- Статьи
- 8 мин на чтение
- 9461
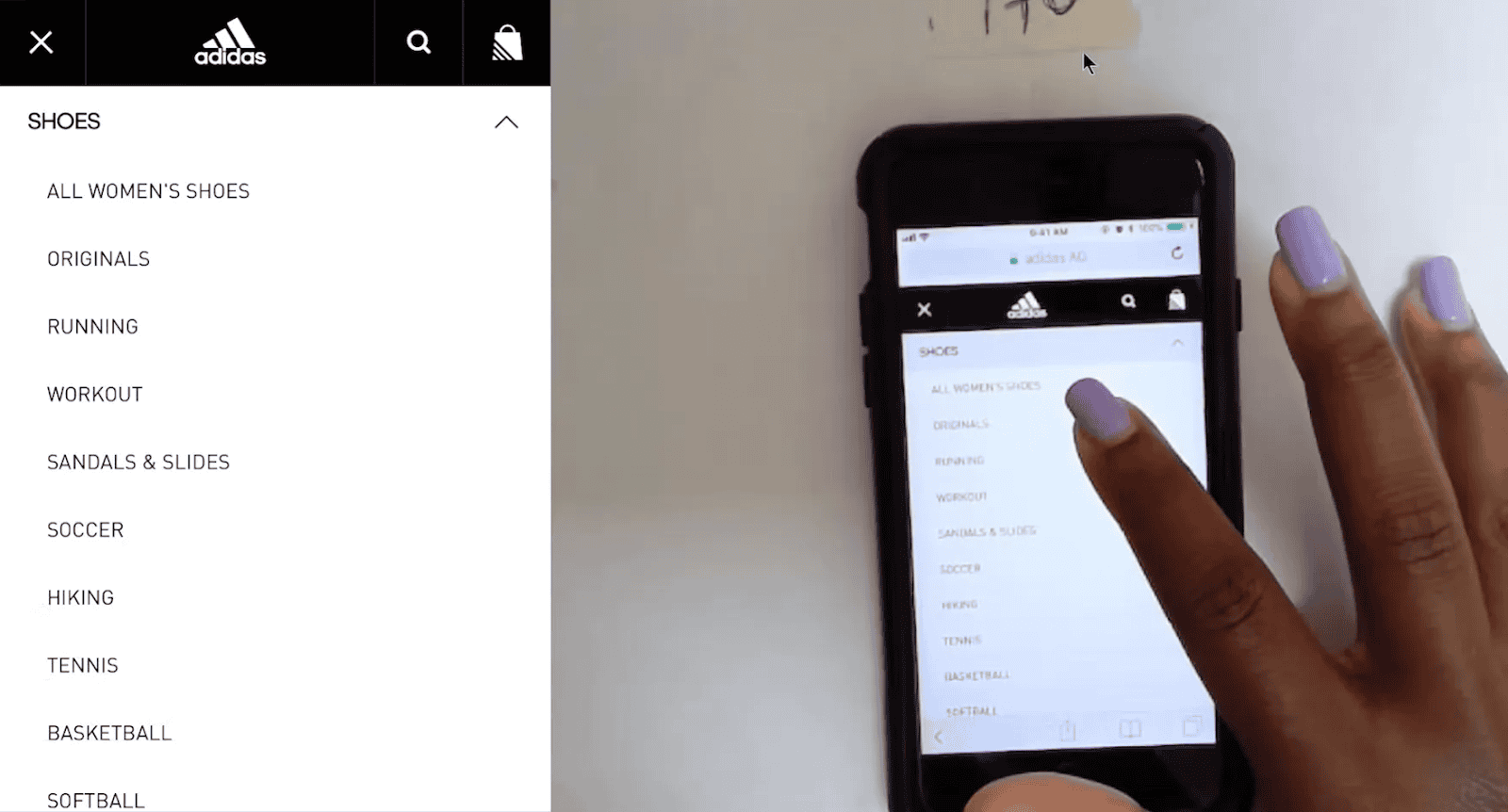
Опция «Посмотреть всё» на каждом уровне каталога товаров в главном меню мобильного интерфейса
Только 24% сайтов реализовали эту опцию правильно

- Пользователи как мобильных устройств, так и компьютеров, хотят видеть как можно более широкий ассортимент товаров.
- Отсутствие состояния «при наведении» в мобильных интерфейсах ограничивает возможности сайтов в предоставлении пользователям полноценного доступа к категориям главного меню.
- Согласно результатам тестирования эту проблему можно решить, если добавить опцию «Посмотреть все» («View all») в главное меню мобильного интерфейса. Это недорогой способ закрыть потребность пользователей в просмотре широкого ассортимента товаров. Однако только 24% сайтов реализовали эту опцию правильно.
Пользователи как мобильных устройств, так и компьютеров могут увидеть широкий ассортимент товаров разными способами.
В десктопных версиях сайта если человек наведёт курсор на область главного меню, в раскрывающемся меню он увидит широкий перечень товаров.
Однако в мобильных интерфейсах отсутствует состояние «при наведении». Поэтому дизайнерам следует определить, что произойдёт, если пользователь нажмёт на одну из главных категорий меню: появятся ли на экране подкатегории или человек попадёт на страницу категории (например, перед ним откроется весь перечень товаров или промежуточная страница, которая демонстрирует все имеющиеся в ней подкатегории).
В ходе проведения масштабного тестирования и исследований мы выявили, что только 24% сайтов показывают весь ассортимент товаров пользователям мобильных устройств в соответствии с нашим UX-руководством для сайтов электронной коммерции. Мы также нашли 3 способа, как решить эту проблему.
- Кликабельный заголовок, название которого состоит только из названия категории или подкатегории.
- Несколько областей нажатия на категории главного меню
- Кликабельный заголовок под названием «Посмотреть всё» в дополнение к названию категории или подкатегории
1) Кликабельный заголовок, название которого состоит только из названия категории или подкатегории
https://player.vimeo.com/video/343271602
❌ В Sephora пользователь пытается получить доступ к разделу «Вся косметика» («All Mackeup»). В результате он может легко застрять при навигации по каталогу и оказаться в слишком узкой подкатегории товаров, в которой нет интересующих его товаров.
Один из подходов в дизайне, который поможет пользователям увидеть более широкий ассортимент товаров с мобильных устройств, заключается в том, чтобы они могли нажать на заголовок категории, в которой они находятся в данный момент.
Например, пользователь, который открыл категорию «Косметика» («Mackeup») и видит все подкатегории этого раздела, может нажать на заголовок «Косметика» («Mackeup»), чтобы увидеть все товары, которые относятся к этой категории.
Однако результаты тестирования показали, что участникам не удалось нажать на заголовок просматриваемой категории, чтобы увидеть более полный перечень товаров. Заголовок был некликабельным, текстовым названием для перечня подкатегорий (например, «Косметика» («Mackeup»), «Рубашки, кофты» («Tops») и т.д.).
https://player.vimeo.com/video/338347469
❌ На сайте Sephora пользователи могут увидеть больше товаров, если нажмут на заголовок текущей категории, внутри которой находятся. Например, при просмотре подкатегорий в категории «Косметика» («Mackeup») люди могут нажать на заголовок «Косметика» («Mackeup»), который находится сверху, чтобы посмотреть все товары из этой категории, но только если они знают, что так можно сделать. Тестирование показало, что многие пользователи не догадываются нажать на название текущей категории, чтобы увидеть более полный ассортимент товаров этой категории.
Это указывает на то, что дизайнерам следует вдумчиво подходить к проектированию кликабельного заголовка категории в меню.
Скорее всего, пользователи, решат, что заголовок подкатегории разместили в информационных целях (например, чтобы сказать: «Вы находитесь в категории “Косметика”»). Маловероятно, что они интуитивно поймут, что при нажатии на этот пункт меню можно перейти на страницу категории или увидеть перечень товаров, доступных в данной категории.
Многие пользователи пропустят эту «скрытую» функцию, если случайно не нажмут на нее.
2) Несколько областей нажатия для каждой категории основного меню
https://player.vimeo.com/video/338350922
❌ На сайте Perry Ellis в категории «Одежда» («Clothing») пользователи могут нажать непосредственно на названием самой подкатегории, например, «Рубашки, кофты» («Tops»), чтобы увидеть все товары этой подкатегории или на стрелку в конце строки, чтобы развернуть дополнительные подкатегории. Этот сложный подход предполагает наличие нескольких областей нажатия внутри одного пункта меню. Он сбивает с толку пользователей, поэтому им трудно попасть в интересующий раздел.
Наличие нескольких областей нажатия для каждой категории основного меню позволяет показать пользователям как полный ассортимент товаров категории, так и её подкатегории.
Например, пользователи могут нажать на заголовок, чтобы увидеть широкий перечень товаров (например, нажать на категорию «Кофты, рубашки», чтобы увидеть все товары из неё). Или они могут нажать на стрелку, которая находится в правом конце строки заголовка, чтобы раскрыть подкатегории (например, нажать на стрелку в конце строки «Кофты, рубашки», чтобы открыть подкатегории «Классические мужские рубашки», «Повседневные рубашки», «Свитера» и т.д.).
Такой дизайн требует вдумчивого подхода. В ходе тестирования мы заметили, что это решение не всегда будет работать, потому что многие пользователи либо незнакомы с ним (и поэтому им придется изучать её, находясь на сайте), либо это дизайн-решение реализовано непоследовательно даже в рамках одного и того же сайта.
3) Кликабельный заголовок под названием «Посмотреть всё» в дополнение к названию категории или подкатегории

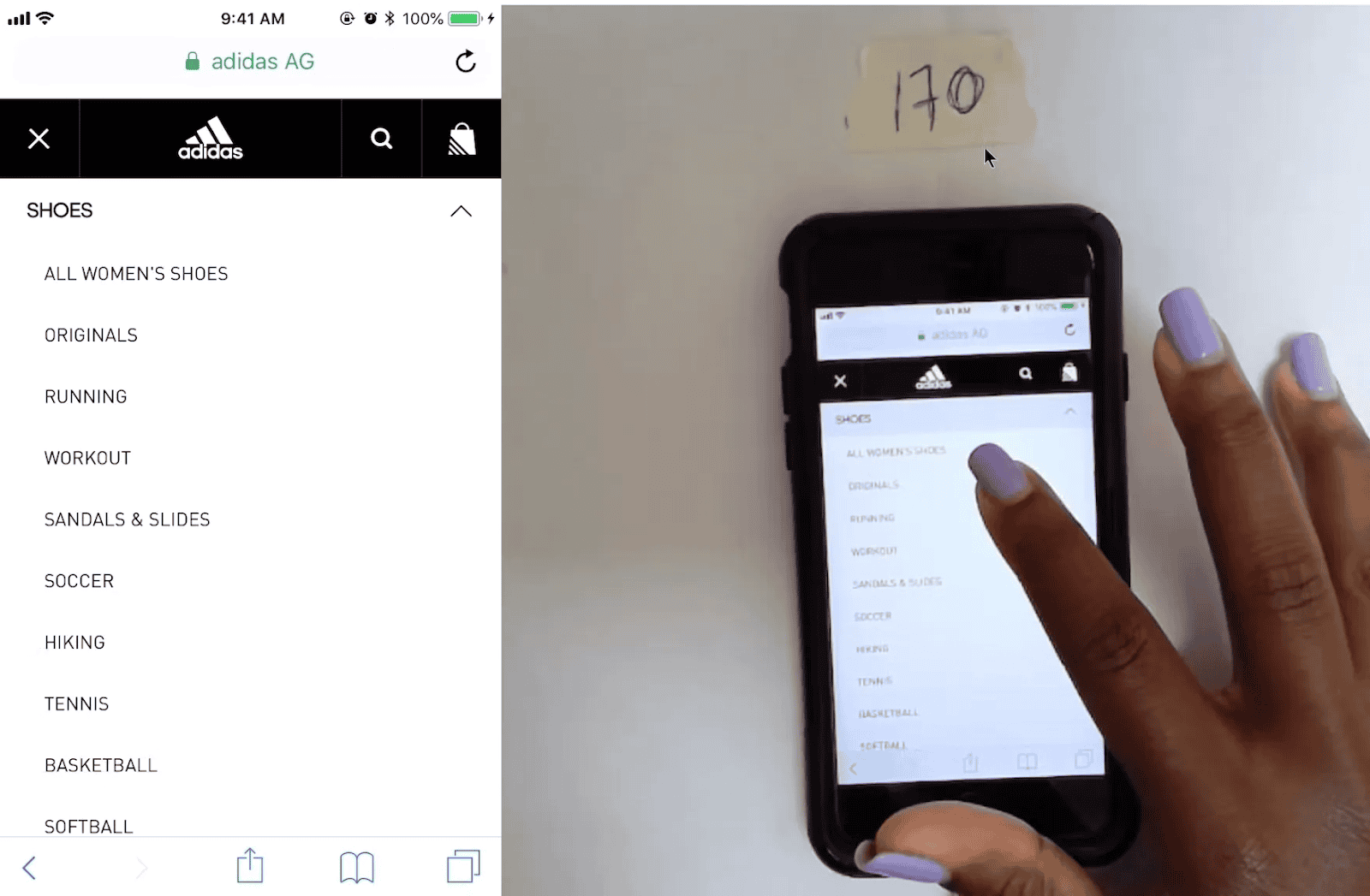
✅ На сайте Adidas пункт «Посмотреть все» (на картинке — «All women’s shoes») есть на каждом уровне навигации. Поэтому пользователи могут легко посмотреть перечень всех товаров отдельной подкатегории.

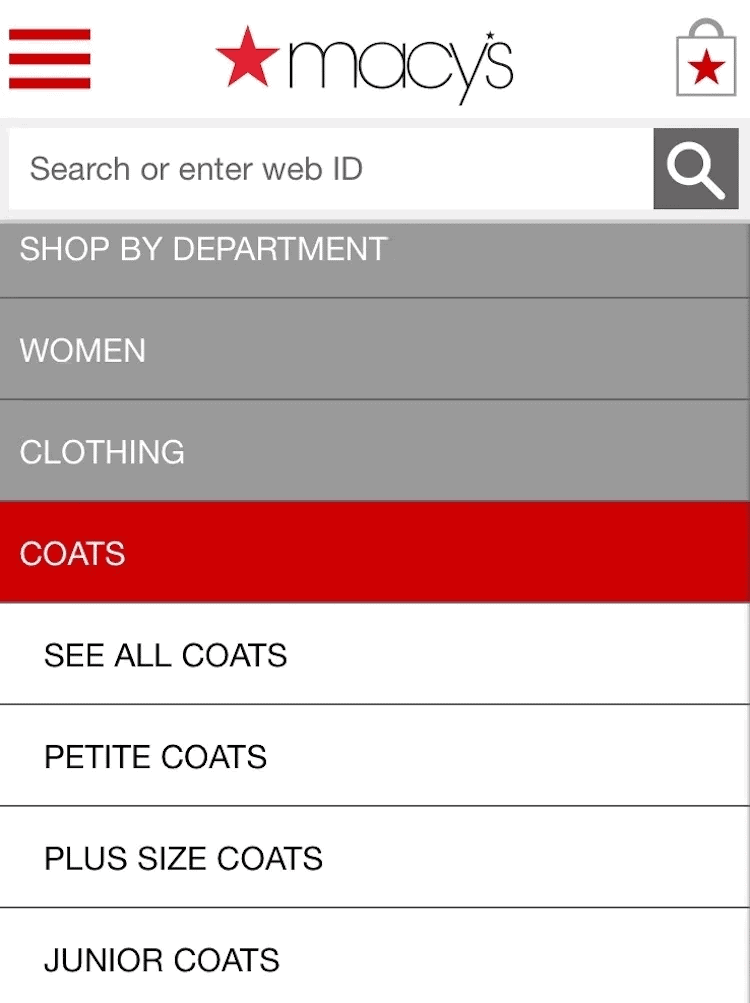
✅ На сайте Macy’s дизайнеры также добавили пункты меню «Посмотреть всё» (на картинке — «See all coats») на разных уровнях иерархии категорий.
В ходе тестирования специалисты заметили, что лучше всего работает подход, при котором пункт «Посмотреть всё» присутствует в каждой категории товаров внутри иерархии.
Например, на сайте, где есть категория «Женщины» и подкатегории «Одежда» и «Пальто». В каждой из них будет пункт меню, название которого будет начинаться со слов «Посмотреть всё…»: «Посмотреть всё для женщин», «Посмотреть всю женскую одежду», «Посмотреть все пальто». Если списки товаров на самом верху иерархии могут подавлять пользователей или быть для них бесполезными, то опция «Посмотреть всё» будет перенаправлять их на страницы промежуточных категорий.
Важно, чтобы слова «Посмотреть всё…» предшествовали названию подкатегории, в которой пользователь находится в данный момент.
Если назвать этот пункт «Джинсы» вместо «Посмотреть все джинсы», многие пользователи пропустят этот пункт. Они не поймут, что на заголовок «Джинсы» можно нажать, чтобы увидеть весь ассортимент категории «Джинсы».
Это также означает и то, что если в текущем дизайне пользователям нужно нажать на заголовок подкатегории, чтобы увидеть все её товары, то его нужно исправить, добавив к нему текст «Посмотреть всё…» ко всем соответствующим заголовкам.


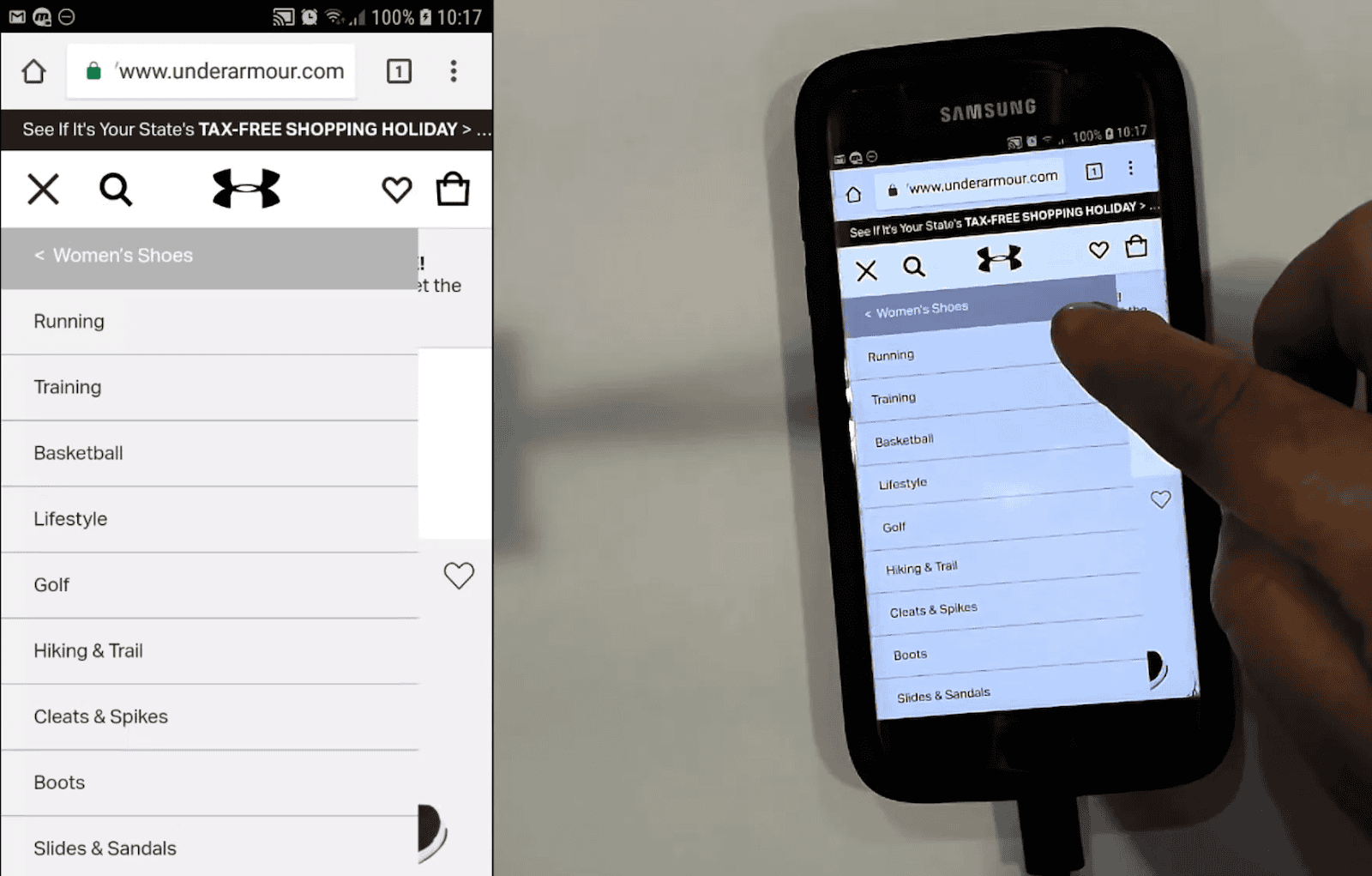
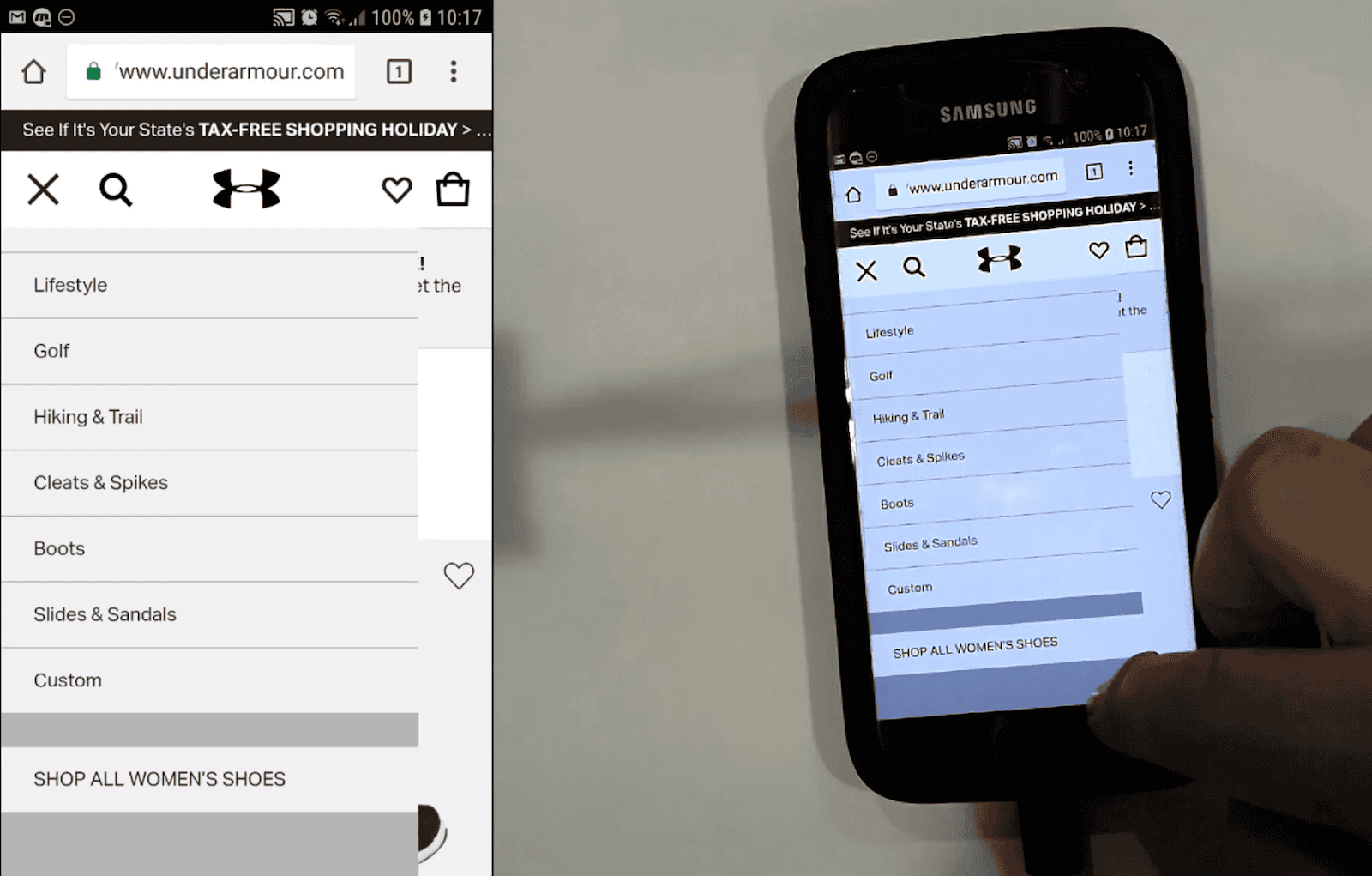
❌ «На этом сайте нет опции “Посмотреть всё…”. А нет, она есть, но находится в самом конце списка и называется “Посмотреть всю женскую обувь” (“Shop all women shoes”). Я бы предпочла, чтобы пункт “Посмотреть всё…” был в самом верху… чтобы я могла сразу нажать на эту ссылку, если захочу, потому что пока я не знаю точно, что мне нужно». Участница тестирования сначала предположила, что на сайте Under Armour в категории «Женская обувь» нет опции «Посмотреть всё…» (первое изображение). Но она случайно наткнулась на нее после прокрутки меню вниз (второе изображение). Размещение опции «Посмотреть всё…» в нижней части меню затрудняет её поиск.


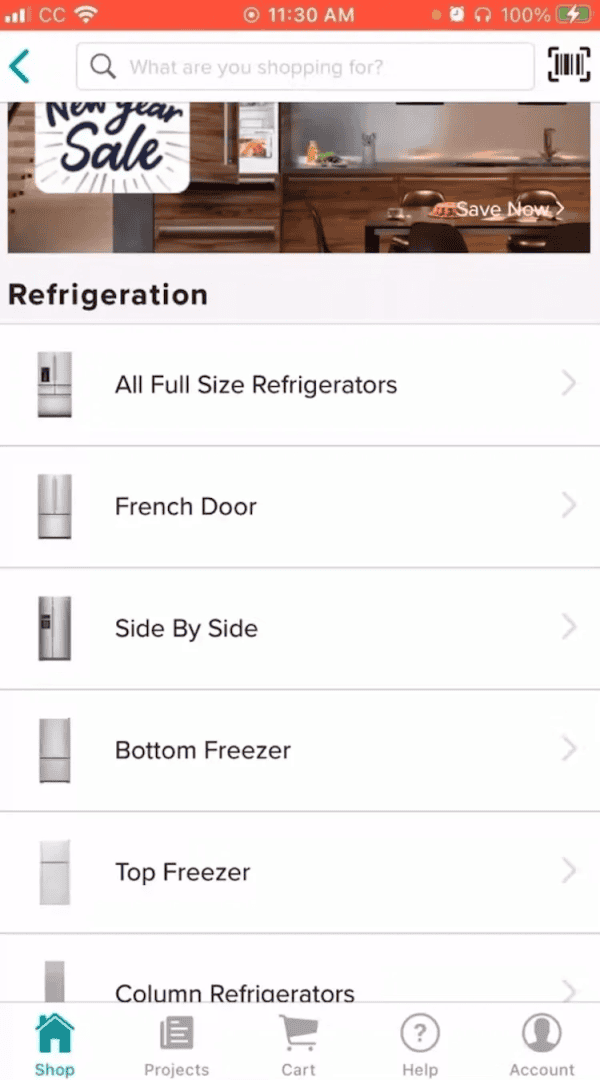
✅ «Я думаю, если бы я не знал, что именно мне нужно, я мог бы просто открыть раздел “Всё”, и увидеть все возможные варианты. А если бы я искал что-то конкретное, то сразу бы перешёл к нужному мне разделу, например, открыл подкатегорию “Нижняя морозильная камера”, или “Верхняя морозильная камера”». Опции «Посмотреть все», например, «Все полноразмерные холодильники» («All Full Size Refrigerators») в приложении Build.com, позволяют пользователям увидеть весь ассортимент товаров этой категории, прежде чем сузить выбор.
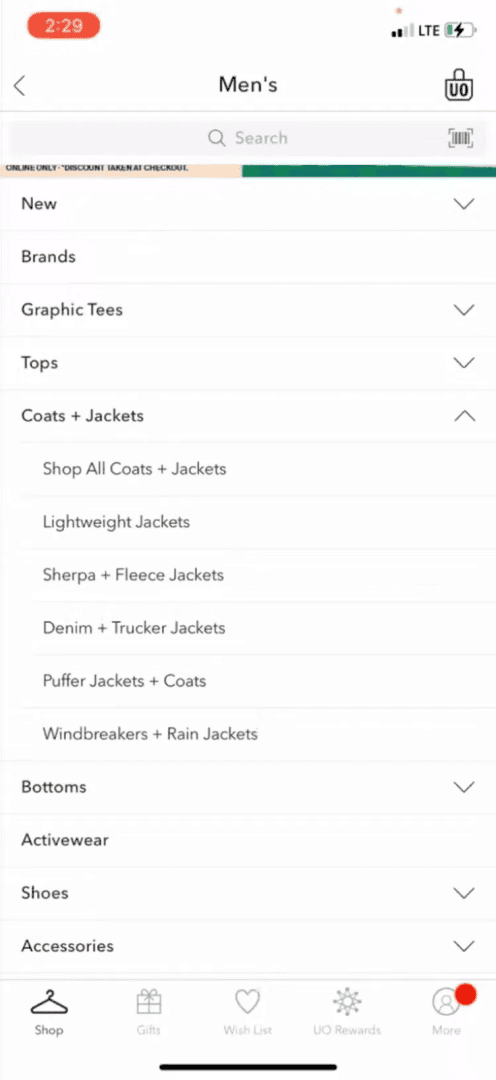
✅ «”Пальто и куртки” (“Coats+Jackets”). Посмотрю-ка я раздел под названием “Посмотреть Все Пальто и Куртки” (“Shop All Coats+Jackets”)». Опция «Посмотреть Все Пальто и Куртки» в приложении Urban Outfitter’s была как раз тем, что нужно для участника тестирования, потому что он не совсем понимал, какой стиль куртки ему подходит.
Сделайте опцию «Посмотреть всё» первым пунктом меню в списке, т.е. разместите её в самом верху. Результаты тестирования показали, что пользователи могут не заметить этот пункт, если расположить его в другом месте.
Это важно, поскольку люди, которые ищут возможность посмотреть сразу все товары категории, вряд ли будут тщательно сканировать полный перечень подкатегорий.
К тому же расположение пункта «Посмотреть всё» внизу или в середине списка нарушает информационную архитектуру вложенной иерархии, где родительский элемент всегда идёт впереди дочерних, сгруппированных внутри него.
Помогите пользователям мобильных устройств получить доступ к наиболее актуальному для них перечню товаров

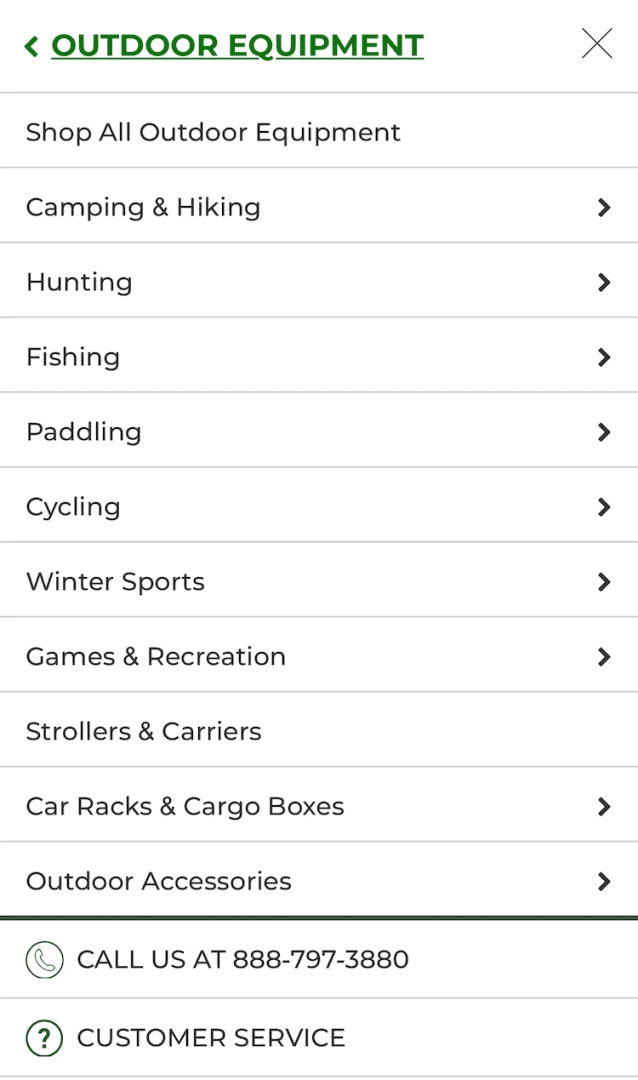
✅ На сайте L.L. Bean пункт «Посмотреть Всё Наружное Оборудование» («Shop All Outdoor Equipment») находится в верхней части категории «Наружное Оборудование» («Outdoor Equipment»). Тем самым пользователи, которые ищут широкий ассортимент товаров из категории «Наружное Оборудование» («Outdoor Equipment»), смогут быстро получить к нему доступ.
В ходе тестирования мы выяснили, что наличие пункта под названием «Посмотреть всё» в верхней части главного меню в значительной мере помогает пользователям мобильных интерфейсов получить доступ к тому ассортименту товаров, который они ищут.
В противном случае люди могут застрять в слишком узких подкатегориях — и в конечном итоге не смогут найти подходящий товар.
Тем не менее, согласно нашему UX-руководству сайтов электронной коммерции эта функция реализована правильно только на 24% сайтов, что оставляет пользователей без важного инструмента навигации по каталогу товаров.
Наконец, дизайнеры некоторых сайтов могут подумать, что если они удалят нижние уровни иерархии из главного меню мобильной версии сайта, это решит проблему доступа к широкому диапазону товаров.
Например, в десктопной версии в главном меню есть четыре уровня иерархии. В мобильной версии дизайнер сокращает это число до трёх или даже двух уровней. Тем самым пользователи не увидят более узкий ассортимент товаров.
Это плохая реализация мобильного UX.
Помимо доступа к самым широким категориям на всех уровнях, важно предоставить пользователям продолжать спускаться вниз до тех пор, пока они не найдут нужную подкатегорию, аналогично тому, как они это делают в десктопных версиях сайта.
Перевод статьи Have a “View All” Option in the Main Navigation at Each Level of the Mobile Product Catalog (Only 24% Get It Right) из блога Baymard.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- Baymard