- Инфографика
- 4 мин на чтение
- 33561
4 базовых закона восприятия в дизайне и инфографике
Теории Гештальта более сотни лет, но она не теряет актуальности и применяется в новых и новых сферах. Она основана на теории того, что взгляд (и разум) воспринимает объект как целостную структуру до того, как начинает различать отдельные компоненты. То есть, целостный образ — это не просто сумма отдельных частей, а самостоятельный объект.
Теория работает, благодаря устройству нашего мозга, который по природе склонен создавать порядок из хаоса. Законы работают в 99,9% случаев, потому что являются врожденными для каждого человека. Их знание полезно дизайнеру, т.к. помогает организовать визуальные объекты эффективно для восприятия.
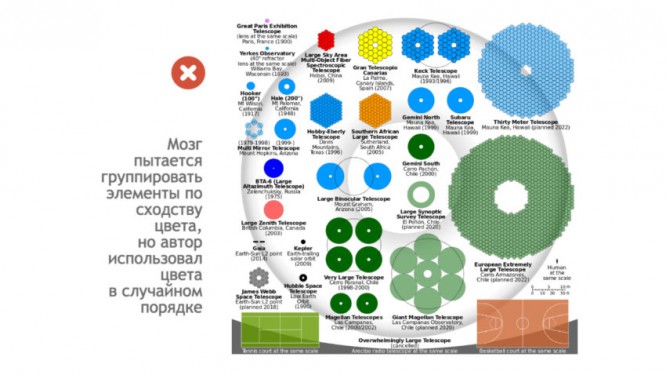
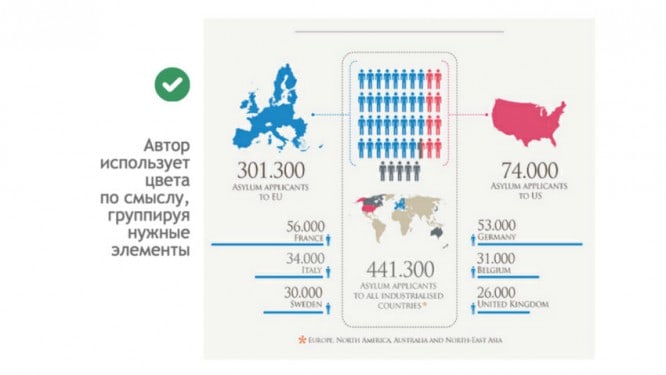
1. Сходство
Создать сходство (или контраст) в инфографике можно с помощью цвета, размера или формы
В процессе познания люди склонны к группировке объектов, имеющих сходные черты. Причем, эта привычка лежит глубоко на подсознательном уровне, т.к. является одной из базовых функций мозга. Психолог Пол Блум говорит: «Чтобы выжить, любому существу необходимо умение учиться. А часть успешного обучения — это умение делать статистические обобщения на основе ограниченного опыта. Вы съели яблоко, второе, третье, — они были хорошими на вкус, — и вы делаете вывод, что можете есть яблоки, что все яблоки вкусные. И когда вы голодны, вы ищете яблоки, это адаптация, это рационально, это целесообразно».
Самый маленький ребенок умеет обобщать все, что видит вокруг — съедобные и несъедобные предметы, своих и чужих людей, со временем обобщение усложняется до категоризации людей по признаку пола, возраста, расе, профессии и т.д. [1]. Причем предметам, которые внешне похожи, подсознательно приписываются и сходные функции (внутреннее сходство). Так, подобные элементы образуют группы, то есть два чем-то похожих друг на друга предмета (человека) даже вне нашего желания будут восприниматься как группа, как общее целое.

Создать сходство (или контраст) в инфографике можно с помощью цвета, размера или формы. Дизайнеры также используют одинаковый фон для того, что хотят объединить, контрасты для выделения главных элементов из группы. Но хорошие дизайнеры при этом помнят, что на одном экране не должно быть слишком много контрастов, т.к. это будет отвлекать и усложнять восприятие.


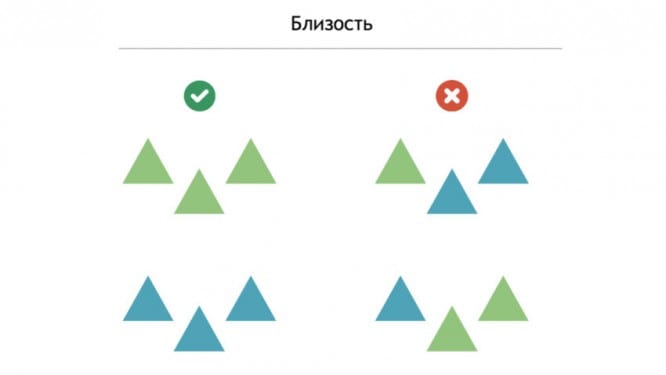
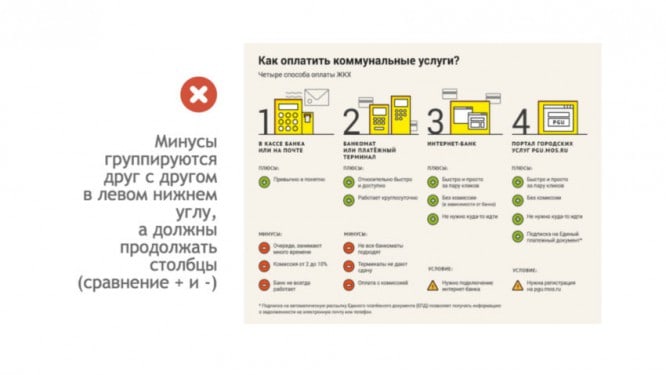
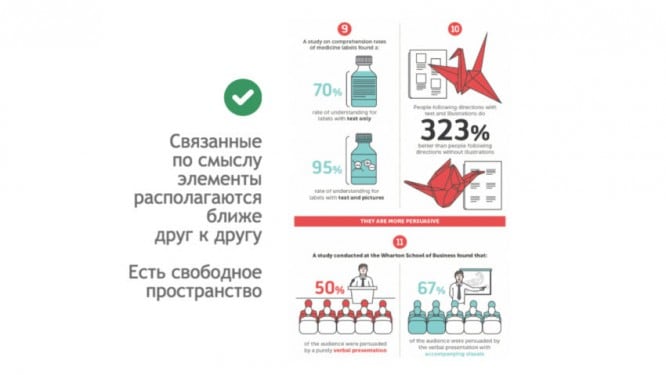
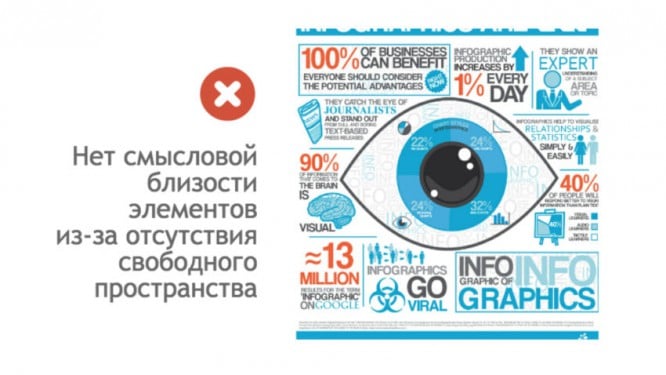
2. Близость
Группировать только то, что поддерживает общую логику инфографики
Подсознание группирует элементы, находящиеся близко друг к другу. Согласно этому принципу, объекты, расположенные ближе в пространстве, связаны. И наоборот — «разбросанные» в пространстве объекты воспринимаются разными. Это объясняется природной «ленью» мозга, а точнее нежеланием тратить лишнюю энергию. Серому веществу легче обработать одну порцию информации — один визуальный стимул, чем несколько (пусть и малых) стимулов, поэтому он избегает когнитивных перегрузок и объединяет близкие элементы друг с другом.
Пример из области манипуляций сознанием — фото политика размещают в журнале или на новостном сайте в окружении положительных фото (природа, дети, счастливые люди) и его рейтинг растет, т.к. зрители приписывают ему положительные качества, сами того не осознавая [2].

Это правило реализуется и в композиции — изображения должны гармонично вписываться в фон, оставляя свободное место вокруг. Связанные элементы нужно держать вместе и наоборот. Это не только уменьшает риск того, что зритель не поймет связи между общими компонентами, но и заставляет мозг сравнивать, искать сходства и связи между нужными автору предметами. Главное для дизайнера соотносить действие этой закономерности с приоритетами информации на каждом отдельном экране инфографики, то есть группировать только то, что поддерживает общую логику инфографики.



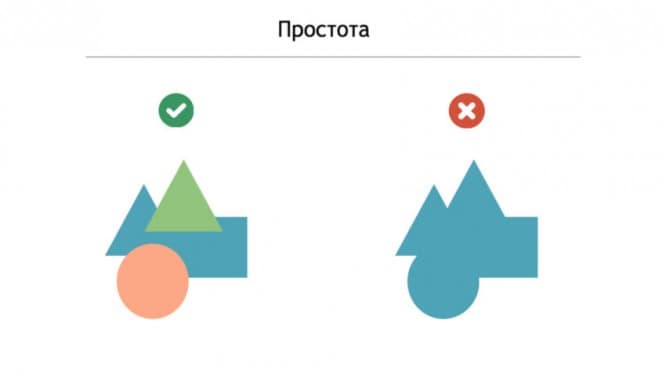
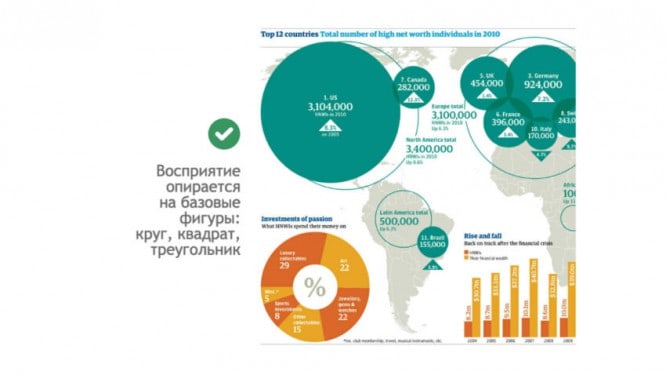
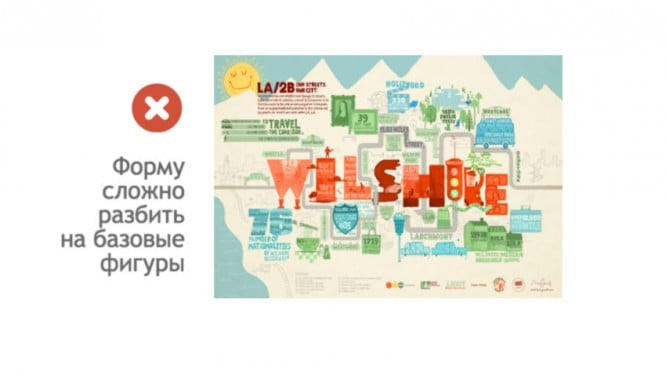
3. Простота
И отсечь все, что усложняет композицию и отвлекает от созерцания гармонии
Мозг воспринимает и анализирует необычные или сложные изображения с помощью максимально простых и ровных фигур. Психологи утверждают, что большинство людей считает наиболее привлекательным среднестатистическое лицо. Именно так — мы от природы любим лица, не содержащие в себе необычных черт [1].
Закон простоты также называют законом «хорошей» формы — подсознательное предпочтение человек отдает наиболее простым и устойчивым фигурам. Они архетипически ассоциируются со стабильным положением в пространстве. От простых, понятных, симметричных фигур подсознание не ожидает никаких опасностей или неожиданностей, поэтому может спокойно сосредоточиться на содержании этих фигур. Кстати, времени на простые фигуры у мозга уходит меньше, значит и нужная информация доходит до сознания быстрее.

В инфографике это означает, что экран воспринимается полностью и вся композиция должна вписываться в простые формы — квадрат, круг или треугольник. Эффект достигается и следующим образом: максимально упростить графическую форму при первом восприятии. И только потом усложнять ее, постепенно добавляя новые и новые элементы, если это действительно необходимо. Создав инфографику, нужно проанализировать ее с позиции данного принципа. И отсечь все, что усложняет композицию и отвлекает от созерцания гармонии.



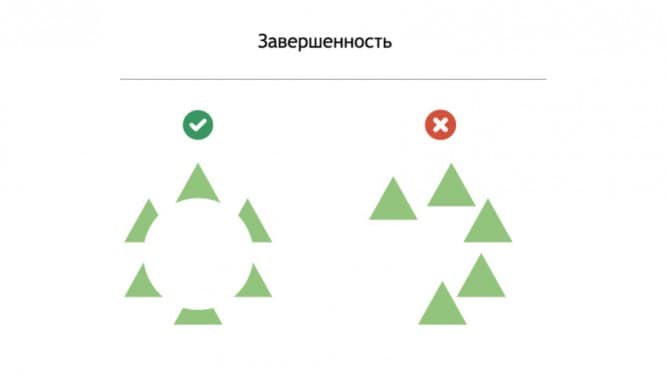
4. Завершенность
Особенности восприятия «автоматически» дополнят картину
Как и все перечисленные законы восприятия, этот связан с тем, что наш внутренний процессор быстрее и охотнее «считывает» все простое. Только в данном случае быстрее срабатывает опыт. Ведь в первую очередь, при восприятии сигнал посылается в тот отдел мозга, где хранится информация о прошлом опыте взаимодействия человека с тем или иным объектом. То есть происходит узнавание (если возможно).
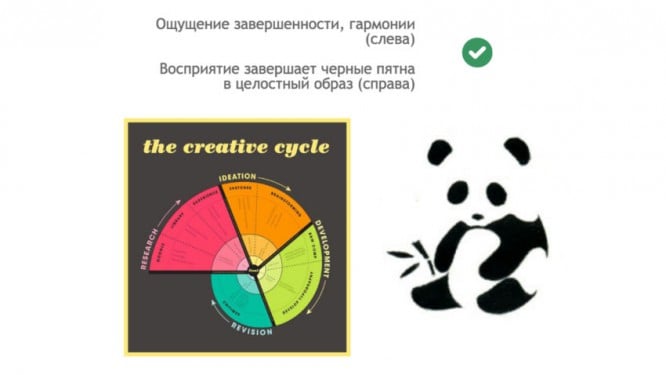
И стоит отдельным частям «зацепить» в подсознании знакомый предмет, как недостающая информация дополняет образ. Так, например, в бесформенном пятне ребенок видит медведя или утку. Или вспомним детское упражнение, где дано множество точек и нужно их соединить, чтобы увидеть целый образ.

И в инфографике зритель подсознательно ищет знакомые образы, дополняя или исключая элементы, которые этому мешают. Закон можно использовать так — обозначить границы или «намекнуть» отдельными частями на хорошо знакомый людям объект — а особенности восприятия «автоматически» дополнят картину. Ключевым моментом здесь будет опора на тот образ, который обязательно знаком зрителю, ведь то, что ранее не воспринималось, не будет узнано и дополнено.


Источник: infographer.ru