- Статьи
- 9 мин на чтение
- 13719
Смерть пользовательских интерфейсов
Узнайте, как продуктовый дизайн сместил фокус с UI, а ИИ-«революция» постепенно вытесняет «традиционные пользовательские интерфейсы».
В этот раз я расскажу о том, как, на мой взгляд, меняется наша любимая сфера продуктового дизайна и в каком направлении она движется. Чтобы было понятно, это всего лишь моё мнение, и я могу ошибаться. Скорее всего, так и есть, поэтому, пожалуйста, не относитесь ко всему, что я написал, слишком серьёзно. Я не эксперт в прогнозах и не готов поставить свою жизнь на кон, делая предсказания, о которых мы поговорим дальше. Тем не менее, мне интересны размышления на эту тему. Так что, мне кажется, я просто хочу поделиться с вами своими мыслями!

Смерть «традиционных» пользовательских интерфейсов
До появления «кнопок с мигающей RGB обводкой» жизнь была гораздо проще… Я помню, как начал заниматься тем, что впоследствии оказалось продуктовым дизайном. Это было около 8 лет назад. Тогда я запустил свой первый стартап — EzyCities. По сути, это была платформа для бронирования мероприятий, похожая на Airbnb Experiences, которая, кстати, вытеснила нас с рынка. Тогда мне в одиночку пришлось разрабатывать всю платформу: и сайт, и приложения. Я начал с Иллюстратора, потому что в то время мне было проще в нём работать. Скетч был несколько «новым», а Фигму, хотя она уже существовала, я упустил из своего поля зрения.
Оглядываясь назад, могу сказать, что в работе я в большей степени уделял внимание тому, насколько быстро люди могли создавать мероприятия и приобретать возможность в них участвовать, и в меньшей — внешнему виду приложения или его компонентам.
У меня сложилось впечатление, что продуктовые дизайнеры делали акцент на опыте взаимодействия и коэффициентах конверсии, а не на эстетике, но я могу ошибаться. Не поймите меня неправильно: красота всегда играла важную роль в том, чтобы заинтересовать пользователей продуктом, но я твёрдо уверен, что она не была в приоритете. Вспомните крупных игроков того времени, таких как eBay, Amazon или Craigslist. Эти компании были сосредоточены на том, чтобы пользователи могли быстро и легко выполнять действия на их сайтах. Они не уделяли особого внимания минимализму, анимациям и изящным компонентам.
Мне кажется, что за последние 8 лет многое изменилось. Мы достигли того момента, когда внешний вид порой имеет большее значение, чем функциональность. Возможно, отчасти этот переход связан с увеличением количества предложений цифровых продуктов и перенасыщением некоторых рынков. Однако я также связываю это с сегодняшней культурой «показухи». Кажется, что чем ярче продукт, тем больше внимания он привлекает, независимо от его функциональности. Дизайнеры ищут контент для социальных сетей, поэтому кнопка с мигающей RGB обводкой получает больше лайков.
Перечитывая это, я понимаю, что выгляжу, как старый ворчун, сетующий на новую реальность, но это не так, хотя у меня и болит спина.

Прежде чем вы пошутите над моей сединой, позвольте пояснить: я осознаю ценность хорошо реализованных микровзаимодействий. Что меня раздражает, так это «макровзаимодействия» — я что, только что придумал этот термин?
Вы когда-нибудь посещали сайт или целевую страницу, где всё находится в движении? Это подавляет, подобно карнавалу без самого главного — еды. От этого у меня кружится голова — и уверяю вас, я не настолько стар.
Но давайте вернёмся к теме. Я не говорю, что анимация или взаимодействие изначально плохи. Возможно, мы просто немного переусердствовали.
И всё же я не считаю, что в этом виноваты исключительно дизайнеры. Пользователи тоже вносят свой вклад, поскольку сейчас они отдают предпочтение эстетике, а не функциональности. Мои друзья говорили мне, что подписываются на сервисы только потому, что они круто выглядят. В этом отражается ценность дизайна — мы создаём крутые вещи — но это также указывает и на ту часть нашей работы, которая заключается в упрощении процессов и облегчении жизни пользователям.
Конец пользовательским интерфейсам
Ну и заголовок! — Правда? Он не совсем точен, но мне понравилось, как он звучит, и поэтому я его оставил.


В последнее время я заметил тенденцию к появлению цифровых продуктов, нацеленных на «устранение рутинных интернет-задач». Такие программы и приложения, как Arch Search и ещё одно, которое я сейчас не могу вспомнить, призваны искать информацию в Интернете за вас или выполнять задачи на сайтах с помощью искусственного интеллекта.
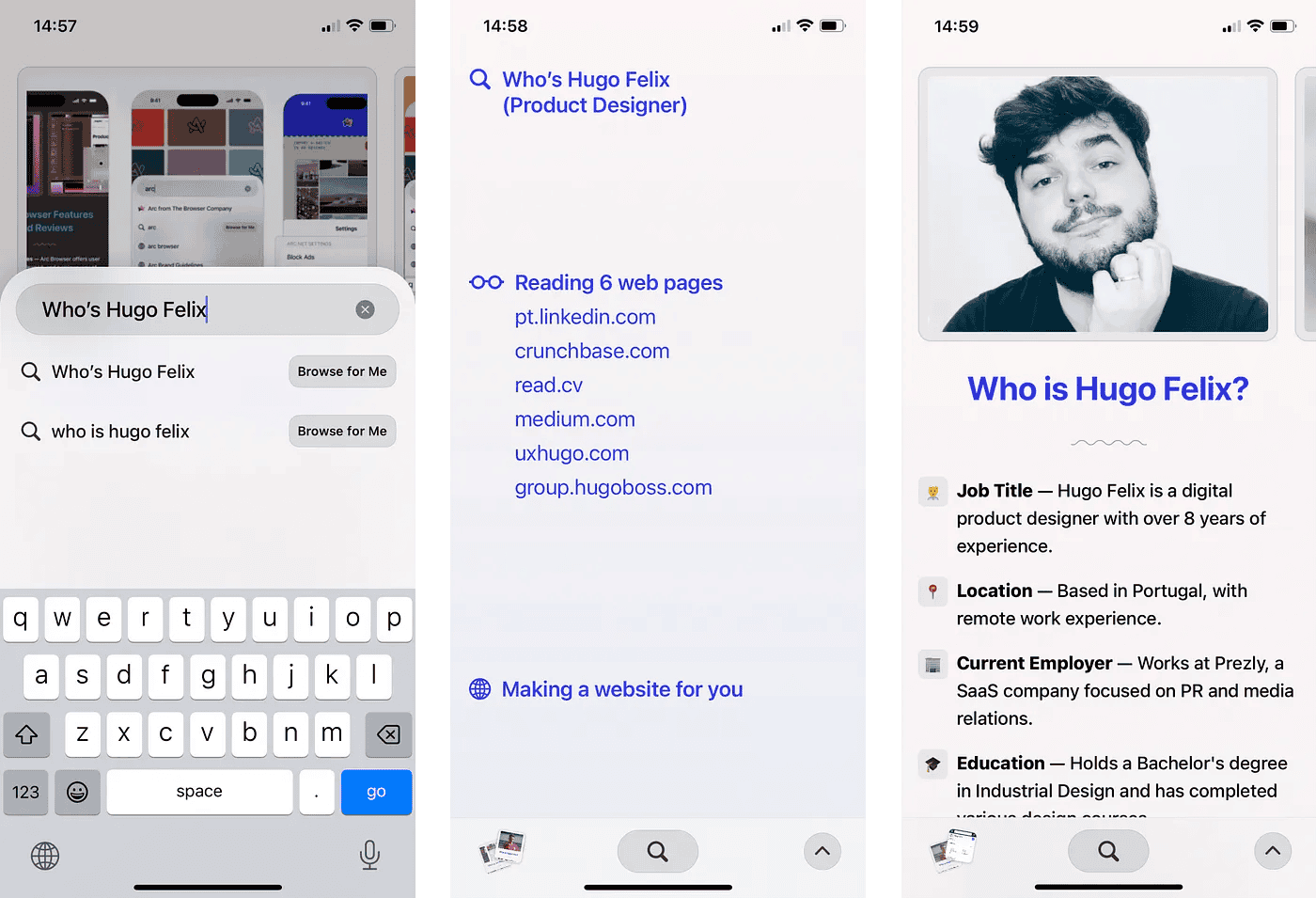
Например,создатели крутого браузера Arc — Arc Search недавно запустили то, что они называют «конкурентом Google», если такой действительно существует, с обещанием «Найти всё, быстрее». Их программное обеспечение позволяет ввести вопрос или ключевые слова, а оно с помощью искусственного интеллекта найдёт и обработает 3-4 лучших результата поиска. А затем создаст простой текстовый «сайт», который обобщит информацию из этих источников.

