- Дизайн
- 6 мин на чтение
- 16616
7 практических советов по улучшению дизайна
Улучшайте дизайн при помощи тактики, а не таланта.
У каждого веб-разработчика, хочет он этого или нет, наступает момент, когда ему приходится делать визуальный дизайн.
Возможно, в вашей компании нет штатного дизайнера, и вам нужно сделать новый пользовательский интерфейс самому. Или, может быть, вы используете сторонний проект и хотите, чтобы он выглядел лучше, чем очередной сайт с Bootstrap.
Легче всего поднять руки вверх и сказать: «Я никогда не смогу сделать его красивым – я не художник!» Но на самом деле есть масса уловок, которые не требуют профессиональных знаний в графическом дизайне.
Вот семь простых идей, которые вы можете использовать для улучшения дизайна.
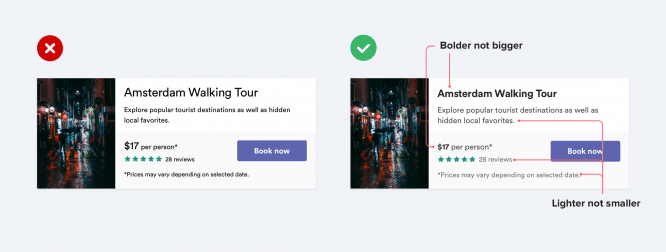
1. Используйте цвет и вес шрифта вместо размера, чтобы выделять текст

Распространенная ошибка при оформлении текста пользовательского интерфейса – чрезмерное использование размеров шрифта для выделения текста.
«Этот текст важен? Сделаю шрифт крупнее».
«Этот текст вторичен? Сделаю шрифт мельче».
.
Вместо того, чтобы направлять все тяжелые операции на один только шрифт, попробуйте использовать цвет или вес для той же самой задачи.
«Этот текст важен? Сделаю вес шрифта больше».
«Этот текст второстепенен? Сделаю вес шрифта меньше».
.
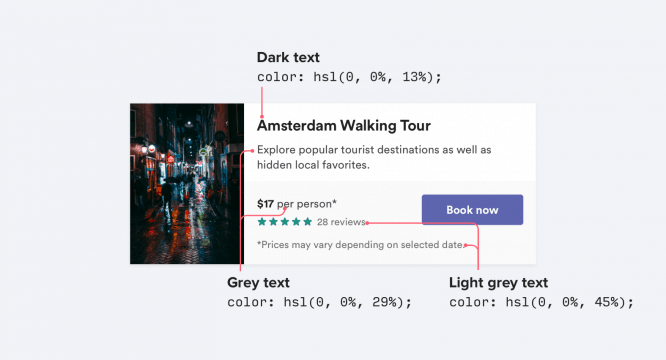
Старайтесь придерживаться двух или трех цветов:
- Темный (но не черный) цвет для основного текста (например, заголовок статьи)
- Серый цвет для второстепенного контента (например, дата публикации статьи)
- Более светлый серый для дополнительного содержания (например, указание авторских прав в нижнем колонтитуле).

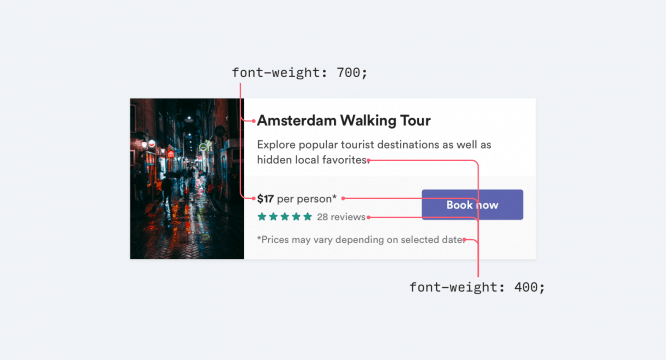
Точно так же обычно достаточно двух весов шрифта для работы пользовательского интерфейса:
- Нормальный вес шрифта (400 или 500 в зависимости от шрифта) для большей части текста
- Более тяжелый шрифт (600 или 700) для текста, который вы хотите выделить

Никогда не используйте вес шрифта меньше 400 для пользовательского интерфейса. Он может подходить для больших заголовков, но его очень трудно читать при меньших размерах. Если вы хотите использовать более легкий вес для менее важного текста, используйте вместо этого более светлый цвет или меньший размер шрифта.
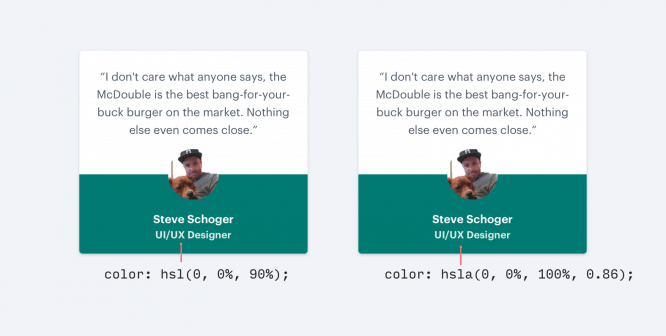
2. Не используйте серый текст на цветном фоне

Сделать менее важный текст светло-серым – отличный способ для белого фона, но вот на цветном такой текст выглядит не очень хорошо.
Дело в том, что, когда мы видим серый на белом, по факту мы видим уменьшенный контраст.
Приближение цвета текста к цвету фона, а не использование светло-серого – вот что на самом деле помогает отделять текст по важности.

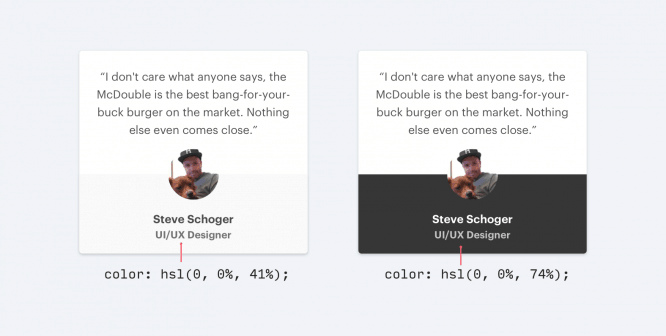
Есть два способа уменьшить контраст при работе с цветным фоном:
Уменьшить уровень непрозрачности белого текста
Используйте белый текст и уменьшите уровень непрозрачности. Это позволяет фоновому цвету немного «просачиваться» через текст, таким образом снимая с него акцентирование, но при этом не нарушая фон.

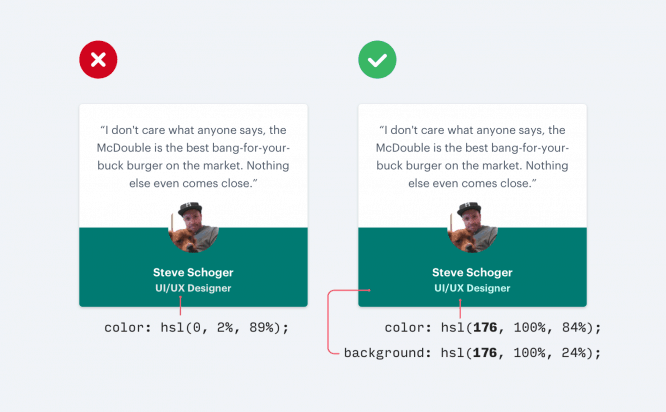
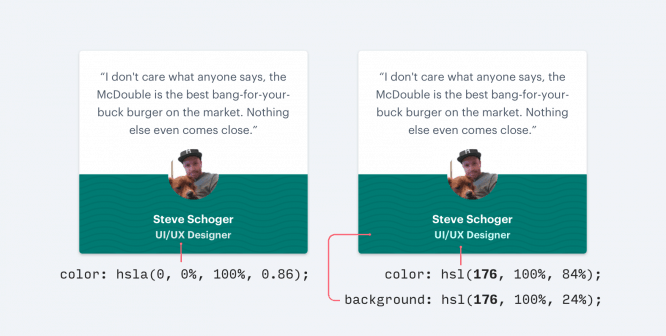
Вручную выбрать цвет, который основан на цвете фона
Этот метод работает лучше, чем уменьшение уровня непрозрачности, в тех случаях, когда фоном является изображение или рисунок, или уменьшение непрозрачности делает текст слишком тусклым или размытым.

Выберите цвет, схожий с оттенком фона, и настройте насыщенность и яркость, как вам нужно.
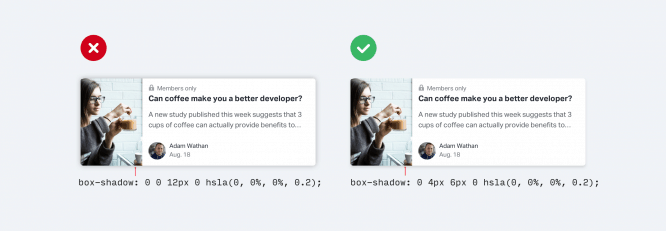
3. Сместить тени

Вместо того, чтобы использовать большие значения радиуса размытия и растяжения, добавьте смещение по вертикали, чтобы сделать тени элемента более заметными.
Оно выглядит более естественно, потому что имитирует источник света, расположенный сверху, как мы привыкли это видеть в реальном мире.
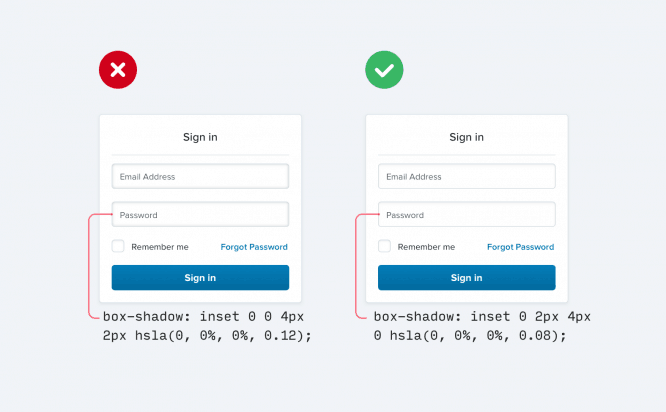
Это относится и к внутренним теням, которые вы можете использовать в модальных окнах или окнах ввода данных:

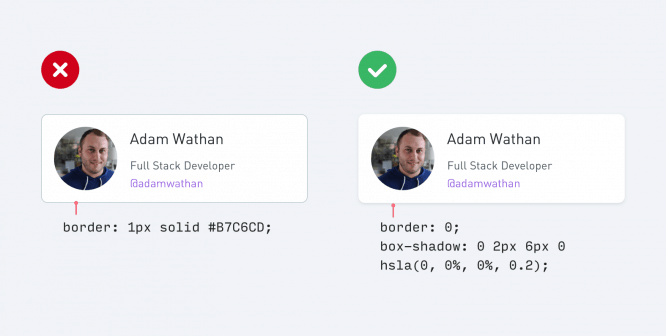
4. Используйте меньше границ
Когда вам нужно создать разделение между двумя элементами, постарайтесь не обращаться сразу же к свойству границы.
Хоть границы и являются отличным способом отделить два элемента друг от друга, это не единственный способ. Тем более, что если использовать их слишком много, можно перегрузить дизайн элементами.
В следующий раз, когда вы будете заниматься границами, попробуйте один из следующих способов:
Используйте тень блока
Тени блока отлично выделяют элемент, как граница, но могут быть более незаметными и выполнять ту же задачу, не отвлекая внимание.

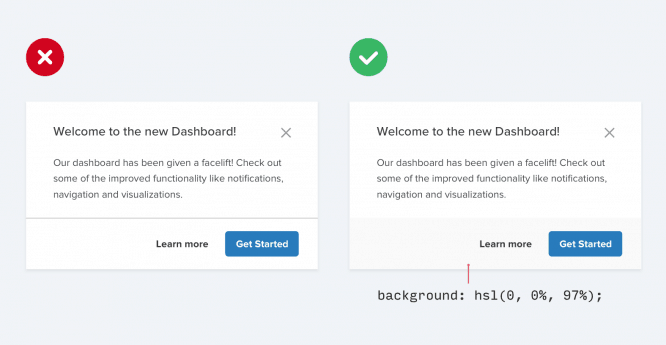
Используйте два разных цвета фона
Применение к смежным элементам слегка отличающихся цветов фона – этого обычно достаточно, чтобы разделить их. Если вы уже используете разные цвета фона в дополнение к границе, попробуйте удалить ее. Возможно, она и не понадобится.

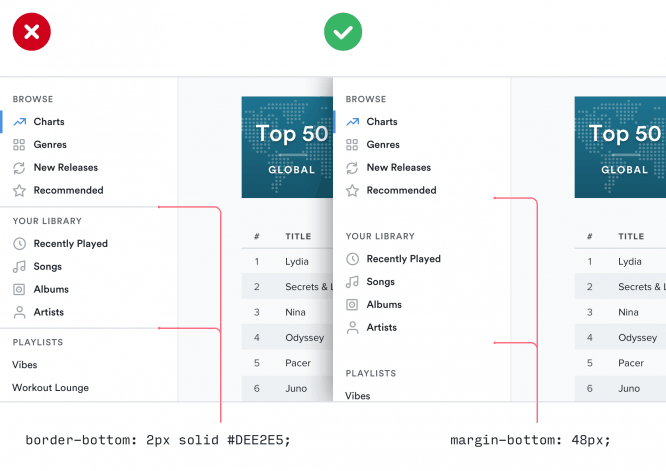
Добавьте больше пространства
Какой способ создать разделение между элементами лучше всего? Просто увеличить расстояние! Размещение элементов дальше друг от друга – отличный способ создать различие между группами элементов без введения нового интерфейса.

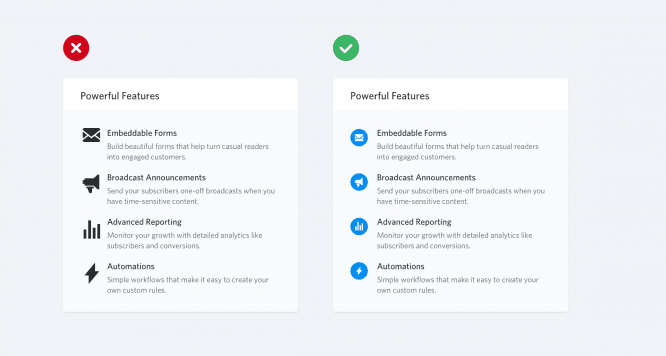
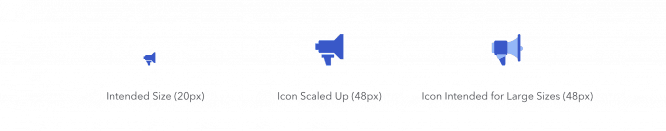
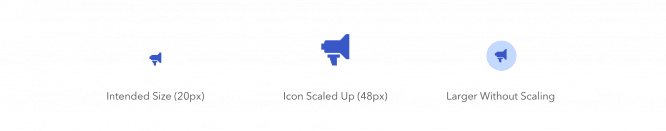
5. Не увеличивайте иконки, которые должны быть маленькими

Если вы разрабатываете что-то, что может использовать несколько больших значков (например, раздел «Функции» на лендинге), вы можете по привычке взять бесплатный набор иконок, например, Font Awesome или Zondicons, и увеличивать их размер до тех пор, пока они не будут соответствовать вашим запросам.
Ведь это векторные изображения, поэтому качество не ухудшится при увеличении размера, правда?
Действительно, векторные изображения не теряют качество при увеличении размера. Тем не менее, значки, созданные с разрешением 16–24 пикселя, никогда не будут выглядеть профессионально, если вы увеличите их в 3-4 раза по отношению к их предполагаемому размеру. Им не хватает деталей, и они всегда кажутся непропорционально «громоздкими».

Если у вас есть только мелкие значки, попробуйте поместить их в другую фигуру и добавить цвет фона:

Это позволяет вам сохранять иконку в ее предполагаемом размере, при этом занимая больше места.
Если вам позволяет бюджет, вы также можете использовать набор иконок премиум-класса, предназначенный для использования в больших размерах, например, Heroicons или Iconic.
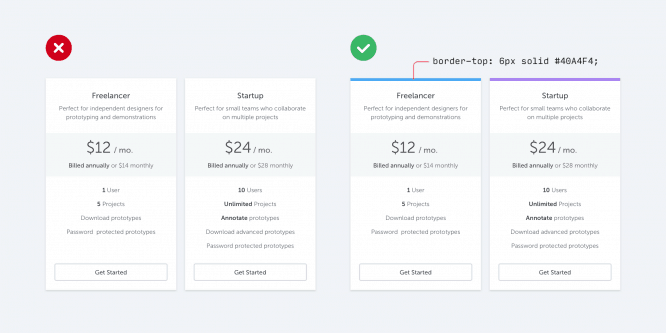
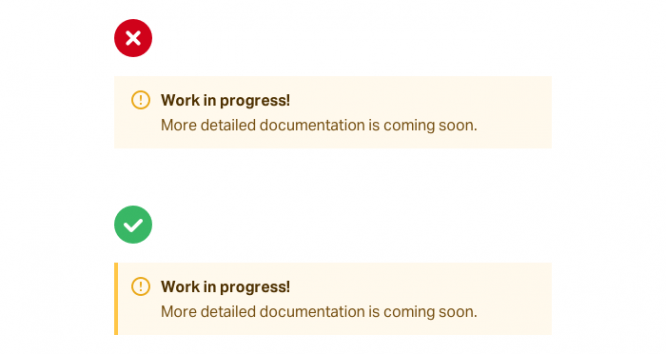
6. Используйте акцентные границы, чтобы разнообразить дизайн

Если вы не графический дизайнер, то как вы можете сделать интерфейс визуально привлекательным, не используя красивые фотографии и яркие иллюстрации?
Одна простая хитрость, которая значительно меняет вид, состоит в том, чтобы добавить цветные акцентные границы к деталям вашего интерфейса, которые в противном случае выглядели бы тусклыми.
Например, сбоку от предупреждающего сообщения:

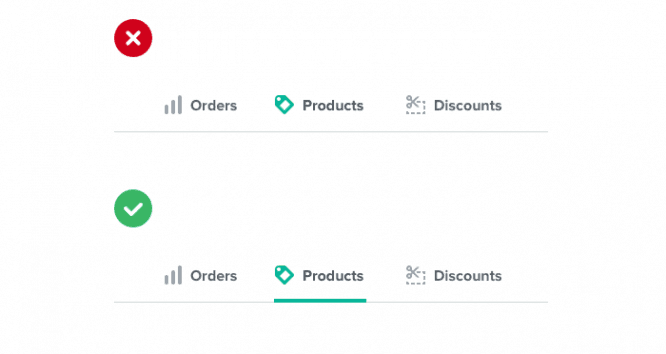
… или для выделения активных элементов навигации:

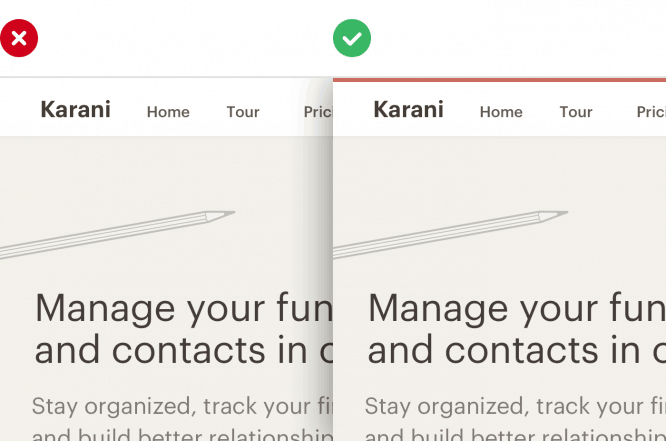
… или даже в верхней части всего макета:

Чтобы добавить цветной прямоугольник в пользовательский интерфейс, не нужно обладать талантом в области графического дизайна, но это поможет сделать ваш сайт более «дизайнерским».
Сложно выбрать цвета? Попробуйте выбрать из ограниченной палитры, например, в Dribbble’s color search, чтобы не потеряться в бесконечных вариантах традиционного инструмента выбора цвета.
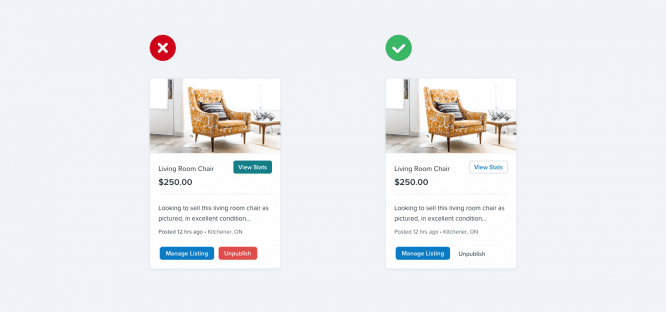
7. Не каждой кнопке нужен цвет фона

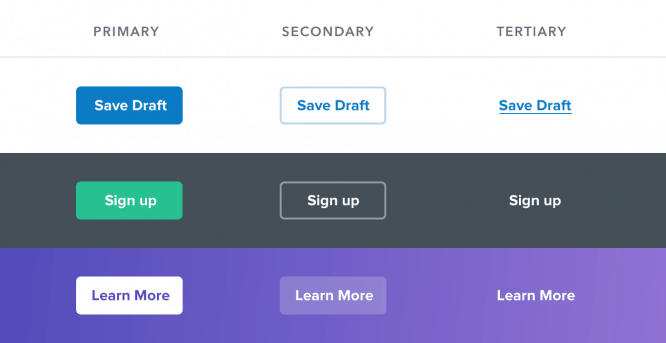
Когда пользователь может выполнить несколько действий на странице, легко попасть в ловушку оформления этих действий, основанном исключительно на семантике.
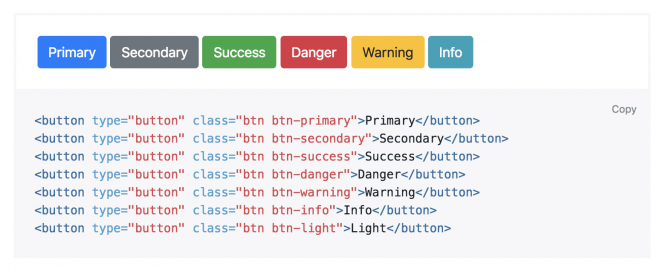
Такие css-фреймворки как Bootstrap, поощряют это, предлагая вам семантическое меню, когда вы добавляете новую кнопку:

«Это позитивное действие? Сделайте кнопку зеленой».
«Это удаляет данные? Сделай кнопку красной».
.
Семантика – важная часть дизайна кнопок, но есть более важный аспект, про который обычно забывают, – иерархия.
Каждое действие на странице занимает определенное место в пирамиде важности. У большинства страниц есть только одно по-настоящему важное действие, пара второстепенных действий и несколько редко используемых наименее важных действий.
При разработке этих действий важно сообщать их место в иерархии.
- Основные действия должны быть заметными. Здесь прекрасно справляются сплошные, высококонтрастные цвета фона.
- Второстепенные действия должны быть четкими, но не сильно заметными. Стиль внешней границы элемента или цвета фона с более низким контрастом – отличные варианты.
- Наименее важные действия должны быть видными, но ненавязчивыми. Стилизация этих действий под ссылки обычно является лучшим вариантом.

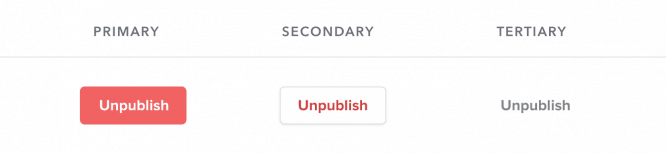
А как насчет удаляющих действий: разве они не всегда должны быть красными?
.
Не обязательно! Если удаляющее действие не является основным действием на странице, возможно, лучше назначить ему второстепенную или наименее важную кнопку.

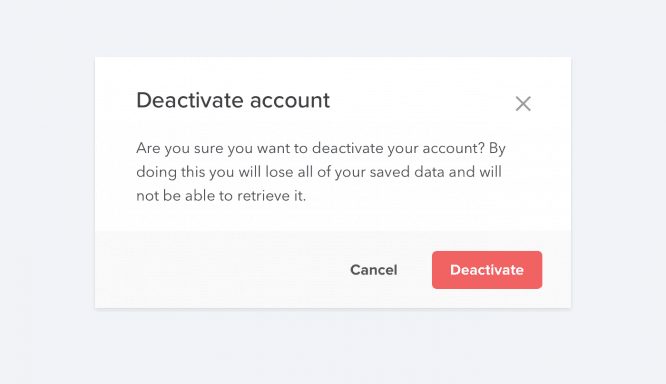
Оставьте крупное, красное и жирное оформление для случаев, когда это отрицательное действие фактически является основным действием в интерфейсе, как, например, в диалоговом окне подтверждения:

Источник: DailyCODING