- Дизайн
- 2 мин на чтение
- 26395
10 полезных инструментов для веб-дизайнера
Creative Bloq рассказал о подборке из десяти полезных инструментов для современного веб-дизайнера. В нее попали интернет-магазин бесплатных значков, сборник фреймворков и библиотек Node.js, а также прочие плагины и утилиты.
1. Pinegrow
Десктопная программа, которая дает возможность создавать веб-сайты без написания кода. Ключевой принцип работы с этим инструментом здесь заключается в перетаскивании различных компонентов странички на холст с их последующей настройкой. Причем результат каждого такого действия в ходе разработки можно видеть в реальном времени.
Приложение Pinegrow помогает дизайнеру создавать адаптивные веб-странички при помощи компонентов для площадок Foundation, Plain HTML, Twitter Bootstrap и Angular JS. Выбор платформы выполняется перед созданием новой веб-странички.
Pinegrow — это платная программа. Стоимость минимальной лицензии — $49. Максимальной лицензии — $399.
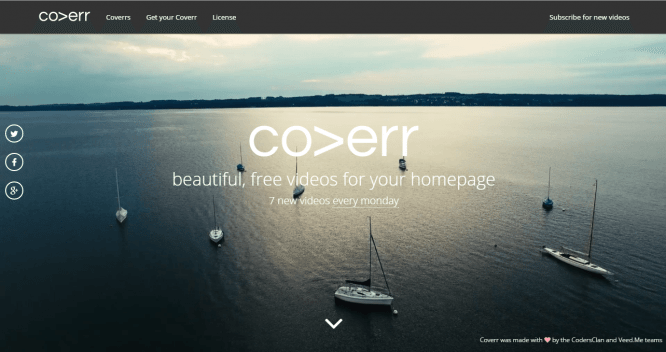
2. Coverr
Сервис, где веб-дизайнер может выбрать для сайта бесплатные видеообложки. Редакция данного проекта загружает семь новых видеороликов каждую неделю. Ролики разбиты по категориям: «Настроение», «Еда», «Природа», «Технологии» и прочие. Пользователь может сразу посмотреть, как видео будет смотреться в качестве видеообложки для веб-сайта, не загружая видео.

3. Awesome Node.js
Сборник утилит, библиотек, фреймворков, шаблонов, готовых решений для Node.js от известного разработчика Синдре Соруса. В перечень попали библиотеки, которые он считает отличными.

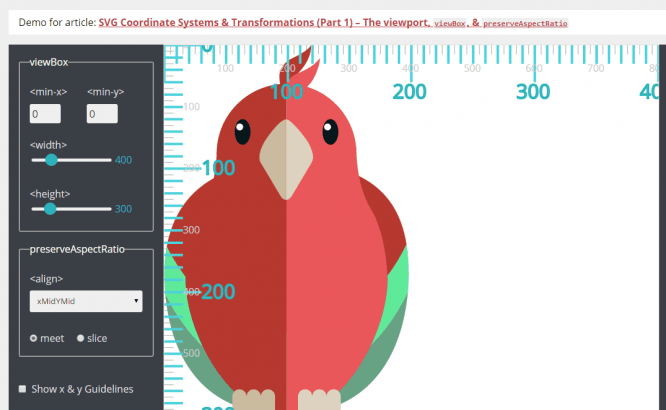
4. Interactive SVG Coordinate System
Средство для быстрой настройки различных параметров файлов SVG.

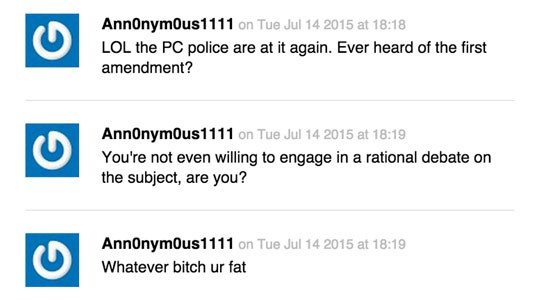
5. Echochamber.js
Средство, которое дает возможность пользователю побыть наедине с его комментариями. Создатель библиотеки называет ее хорошим решением для избежания на площадке конфликтов.
Echochamber сохраняет все комментарии пользователя в локальной памяти. Их никто не видит, кроме, разумеется, прокомментировавшего. Посетитель думает, что он привел очень весомые аргументы в пользу собственной позиции, и ни у кого нет желания ее оспаривать.

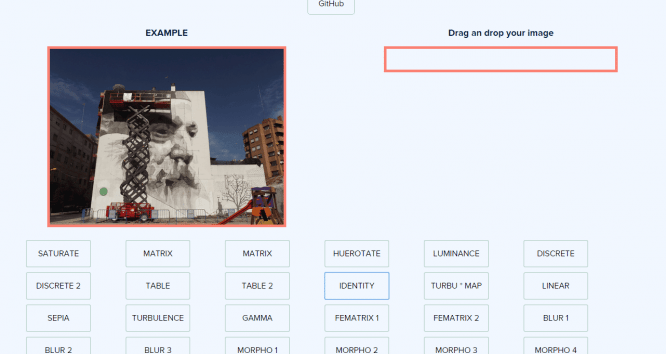
6. SVG Filters
При помощи данного сервиса дизайнер или веб-разработчик может использовать разные фильтры к файлам SVG — и посмотреть, как же будет выглядеть конечная картинка. Вдобавок, проект в автоматическом режиме генерирует код для вставки картинки на веб-сайт.

7. tota11y
Утилита, встраивающаяся в код веб-сайта и подсвечивающая все совершенные проектировщиком ошибки — слишком броские контрасты, неправильно выделенные заголовки и так далее.

8. Relay
Плагин, позволяющий легко экспортировать макеты из Sketch, Photoshop или веб-браузера для совместного обсуждения в Slack. Причем коллегам не надо где-то регистрироваться, либо устанавливать стороннее ПО — просматривать и комментировать макеты можно при помощи специального клиента Slack.

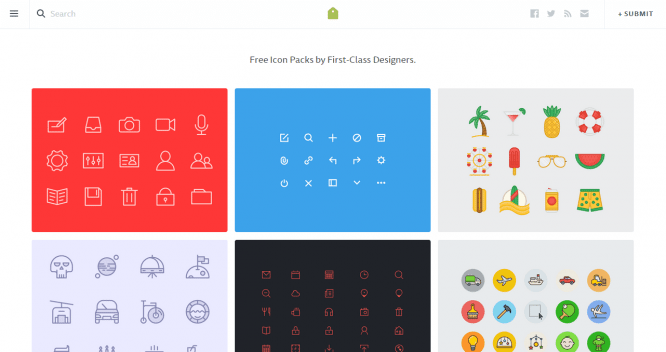
9. IconStore
Интернет-магазин бесплатных наборов значков для сайта. Здесь есть работы дизайнеров из самых различных компаний — от сотрудников известного поисковика DuckDuckGo до обычных фрилансеров.

10. Nudg.it
Расширение для Sketch, которое позволяет делать на сайте небольшие изменения, не прибегая при этом к редактированию кода.

Источник: blog.jazov.com
Фото на обложке: ShutterStock