- Дизайн
- 3 мин на чтение
- 17474
Как применять контрасты в графическом дизайне
Дизайн-макет любого сайта предполагает наличие определенного набора элементов, из которого и складывается интерфейс.
Все эти элементы, исходя из задач интерфейса и потребностей пользователей, должны быть расположены в макете. Понятно, что пользователи, решая свои задачи, последовательно будут обращать внимание на разные элементы. Понятно, что есть, элементы более важны, есть менее важные. Для решения как раз этой задачи – управление вниманием пользователей – и необходимо знать и уметь применять базовые правила контрастов.
Ваши пользователи:
- Мало кликают по кнопке?
- Не видят важную информацию?
- Не понимают куда нажимать?
- Уходят не совершив целевые действия?
А может быть дело в контрасте? Просто они не обращают внимания на важные элементы?
Прочитайте простые правила контрастов и посмотрите на свой сайт, уверен -вы сможете найти варианты улучшения своих интерфейсов.
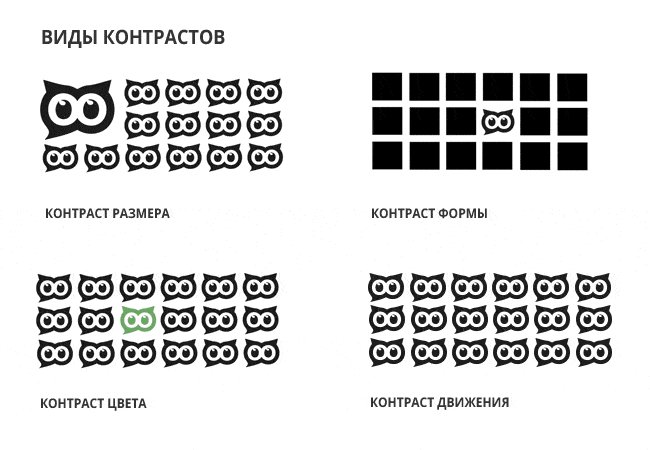
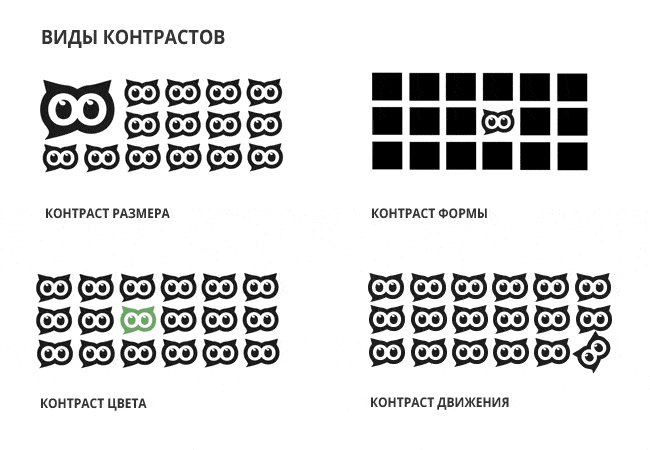
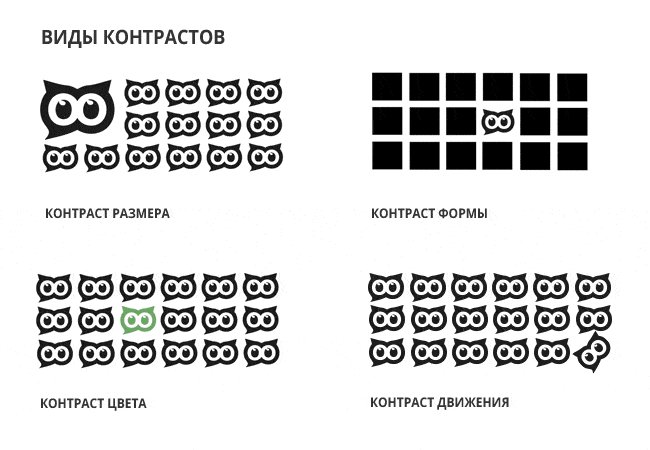
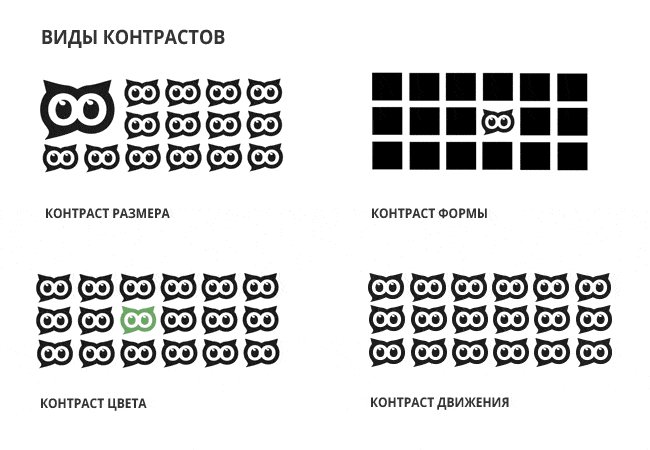
И так: контрастные элементы на сайте способны привлечь больше внимания пользователей. Рассмотрим основные виды контрастов.

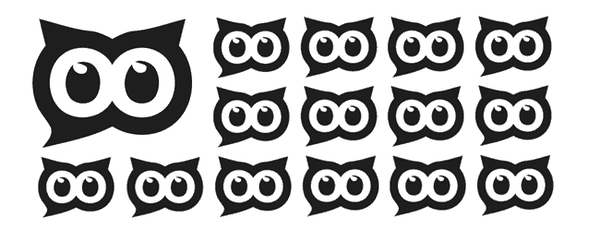
Контраст размера
Более крупные объекты на сайте воспринимаются пользователями лучше, они привлекают больше внимания, чем маленькие.

Примером использования контраста размера являются разные шрифты. Более важная информация выделяется большим шрифтом.

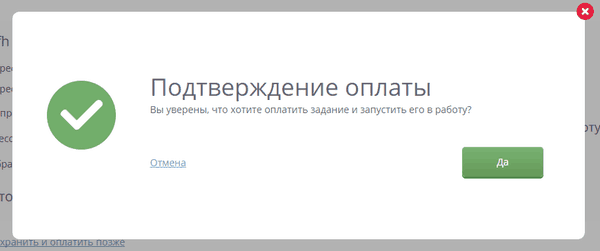
На примере заголовок большего шрифта, поэтому более заметен и читаем, чем остальной текст. Еще один пример контраста размера можно увидеть на этом же примере. Важно целевое действие, реализовано кнопкой «Да», более крупного размера, чем «Отмена». Это усиливает желание нажать на неё. Варианты отказа правильнее делать менее контрастными, в том числе и за счет меньшего размера.
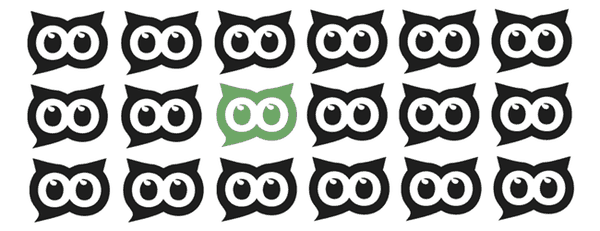
Контраст цвета
Контраст цвета – это разница между яркостью цветов. Контраст показывает насколько цвет светлый или темный.

Контрастный цвет на сайтах используют для выделения основного действия.

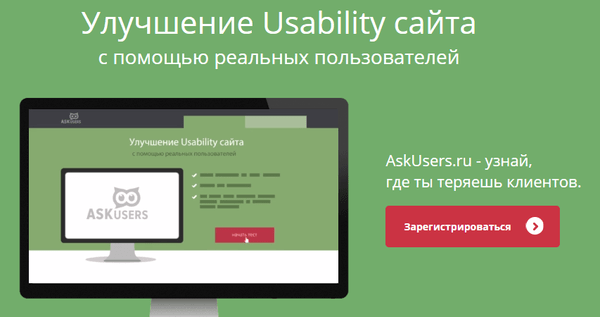
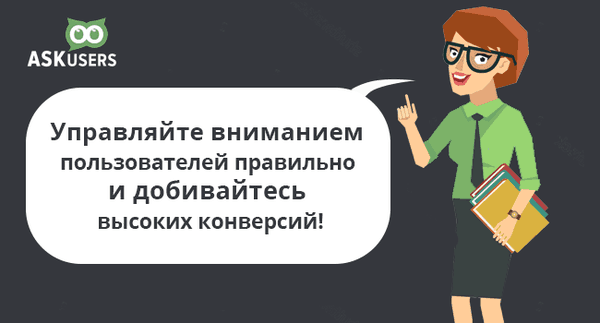
На картинке первый экран главной страницы сайта AskUsers, кнопка «Зарегистрироваться» выделена красным цветом, она является контрастной основным цветам первого экрана – зеленому, черному и белому.
Прочитать о том, как правильно оформить кнопки призыва к действию, вы можете в этой статье на блоге AskUsers.
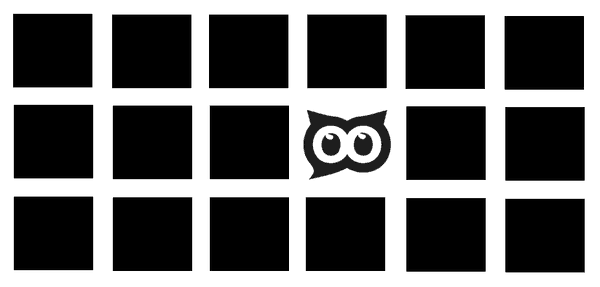
Контраст формы
Сложные объекты вызывают больше нашей реакции, чем простые. На сложных объектах мы дольше фокусируем свой взгляд.
Если нужно сконцентрировать внимание на объекте можно сделать его сложнее других, и его обязательно заметят!

Пример использования контрастов цвета и формы:

Контраст движения
Движущиеся объекты привлекают больше внимания пользователей и никогда не останутся незамеченными. Для управления вниманием пользователя эффективно использовать анимацию.

Примером может служить «прыгающая трубка» обратного звонка, которую вы наверняка встречали на коммерческих сайтах, подталкивает пользователей нажать на неё.
Проще поделиться, чем спорить в комментариях
С помощью этих 4 простых приемов вы сможете управлять вниманием посетителя сайта и добиваться выполнения нужных вам действий.

Ну а теперь можно и к себе на сайт заглянуть!
… и свежим взглядом оценить контрастность важных элементов на страницах своего сайта.
.
В статье описаны простые вещи, но многие владельцы сайтов, разработчики и дизайнеры о них не знают или забывают использовать. Если у вас в друзьях есть такие люди, пожалуйста, напомните им о важности соблюдения правил контрастов – поделитесь с ними ссылкой на статью.
Источник: ЯндексДзен