Ещё одна программа, которая делает нечто подобное, — MultiOn. Это новый ИИ-стартап, который обещает «упростить и ускорить выполнение повседневных задач». По сути, он делает всю работу в браузере за вас. Например, заказывает такси или покупает продукты, чтобы вы не тратили на это время. Вы просто сообщаете MultiOn, что вам нужно, давая ему подсказку, и он, минуя все интерфейсы страницы, выполняет эти задачи, не требуя от вас практически никаких действий. Вы можете посмотреть, как работает MultiOn, в этом видео.
Этот переход в сторону функциональности, а не формы, поднимает вопросы о месте UI в будущем дизайна. Если тенденции в этом направлении сохранятся, а я даю голову на отсечение, что так и будет, мы увидим, что декоративные элементы сайта станут вторичными по отношению к тому, насколько эффективно можно будет выполнить ту или иную задачу. Это не означает, что UI-дизайн умрёт, это скорее говорит о его трансформации. UI-дизайнерам, возможно, придётся адаптироваться и сосредоточиться на создании интерфейсов, которые легко интегрируются с ИИ-технологиями и смогут обеспечить комфортные условия не только для пользователей, но и для машин, а также для роботов поисковой системы.


Представьте себе будущее, в котором суть UI-дизайна будет заключаться не в самой привлекательной кнопке или самом удобном переходе, а в создании экосистемы, в которой искусственный интеллект и дизайн будут работать рука об руку, предоставляя пользователям то, что им нужно, ещё до того, как они поймут, что же им нужно. Задача дизайнеров — внедрять инновации в рамках этих ограничений и при этом находить новые способы сделать интерфейс интересным и интуитивно понятным, не полагаясь лишь на его визуальную привлекательность.
Возможно, вы, как и я, задаётесь вопросом: как насчёт интерфейса для этих инструментов-«убийц» пользовательского интерфейса? Они будут одними из последних, кто всколыхнет мир UI в апокалиптическом сценарии конца UI. Ладно, я немного драматизирую. Но, возвращаясь к реальности, если ИИ-революция и научила нас чему-то, так это тому, как достичь величия, не полагаясь на сложные или броские UI-дизайны. Рассмотрим этот момент на примерах двух ведущих новаторов в ИИ-сфере:
- ChatGPT: По сути, это просто интерфейс чата с несколькими кнопками. В нём нет ничего броского и почти нет анимации. Даже их целевая страница удивительно проста. Кроме того, создать собственную «версию» ChatGPT можно через интерфейс чата — для этой цели нет специального интерфейса.
- MidJourney: Эти ребята придерживаются минималистского подхода к интерфейсу. В традиционном понимании у них его нет. Для работы своего программного обеспечения они используют сторонний интерфейс — Discord. Несмотря на то, что у них миллионы пользователей и они зарабатывают миллионы долларов.
Я просто хочу подчеркнуть, что обе эти платформы завоевали огромную популярность, не прибегая к причудливым визуальным эффектам, вроде градиентов в обводках своих элементов. Вместо этого они ставят во главу угла упрощение работы для пользователя. Они избавляют его от необходимости перемещаться по сайтам, использовать различные программы или нажимать на многочисленные кнопки и ссылки. Они делают акцент на UX, а не на UI.
Поэтому, хотя провокационное название «Смерть пользовательских интерфейсов», возможно, не совсем точное, оно призвано указать на значительные изменения в нашем подходе к цифровым продуктам и взаимодействии с ними. Это может означать не то, что интерфейс умер, а то, что наша концепция и взаимодействие с цифровыми продуктами скоро изменятся.
Это еще не всё…
Если вы подумали, что для UI-дизайнеров всё «достаточно плохо», подождите, пока я не расскажу вам о Humane AI Pin и Rabbit R1…
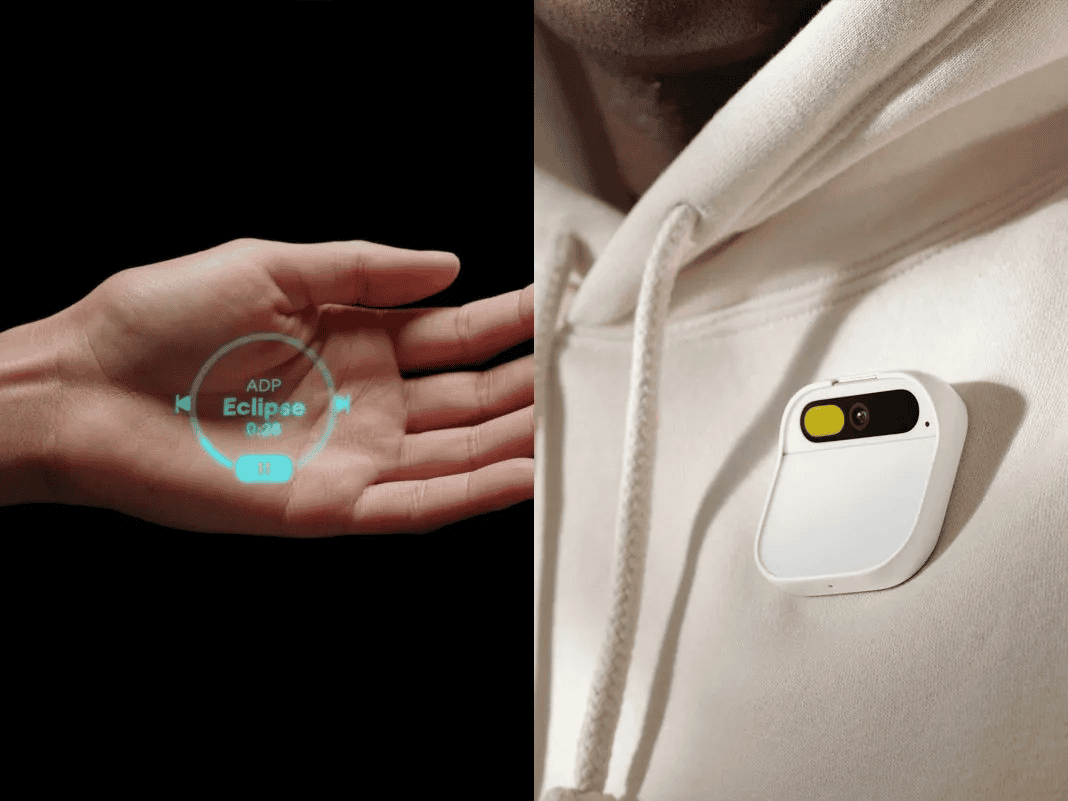
Это не персонажи из «Звёздных войн», а скорее аппаратное и программное обеспечение, цель которого — устранить ваше взаимодействие с «традиционным» интерфейсом. Подумайте об устройствах с голосовым управлением, которые позволяют взаимодействовать с сайтами и API, читать изображения, «нажимать» на кнопки, «заполнять» формы и выполнять другие задачи. Да, они умеют всё это делать и, возможно, даже больше. Это как если бы Alexa и Siri приняли ИИ-стероиды!


