- Дизайн
- 9 мин на чтение
- 18236
Ясность, удобочитаемость, краткость: семь принципов удачного дизайна иконок
Создание семейства иконок высокого качества требует вдумчивого подхода, «насмотренности», немного повторения и многочасовой практики. В материале — семь принципов для создания высококачественных иконок и много примеров.
Ясность
Основная задача иконки — быстро донести идею.

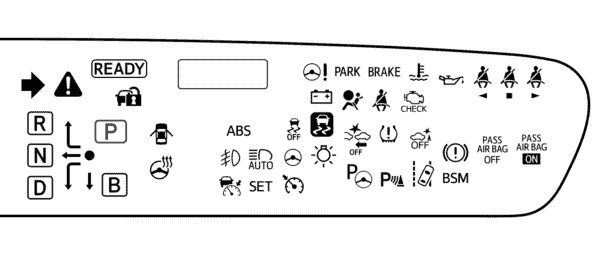
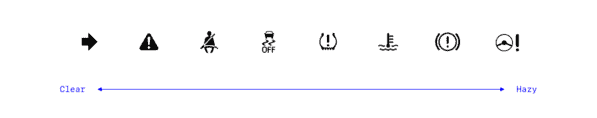
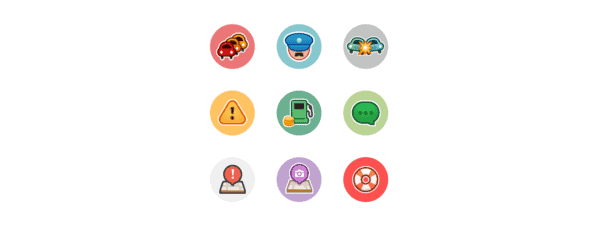
Какие из этой группы символов вам понятны? Со временем водители смогут выучить их, но некоторые из этих иконок интуитивно не ясны, к ним понадобится инструкция.
Расставим их по уровню ясности:

Когда в иконке использована незнакомая метафора, её сложно понять. Символ с напоминанием о ремне безопасности (третий слева) буквально отображает действие, пользователь может быстро считать её. «Сигнал системы электроусилителя руля» (крайний справа) намного неопределённей.
Часто непонятная иконка просто разочаровывает. Неверная трактовка предупреждающих символов может быть опасна для вождения.
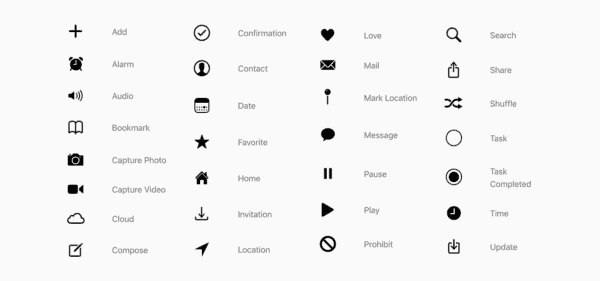
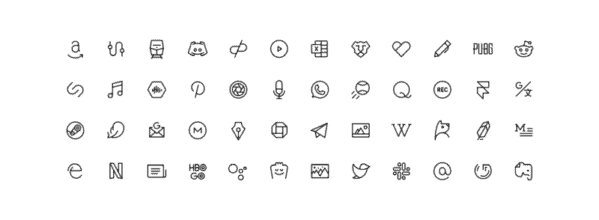
Вот несколько значков, которые кажутся наиболее знакомыми — иконки «Любовь», «Предупреждение», «Музыка» и «Вверх/вперёд»:

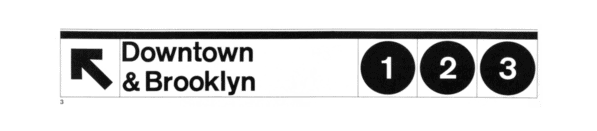
Стрелка — сильный символ, который используется, чтобы показать направление:

Наиболее удачные иконки легко понимает не только отдельная группа людей, они универсальны для разных культур, возрастов и бэкграунда. Изучите свою аудиторию и используйте метафоры и цвета, которые резонируют с ними.
Помните, что сама по себе иконка может быть не самым понятным решением, если представляемая идея слишком абстракта. В этом случае можно добавить текстовую метку или найти альтернативу.
Удобочитаемость
Когда есть понятный символ, необходимо убедиться, что он удобочитаемый:

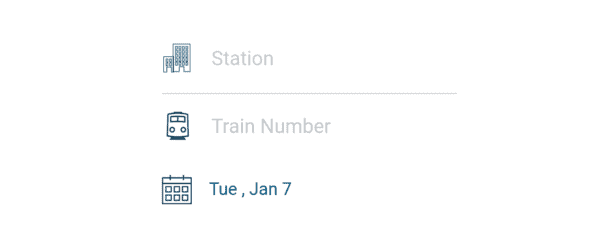
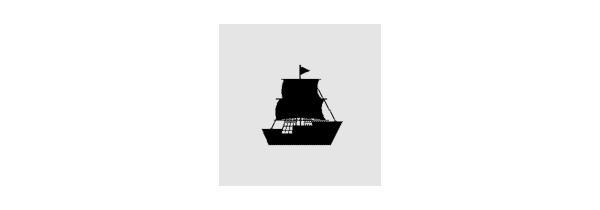
Иконку Station в приложении Amtrak (первая строчка) сложно рассмотреть, потому что у неё много мелких деталей.
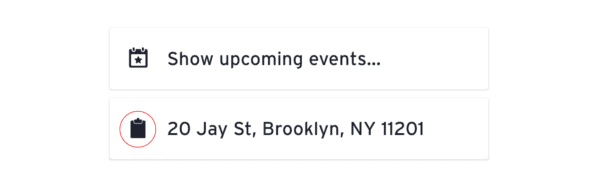
В приложении Transit есть похожая проблема. Значок клипборда читается как пятно, потому что пространство между планшетом и зажимом слишком мало:

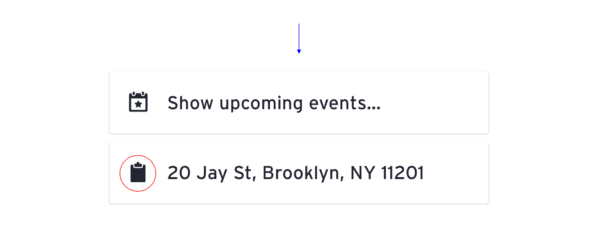
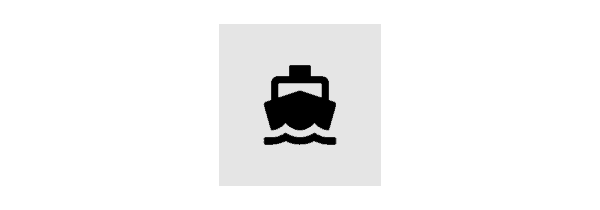
Небольшая корректировка значительно улучшит иконку:

При работе с несколькими фигурами оставляйте достаточно места между ними. Большое количество тонких линий делает иконку перегруженной и трудной для чтения.
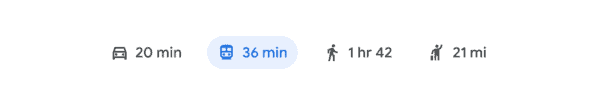
Google Maps прекрасно справился с задачей — иконки для обозначения времени в пути хорошо читаются при маленьком размере:

Выравнивание
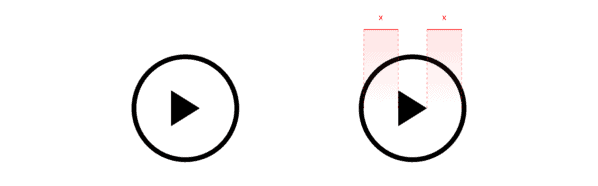
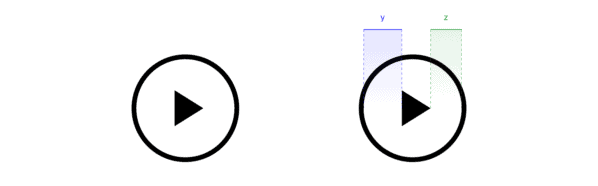
Чтобы убедиться, что каждая иконка выглядит сбалансированной, сделайте оптическое выравнивание её элементов:

В этой иконке Play треугольник находится в центре круга, но пользователю кажется, что он смещён. Левая часть треугольника кажется «тяжелее» и смещается влево.
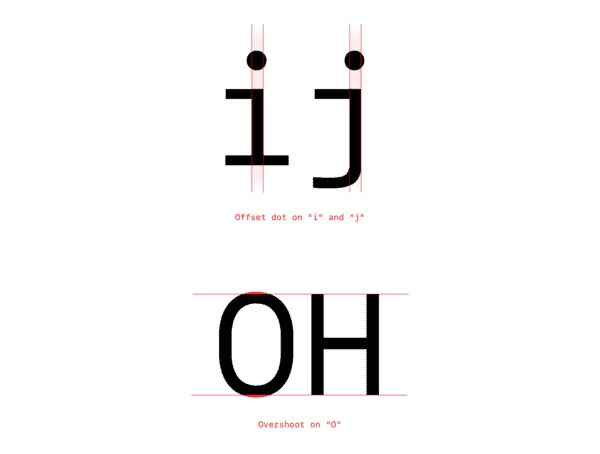
Точно так же дизайнеры шрифтов точно настраивают оптический баланс в гарнитуре (обратите внимание на смещённые от центра точки над буквами «i» и «j» и выступы у буквы «о»):

Дизайнеры иконок делают аналогичные корректировки, чтобы сбалансировать значок. Чтобы исправить приведённый выше пример, немного сдвинем элементы:

Урок: не слепо доверяйте цифрам, а проверяйте свою работу «на глаз».
Краткость
Идея, выраженная несколькими словами, выглядит эффективнее и элегантнее. Посмотрите на утверждение: «Обучение других тому, что вы знаете, укрепляет ваше собственное понимание предмета».
Можно более кратко выразить эту мысль, как это сделал писатель Роберт Хайнлайн: «Когда один учит, два учатся». Прекрасно.
Material Design хорошо показывает принцип краткости в своём руководстве по иконкам. Вместо того, чтобы говорить:

Скажите просто:

Краткость нужна в дизайне иконок, поскольку часто дизайнер работает с небольшими пространствами. Правильно используйте детали в значках и не злоупотребляйте ими.
В пользовательских интерфейсах упрощение позволяет разъяснить смысл и освободить место для контента. Иконки Telegram лаконичные и приятные:

Иногда иконки в интерфейсах больше похожи на иллюстрации. Многоцветные иконки Yelp — восхитительные изображения популярных продуктов. Креветка в иконке тайской кухни прелестна:

Иконкам мобильных, десктопных приложений или приложений для планшета с помощью деталей можно добавить больше глубины и цвета. Поскольку пользователи понимают контекст на экране или в магазине приложений, иконки могут быть более выразительными.

Последовательность
Чтобы достичь гармонии для семейства иконок, соблюдайте одни стилистические правила. Apple использовала для iOS 13 всевозможные штрихи, заливки и размеры:

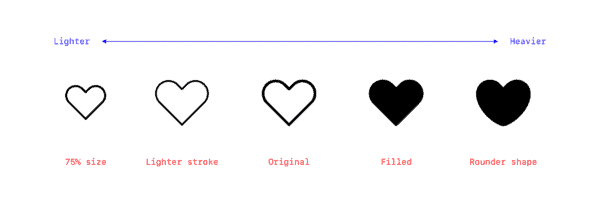
Посмотрите на этот набор. Некоторые значки кажутся «тяжелее» других? Любая иконка имеет визуальный вес, который определяется такими параметрами, как заливка, толщина обводки, размер и форма. Чтобы добиться последовательности, нужно сохранять эти параметры одинаковыми.

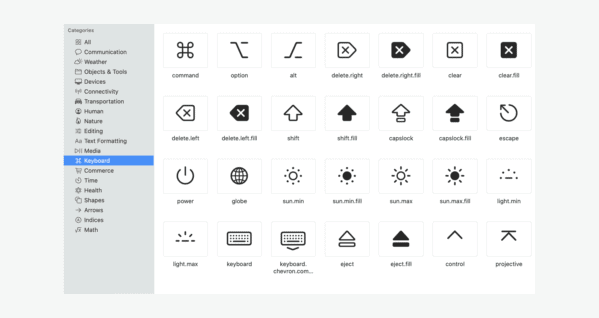
Недавно Apple выпустила введение в SF Symbols, которое включает стиль иконок в девяти весах и трёх масштабах (возможно, немного сложное, но подробное руководство). Иконки выглядят более гармонично.

Соблюдение последовательности в большом семействе иконок — непростая задача, особенно, если над ними работают несколько дизайнеров. При такой работе важно иметь чёткие принципы и правила, которым нужно следовать.
Набор иконок Phosphor, созданный автором этого материла и Тобиасом Фридом, включает более 700 значков. Хотя каждый из них имеет разную форму, у иконок одинаковый вес и они хорошо смотрятся вместе:

Индивидуальность
Каждый набор иконок особенный. Что делает его уникальным? Что он может рассказать о бренде? Какое настроение создаёт?

Интерфейс Waze во многом опирается на иконки. Эти красочные иконки как будто говорят: «Мы причудливые!».
Иконки Twitter мягкие, лёгкие и чёткие:

Иконки Sketch утончённые и воздушные:

Иконки Freemojis милые:

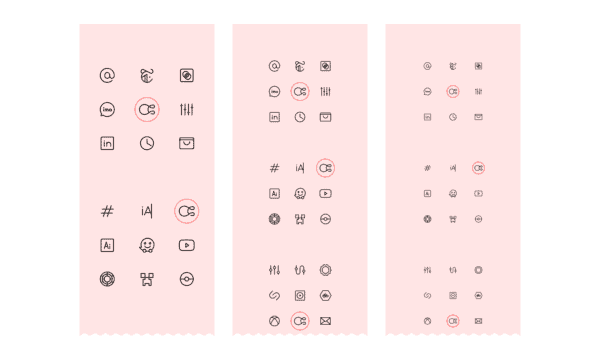
Наборы иконок для Android предназначены для разных тем домашнего экрана. Ниже представлены иконки в абстрактном, пиксельном, пузырьковом и неоновом стилях:

Простота использования
Процесс создания иконок не заканчивается после того, как они были идеально нарисованы. Необходимы дальнейшие тесты и постработа, чтобы дизайнеры могли легко создавать новые иконки и использовать их в своих проектах, а разработчики — создавать код.
Качественный набор иконок организован, хорошо задокументирован и проверен в контексте. Хорошо, если он поддерживается специальными инструментами, например менеджером иконок.
Организация
Содержите основной файл в «чистоте», правильно называйте активы и размещайте так, чтобы их было легко найти. Рассмотрите лучший способ создания категорий. По алфавиту? По размеру? По типу?

Создание документов
Сформулируйте основные принципы семейства иконок. Например, принципы иконок Phosphor:
- Понятность. Прежде всего, идея должна быть ясна. Сделайте значки узнаваемыми и читаемыми. Никогда не жертвуйте ясностью при обозначении символа.
- Краткость. Используйте как можно меньше деталей. Стиль Phosphor упрощает. Будьте краткими и учитывайте каждый штрих, чтобы передать суть.
- Образ. Будьте причудливым. Аккуратно добавляйте уникальные детали, чтобы оживить иконки и не быть слишком строгим.
Перечислите технические правила. Например, для Phosphor это:
- Холст 48×48 px.
- Обводка по центру 1,5 px.
- Закругленные концы.
- Непрерывные линии, кроме случаев, когда ломаные сегменты необходимы для понимания.
- Прямые сегменты, идеальные изгибы и приращение угла 15° там, где это возможно.
- При необходимости отрегулируйте кривые, чтобы следовать принципам дизайна.
- По возможности используйте целые, чётные числа, уменьшите до 1 px и 0,5 px при необходимости.
- Придерживайтесь контурам линий: 28×28 px круг, 25×25 px квадрат, 28×22 px альбомная ориентация, 22x28px портретная ориентация.
- Сохраняйте область обрезки толщиной 6 px.
Можете сделать документацию общедоступной, например:
- Иконки Material System.
- Руководство по иконкам IBM.
- Иконки Shopify Polaris.
- Руководство по иконкам Atlassian.
Тестирование
Проверьте последовательность. Убедитесь, что иконки работают в контексте, они одинакового размера, а также, что они гармонично сочетаются с визуальной системой.
Полезно разместить иконки рядом друг с другом, чтобы проверить изложенные выше принципы: ясность, удобочитаемость, выравнивание, краткость, последовательность и индивидуальность.

Специальные инструменты
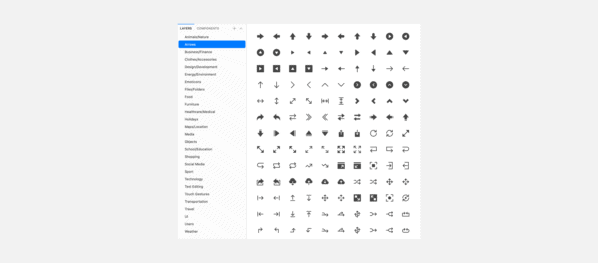
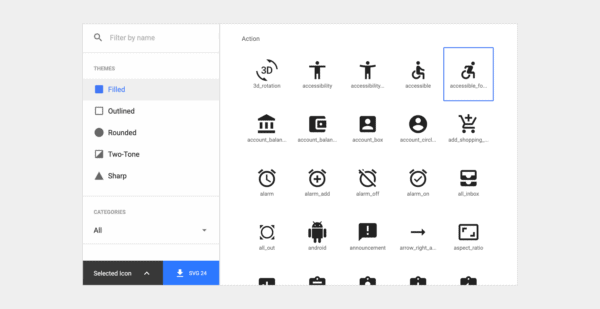
Наконец, если у вас есть возможность, создайте инструменты, облегчающие использование иконок. Material Design делает иконки легкодоступными с помощью собственной библиотеки. Найдите нужную иконку и загрузите разные стили, цвета и размеры в выбранном формате файла:

Набор иконок — живое существо. Подарите ему любовь и инструменты, необходимые для успеха и роста.
Ресурсы
Библиотеки иконок:
- Feather — набор более 200 минималистичных иконок, которые хорошо масштабируются.
- Material system icons — более 1000 утилитарных иконок для интерфейса в пяти стилях.
- Nucleo — набор более 30 тысяч иконок в трёх стилях.
- Streamline — прекрасно нарисованный набор более 30 тысяч иконок в трёх «весах».
Агрегаторы иконок:
- Noun Project — отличный способ найти вдохновение в разных стилях и метафорах.
Менеджеры иконок: