- Дизайн
- 5 мин на чтение
- 15703
Как не облажаться с дизайном
Перевод статьи Марка Хемеона, основателя платформы по поиску работы для дизайнеров Design Inc.
Принципы хорошего дизайна может выучить и использовать любой человек. Из этого гида вы получите базовые знания и практические советы по дизайну, которые сразу сможете применить (и произвести впечатление на друзей-дизайнеров).
Если вы не верите, что можете вот так просто научиться дизайну, вспомните, что сказал вокалист Foo Fighters Дэйв Грол про обучение чему-то новому: «Я никогда не брал уроки игры на барабанах. Я никогда не посещал занятия по игре на гитаре. Я просто дошел до всего сам. Мне кажется, если вам что-то нравится, вы мотивированы и сфокусированы на том, чего хотите достичь, тогда вы можете сделать что угодно в своей жизни»
Давайте держать эти слова в уме. Ну как, готовы к интенсиву? Все правила ниже приведены без какого-то определенного порядка.
1. Используйте больше контраста
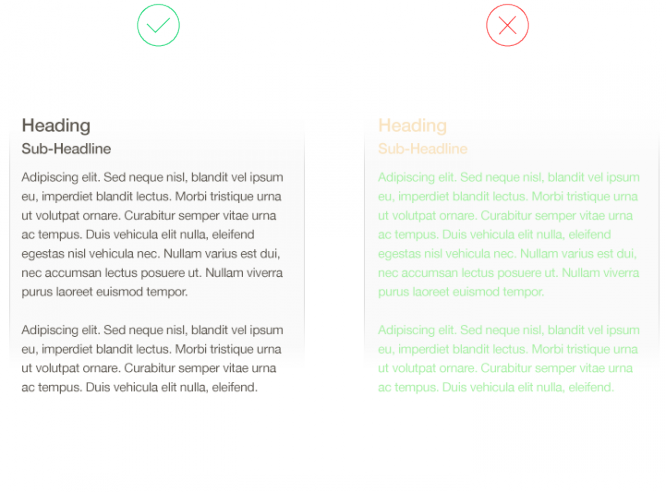
Цвет фона и цвет шрифта должны быть достаточно контрастными, чтобы не вызывать напряжение в глазах. Наиболее разборчивым сочетанием считается черный текст на белом фоне. Держитесь подальше от светло-серого, желтого и зеленого цветов. Имейте в виду: если вы щуритесь, чтобы прочитать текст — у вас есть проблема.

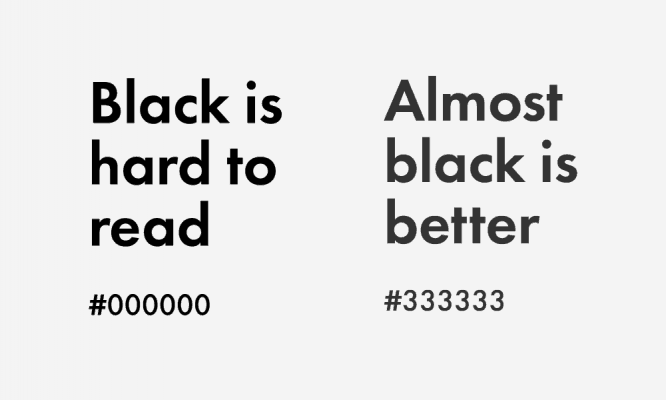
2. Почти черный воспринимается лучше черного
Если у вас есть возможность выбора, попробуйте использовать для шрифта текста цвет #333 333 RGB (51,51,51) вместо чисто черного. Просто черный текст на белом фоне немного рябит в глазах, в итоге на буквах сложно сфокусироваться.

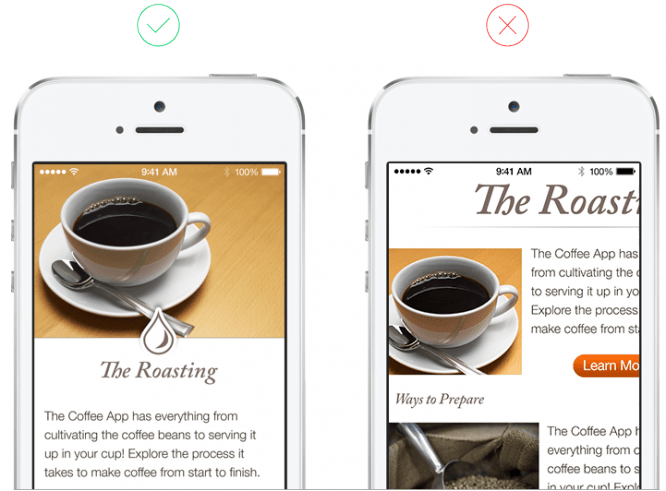
3. Важный контент — в начало
Расположите самую главную информацию в самом начале, чтобы сразу обозначить цель вашего сайта или приложения. Пользователю должно быть все понятно без зума, прокрутки или кликов.

Давайте посмотрим на несколько примеров хорошей иерархии.
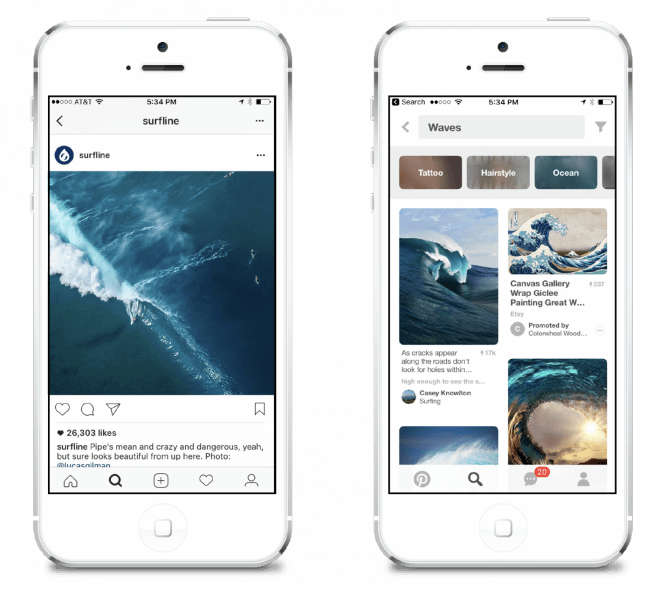
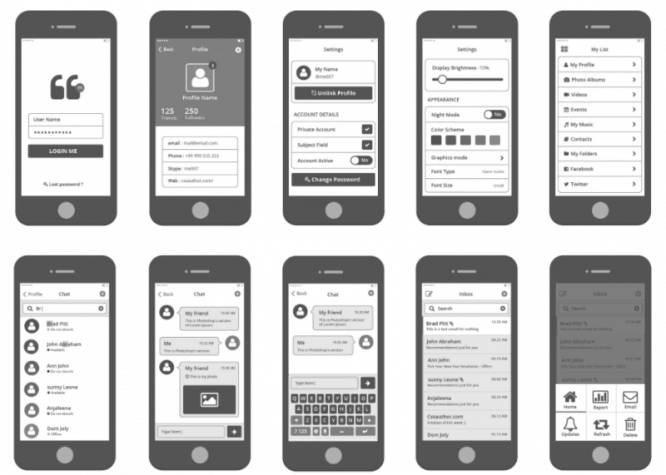
Instagram четко фокусируется на фото или видео, которое запостил пользователь.
Pinterest создает визуальную иерархию, закрепляя строку поиска в верхней части страницы, а ниже идет их симпатичная сетка с картинками. Pinterest намеренно располагает строку поиска наверху — это самая первая вещь, которую видит пользователь.
Поиск — главная функция сервиса, ведь люди используют Pinterest, чтобы узнавать новое и просматривать результаты.

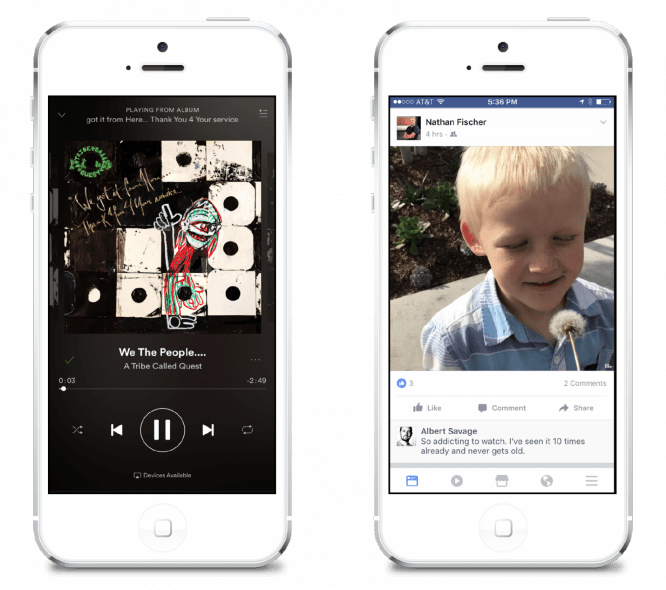
Давайте посмотрим еще на два примера.
Spotify явно уделяет много внимания обложкам групп, а также сначала показывает название песни и потом, чуть ниже, панель управления. И даже здесь — в панели управления — есть своя иерархия. Кнопка воспроизведения и паузы выделяются на фоне перемотки назад и вперед.
Facebook использует ту же тактику, что и Instagram — он показывает контент от ваших друзей посередине и на весь экран.

4. Выравнивайте все
Самый быстрый способ поправить то, что плохо выглядит на сайте — убедиться, что у вас все выровнено. Когда дизайнеры говорят о необходимости использовать «сетку», они пытаются предупредить команду о проблеме с выравниванием.
Выровнять контент — одно из самых быстрых улучшений, которое применимо к любому приложению или сайту. Выглядеть все будет сразу в 10 раз лучше.

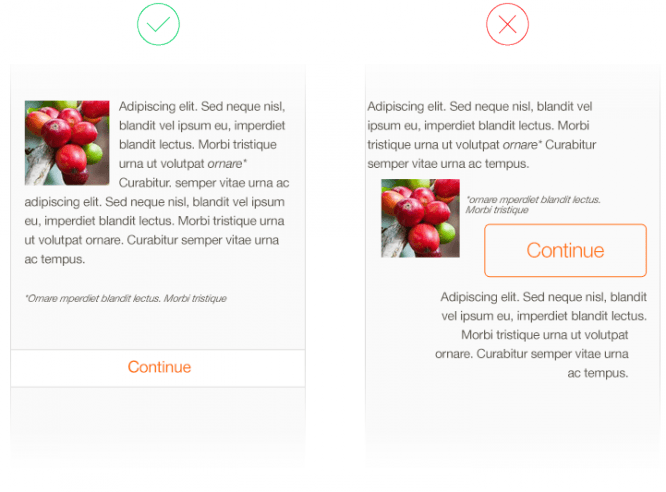
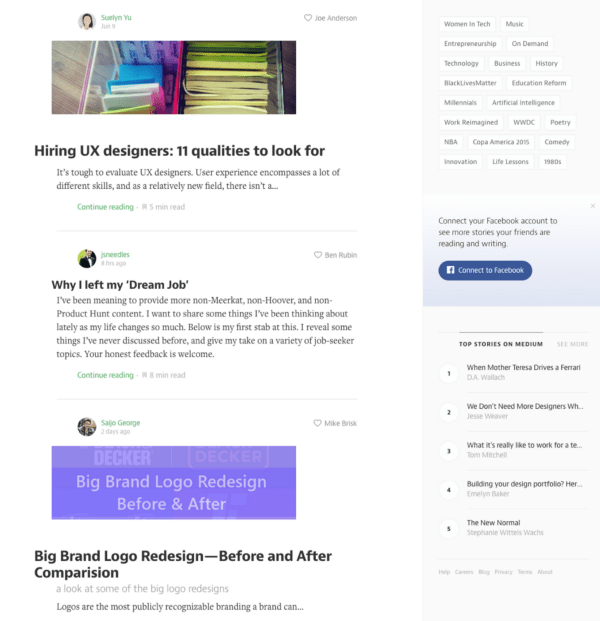
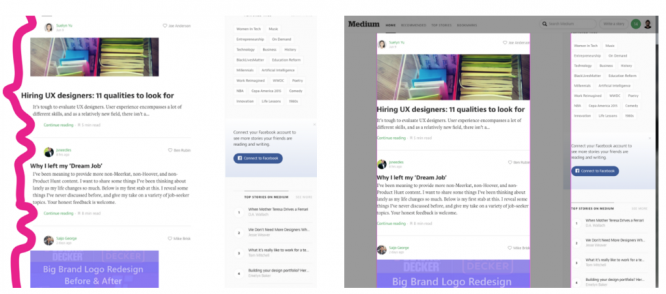
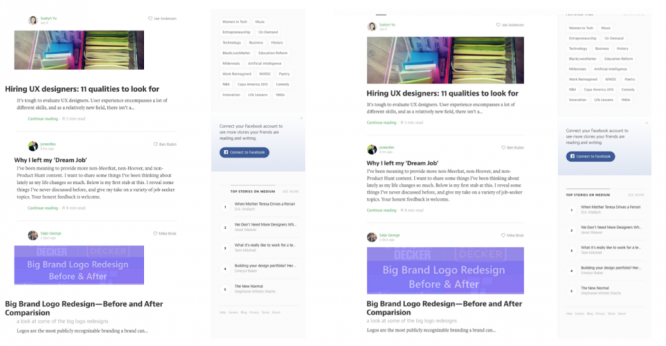
Давайте посмотрим на другой пример выравнивания, на этот раз с Medium.com. Этот веб макет, который я позаимствовал с Medium.com — как он вам? У вас нет ощущения, что в нем что-то не так?

Намек: обратите внимание, как выровнен текст по левому краю. Как это выглядит, по-вашему?
Ниже слева я отметил «визуальную реку» — все изгибы, которые получились из-за неправильного выравнивания. Справа я просто сдвинул главные блоки к левому краю.

Шаткое выравнивание слева создает эффект реки, справа выравнивание более устойчивое.

Слева плохое выравнивание, справа — исправленный вариант.
5. Больше воздуха в тексте
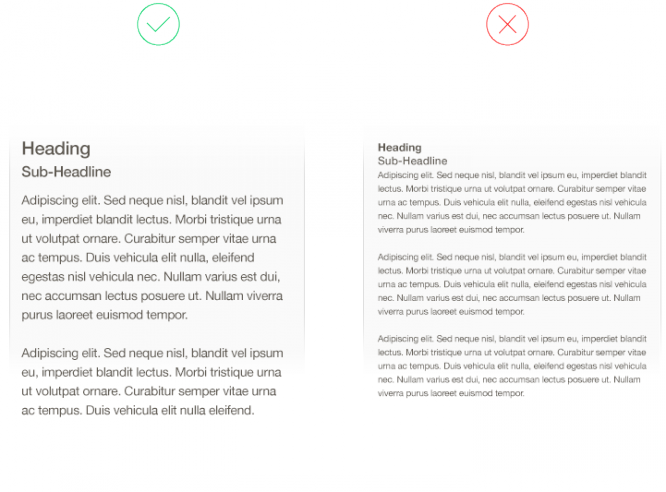
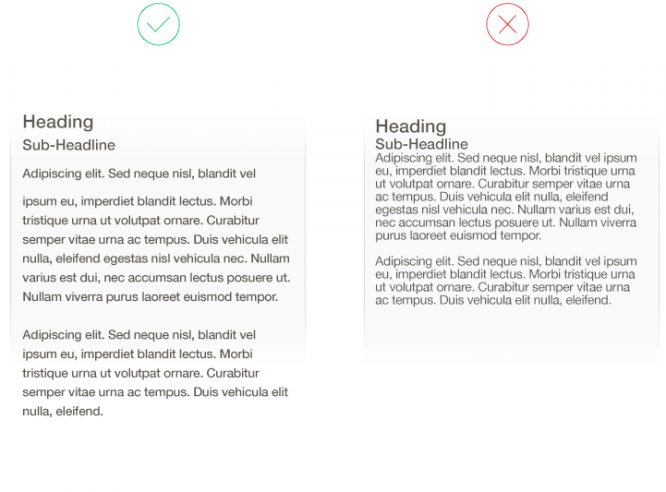
Мы создаем сайты не для муравьев. Если вы увеличите размер шрифта и межстрочное расстояние, текст на сайте будет намного легче читать.

Хороший размер шрифта и плохой.

Хорошее межстрочное расстояние и плохое.
6. Используйте список, чтобы показать результаты, если важен порядок
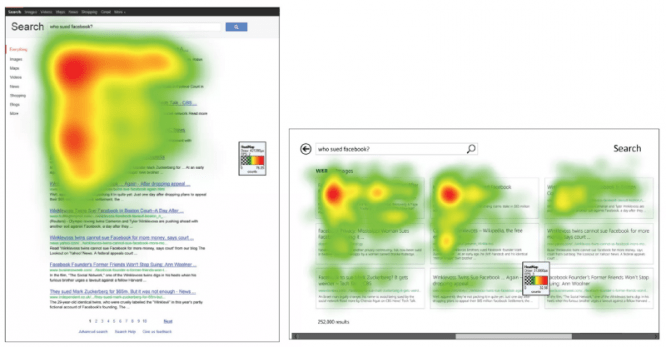
Большинство мобильных приложений и сайтов имеют поиск в каком-либо виде, и тут в дизайне всегда много споров — как лучше отобразить результаты.
Если в поисковой выдаче важна иерархия, самым эффективным решением будет список.
Если порядок не так важен, и вы хотите вдохновлять людей узнавать больше (как Pinterest или AirBnB), то выдача результатов в виде сетки лучше воспринимается глазом и мотивирует искать еще.

Как пользователи просматривают результаты поиска в виде сетки.
7. Сначала проектируйте черно-белый вариант, цвет добавите позже
Когда вы создаете дизайн в черно-белом виде, вы концентрируетесь на решении проблем и проектировании продукта, с которым будет взаимодействовать пользователь.
Цвет вызывает сильную эмоциональную реакцию и часто мешает нашей способности фокусироваться на проблемах дизайна.

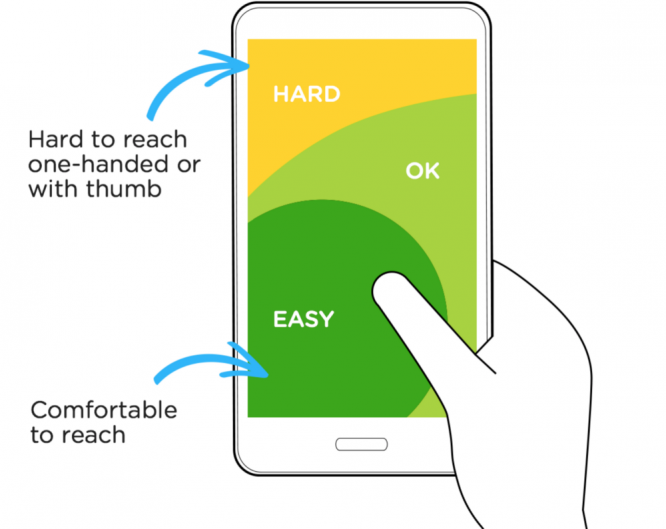
8. Создавайте комфортный дизайн
Нагрузка на руку у пользователей смартфонов (то есть, почти у всех людей) — реальная проблема. Взгляните на графику из статьи Люка Вроблевски ниже.
Люк показывает на области смартфона, куда легко добраться пальцу и куда сложно — по крайней мере для правши. Кстати, мне очень нравятся приложения, где вы можете переключать интерфейс для праворуких и леворуких.
Многие популярные мобильные приложения ставят навигацию и главные функции в нижней трети телефона.

9. Заимствуйте цветовые палитры
Цвета — это практически черная магия. Я очень рекомендую зайти на Dribbble и поискать там цветовые палитры. Или использовать генераторы палитр, например, Coolors или Color Claim.
Сохраните свое время от бесконечных дискуссий и угадывания вслепую.
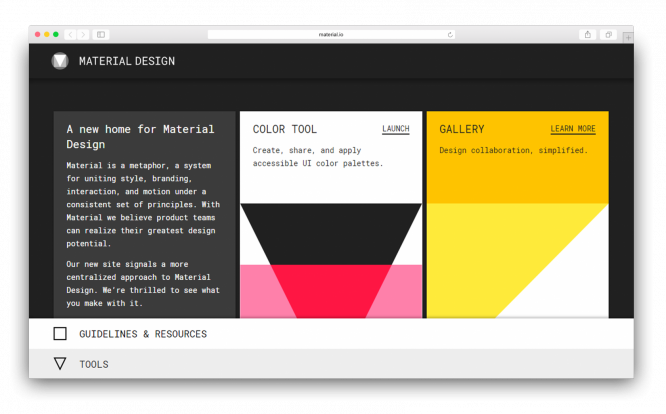
10. Используйте ресурсы Apple и Google
Apple и Google создали невероятное количество ресурсов для всех, кто создает программное обеспечение на Android или iOS.
Например в Google Material есть гайдлайны, ресурсы, цвета, иконки и другие элементы, которые помогут вам создать приложение. У Apple есть их Human Interface Guidelines, в котором собрана вся информация о том, что вам нужно знать при создании приложения на iOS.

Помните: дизайн — это практика
На то, чтобы натренировать глаз и научиться видеть спорные моменты в дизайне, нужно время и практика. Но вы заметите, что эти 10 советов пройдут с вами долгий путь и помогут сделать дизайн вашего сайта или приложения лучше.
Источник: tilda.education