Чтобы вы лучше поняли, о чём я говорю, позвольте мне попробовать объяснить, что делают оба этих устройства, и, конечно же, их программное обеспечение.
Начнем с Humane AI Pin. Этот гаджет выпустили 9 ноября. Его разработали два бывших руководителя Apple. Это небольшое устройство, нацеленное на будущее без экранов. Оно крепится к одежде и выступает в роли голосового помощника, который использует искусственный интеллект. Он может отвечать на вопросы, совершать звонки и отправлять сообщения. Устройство оснащено камерой для распознавания предметов и предоставления информации, «индикатором доверия» для обеспечения конфиденциальности, а также мини-проектором для отображения визуальных эффектов на руке.

Вы можете узнать о нём на сайте Humane или в этой классной статье.
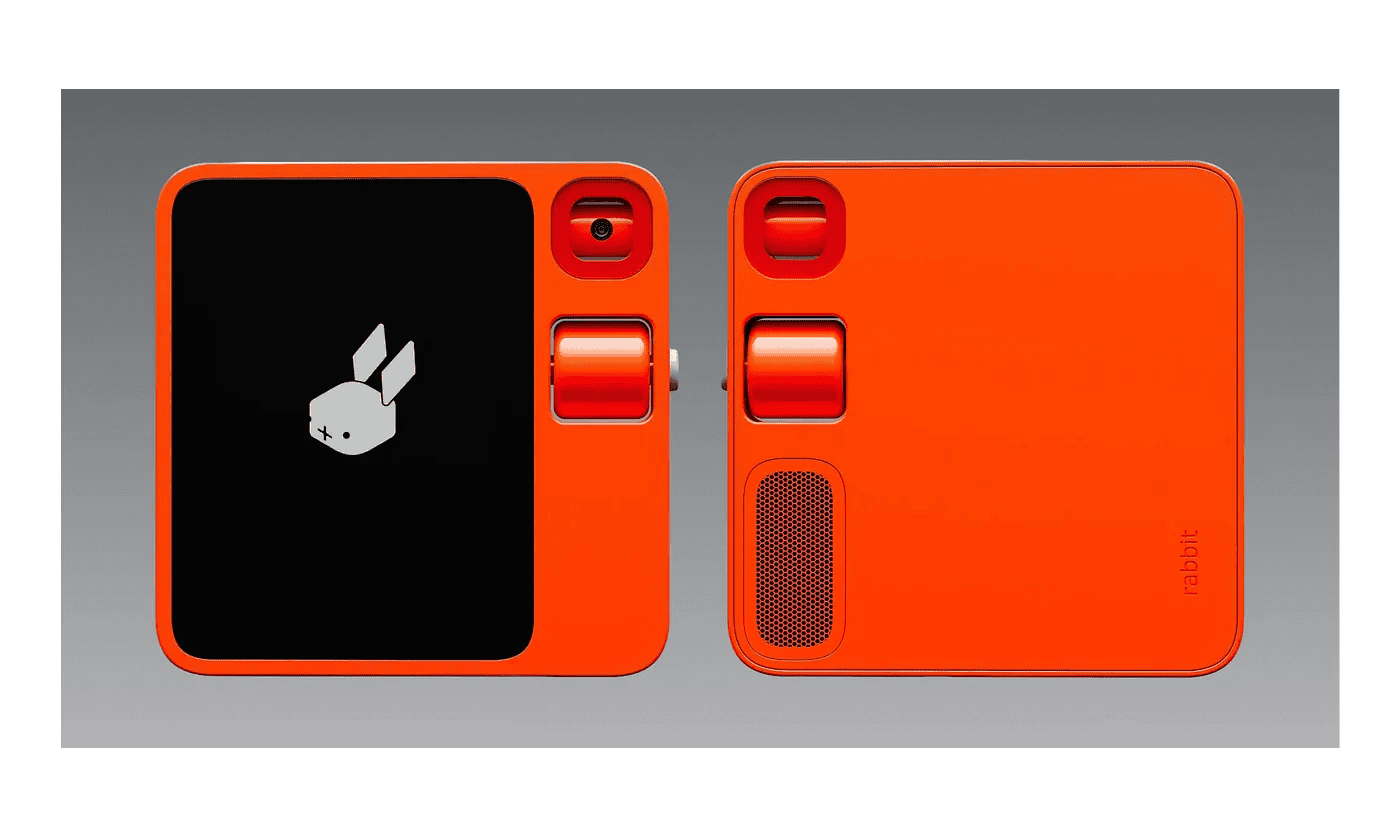
Мой личный фаворит — Rabbit R1. Он больше похож на телефон, хотя это и не телефон. Это означает, что у него, вероятно, будет больше «ранних последователей» (прочитайте мою статью о предвзятом отношении, чтобы понять, почему). Это забавная, оранжевая и красивая коробка, которую разработали крутые ребята из Teenage Engineering. Посредством её применения использование приложений с помощью искусственного интеллекта станет проще. Это не телефон (они должны прояснить это), а персональный помощник, который помещается в вашей руке. Вместо того, чтобы листать и нажимать на приложения, вы разговариваете с ним, чтобы выполнить какое-либо действие, например, заказать пиццу или включить музыку на Spotify. Он использует специальный искусственный интеллект, который научился выполнять задачи самостоятельно. Кроме того, он даже может совершать телефонные звонки, но это не телефон.

Если вас это заинтересовало также, как и меня, загляните на их сайт или посмотрите их видеопрезентацию на CES 2024.
Итак, теперь, когда вы знаете об этом, вы можете начать беспокоиться. Я шучу.
Что остается UI/UX-дизайнерам?
