- Статьи
- 3 мин на чтение
- 11008
Как правильно оформить страницу «Спасибо за покупку»
Проектирование правильного подтверждения заказа
После того, как пользователи оплатили товар в Интернете, они хотят быть уверены в том, что их покупка состоялась и они получат товар.
Правильный дизайн страницы благодарности за оформление заказа даст им необходимое подтверждение. Однако дизайнеры проектируют эти страницы так, что у покупателей не складывается ощущение, что они контролируют ситуацию. На этой странице они часто забывают указать множество важных деталей и значимую для пользователей информацию.

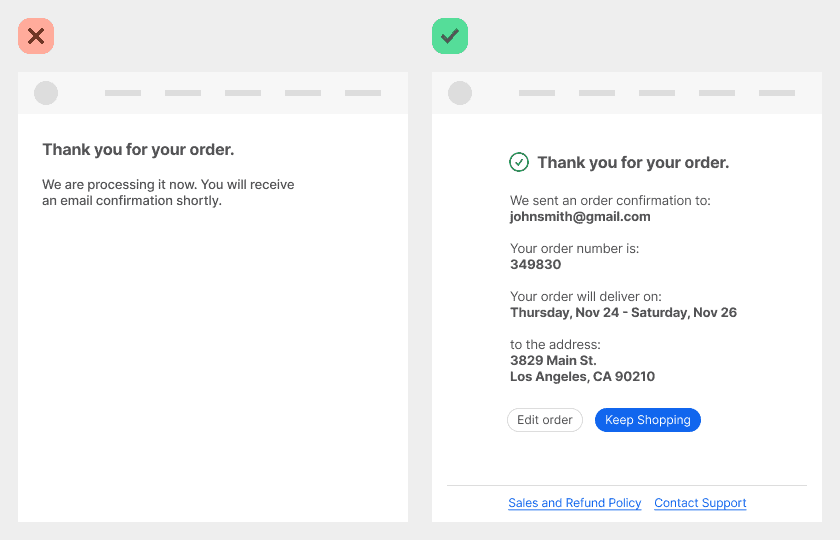
На странице подтверждения заказа недостаточно сказать «Спасибо за покупку». Такое сообщение не даёт пользователю достаточно информации о его покупке, потому что страница не отображает данные, которые человек указал в форме оформления заказа.
Повторите информацию, введённую пользователем, в понятной форме. Это станет эффективным способом подтверждения его покупки. Страница благодарности должна напоминать разговор, в котором вы снова в предложениях проговариваете пользователю все детали его заказа.
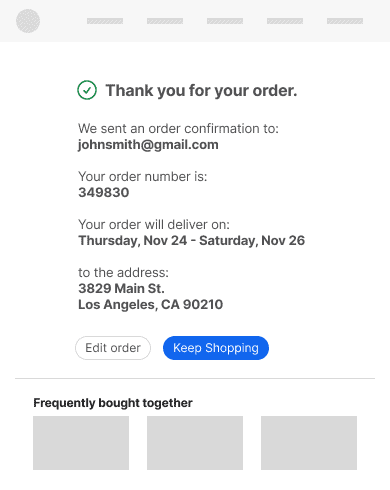
На примере ниже на странице благодарности пользователь снова увидит адрес указанной им электронной почты и адрес доставки. Он сможет удостовериться в правильности данных о покупке, когда увидит их. Если человек поймёт, что указанная им информация правильная, ему будет комфортно и он почувствует уверенность в том, что правильно оформил заказ.
Иконка с зелёной галочкой будет ещё одним подтверждением того, что пользователь совершил покупку. Эта иконка символизирует успешное оформление заказа и его завершение. Если вы поместите её в верхнюю часть страницы рядом с сообщением «Спасибо за покупку», пользователи будут чувствовать себя спокойно после того, как оформили заказ.

Отображение номера заказа придаст человеку ощущение того, что он действительно совершил покупку и система её официально зарегистрировала. Важно показать покупателю сроки доставки товара. Пользователи ожидают получить заказ вовремя. Когда люди повторно видят на странице благодарности ожидаемое время доставки, они чувствуют, что контролируют ситуацию.
Всегда направляйте пользователей к следующему шагу, чтобы они продолжали взаимодействовать с интерфейсом. Поэтому на странице благодарности разместите кнопки призыва к действию, которые позволят людям продолжить покупки или отредактировать заказ.
Страница благодарности должна подталкивать пользователей к следующему шагу с помощью кнопок призыва к действию. Если этого не сделать, покупатели закончат взаимодействовать с интерфейсом и покинут его.
Расположите на странице благодарности кнопку «Редактировать заказ». Пользователи допускают ошибки на этапе ввода данных в форму оформления заказа. Если они заметят опечатку в адресе электронной почты или физическом адресе, у них должна быть возможность сразу же её исправить, чтобы избежать проблем с доставкой.
Еще одна полезная кнопка призыва к действию — «Продолжить покупки». Она переносит пользователя в каталог для просмотра других товаров. Даже если покупатель может попасть туда через навигационную панель, кнопка на странице благодарности сделает его переход в каталог быстрее.
У пользователей может возникнуть проблема с товаром или заказом. Поэтому разместите внизу страницы следующие ссылки: «Политика продаж и возврата средств» и «Связаться со службой поддержки». Информируйте покупателей о том, что они смогут получить обратно деньги в случае, если захотят вернуть товар. Предоставьте им возможность решать любые вопросы со службой поддержки, если они не могут справиться самостоятельно.

На странице благодарности можно показать сопутствующие товары. Это могут быть товары из той же категории или те, которые люди часто покупают вместе. Такой приём может помочь увеличить объём продаж и стать эффективным способом напомнить покупателям о сопутствующих товарах, о которых они могли забыть.

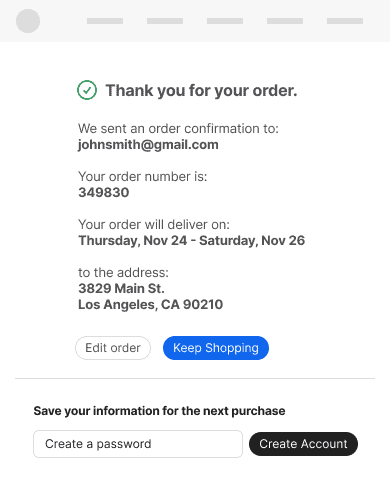
Предоставьте пользователям возможность создать учётную запись, чтобы система сохранила их данные. Это ускорит процесс оформления следующей покупки, поскольку им не придётся вводить всю информацию заново. Если они часто совершают покупки на сайте, эта функция будет им полезна.
Хороший дизайн страницы «Спасибо за покупку» — лучший способ отблагодарить пользователей. Она убеждает их в том, что они успешно оформили заказ, и могут двигаться дальше к выполнению следующей задачи.
Перевод статьи Everything Users Need to See on a Thank You Page из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter