- Дизайн
- 6 мин на чтение
- 13675
Создать сайт без строчки кода: Профессиональный онлайн-конструктор Pixli
Что отличает веб-дизайнера от крутого веб-дизайнера? Нет, не скачанная подборка «9 000 лучших кириллических шрифтов» и не пройденные курсы «Как сделать сайт за 1 миллион лежа на диване с телефоном».
То, что всегда позволит веб-дизайнеру выделиться – это знание нужных инструментов и понимание когда их нужно применить. А в условиях всевозрастающей конкуренции среди дизайнеров веб-сайтов, тот, кто предложит заказчику создание сайта «под ключ» (дизайн + верстка), будет более востребованным на рынке, чем обычный веб-дизайнер, предлагающий, по факту, только красивую не всегда реализуемую картинку.
О чем ты? Что еще мне нужно изучить, я только Фигму освоил!
Если вы хоть раз интересовались версткой, то, уверен, видели много сервисов, которые предлагают и создание сайтов из уже готовых блоков, и создание сложных сайтов, куда даже можно интегрировать функции интернет-магазина.
Новый сервис визуальной верстки Pixli построен на принципах блочной верстки, что позволяет гораздо быстрее и качественнее создавать как десктоп, так и мобильную версии сайта: ничего не уедет куда не нужно, и для каждого элемента заданы четкие правила расположения на странице.
В Pixli можно настраивать поведение разных типов селекторов на странице: текста, кнопки, шапки, картинки и тд и в дальнейшем все аналогичные элементы на этой странице подчиняются этому правилу. И если правило единожды изменить – все подпадающие под это правило элементы на странице тоже изменятся. А – автоматизация!
Поэтому можно с уверенность сказать, что Pixli – это единственный визуальный редактор, который позволяет работать с селекторами любого типа (при помощи встроенного конструктора селекторов). Это значительно сокращает время на создание веб-сайта и дает гибкость в выборе элементов.
Преимущества Pixli
– готовый сайт, созданный с Pixli, будет загружаться у пользователей быстрее из-за качественной оптимизации кода;
– сайт идеально выглядит на всех устройствах и оптимизирован под все виды поисковых систем.
А сложно освоить?
Скажу честно: это не Тильда, где можно выбрать из 100500 готовых блоков и собрать лендинг за 5 минут. Но у Pixli другие задачи и другой функционал (о нем ниже).
По сути все, что нужно освоить для комфортной работы в Pixli – это CSS селекторы, на базе которых строится весь принцип работы с создаваемым сайтом.

Сперва вам нужно будет разобраться в интерфейсе (темная тема, кстати, ага ♥️), который, очень похож и на интерфейс любого графического редактора.
Для большего удобства (или постепенного освоения новых инструментов) можно переключаться между режимами работы Lite, Pro и Custom – часть инструментов будет скрыта, чтобы не мешать вам работать.
3 панели управления:
– левая – навигация по блокам страницы, добавление новых элементов и блоков, список CSS правил, классов, многостраничность, общие элементы, список триггеров, а также загруженные файлы (картинки, документы и тд)
– центральная – переключение между режимами просмотра сайта (десктоп/мобильный), а также основные элементы управления: публикация, предпросмотр, отменить последние действие или, наоборот, вернуть его
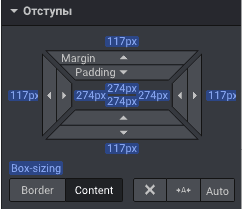
– правая – настройка всех элементов, отступов, правил, позиций, типографики и т.д.
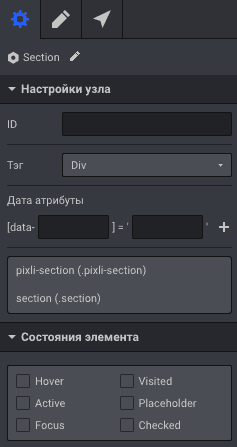
Правая панель – основная, которая используется для создания сайта, рассмотрим основные вкладки панели.

На первой вкладке настраиваются узлы сайта, задаются ID, тэги и атрибуты, а также настраиваются состояния элемента.

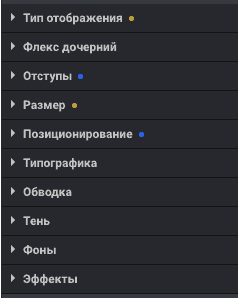
На второй – 10 вкладок, которые используются при создании сайта. Думаю, по названиям и так понятно, что в каждом из них настраивается :)

При изменении любого параметра, он сразу будет подсвечен синим цветом – в дальнейшем сможете быстро находить измененные параметры. Желтая подсветка свойства говорит, что оно наследуется от другого правила. А красная – что свойство задано в более приоритетном правиле.

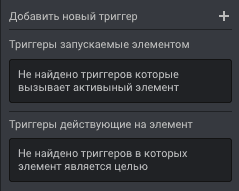
На третьей – настройка триггеров. Они позволяют добавлять любые действия на связанные с триггером объекты.
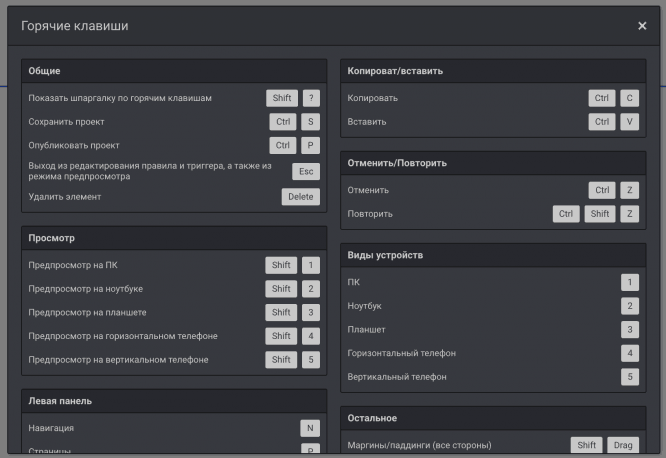
Люблю горячими клавишами пользоваться для скорости – есть?
Конечно есть :) Какой современный редактор обходится без них. Горячие клавиши в Pixli вполне стандартные, поэтому, как говорил ранее, если пользуетесь Фигмой, Скечом или Фотошопом – продолжите так же бодро жать Ctrl+C и Ctrl+V.

Так в чем функционал Pixli? Зачем он?
Основная задача, которую решает этот сервис – это качественная, кроссбраузерная адаптивная верстка любых сайтов. С Pixli вы сможете:
– создавать сайты с адаптивной версткой и быть уверенным, что ни на одном устройстве сайт не поведет себя внезапно не так, как вы это планировали;
– создавать лендинги с формами обратной связи и сбора заявок – встроенная CRM автоматически соберет всех лидов в один список;
– создавать многостраничные сайты со сложной версткой и кастомной анимацией;
– создавать контентные проекты, где страница с анонсами обновляется регулярно – встроенная CMS позволит без проблем писать статьи в заданных шаблонах и выводить их превью на нужную страницу в пару кликов.
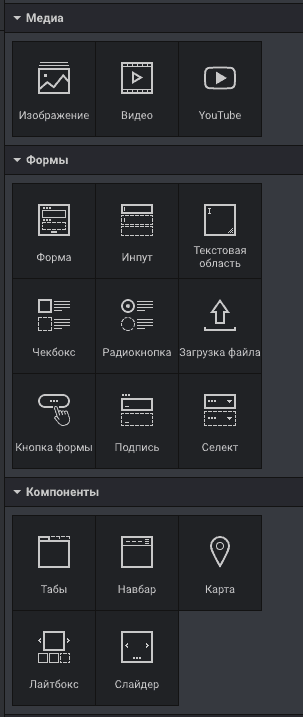
А если вы вдруг подумали, что все выше перечисленное вам придется создавать руками с нуля – то у меня хорошие новости! В Pixli уже созданы наиболее популярные блоки на сайтах.

Поэтому вам не придется задумываться, какими костылями добавить поле ввода, переключатель или форму обратной связи: перетащил, поправил дизайн, вписал пару настроек – готово!
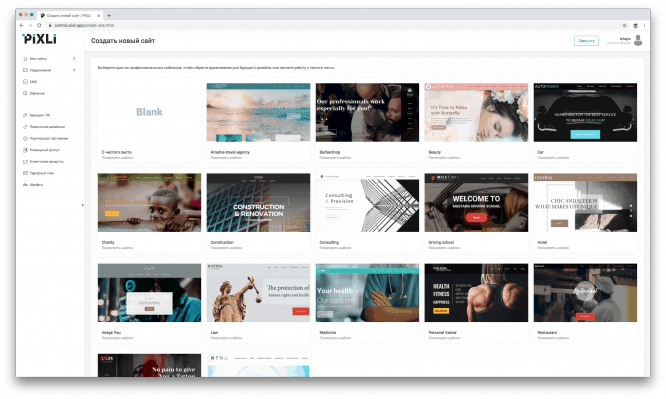
А если не уверены в своих силах создания сайта с нуля – можете воспользоваться постоянно пополняемой базой готовых шаблонов сайтов на самые различные тематики.

Экспорт сайта, командная работа, шрифты и прочие полезности
Не получится в одну статью вместить всю информацию о Pixli, но про ключевые фишки все же нужно рассказать.
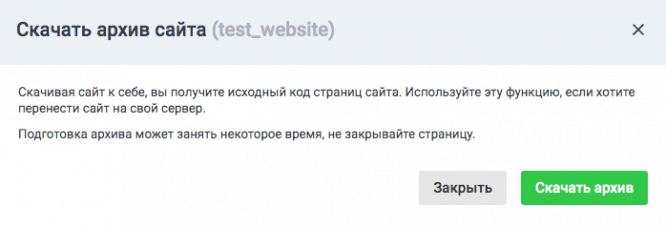
1) Экспорт сайта

К этому функционалу давно все привыкли и он стандартен для отрасли: любой созданный сайт в Pixli можно экспортировать как набор .html верстки и .js скриптов, чтобы запустить сайт на собственном домене. Экспортируемый код чистый и валидный, созданный по всем правилам HTML5 и CSS3, поэтому если решите в дальнейшем работать с сайтом не через Pixli, а напрямую через код – не возникнет никаких сложностей.
2) Командная работа

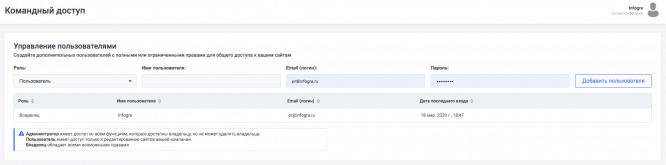
У Pixli есть 2 направления: первое – доступ для команды, которая работает над проектом, т.е. непосредственно дизайнеры и проджект менеджеры. Второе – доступ для клиентов, которым можно передавать готовые сайты в управление. Очень удобный функционал, который не требует банальных действий вроде: скопировал проект, перенес на новый аккаунт, отдал сайт заказчику и забыл. В Pixli сайт дублируется на аккаунт заказчика и любые изменения, вносимые как на стороне заказчика, так и на стороне создателя, будут отражаться на сайте.
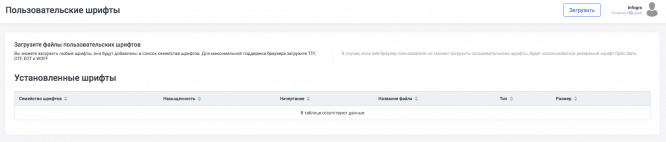
3) Шрифты

Сервис поддерживает импорт любых пользовательских шрифтов: главное загрузить качественные .ttf/.otf/.woff файлы и все будет работать как часы.
4) Общие элементы

Это подобие Компонентов в Фигме – создаете и настраиваете какой-то элемент, копируете его на необходимые страницы и изменяя этот элемент – он автоматически подтягивает эти изменения во все копии. Очень удобно, особенно если заказчик просит в последний момент поменять цвет кнопки на всех страницах.
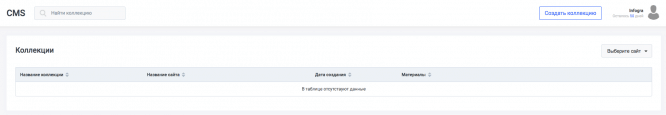
5) Мощная CMS

Уже встроенная в Pixli визуальная CMS позволит создать блог в уникальном дизайне и настроить вывод превью статей на главную страницу блога. Не нужно будет после выхода каждой новой стати проверять верстку – все будет обновляться по уже заданным правилам.
Дорого или норм?
На старте сервиса тарифы более чем заманчивые. Есть бесплатный тариф, который позволяет пользоваться всем функционалом сервиса, но оставаться на хостинге Pixli и не иметь возможности привязать собственный домен. А также тариф «Профессионал» за 900 рублей в месяц (при годовой оплате, если оплачивать помесячно – 1200 рублей/месяц), который уже позволяет выгружать сайт на собственный хостинг, давать заказчикам доступ и т.д.
Что в итоге? Советуешь?
Если вы ищете возможность расширить свои услуги как веб-дизайнер, верстка сайтов по качеству не уступающая сайтам, которые создают веб-девелоперы – несомненный большой плюс к вашим услугам.
По опыту скажу, что клиенты охотнее заказывают работу «под ключ», нежели сначала ищут отдельно веб-дизайнера, а потом разработчика, который будет верстать сайт. Поэтому с Pixli вы сможете значительно поднять свой ценник на сайты и лендинги. Ну и гордо выкладывать проекты на Беханс только под собственным именем, не добавляя никого в соавторы.
Как говорится: «Дерзайте! Верстайте! И все получится» :)