- Статьи
- 13 мин на чтение
- 16524
Проектирование корпоративного приложения с большим объёмом данных — Часть 1
Практическое руководство по загрузке и отображению данных, а также обработке ошибок в приложениях, разработанных для крупных предприятий. Их сравнение с приложениями для конечных пользователей
Несколько лет я занимался проектированием и оценкой корпоративных приложений с большим объёмом данных. Я понял, что по сравнению с продуктами для конечных пользователей в дизайне корпоративных приложений необходимо придерживаться некоторых правил.
И я не имею в виду рекомендации по техническим аспектам проектирования, хотя между ними есть небольшое пересечение, которое может быть интересно технически подкованным специалистам.
Но если вы — продуктовый дизайнер, который уже работает над корпоративным приложением ? или вы думаете о присоединении к такой команде, вы найдёте полезными советы из данного руководства.
Понимание контекста
Итак, что же такое корпоративное приложение? Что делает его особенным с позиции дизайна, и почему объём информации так важен?
Ну, во-первых, Википедия определяет корпоративное приложение как программное обеспечение, которое закрывает потребности организации, а не отдельных пользователей. Это может показаться очевидным, но фактически это одно из ключевых отличий между корпоративным приложением и приложением для конечных пользователей. Это объясняется тем, что потребности организации могут легко охватывать несколько направлений, которые мало связаны с потребностями отдельных пользователей. Например, безопасность, соответствие внутренним или внешним требованиям, контроль затрат, масштабируемость — в рамках нескольких подразделений, интеграции — с их существующими услугами, и так далее.


Ещё одно ключевое отличие — количество информации, которую нужно учесть при проектировании. Как правило, большинство корпоративных продуктов обрабатывают и/или управляют огромными объёмами данных:
Представьте себе HRMS, которая обрабатывает миллионы откликов на вакансии в год. Например, McDonald’s получает около 20 миллионов откликов на вакансии и нанимает около 2 миллионов сотрудников ежегодно по всему миру. Или ITMS, которая анализирует миллиарды событий ежемесячно. Например, Microsoft ежемесячно обрабатывает в среднем 600 миллиардов событий, связанных с безопасностью и так далее.
Одно только это увеличивает уровень сложности, который необходимо учитывать при проектировании, поскольку нам нужно принимать во внимание производительность всей экосистемы, которая включает в себя приложение.
Давайте выделим ещё несколько существенных различий между корпоративными и B2C-продуктами, прежде чем перейдём к «решению». Не волнуйтесь, мы не будем глубоко погружаться в эту тему прямо сейчас ?, но нам нужно понимать особенности таких приложений. В конце статьи я разместил ссылки на некоторые полезные ресурсы, если вы захотите лучше разобраться в теме.
Продукты для конечных пользователей
- Большинство продуктов для конечных пользователей решают конкретную проблему для отдельной группы людей, с основным фокусом на удержании, вовлечённости, лояльности и конверсии.
- Типичный путь в продукте для конечных пользователей состоит из нескольких линейных шагов с ограниченным количеством точек входа и несколькими опциональными побочными задачами. Например, настройка учётной записи по пути к оформлению заказа.
- И, наконец, продукт для конечных пользователей в большинстве случаев используется в персональном контексте. Например, через собственный смартфон вы заказываете Uber, чтобы встретиться с друзьями. При этом вы принимаете самостоятельные решения относительно стоимости поездки — «ну давай, выбери тот Uber Black, ты этого заслуживаешь ?». Вы хотите выбирать приложение здесь и сейчас, но в любое время вы также можете не пользоваться им или заменить на какое-то другое.
- С другой стороны, корпоративные продукты представляют собой универсальные решения для пользователей, которые занимают разные должности и обладают различными правами, обязанностями и уровнем экспертизы. Здесь акцент сделан прежде всего на эффективности, устойчивости к сбоям и повторяющемуся использованию. Другими словами, их цель — помогать сотрудникам выполнять повторяющиеся задачи как можно быстрее, дешевле и без ошибок.
- Один путь пользователя может легко включать более 100 экранов, распределённых между 2–3 или более инструментами, с нелинейными задачами и различными точками входа.
- Люди, которые используют корпоративный продукт, часто работают в стрессовых и обезличенных условиях, где всё строго регулируется (вспомните о банках и государственных учреждениях), начиная от устаревшего оборудования, которое сотрудник использует в переполненном опенспейсе до проекторов без калибровки с низким контрастом или дисплеев на всю стену с плохой матрицей в переговорках.
Давайте завершим этот сравнительный анализ последним ключевым отличием: в отличие от пользователей B2C, у пользователей корпоративных приложений нет выбора. Независимо от того, хотят они или нет, — им приходится использовать продукт, который выбрала компания, и завершать задачи, порученные им, в пределах установленных сроков.
