- Инфографика
- 8 мин на чтение
- 42560
Зачем и как использовать визуализацию данных?
Данная статья написана представителем компании DevExpress и опубликована в блоге на ХабраХабре.

Медицинские исследователи установили, что если в инструкции к лекарству находится только текст, человек усваивает из нее лишь 70% информации. Если же в инструкцию добавить картинки, человек усвоит уже 95%.
В нашей компании уже много лет занимаются разработкой и поддержкой инструментов для визуализации данных, охватывая большой диапазон платформ и технологий. И в этом есть смысл, ведь визуализационные инструменты всегда были и остаются востребованными на рынке разработки. И мы знаем, в чем причина такой популярности.
Что такое визуализация данных?
Прежде всего, нужно знать, что же такое визуализация данных и какие ее методы используются, в том числе и в повседневной жизни.

Самые простые, а потому и самые распространенные методы визуализации — это графики.
Визуализация данных — это наглядное представление массивов различной информации. Существует несколько типов визуализации:
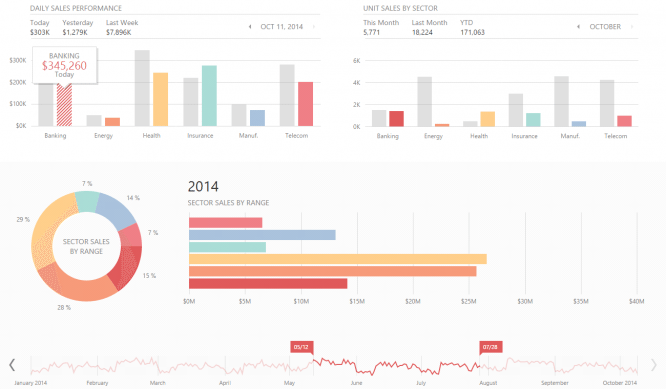
- Обычное визуальное представление количественной информации в схематической форме. К этой группе можно отнести всем известные круговые и линейные диаграммы, гистограммы и спектрограммы, таблицы и различные точечные графики.
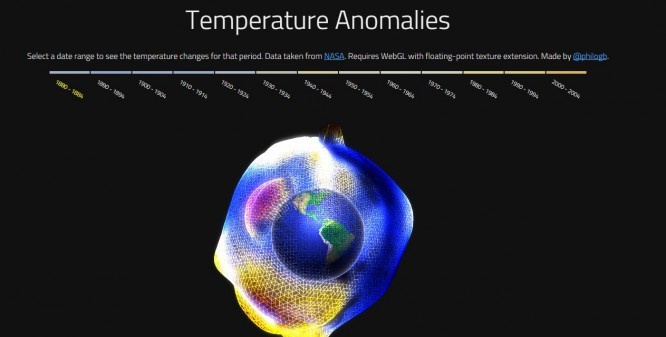
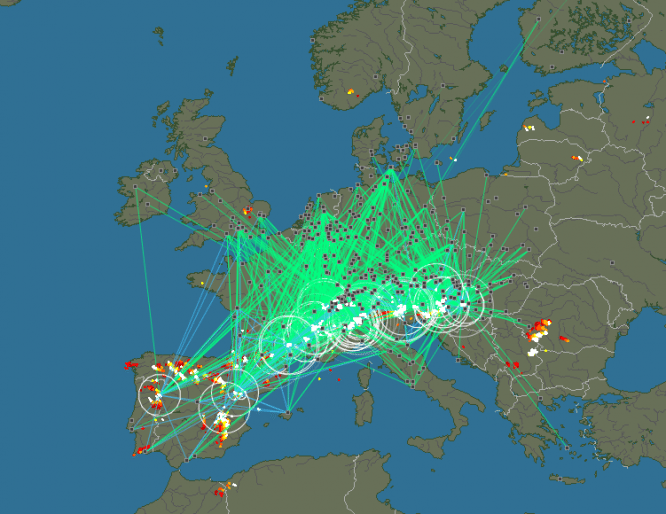
- Данные при визуализации могут быть преобразованы в форму, усиливающую восприятие и анализ этой информации. Например, карта и полярный график, временная линия и график с параллельными осями, диаграмма Эйлера.
- Концептуальная визуализация позволяет разрабатывать сложные концепции, идеи и планы с помощью концептуальных карт, диаграмм Ганта, графов с минимальным путем и других подобных видов диаграмм.
- Стратегическая визуализация переводит в визуальную форму различные данные об аспектах работы организаций. Это всевозможные диаграммы производительности, жизненного цикла и графики структур организаций.
- Графически организовать структурную информацию с помощью пирамид, деревьев и карт данных поможет метафорическая визуализация, ярким примером которой является карта метро.
- Комбинированная визуализация позволяет объединить несколько сложных графиков в одну схему, как в карте с прогнозом погоды.
Зачем использовать визуализацию данных?
Визуальная информация лучше воспринимается и позволяет быстро и эффективно донести до зрителя собственные мысли и идеи. Физиологически, восприятие визуальной информации является основной для человека. Есть многочисленные исследования, подтверждающие, что:
- 90% информации человек воспринимает через зрение
- 70% сенсорных рецепторов находятся в глазах
- около половины нейронов головного мозга человека задействованы в обработке визуальной информации
- на 19% меньше при работе с визуальными данными используется когнитивная функция мозга, отвечающая за обработку и анализ информации
- на 17% выше производительность человека, работающего с визуальной информацией
- на 4,5% лучше воспоминаются подробные детали визуальной информации

Если попросить читателя вспомнить названия материков, в голове возникнет именно эта картинка в 60000 раз быстрее воспринимается визуальная информация по сравнению с текстовой

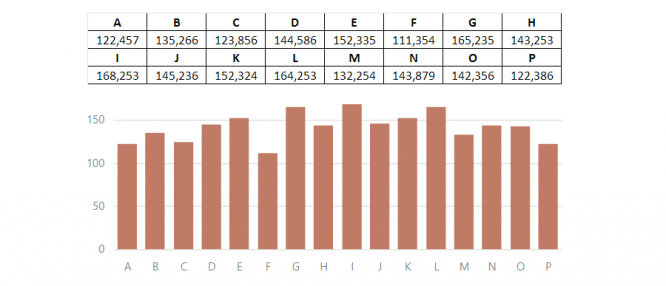
На графике читатель быстрее найдет минимальное и максимальное значения.
- 10% человек запоминает из услышанного, 20% — из прочитанного, и 80% — из увиденного и сделанного
- на 323% лучше человек выполняет инструкцию, если она содержит иллюстрации

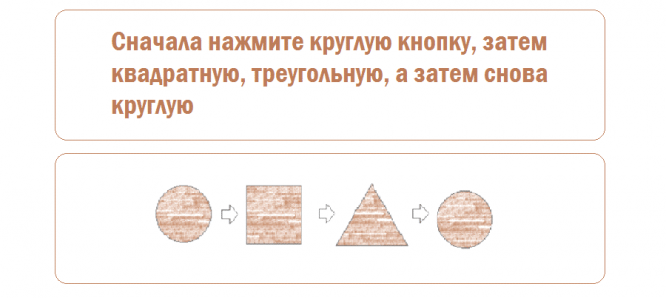
Инструкцию снизу намного легче и быстрее понять и выполнить.
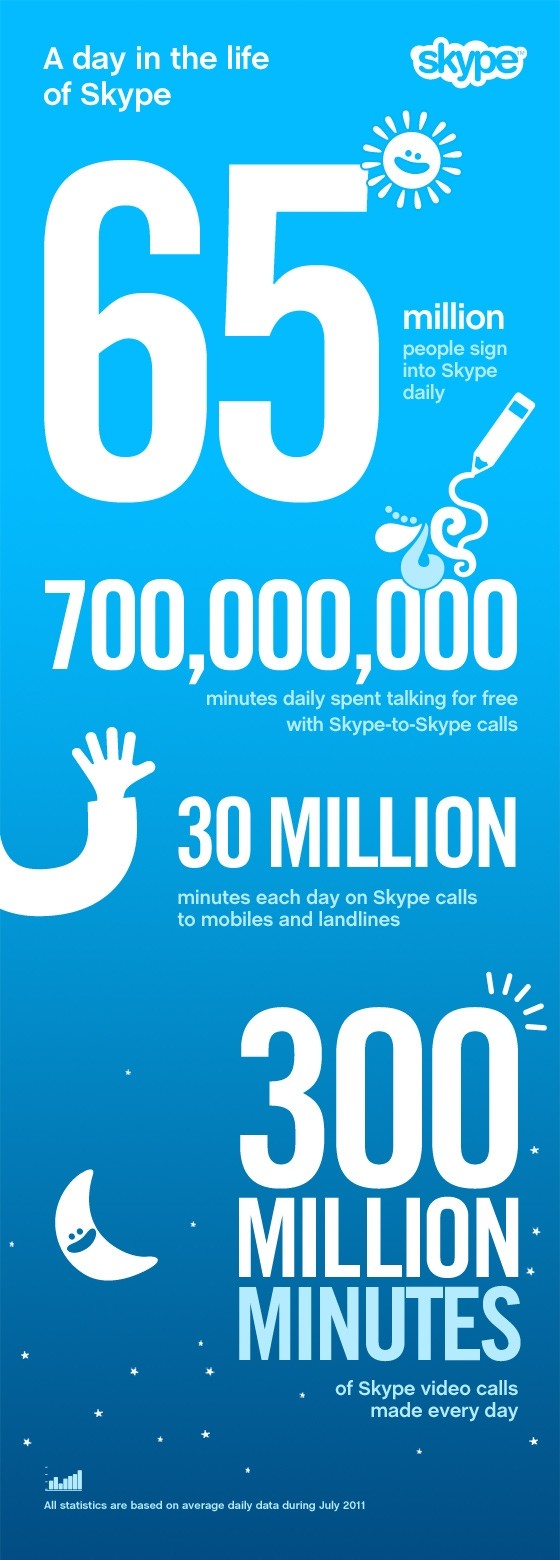
Подробнее о фактах и исследованиях можно посмотреть в интересной инфографике здесь.
Очевидно, что человек предрасположен обрабатывать именно визуальную информацию. Помимо прекрасной обработки нашим мозгом, визуализация данных имеет несколько преимуществ:
- Акцентирование внимания на разных аспектах данных

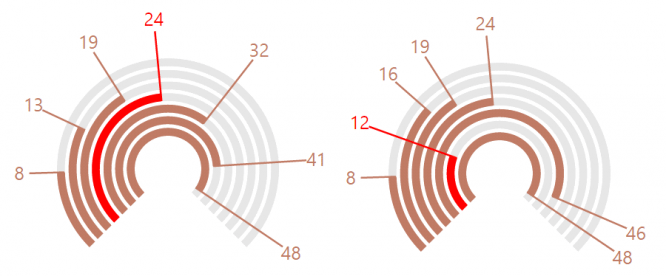
С помощью графиков можно легко обратить внимание читателя на красные показатели.
- Анализ большого набора данных со сложной структурой
- Уменьшение информационной перегрузки человека и удерживание его внимания
- Однозначность и ясность выводимых данных
- Выделение взаимосвязей и отношений, содержащихся в информации

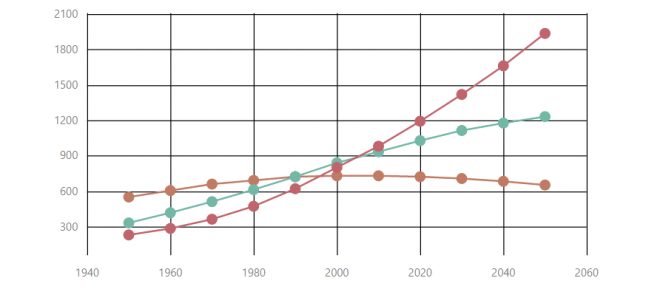
На графике легко можно заметить важные данные.
Эстетическая привлекательность

Эстетически привлекательные графики делают подачу данных эффектной и запоминающейся.
Эдвард Тафти, автор одних из лучших книг по визуализации, описывает ее как инструмент для показа данных; побуждения зрителя задуматься о сути, а не методологии; избежания искажения того, что должны сказать данные; отображения многих чисел на небольшом пространстве; показа большого набора данных связным и единым целым; побуждения зрителя сравнивать фрагменты данных; служения достаточно четким целям: описанию, исследованию, упорядочиванию или украшению («The Visual Display of Quantitative Information», Edward Tufte).
Как правильно использовать визуализацию данных?
Успех визуализации напрямую зависит от правильности ее применения, а именно от выбора типа графика, его верного использования и оформления.