Если бы вы попросили меня заглянуть в будущее, я бы сказал, что мир продуктового дизайна ждут большие перемены, но он никуда не денется. И UI-дизайн также не исчезнет в ближайшее время. Однако фокус нашего внимания сместится. Мы будем больше времени уделять тому, как люди взаимодействуют с данными и функциями в приложениях, а не просто следить за тем, чтобы все выглядело красиво.


Нам также придётся освоить новые навыки и стать лучше в таких вещах, как голосовое управление, звуковые и тактильные эффекты — во всём, что касается ощущений от прикосновений к вещам. Мы должны смотреть не только на экран и кнопки, но и думать о том, как человек ощущает себя во время использования наших продуктов. Кроме того, нам нужно найти креативные способы сделать наши продукты такими, чтобы они выделялись и были простыми в использовании без таких визуальных элементов, как броские кнопки, причудливые шрифты и яркие цвета.
Ещё один важный момент — мы должны создавать дизайн не только для людей, но и для компьютеров и искусственного интеллекта. Это означает, что нам следует сделать наши сайты и приложения удобными и для нейронок — с понятными текстами, ссылками, которые имеют смысл, и информацией, которую легко найти и понять.
Для тех, кто, как и я, любит учиться и пробовать новое, все эти изменения в продуктовом дизайне очень интересны. С тех пор как я начал работать в этой области, я наблюдал много перемен, и это просто ещё один новый вызов. Самое приятное, что продуктовые дизайнеры умеют приспосабливаться к новому, поэтому я уверен, что мы справимся со всем, что нас ждёт.
Ну вот и всё. Продуктовый дизайн меняется, и мы должны меняться вместе с ним. Нам придётся учиться новому и по-другому думать о том, как мы создаём дизайн. Но я в восторге, и вы тоже должны быть счастливы, ведь это наш шанс создавать что-то крутое.
Перевод статьи The Death of User Interfaces из блога medium.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- medium