- Инфографика
- 3 мин на чтение
- 13494
Почему многие диаграммы и графики оказываются абсолютно бесполезными?
Каждый вторник мы публикуем интересный материал на тему создания инфографики, диаграмм, графиков, визуализации данных и дизайну. Сегодняшний перевод касается графиков и диаграмм, которые мы привыкли видеть очень часто, но не все они информативны и вообще необходимы. Перевод статьи Why Most People’s Charts & Graphs Look Like Crap, опубликованной в блоге компании HubSpot.
Визуализация данных — мощный инструмент, позволяющий передавать сложную информацию интересным и доступным для понимания способом. Наш мозг синтезирует и запоминает визуальную информацию намного быстрее и лучше, чем какую-либо другую. Но если визуализация осуществлена неграмотно, эффект может оказаться противоположным желаемому. Неправильное преподнесение информации может не только частично исказить сообщение, но и привести к абсолютно неверной трактовке.

Именно поэтому грамотная визуализация данных основывается на грамотном дизайне. И речь здесь не просто о выборе правильного типа графика или диаграммы. Информацию нужно отобразить лёгким для восприятия, интуитивно понятным способом, который избавит читателя от лишних усилий по «расшифровке». Само собой, не все дизайнеры — эксперты по визуализации данных, и поэтому мы сталкиваемся с огромным количеством неудачного графического контента. Итак, вот 10 распространённых ошибок визуализации, которые вы, возможно, совершаете, и полезные советы по их устранению:
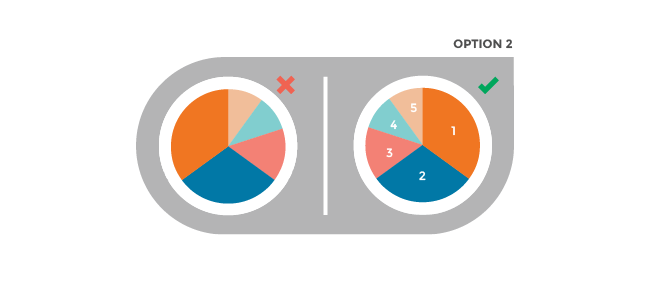
Сегменты круговой диаграммы расположены неправильно
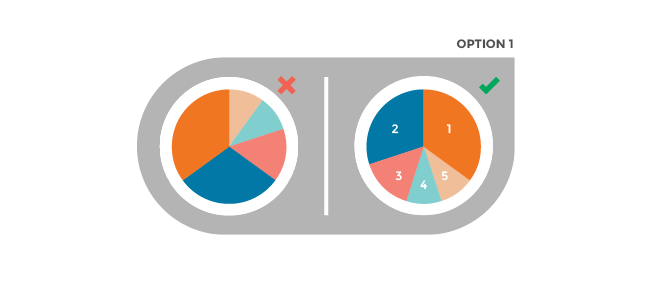
Круговая диаграмма — одна из простейших форм визуализации, но и она нередко вызывает затруднения в восприятии. Её сегменты (их должно быть не более пяти) должны располагаться в логически обоснованном порядке. Вот два способа расположить сегменты круговой диаграммы так, чтобы привлечь внимание читателя к самой важной информации.
Способ 1: Представьте, что диаграмма — это циферблат. Расположите самый большой сегмент по часовой стрелке от 12 часов. Расположите второй самый большой сегмент против часовой стрелки от 12 часов. Оставшиеся сегменты можно разместить внизу, двигаясь против часовой стрелки.

Способ 2: Поместите самый большой сегмент по часовой стрелке от 12 часов. Разместите остальные сегменты вслед за ним по часовой стрелке, в порядке убывания.

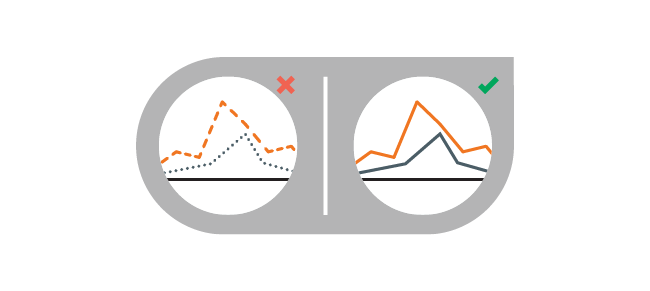
Прерывистые линии в линейном графике
Прерывистые пунктирные линии отвлекают внимание. Лучше использовать обычные сплошные линии разных, легко отличающихся друг от друга цветов.

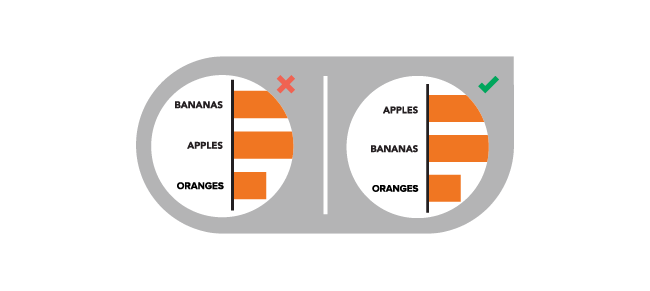
Нелогичный порядок изложения
Контент должен располагаться в логичном и интуитивно понятном порядке, помогая читателю усваивать информацию. Располагайте категории последовательно, в алфавитном порядке или по возрастанию/убыванию.

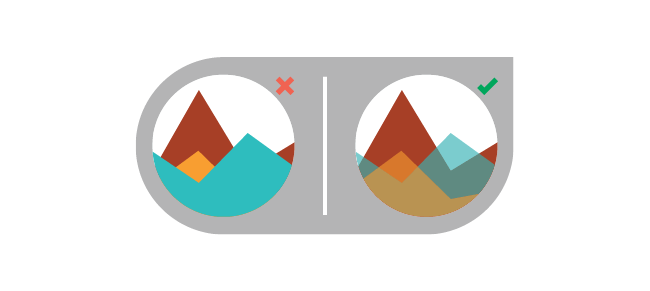
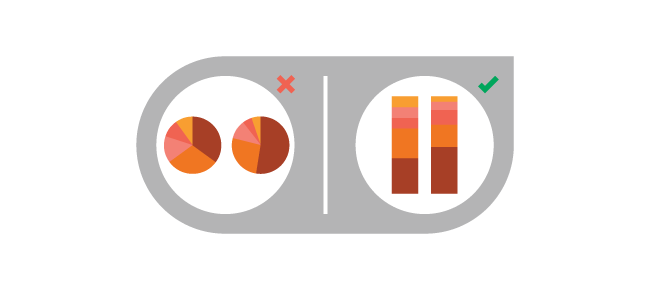
Дизайн мешает восприятию данных
Убедитесь в том, что дизайн не препятствует считыванию той или иной информации. К примеру, сделайте слои гистограммы прозрачными, чтобы читатель мог видеть все данные.

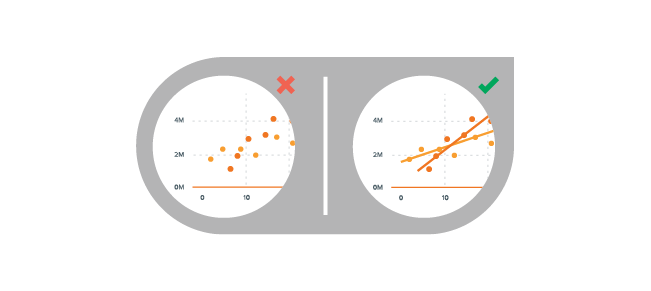
Читателю приходится прилагать усилия
Сделайте процесс считывания информации максимально простым, помогая читателю с помощью графических элементов. К примеру, проведите линии на диаграмме рассеяния, чтобы подчеркнуть имеющиеся тенденции.

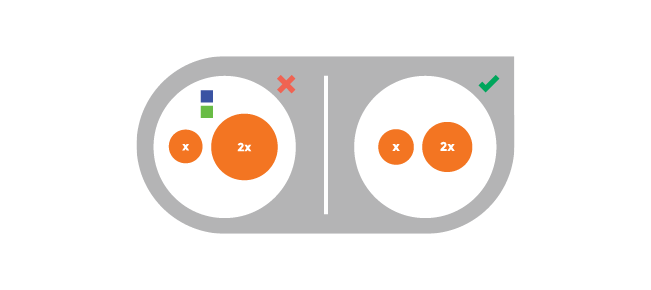
Искажение данных
Убедитесь в том, что все данные отображены корректно. Размер элементов пузырьковой диаграммы должен зависеть от их пропорционального соотношения.

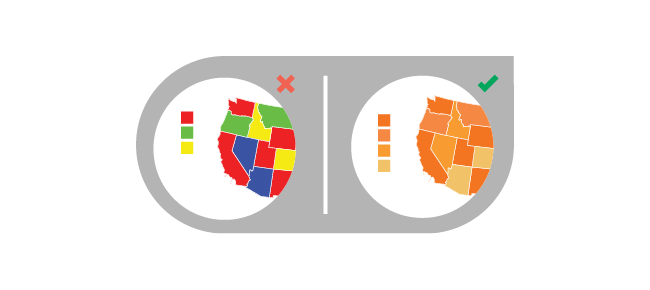
Разные цвета на тепловой карте
Некоторые цвета выделяются больше других, делая непреднамеренный акцент на отдельных данных. Лучше использовать несколько оттенков одного и того же цвета или спектр промежуточных оттенков между двумя цветами, наподобие градиента.

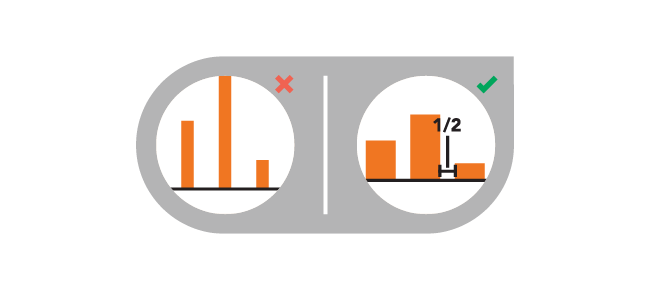
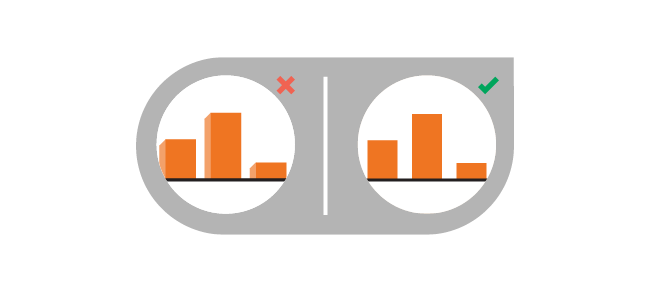
Слишком толстые или тонкие столбцы
Конечно, вам хочется проявить творческие способности, но читателю проще воспринимать привычные глазу визуальные элементы. Расстояние между столбцами диаграммы должно составлять половину ширины столбца.

Данные сложно сравнить
Сравнение — прекрасный способ продемонстрировать разницу, но в нём нет смысла, если читателю сложно его осуществить. Информация должна быть представлена таким образом, чтобы читатель мог с лёгкостью просматривать и одновременно сравнивать данные.

3D-диаграммы
Возможно, они смотрятся красиво, но объекты в 3D могут исказить восприятие, а, следовательно, и сообщаемую информацию. Чтобы обеспечить правильное отображение данных, лучше остановить выбор на 2D.

От переводчиков: надеемся, вам понравилась статья. Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу edit@infogra.ru