Теперь, когда мы проявили некоторую эмпатию к пользователям корпоративных продуктов, давайте погрузимся в эту тему и посмотрим, как мы можем упростить им жизнь. Или, по крайней мере, попробуем ?.
Загрузка данных
С учётом больших объёмов данных, поступающих, обрабатываемых и управляемых корпоративным приложением, вероятно, вы столкнётесь с рядом проблем. Вот как можно решить некоторые из них.
Намеренно уменьшите объём данных
Загрузка больших неструктурированных групп данных обычно не служит никакой цели. Это не помогает пользователю, и, конечно же, не улучшает производительность системы. Более того, если данные, которые вы пытаетесь загрузить, НЕ поддерживают пагинацию или не создают виртуальную среду (например, карту ИТ-инфраструктуры), скорее всего, вы столкнетесь с жёсткими ограничениями, установленным технической командой для защиты остальной экосистемы. Чтобы решить это, используйте индивидуальное сегментирование данных или персонализированный пошаговый процесс взаимодействия пользователя, адаптированный под его конкретные предпочтения. Подумайте о наиболее релевантных и/или наиболее используемых критериях в качестве неявного фильтра и отталкивайтесь от этого.
Например, вместо того, чтобы отображать список всех откликов на вакансии в системе, начните с предварительной фильтрации по географическому региону и интересующему пользователя департаменту. Или, как вариант, по умолчанию вы можете сначала показывать новые отклики, отправленные на рассмотрение пользователю, и двигаться дальше в этом направлении.
По возможности «разделяйте и властвуйте»
Также не стоит сразу загружать весь экран, потому что это может привести к долгому ожиданию загрузки. Вместо этого разделите экран на несколько областей или блоков с собственными независимыми состояниями загрузки. Таким образом, если процесс загрузки данных в отдельном блоке будет неуспешным, это не повлияет на другие блоки, и человек всё равно сможет пользоваться остальным интерфейсом, чтобы изучить его или сообщить о конкретной проблеме.
Например, вместо загрузки целого дашборда с общим состоянием загрузки для всей страницы, вы можете разбить его на отдельные состояния загрузки для каждого виджета. В любом случае в них используются разные API.
Управление ожиданиями
Если ожидается, что определённая операция по загрузке или обработке данных (например, поиск элемента) займёт немного времени, можно установить разумный временной лимит. Если операция НЕ завершится загрузкой или обработкой в предусмотренный срок, полезно отобразить частичные результаты (например, найденные элементы) и сообщить пользователю, что операция по запросу заняла больше времени, чем ожидалось. С одной стороны, частичных результатов может быть достаточно для того, чтобы человек мог продолжить свой путь. А, с другой стороны, это поможет выявить определённые технические проблемы в системе, о которых стоит сообщить и/или в которых необходимо разобраться. Например, неработающие API, неисправные интеграции, распределение пропускной способности и так далее.
Если ожидается, что определённая операция по загрузке или обработке данных может занять много времени (например, генерация отчета), хорошо бы заранее предупредить пользователя о предполагаемом времени ожидания. Для этого можно использовать общую формулировку. Она необязательно должна быть точной. Например, «это может занять несколько минут». Если пользователь решит продолжить и выполнить операцию, не заставляйте его/её ждать на странице, пока операция не завершится. Используйте индикатор прогресса выполнения задания в фоновом режиме. Для этого убедитесь, что его хорошо видно и он доступен из любой части приложения. Так вы будете держать пользователя в курсе всех операций, которые он ожидает, и отправлять ему уведомление, когда одна из них завершится загрузкой или обработкой. Этот процесс похож на менеджер загрузок в браузере.
Не вмешивайтесь…
С точки зрения эффективности, вне зависимости от текущей задачи лучше не отображать состояние загрузки в корпоративном приложении. Это создаёт трение и делает опыт взаимодействия фрагментарным, не говоря уже о разочаровании и последствиях ожидания ответа от системы при попытке устранить срочную проблему.
Чтобы обойти это и сделать рабочий процесс бесшовным, на каждом этапе используйте контекстный подход и задавайте себе вопрос: нужно ли пользователю ждать окончания этой операции?
Если ответ отрицательный, рассмотрите принципы оптимистичного интерфейса, чтобы улучшить восприятие пользователя относительно скорости и эффективности. Например, добавление/удаление записи или отправка сообщения не должны заставлять пользователя ждать ответа системы, чтобы он мог перейти к следующему действию. Если у действия успешная статистика на уровне 97-99%, пропустите этап загрузки/обработки. Немедленно покажите конечный результат, выполните действие в фоновом режиме и предупредите пользователя, если произошла ошибка или что-то пошло не так.


Если пользователю необходимо подождать завершения операции перед переходом к следующему шагу, управляйте его ожиданиями, как было описано ранее. Выберите соответствующее состояние загрузки для короткого времени ожидания:
- Если абсолютно необходимо блокировать интерфейс во время загрузки нового контента, для представления загружаемого контента используйте скелетон или другую анимацию загрузки — при этом стремитесь к последовательности.
- Если можно загрузить новый контент асинхронно и позволить пользователю продолжить работу, не блокируя весь экран, используйте индикатор загрузки в виде полосы загрузки в видимом месте.
Обработка ошибок
Я знаю, что мы часто пропускаем этот аспект или помещаем его в конец списка, а также полагаемся на команду программистов, чтобы решить эту проблему ?, но это необязательно, если учесть несколько моментов.
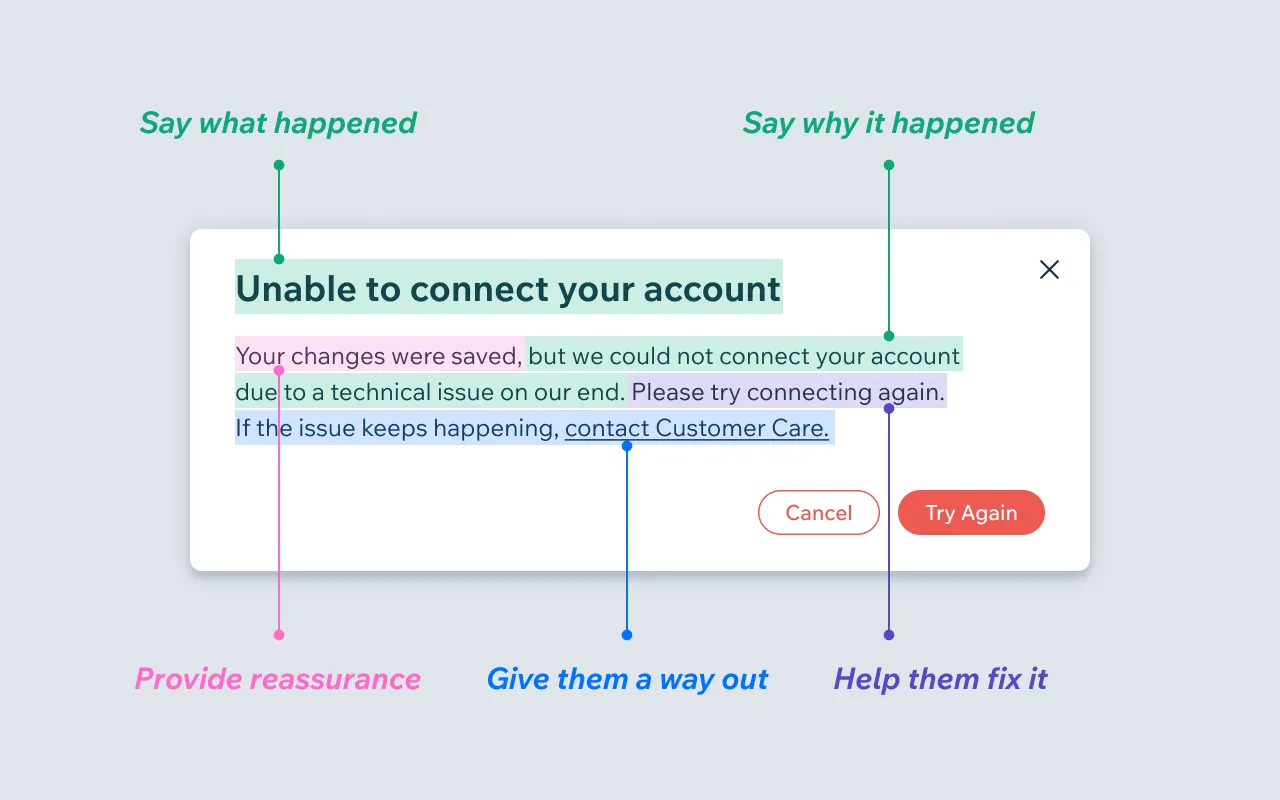
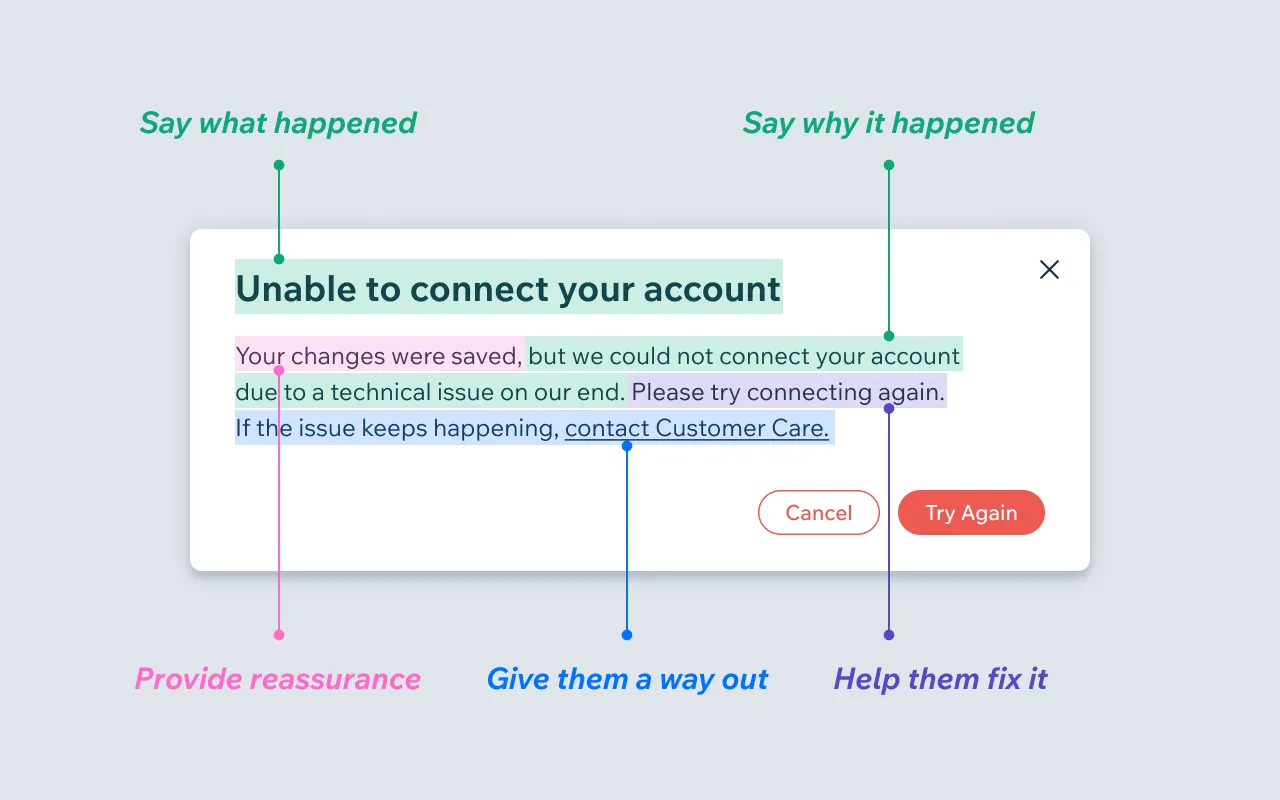
Дженни Надлер предлагает отличный подход к созданию хорошего сообщения об ошибке (смотрите пример ниже). В нём и структура, и логика такого сообщения безупречны.


И это прекрасно работает в случае продуктов для конечных пользователей. Но когда речь идёт об ошибках в корпоративных приложениях, всё сводится к должности пользователя, уровню доступа и контексту его действий.
Например, обладает ли пользователь правами на просмотр ошибки? В редких случаях у человека есть ограниченные права, позволяющие ему получать доступ к определённой информации, которая может включать или не включать ошибки из соображений безопасности или соответствия требованиям. Но даже если у пользователя недостаточно прав для просмотра ошибок, мы всё равно должны уведомить его, что ошибка произошла. В этом случае, если вы не хотите раскрывать детали ошибки, используйте в сообщении общие слова. «Что-то пошло не так…» — самый репрезентативный пример. Но обязательно меняйте формулировку в соответствии с контекстом и уровнем детализации, которые можно предоставить конкретному пользователю.
Предполагая, что у пользователя достаточно прав на просмотр информации о конкретной ошибке, можно ли ему видеть её детали? Например, код ошибки, ответ сервера, причину и т.д. И если да, важны ли для него/неё эти детали? Например, вы можете показать код ошибки и ответ сервера опытному пользователю, администратору или даже всему подразделению (например, департаменту IT-операций), чтобы они могли начать устранять проблему или передать её в соответствующий отдел. Однако нет смысла нагружать такими деталями пользователя с минимальным уровнем доступа или сотрудников нетехнических отделов.
Действия и указания, предоставленные в сообщениях об ошибках, также должны соответствовать тому же шаблону: соотносите дальнейшие шаги с профилем пользователя и его правами. Если взять предыдущий пример, то для опытных пользователей и администраторов в сообщение об ошибке вы можете включить соответствующие ссылки, в зависимости от её типа: «сообщение о проблеме», «проверка статуса системы» или «просмотр документации». Для пользователей с минимальным уровнем доступа или сотрудников нетехнических отделов , вы можете использовать более дружелюбные действия, как показано в примере Дженни Надлер выше: «повторить»/«перезагрузить», «связаться с администратором»/«связаться с поддержкой» и т.д.
Отображение данных
«Как мы отображаем данные?». Это общий вопрос, ответ на который, как правило, начинается с «Это зависит». Когда речь идёт о корпоративных продуктах, ситуация остаётся прежней. Но мы определённо можем рассмотреть несколько общих случаев, которые стоит иметь ввиду.
Отсутствие данных
Есть несколько сценариев, которые могут привести к состоянию «нет данных». Всё зависит от контекста, в котором находится пользователь. В любом случае всегда стремитесь предложить ему/ей выход.
- Является ли состояние «нет данных» результатом поиска? Предложите пользователю короткий путь для возврата или продвижения вперёд. Например, это может быть связано с тем, что он/она использовали комбинацию фильтров, которая не привела к соответствующим результатам. В этом случае предложите вариант «отмена», который позволит ему/ей вернуться и автоматически отменить последние применённые фильтры. Или, возможно, пользователь искал конкретный элемент, но ошибся в написании ключевого слова(слов). В этом случае на основе soundex или других соответствующих критериев предложите несколько похожих вариантов и позвольте ему/ей продолжать двигаться вперёд.
- Есть ли у пользователя достаточно прав, например, для добавления элементов? Предложите ему/ей дополнительную опцию, чтобы он мог это сделать. В продолжение предыдущего примера — если пользователь безрезультатно ищет конкретный элемент, предложите ему добавить новый элемент, используя ключевые слова, которые он/она искал(а), помимо предоставления вышеупомянутых альтернатив.
- Наконец, состояние «нет данных» может быть результатом человеческой или системной ошибки. В этом случае следуйте рекомендациям из пункта «Обработка ошибок». Избегайте состояния «нет данных» в качестве замены сообщению об ошибке или отсутствию разрешений.
Недостаточно данных
Свободное пространство… последний рубеж, предел мечтаний любого продукта с большим объёмом данных. Такое происходит настолько редко, что у вас есть возможность использовать его правильно. И вас может подстерегать соблазн сразу же приступить к реализации вашей первой идеи и создать что-то, прежде чем заинтересованные стороны выдвинут дополнительные требования, которые вам придется впихнуть туда ?.
Задача заключается в том, чтобы предложить хорошее решение с учётом формата или устройства, которое использует целевая аудитория. В этом случае, когда данных для отображения слишком мало, важно следить за разрешениями больших экранов, начиная от мониторов 4K до мультиэкранных настроек. В зависимости от типа контента для отображения, всегда учитывайте закон Фитца:
Время, которое нужно человеку чтобы попасть в цель, прямо пропорционально расстоянию до цели и обратно пропорционально её размеру. Другими словами, чем меньше цель и чем дальше она находится, тем сложнее в неё попасть.
Например, есть таблица с несколькими столбцами, а справа от неё находятся контекстные действия, которые соответствуют каждой отдельной строке. Если таблица будет простираться на всю ширину экрана, то это повлияет на эргономику действий. То же самое касается дашборда с несколькими виджетами, распределёнными по всему экрану. В большинстве случаев полезно установить некоторые ограничения для ширины, интервалов, отступов и т.д. В других случаях, возможно, придётся подумать над другим способом проектирования одного и того же экрана для нескольких брейкпоинтов с более высокими значениями.
Слишком много данных
В отличие от предыдущего случая, вы также можете столкнуться с проблемой отображения слишком большого количества данных на крошечном экране. Вас бы поразило, если бы вы узнали дату производства оборудования, которое используется на некоторых предприятиях.
В условиях ограниченного пространства есть несколько вариантов: перенос контента, горизонтальная прокрутка, усечение контента с намёком на постепенное раскрытие или их комбинация. Выбор правильного метода зависит от контекста, но давайте разберём их. В качестве примера возьмём таблицу:
- Перенос контента приведёт к слишком длинной вертикальной прокрутке. Например, длинные описания для каждого элемента
- Горизонтальная прокрутка, вероятно, потребует множественных движений влево/вправо, чтобы познакомиться со всеми характеристиками отдельного элемента
- Усечение работает в некоторых случаях, но требует дополнительного действия для просмотра или копирования контента. Например, действий «наведение» или «клик» для его раскрытия, возможно, контекстного меню для копирования и так далее
- Комбинация переноса и горизонтальной прокрутки, где менее важные столбцы можно перенести в конец таблицы, может подойти для некоторых сценариев, тогда как комбинация переноса и усечения (до максимального числа строк) может хорошо работать в других случаях.
Главное: при проектировании всегда используйте реальные данные, чтобы легко увидеть все сценарии, особенно лучшие и худшие. Какой бы метод вы ни выбрали, помните, что дизайн должен быть ориентирован на большинство, а к меньшинству следует подходить индивидуально, поэтому выбирайте соответствующие методы.
Защищенные данные
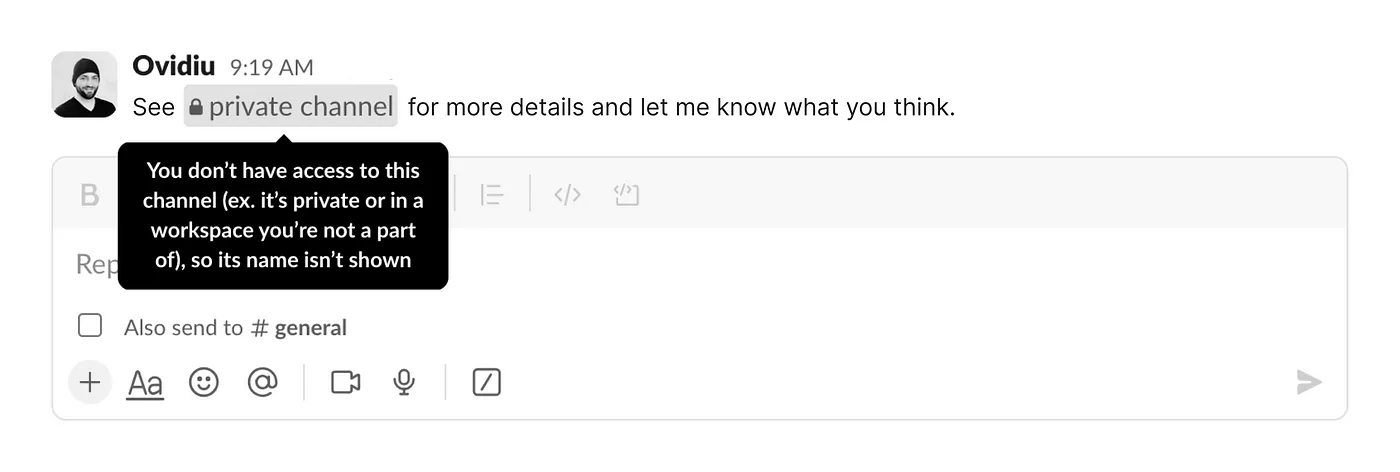
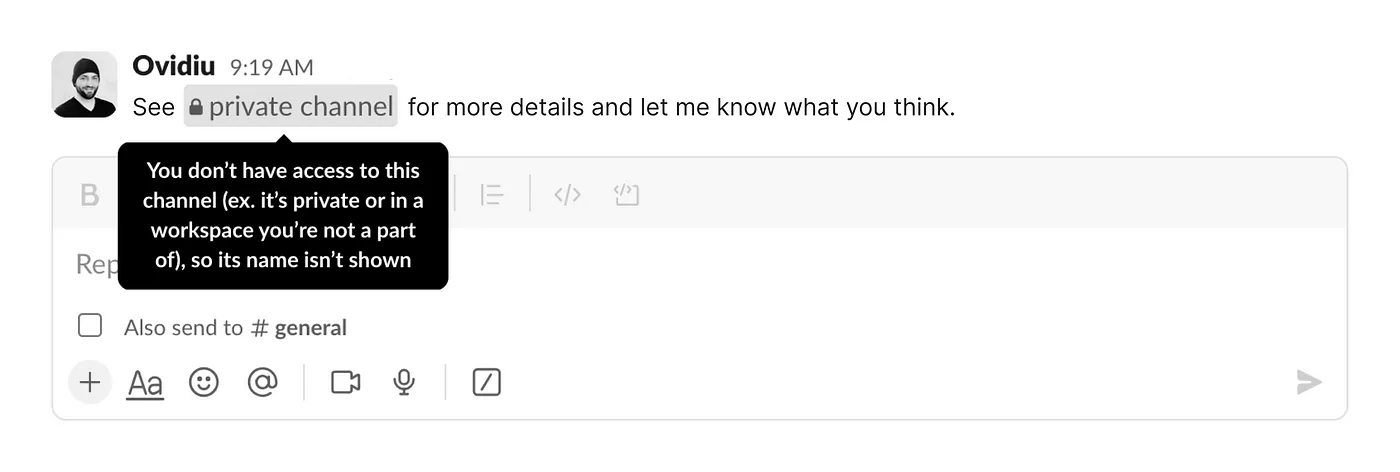
Не забывайте, что разные пользователи, которые видят одну и ту же информацию, могут иметь разные доступы. В этом случае рассмотрите замещение тех частей, к которым у них нет доступа, вместо того, чтобы скрывать их, и добавьте краткое объяснение причины. Если вы будете скрывать данные, вы можете нарушить контекст и запутать людей. Например, Slack использует этот подход с частными каналами (см. как это выглядит ниже) — если убрать часть «личный канал», то всё остальное потеряет смысл.


Форматирование данных
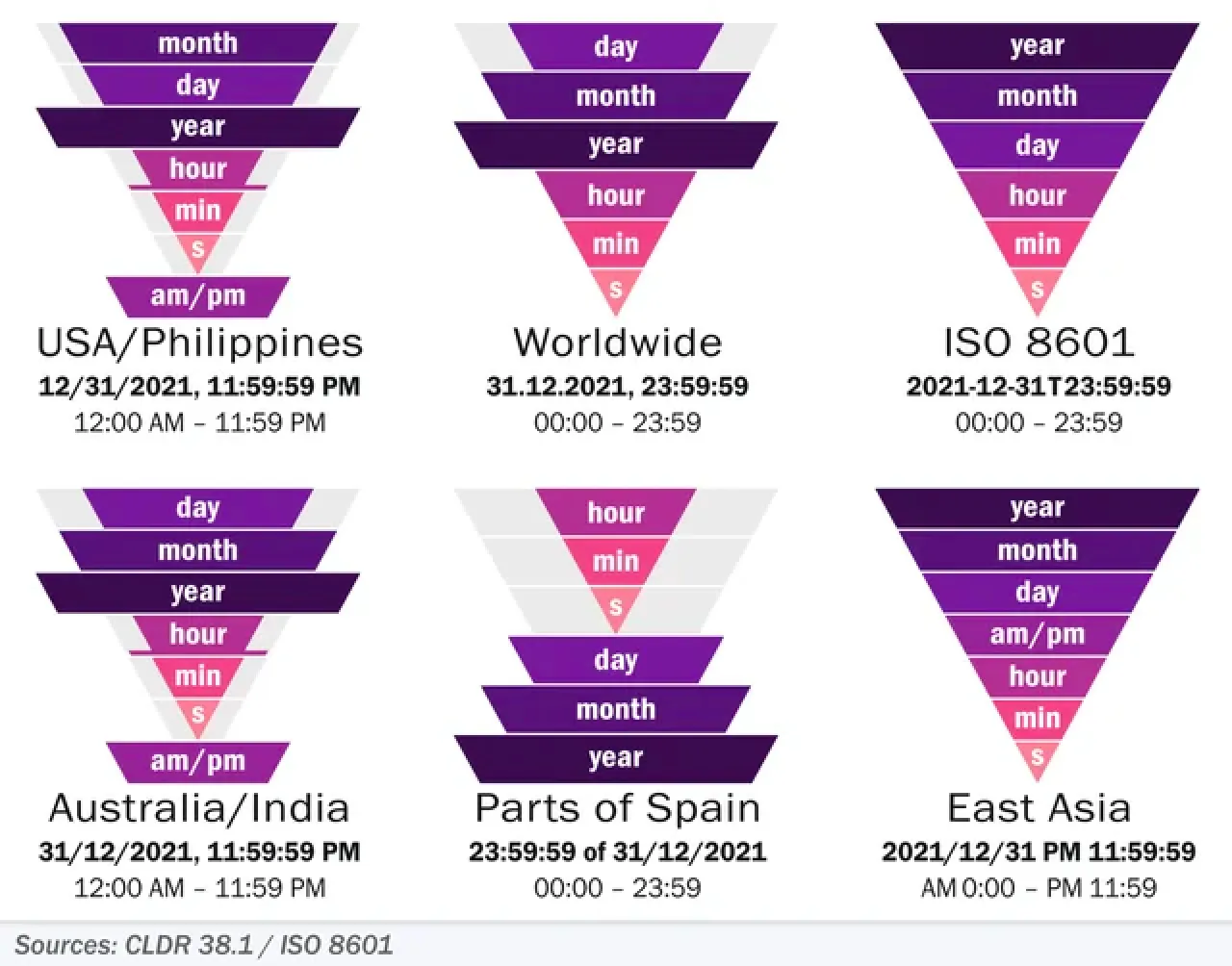
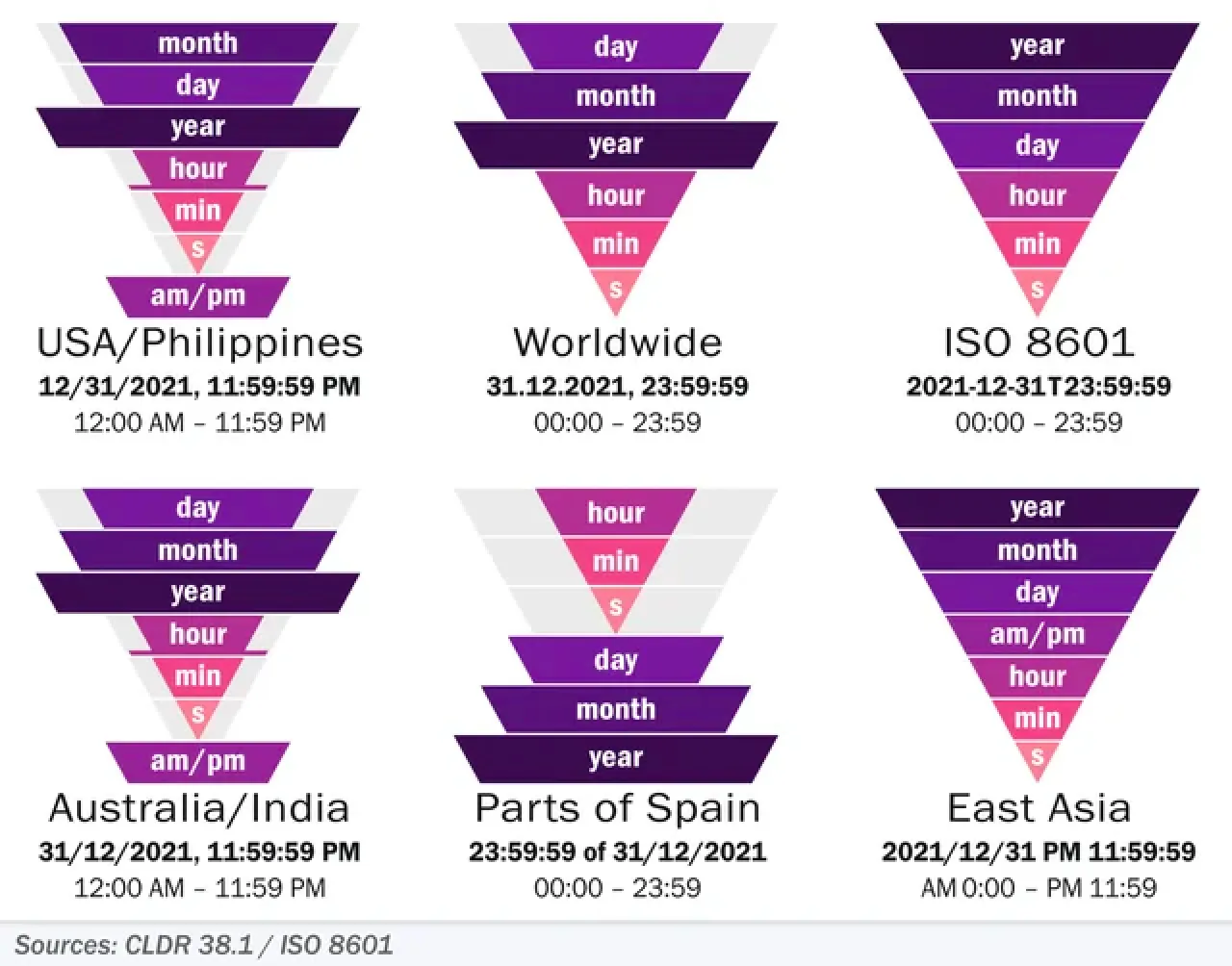
В какой-то степени аналогично предыдущему случаю, глядя на одни и те же данные, пользователи из разных мест могут воспринимать их по-разному. Всегда форматируйте данные, которые вы отображаете, в соответствии с предпочтениями пользователя. Помните, что если человек находится в определённой стране, это необязательно означает, что он автоматически выберет стандартное форматирование, используемое в этой стране.
Например, я могу быть европейцем, временно работающим в США. Это не означает, что я хочу автоматически перейти на мили вместо километров, формат mm/dd/yyyy вместо dd/mm/yyyy для форматирования дат или использование американского числового формата.


- Краткое сравнение дизайна корпоративных продуктов и приложений для конечных потребителей
- Загрузка данных: намеренно уменьшайте объём данных, используйте принцип «разделяй и властвуй», управляйте ожиданиями, не вмешивайтесь.
- Обработка ошибок.
- Отображение данных: отсутствие данных, недостаточно данных, слишком много данных, защищённые данные, форматирование данных.
Ссылки на дополнительные материалы:
- True Lies Of Optimistic User Interfaces
- When life gives you lemons, write better error messages
- Fitts’s Law
Перевод статьи Designing a data-heavy enterprise application — Part 1 из блога bootcamp.uxdesign
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- bootcamp.uxdesign