- Статьи
- 2 мин на чтение
- 9955
Искусство создания теней в интерфейсе
Сделайте так, чтобы пользовательский интерфейс выглядел профессионально
Многие элементы дизайна похожи на реальные объекты. Тень — один из них. Тени подсказывают пользователю, что окно или панель — плавающие. Плавающие поверхности отражают временное или кратковременное состояние элемента, которое требует взаимодействия с пользователем.
Чтобы люди правильно интерпретировали плавающие поверхности, тени должны выглядеть естественно и реалистично. Существует техника создания падающих теней, о которой большинство дизайнеров не знают.

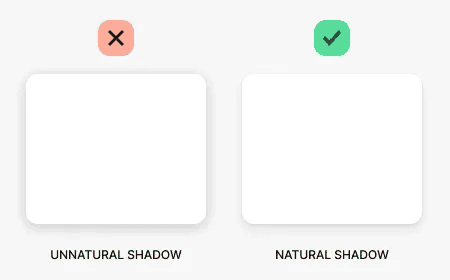
Обратите внимание, что тени у этих двух поверхностей разные. Разница едва заметна, но она влияет на то, как пользователи будут воспринимать интерфейс. На изображении слева — неестественная тень, с которой интерфейс будет выглядеть менее профессионально. Если добавить натуральную тень, то интерфейс будет иметь хорошо проработанный и безупречный вид.
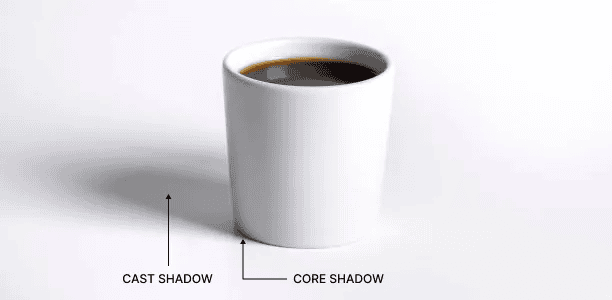
Когда на реальный объект падает свет, он создает две разные тени. Первая — основная тень, тонкое темное кольцо, которое расположено ближе всего к объекту. Вторая — падающая тень, более светлая и густая тень, которая находится за объектом.

Большинство дизайнеров не умеют правильно отображать эти две тени. Они используют только одну, падающую тень с большим размытием и высокой непрозрачностью. Это делает края поверхности слишком явными и грязными.
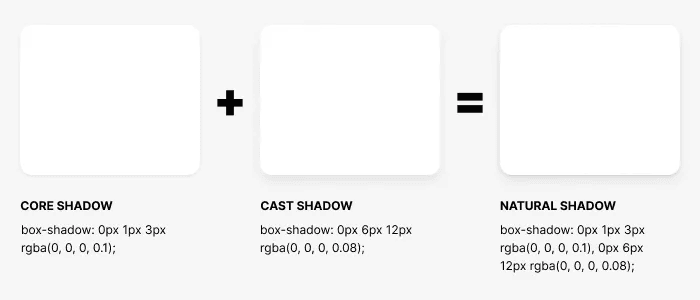
Отображайте обе тени — основную и падающую. Сделайте так, чтобы основная тень была тёмной и плотно прилегала к поверхности. Например, хорошо работают значения: 1 пиксель по оси Y и размытие, равное 3 пикселям с непрозрачностью 10%.

Затем сделайте более светлую падающую тень. Задайте большее значение размытия и оси Y. По умолчанию 6 пикселей по оси Y и размытие, равное 12 пикселям с непрозрачностью 8%, даёт хороший результат. Вы получите поверхность с двумя разными тенями, которые будут похожи на реальную тень.

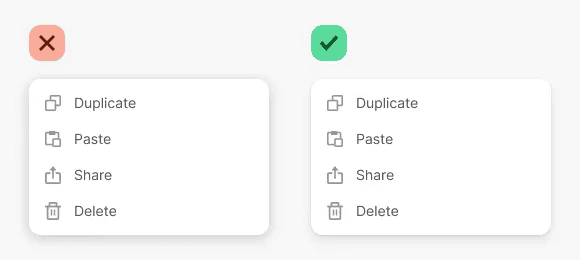
Теперь применяйте обе тени к компонентам интерфейса, и ваш дизайн будет выглядеть детально проработанным. Обратите внимание, насколько профессионально выглядит меню после изменения параметров тени. Именно такие мелкие детали имеют значение, когда речь идет о создании визуально привлекательного интерфейса.
Перевод статьи The Art of User Interface Drop Shadows – by Anthony из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter