- Статьи
- 2 мин на чтение
- 10591
Как проектировать хлебные крошки для мобильного интерфейса
Дизайн навигации с глубокой иерархией
Когда пользователи исследуют сайт, их путь представляет собой навигационную цепочку из страниц, которую называют хлебными крошками. Хлебные крошки помогают людям быстро возвращаться на предыдущие страницы. Они также информируют пользователей об их текущем местонахождении на сайте.

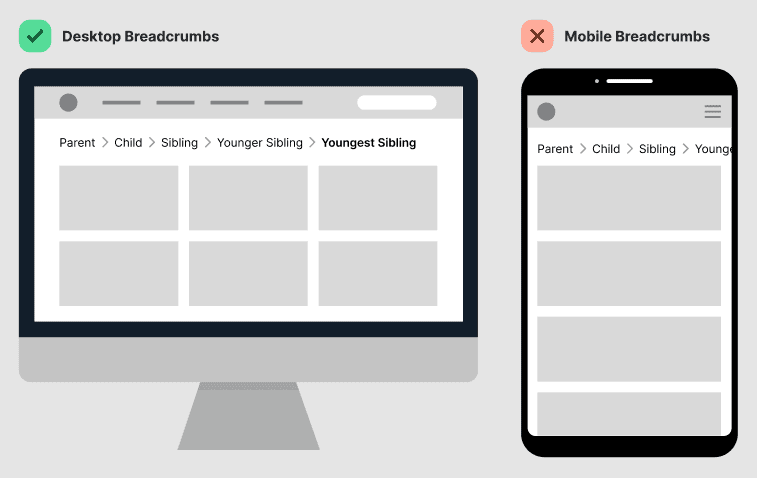
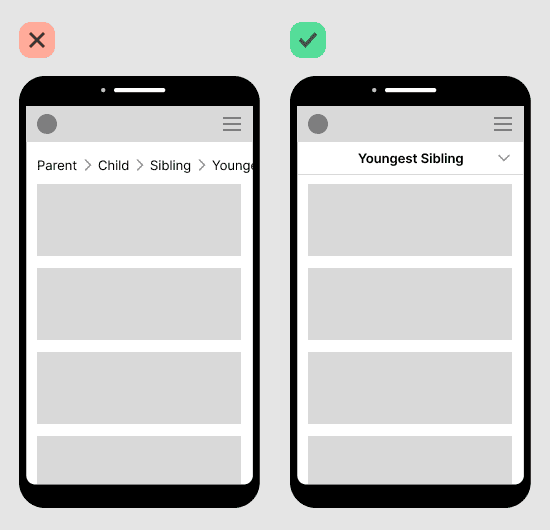
Пользователи десктопной версии могут перемещаться по сайту посредством хлебных крошек. Но если в мобильной версии вы спроектируете их также, как в десктопной, то люди не смогут ими воспользоваться. Горизонтальное пространство экранов мобильных устройств ограничено и обрезает хлебные крошки. Поэтому в мобильной версии оформите хлебные крошки по-другому.
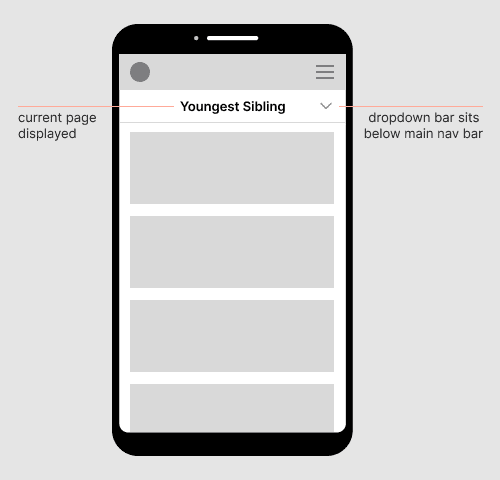
Вместо стандартного горизонтального перечня ссылок используйте вертикальный список и расположите его внутри раскрывающегося меню на верхней панели. Разместите его под основной навигационной панелью, а не внутри неё.

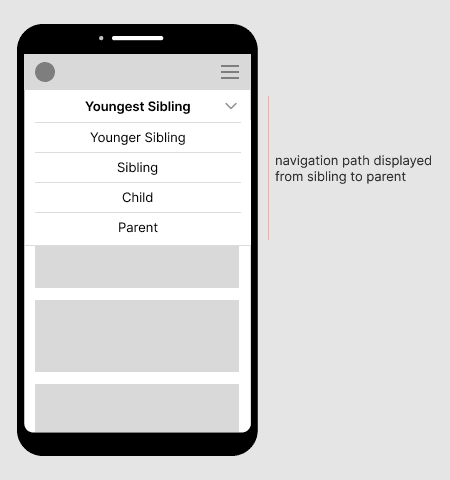
Отобразите на раскрывающейся панели название текущей страницы пользователя. Когда человек нажмёт на неё, панель должна раскрыться и показать предыдущие страницы пути пользователя.
Раскрывающаяся панель занимает мало места, поскольку позволяет размещать элементы в формате вертикального списка без ограничений. Вы сможете перечислить все страницы, даже если навигация будет сложной.

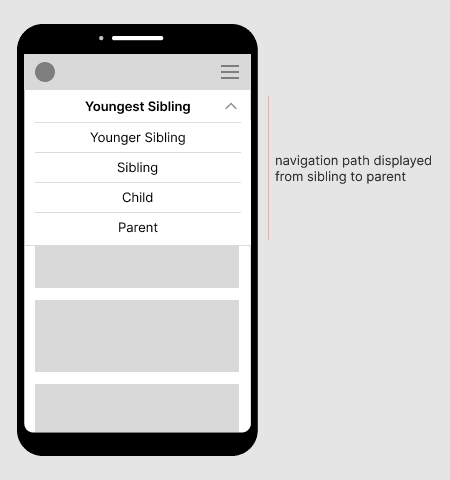
В верхней части выпадающего списка название текущей страницы, на которой находится пользователь, сделайте высококонтрастным. А когда выпадающий список будет раскрываться, названия других страниц должны быть менее контрастными. Порядок страниц в списке должен начинаться снизу вверх согласно иерархии.

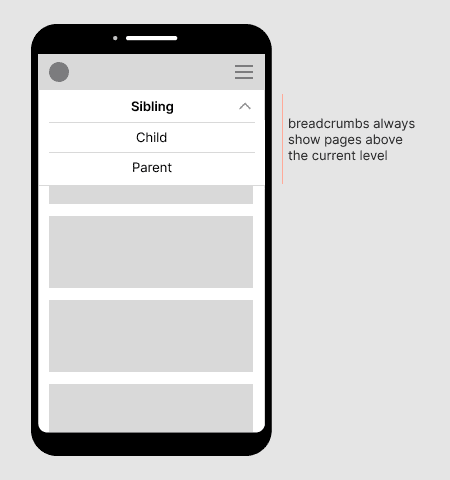
Другими словами, родительская страница всегда должна находиться в нижней части выпадающего списка. Если пользователь выбирает определённую страницу в хлебных крошках, то в списке должны отображаться только те страницы, которые находятся выше этой страницы по уровню, а не ниже.

Сделайте небольшой редизайн хлебных крошек для мобильных интерфейсов. Вместо горизонтального расположения, подумайте о вертикальном и стремитесь к эффективности в работе с пространством и иерархией. В результате вы получите раскрывающуюся панель, которая наглядно отображает навигационный путь пользователя.

Перевод статьи How You Should Display Breadcrumbs on Mobile – by Anthony из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter