- Статьи
- 14 мин на чтение
- 16559
5 ошибок начинающих дизайнеров: как я участвовал в судействе выпускников Skillbox и вот к каким выводам пришёл
Сегодня решил поделиться опытом и привлечь подписчиков в канал (зачёрнуто) рассказать про то, какие ошибки допускают молодые дизайнеры. А главное — почему этого не стоит бояться!
Привет! Я Евгений Егоров, продуктовый дизайнер. Тезисно обо мне: прошёл семь обучающих программ по направлению дизайн в Skillbox, выучился с нуля на UI/UX-дизайнера, работал дизайнером интерфейсов в банке ВТБ, помог выбрать правильную образовательную программу более чем двум сотням девушек и парней.
Немного философской дискуссии для начинающих
В начале октября меня пригласили в качестве эксперта на защиту дипломных проектов на курсе UX/UI дизайн в Skillbox.

Нужно было оценить проекты студентов и дать обратную связь по каждому. Это было не так сложно и работы студентов в этом году были действительно сильные. В конце мероприятия, я дал участникам несколько советов и поблагодарил каждого лично.
Ностальгия особенно прекрасна, когда твой путь привёл к положительному результату.
Евгений Егоров, продуктовый дизайнер
Меня накрыла ностальгическая волна и я вспомнил начало своей карьеры. Добрался до своих первых работ, пролистал их словно семейный фотоальбом, тоже со слезами, кстати. Вот тут поделился первыми проектами.
Для всех кто стоит перед выбором смены профессии в пользу дизайна скажу — будет не легко. Будут сомнения, избыточная самоуверенность, задетое самолюбие и часто из под поре получаться будет полная х… хренотень.
Тебе кажется просто WOW, что ты в графическом редакторе сам меняешь цвета, редактируешь шрифт, делаешь, как тебе кажется остроумные key visual и веришь каждому слову “Amazing!” от индусов в комментариях на Behance.
И тут индусы в какой-то степени правы, с психолого-педагогической точки зрения. Есть такой метод — правило зелёных чернил. Его концепция в следующем: учителя в ранних классах не пользуются красными чернилами и не чиркают всю тетрадь алым. Наоборот, подчеркивают сильные моменты зелёной ручкой.
И представьте, это работает. По статистике, такие ученики в средних и старших классах более успешны, чем те, у кого тетрадки красные.
Ошибки будут, без них, на начальных этапах, увы, никуда. Но не надо бояться допускать их, важно чувствовать свои сильные и слабые стороны, правильно реагировать на критику и предложения по улучшению.
Помните, что дизайн мы делаем не для себя, а для заказчика, для решения его задачи. Поэтому основываться на исследованиях, аналитике и метриках — это то, что поможет проекту добиться успеха и стать действительно нужным и востребованным. Ну всё, по этой теме высказался, теперь к теме статьи.
Обратная сторона защиты дипломных проектов в Skillbox
Как отметил выше, я чемпион по прохождению курсов, в моей копилке целых семь только от Skillbox. Поэтому экзамен такого формата для меня не новинка, но вот по другую сторону я оказался впервые.

Помню свою первую защиту диплома по веб дизайну в Skillbox, когда я смотрел на экспертную комиссию, как на небожителей. На людей, которые уже давно в сфере и точно знают, что хорошо, что плохо.
План по обратной связи был такой:
- Благодарю за работу.
- Определяю, соответствует ли проект поставленным в задании целям.
- Отмечаю сильные стороны и даю рекомендации по улучшению слабых сторон проекта.
- Оцениваю публичное выступление пользователя так, будто это представление работы заказчику или инвестору.
- Даю рекомендации, чтобы пользователь мог совершенствоваться в выбранном направлении.
Должен сказать, что по сравнению с тем временем, когда учился я работы студентов стали сильнее. Здесь оставлю ссылку на видео с презентацией для желающих посмотреть. И это безусловно круто для индустрии. Но есть ошибки, которые я встречаю чаще всего. Вот они.
Какие ошибки чаще всего допускают начинающие дизайнеры
Здесь прежде всего хочу затронуть именно UI, то что видит эксперт на защите, арт-директор при приёме на работу, клиент при сдаче заказа. Эти ошибки, как правило исправляются опытом и со временем их будет меньше, но лучше сразу знать о них.
Так что новичкам — к прочтению обязательно! За счёт минимальных итераций можно сделать работу краше и набрать пару баллов за UI.
1. Гигантизм
Часто бывает так, что начинающим дизайнерам очень сложно видеть правильную композицию и соблюдать пропорции. Так рождаются огромные кнопки и поля на пол экрана. Часто это бывает из за того, что начинающие работают на небольших разрешениях экрана и им всё кажется маленьким.
Но есть стандарты, которых нужно придерживаться. Например, оптимальная высота кнопки или input должна составлять 32–40 px. Для мобильных устройств это достаточная высота, которая позволяет нажать пальцем по экрану и попасть в элемент.


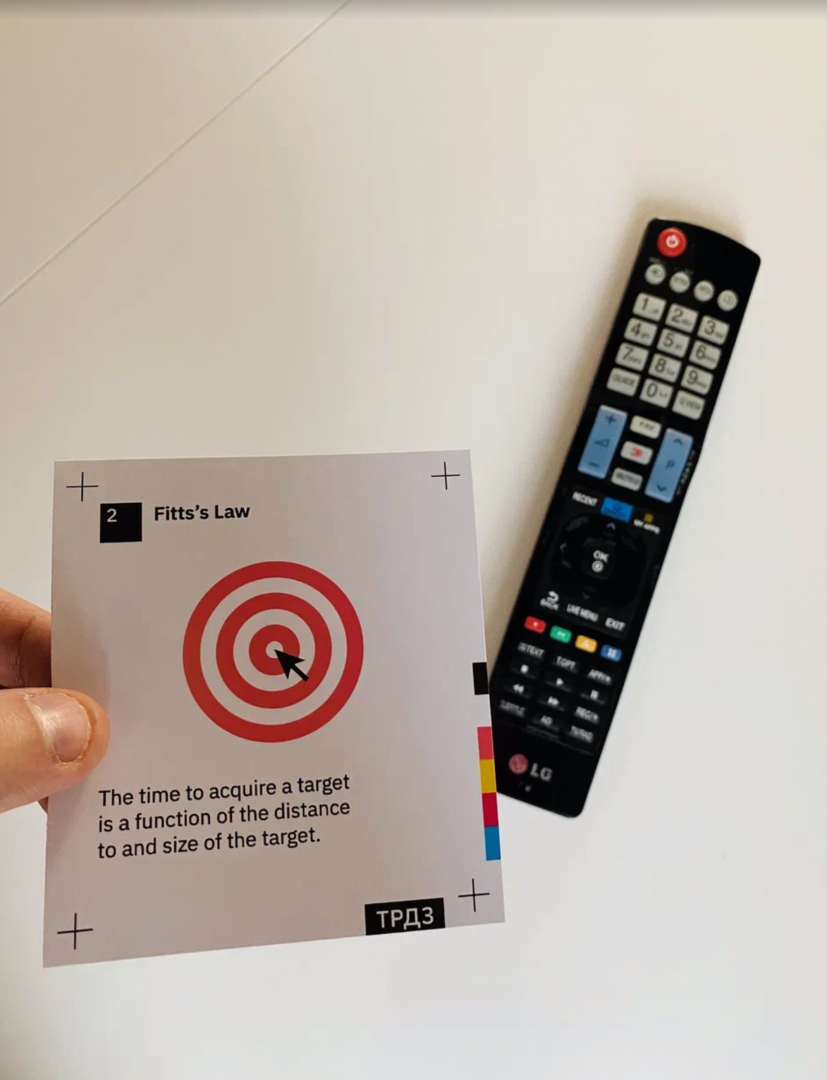
Закон Фиттса: Любой элемент, с которым необходимо взаимодействовать, должен быть достаточно большим. Это позволит сразу его заметить и легко щелкнуть по нему.
2. Закон внутреннего и внешнего
Очень часто нарушается новичками, вследствие чего непонятно какой элемент к чему относится.