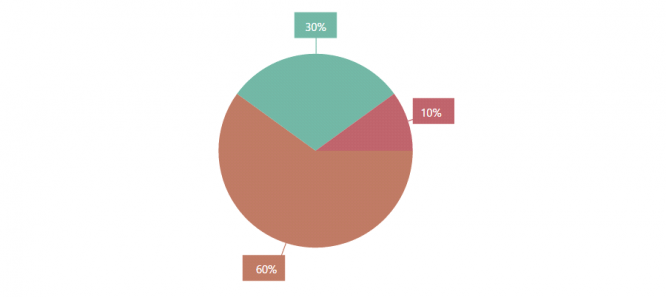
60% успеха визуализации зависит от выбора типа графика, 30% — от его правильного использования и 10% — от его верного оформления.
Правильный тип графика
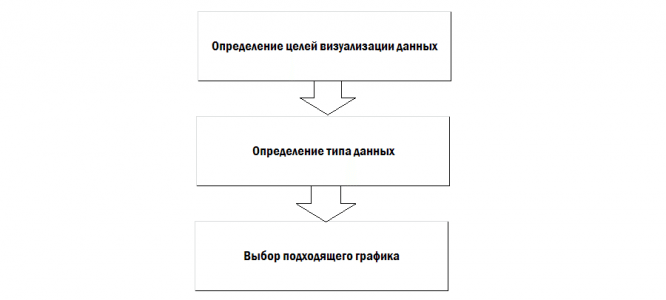
График позволяет выразить идею, которую несут данные, наиболее полно и точно, поэтому очень важно выбрать подходящий тип диаграммы. Выбор можно осуществить по алгоритму:

Цели визуализации — это реализация основной идеи информации, это то, ради чего нужно показать выбранные данные, какого эффекта нужно добиться — выявления отношений в информации, показа распределения данных, композиции или сравнения данных.

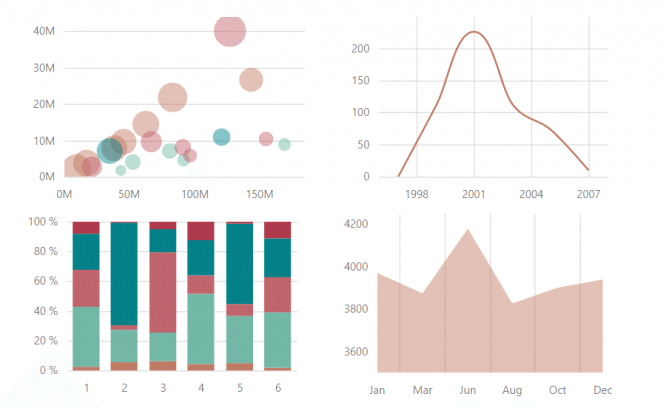
В первом ряду показаны графики с целями показа отношений на данных и распределения данных, а во втором ряду целями являются показ композиции и сравнения данных.
Отношения в данных — это то, как они зависят друг от друга, связь между ними. С помощью отношений можно выявить наличие или отсутствие зависимостей между переменными. Если основная идея информации содержит фразы «относится к», «снижается/повышается при», то нужно стремиться показать именно отношения в данных.
Распределение данных — то, как они располагаются относительно чего-либо, сколько объектов попадает в определенные последовательные области числовых значений. Основная идея при этом будет содержать фразы «в диапазоне от x до y», «концентрация», «частотность», «распределение».
Композиция данных — объединение данных с целью анализа общей картины в целом, сравнения компонентов, составляющих процент от некоего целого. Ключевыми фразами для композиции являются «составило x%», «доля», «процент от целого».
Сравнение данных — объединение данных, с целью сравнения некоторых показателей, выявление того, как объекты соотносятся друг с другом. Также это сравнение компонентов, изменяющихся с течением времени. Ключевые фразы для идеи при сравнении — «больше/меньше чем», «равно», «изменяется», «повышается/понижается».
После определения цели визуализации требуется определить тип данных. Они могут по своему типу и структуре быть очень разнородными, но в самом простом случае выделяют непрерывные числовые и временные данные, дискретные данные, географические и логические данные. Непрерывные числовые данные содержат в себе информацию зависимости одной числовой величины от другой, например графики функций, такой как y=2x. Непрерывные временные содержат в себе данные о событиях, происходящих на каком-либо промежутке времени, как график температуры, измеряемой каждый день. Дискретные данные могут содержать в себе зависимости категорийных величин, например график количества продаж товаров в разных магазинах. Географические данные содержат в себе различную информацию, связанную с местоположением, геологией и другими географическими показателями, яркий пример — это обычная географическая карта. Логические данные показывают логическое расположение компонентов относительно друг друга, например генеалогическое древо семьи.

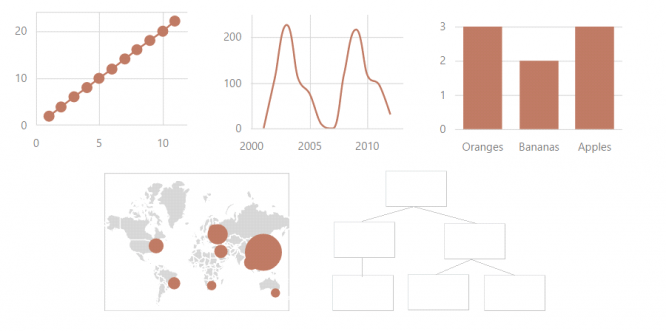
Графики непрерывных числовых и временных данных, дискретных данных, географических и логических данных.
В зависимости от цели и данных можно выбрать наиболее подходящий им график. Лучше всего избегать разнообразия ради разнообразия и выбирать по принципу «чем проще, тем лучше». Только для специфичных данных использовать специфичные типы диаграмм, в остальных же случаях хорошо подойдут самые распространенные графики:
- линейный (line)
- с областями (area)
- колонки и гистограммы (bar)
- круговая диаграмма (pie, doughnut)
- полярный график (radar)
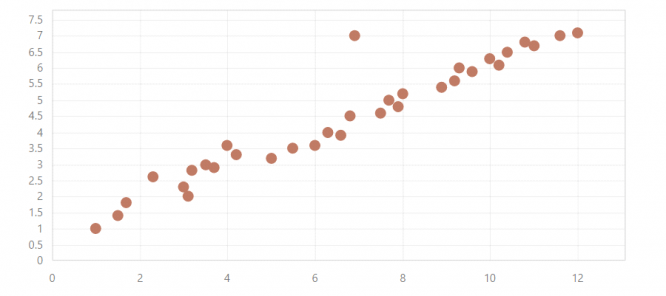
- точечный график (scatter, bubble)
- карты (map)
- деревья (tree, mental map, tree map)
- временные диаграммы (time line, gantt, waterfall).
Линейные диаграммы, графики с областями и гистограммы могут содержать в одном аргументе для одной категории несколько значений, которые могут быть как абсолютными (тогда к таким видам графикам прибавляется приставка stacked), так и относительными (full stacked).

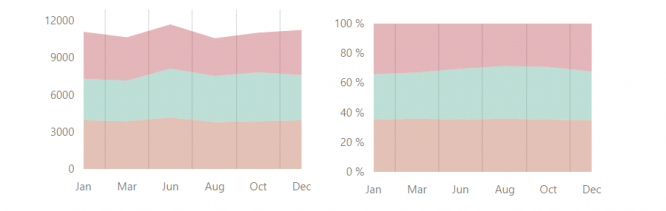
График со stacked значениями и с full stacked
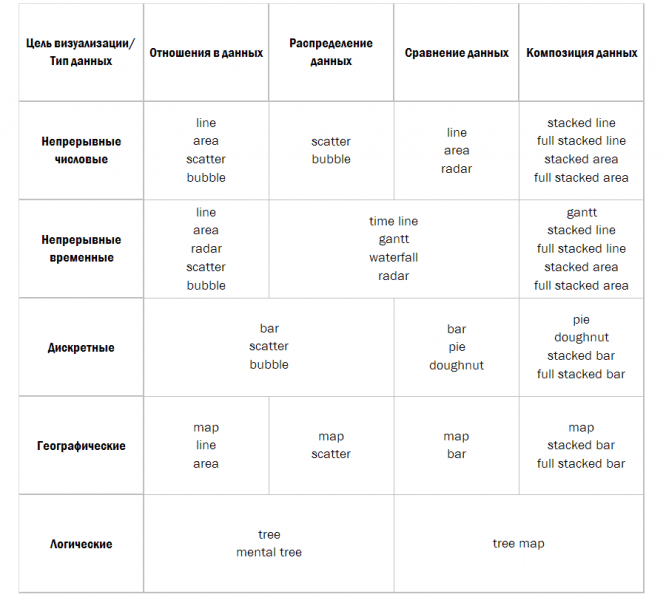
При выборе подходящего графика можно руководствоваться следующей таблицей, составленной на основе этой диаграммы и книги «Говори на языке диаграмм» Джина Желязны:

Правильное использование графика
Важно не только верно выбрать тип графика, но и правильно его использовать:
- Не нужно нагружать график большим количеством информации. Оптимальное количество разных типов данных, категорий — это не более 4-5, иначе же целесообразнее разделить такую диаграмму на несколько штук.

Такой график можно сравнить со спагетти и лучше разделить на несколько диаграмм.
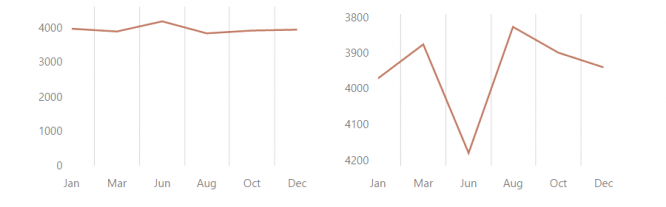
Верно выбрать шкалу и ее масштаб для графика. Для гистограмм и графиков с областями предпочтительнее начинать шкалу значений с нуля. Постараться не использовать инвертированные шкалы — это очень часто вводит зрителя в заблуждение относительно данных.

Неверная шкала отрицательно влияет на восприятие данных. В первом случае некорректно выбран масштаб, во втором шкала инвертирована.
- Для круговых диаграмм и графиков, где показан процент от общей доли, сумма значений всегда должна составлять 100%.
- Для лучшего восприятия данных информацию на оси лучше упорядочить — либо по значениям, либо по алфавиту, либо по логическому смыслу.
Правильное оформление графика
Ничто так не радует глаз, как правильно оформленные графики, и ничто так не портит диаграммы, как наличие графического «мусора». Основные принципы оформления:
- использовать палитры похожих, не ярких цветов, и постараться ограничиться набором из шести штук
- вспомогательные и второстепенные линии должны быть простыми и не бросающимися в глаза

Вспомогательные линии на графике не должны отвлекать внимание от основной идеи данных.
- там, где возможно, использовать только горизонтальные надписи на осях;
- для графиков с областями предпочтительнее использовать цвет с прозрачностью;
- для каждой категории на графике использовать свой цвет.
Выводы
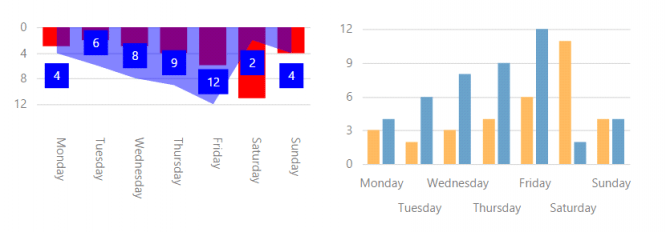
Визуализация — мощный инструмент донесения мыслей и идей до конечного потребителя, помощник для восприятия и анализа данных. Но как и все инструменты, ее нужно применять в свое время и в своем месте. В противном случае информация может восприниматься медленно, а то и некорректно.

На графиках изображены одни и те же данные, слева показаны основные ошибки визуализации, а справа они исправлены.
При умелом применении визуализация данных позволяет сделать материал впечатляющим, нескучным и запоминающимся.
P.S. Графики для статьи были сделаны с помощью DevExtreme.
Источник: Хабр