Всё! Дальше, при нажатии кнопки, все вышеперечисленные операции производятся автоматически. Магия происходит за кулисами!

Кроме того, когда служба доставки Amazon Prime Air наконец-то заработает, получение заказа будет занимать считанные минуты.
И я знаю, что вас это заинтересует: Amazon Sense в паре с Amazon Teleport — детектор, определяющий, когда в доме закончилась туалетная бумага, и автоматически её пополняющий. Люди не хотят ехать в магазин, искать бумагу на прилавках, стоять в очереди, общаться с кассиром, ехать домой и, с испариной на лице бежать к унитазу. Все просто хотят, чтобы туалетная бумага всегда была под рукой.
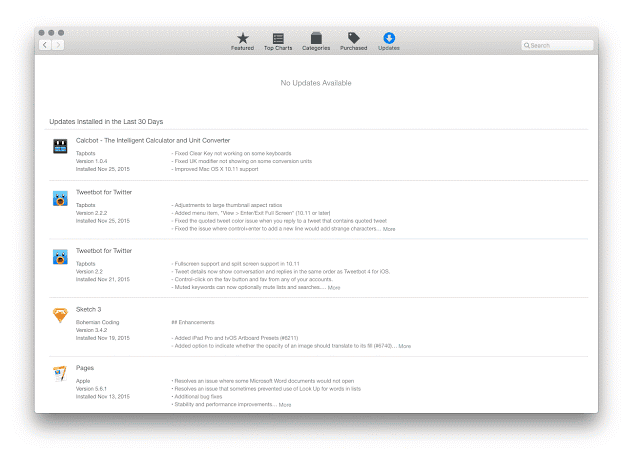
Обновления APP STORE
Компания Apple поняла, что их клиенты не хотят прикладывать усилия, постоянно проверяя, находятся ли их приложения в актуальной версии. Так что теперь, обновления происходят автоматически, когда компьютер находится в спящем режиме или не используется, а это значит, что пользователь обнаружит весь контент обновлённым почти без постороннего вмешательства.

Не хочу погонять мёртвую лошадь, но всё же, приведу пример для контраста: чтобы обновить компоненты Mac, нужно загрузить dmg файл, запустить установщик и перезагрузить браузер. Это очень долгий и болезненный процесс, мешающий клиентам полноценно радоваться нововведениям.


Идентификация пользователей, например, в Facebook
Вы наверняка знаете, о чём пойдет речь. Пользователь не всегда хочет создавать учётную запись, иногда ему просто интересно изучить сайт. Никому не нравится этот нудный процесс: ввести адрес электронной почты, или того хуже имя пользователя (user — занято, user2 — занято, user007 — занято), пароль (“извините, пароль должен содержать одну заглавную букву, одну строчную букву и одну цифру”), группу крови, девичью фамилию матери, и после всего этого всё равно придётся пройти проверку по почте. Пользователи хотят перейти на сайт, а не возиться с интерфейсом.

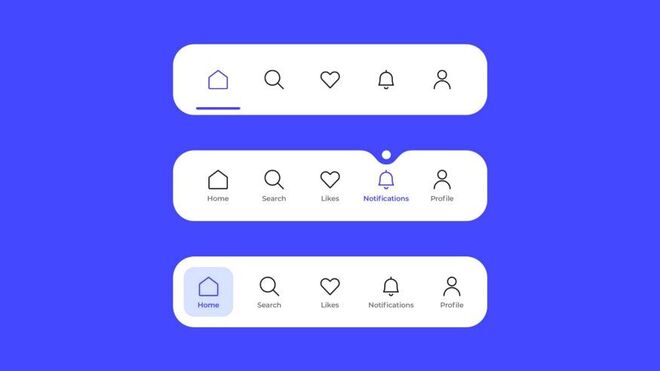
Чистка интерфейса
Удаление всего ненужного из интерфейса является очень старой концепцией. На эту тему написано множество книг. Люди вроде Люка Врублевски, продолжают повторять нам, что нужно принять эту парадигму как единственную верную, чтобы изжить смартфоны, с замысловатыми способами навигации и.т.п.
Да, дизайнеры иногда заходят слишком далеко, жертвуя удобством ради эстетики. Однако, перебор в пользу первого чаще приносит выгоду пользователю. Некоторые, до сих пор, кажется, не до конца понимают концепцию упрощения аспектов дизайна. Сейчас мы сталкиваемся с тем, что для большинства людей, работающих в интернете, все сайты выглядят одинаково.
Заголовки выглядят очень похоже, для интуитивного понимания. Логотип слева, форма справа. Такая стандартизация призвана упрощать пользование сайтом.
Одинаковые типы сайтов – все интернет-магазины одинаковы, все блоги одинаковы, все новостные сайты. Пользователи отдают предпочтение структурам, позволяющим получить результат быстрее. Им просто нужно отыскать интересующую вещь. Они не хотят разбираться в нечитаемых шрифтах или хитросплетениях функций.
Регистрационные формы одинаковы, потому что это удобно: введите электронный адрес, пароль, а затем нажмите кнопку. Или просто войдите через Facebook, Google или Twitter.
Одинаковые фото — это работает. Большие чистые фотографии, хорошо детализирующиеся при масштабировании. Нам показывают улыбающихся, счастливых людей, потому что психология говорит, что клиентам это нравится. Мы используем качественные фотографии мест отдыха, потому что туристов привлекают эти виды.
Мы используем ультра — читаемый текст, чтобы люди могли скорее понять, что от них требуется. Им нужен результат. Мы помешались на типографии, кропотливом выборе шрифтов для того, чтобы минимизировать время чтения и максимизации визуального восприятия бренда. Мы делаем это, потому что пользователи не хотят читать — они просто хотят понять содержание.
Что нас ждёт в будущем?
Все мы знаем, что было, раньше, и что примерно будет в будущем. Так чего же ждать дизайнерам? Я думаю, что интерфейсы упростятся ещё сильнее, а информация станет максимально поверхностной. Молоко будет доставляться прямо к вашей двери, как только у вас закончится последняя бутылка. Приложения будут обновляться самостоятельно, а не в ручную. Телефоны будут волшебным образом работать постоянно, и не нуждаться в дозарядке.
Карты будут выстраивать маршрут сразу в обход пробок. Информация будет предоставляться в зависимости от места положения пользователя. Регистрационные формы перестанут приставать к людям. Надеюсь, пароли будут либо полностью отменены, либо вместо них появится надёжный способ считывания отпечатков (Ещё одно предсказание: Apple будут встраивать Touch ID во всю свою продукцию. Не в этом году, и не в следующем, но скоро).
– Мы будем разрабатывать процессы, а не их видимость.
– Мы будем проектировать системы, а не отдельные нововведения.
– Мы будем разрабатывать не функции, а способы получения результата.
Что можешь сделать ты
Понять, что есть «продукт»
Поймите, что для пользователя, ваш продукт — необходимое зло, отделяющее от результата.
Использовать понятные структуры
Расширять и модифицировать уже имеющиеся структуры только в случае крайней необходимости, и только если это упрощает задачу для пользователя. Не надо изобретать велосипед только ради переосмысления.
Не влюбляться в свой продукт
Не далёк день, когда или вы или кто-то другой придумают улучшенную версию вашей работы.
Работайте в обратном направлении
Наша задача всего лишь добавить удобство в уже существующие технические процессы. К примеру, если нам заказали проект по коммутации, нужно помнить, что человек не хочет ехать, он просто хочет оказаться в нужном месте. Рассмотрим то, что нам в этом мешает.
- Существующие технические ограничения. Пока что, переместиться из одного места в другое моментально, немного трудно с физической точки зрения.
- Значит, нам нужен автомобиль. Упростить получение результата ещё больше можно, заставив понимать авто, куда пользователь хочет попасть.
- На данный момент самоуправляемые автомобили ещё не существуют. И это скорее юридический, чем технический вопрос. Значит, нам нужен водитель. Причём это не должен быть пользователь. Сложность заключается в том, как делегировать полномочия вождения, и решить такие вопросы как оплата, например.
- Упрощаем всё ещё больше. Позволяем пользователю самому управлять автомобилем. Но открывается проблема соответствующих лицензий.
- Вводим последнюю сложность. Пользователю не только нужно уметь управлять машиной, но и обслуживать её. Здравствуйте, мистер Форд!
А теперь попытайтесь найти выход из всех этих трудностей. Если нужно, добавляйте новые автоматизации и датчики. Если технически, решение проблемы пока невозможно, что ж, у вас есть отличный шанс прославиться. Изобретайте!
Простор для творчества в области информационного дизайна
До сих пор мы говорили только об улучшении интерфейса, но что насчёт информационного дизайна? Если никто не хочет пользоваться вашим продуктом, это не значит, что здесь нет поля для работы. Ниже я приведу примеры того, как можно улучшить восприятие информации:
- Инфографика может объяснить многое, истребляя необходимость в огромном количестве данных. Для вдохновения, оцените стрим Francesco Franchi на Flikcr, сделанный для журнала IL. https://www.flickr.com/photos/ffranchi/
- Иллюстрации, фотографии и анимация могут рассказать целую историю. Хорошими примерами могут быть работы New York Times’ “Russia Left Behind” и “Tomato Can Blues.” http://www.nytimes.com/newsgraphics/2013/10/13/russia/ http://www.nytimes.com/projects/2013/tomato-can-blues/
- Цветовые палитры и типографика создают настроение и вызывают эмоциональный отклик. https://www.youtube.com/watch?v=OXc-VZ4Vwbo
- Правильно направленное творчество может заменить цветовые схемы, типографику, композицию и концепцию. http://alistapart.com/article/art-direction-and-design
Заключение
Старайтесь максимально облегчить жизнь пользователей. Время — это невосполнимый ресурс, так не вынуждайте людей тратить его попусту. Конечно, это потребует много усилий, но именно таким способом вы сможете выделиться среди конкурентов. Теоретически, конечная цель любого продукта заключается в том, чтобы полностью выпасть из поля зрения пользователя. Работайте над этим, ведь никто не хочет использовать ваш контент. Всем нужен результат.
Источник: I am designer