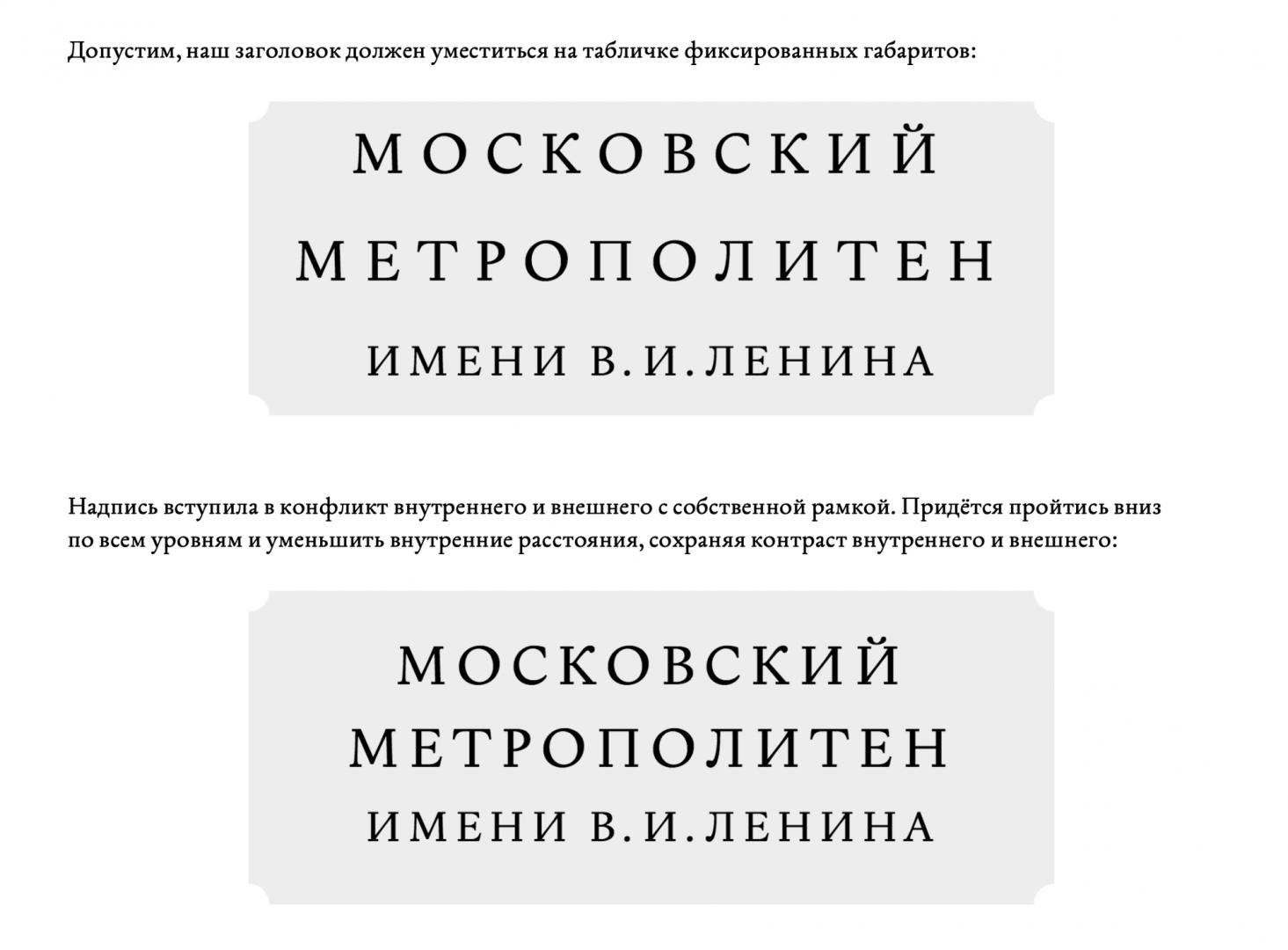
Правило внутреннего и внешнего — это частный случай теории близости. Типографический объект любого уровня состоит из других объектов: буквы из штрихов, слова из букв, строки из слов, абзацы из строк. И для того чтобы объект имел самостоятельное значение, то есть буква, слово, строка и абзац отделялись от соседних, его внутренние расстояния должны быть меньше внешних.
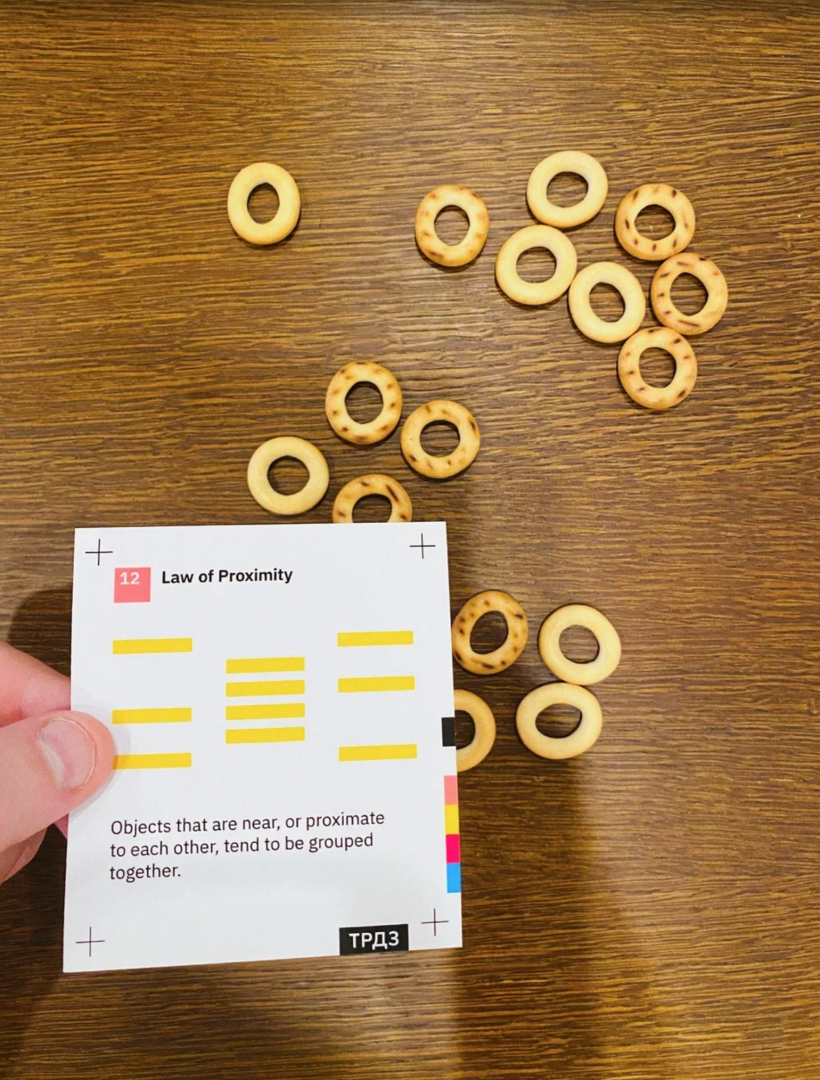
Объекты, которые находятся близко друг к другу имеют тенденцию группироваться вместе.
3. Веб- нарциссизм
Многие начинающие влюбляются в свои дизайн решения, даже если они не подходят к контексту, стилистике и требованиям. Понятно, что может быть потрачено много времени на кейс, стараний, труда и нервов. Но нужно быть готовым к тому, что заказчик может перечеркнуть вашу работу и сказать, что вообще всё не так.
В таком случае надо выяснить, что именно не так. Если ваше решение опирается на аналитику и бенчмаркинг, то вам легче будет аргументировать решение.
Ведь композиция, шрифты, цвета и прочие инструменты визуальной коммуникации являются языком взаимодействия, который хочет донести определенный смысл, решить задачу, передать чувство, мотивировать, побудить пользователя выполнить определенное действие.
4. Типографика и работа с текстом, интерлиньяж и межстрочный интервал.
Часто молодые специалисты начинают сильно фантазировать со шрифтами, в конечном итоге уходя в дебри, делая текст просто нечитаемым, я и сам допускал подобные ошибки на старте.
Делают начинающие это потому что, хотят выделиться и думают, что их ребус будет всем понятен. Узнали себя? Читайте пункт 3.

Расстояние между буквами должно быть больше, чем в обычном наборном тексте — и наборном тексте, который пользователь читает!
Также обращайте внимание на межстрочный интервал и расстояние между элементами в целом. Подробнее изучайте пункт 2.
5. Перебор и излишества
Часто дизайнеры добавляют лишнее на свои макеты: с целью украшательства своих работ. Но вследствие этого увеличивается когнитивная нагрузка и теряется основной смысл работы.
Помните правило Миллера: что человеческий мозг в среднем запоминает 7(+/-2) объекта. Поэтому для того, чтобы сосредоточить внимание пользователя на важном избавьтесь в первую очередь от лишнего!
В заключение
По себе знаю насколько важна обратная связь для будущего специалиста, как сильно он волнуется на защите. Но это нормально. Ошибки будут и они нужны. Нужны чтобы стать лучше, чтобы развиваться и становиться сильнее! Удачи!
Если вы на этапе обучения, либо на старте карьеры, а может быть только думаете куда пойти учиться, то стучитесь, обязательно подскажу и помогу советом!
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- medium.com