- Дизайн
- 19 мин на чтение
- 30653
175 лучших инструментов дизайна на все случаи жизни
Инструменты для подбора цвета, шрифтов, иллюстраций, создания и тестирования дизайна.
Инструменты доступности
Доступность – это практика создания веб-сайтов и приложений, которые могут использовать все люди, в том числе с нарушениями зрения, моторики, слуха, речи или когнитивных функций. Здесь вы найдете инструменты веб-доступности, инструменты тестирования доступности и приложения доступности, как для разработчиков, так и для дизайнеров.
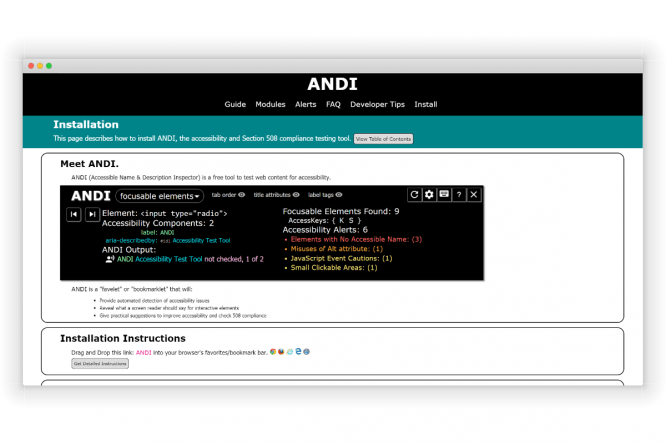
- ANDI — инструмент тестирования доступности для веб-контента (букмарклет). Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG.
- Axe — механизм специальных возможностей, разработанный для работы во всех современных браузерах и с любыми инструментами, фреймворками, библиотеками и средами, которые вы используете сегодня. Это инструмент автоматического тестирования доступности для разработчиков.
- ColorBox by Lyft Design — веб-приложение, которое алгоритмически создает доступные цветовые системы.
- Contraste — приложение для проверки доступности текста в соответствии с Рекомендациями по доступности веб-контента (WCAG).
- Contrast — MacOS приложение для дизайнеров и разработчиков, чтобы получить быстрый доступ к коэффициентам цветовой контрастности WCAG.
- Hex Naw — помогает вам протестировать целые цветовые системы на контрастность и доступность.
- PA11Y — инструмент тестирования доступности для выявления проблем на ваших веб-страницах. Он запускает HTML CodeSniffer из командной строки для создания отчетов о доступности. Это инструмент для разработчиков.
- Sim Daltonism — симулятор дальтонизма для macOS и iOS, который позволяет визуализировать цвета в том виде, как они воспринимаются людьми, страдающими от различных типов цветовой слепоты.
- tota11y — набор инструментов визуализации доступности.
- WAVE — позволяет оценивать веб-контент на предмет доступности непосредственно в Chrome и Firefox.
Инструменты анимации
Эти бесплатные и платные инструменты предназначены для облегчения создания анимации. Поэтому, если вы заинтересованы в создании анимированных переходов, микровзаимодействий или анимации на основе скролла, воспользуйтесь этими инструментами:
- Adobe After Effects — приложение для создания цифровых визуальных эффектов, графики и композитинга.
- BeatFlyer — веб-инструмент, который позволяет очень быстро создавать зацикленные анимации из ваших многослойных композиций.
- Haiku — инструмент создания анимации на основе ключевых кадров, соединяющий ваши инструменты интерфейса с кодом, который разработчики могут легко использовать.
- Keyshape — инструмент 2D-анимации, позволяющий экспортировать анимированные SVG-файлы.
- Kite Compositor — мощное приложение для анимации и создания прототипов для Mac и iOS.
- LightBox — 2D, пакет рисованной анимации
- Lottie — мобильная библиотека для Android и iOS, которая анализирует анимации Adobe After Effects, экспортированные в формате json, с Bodymovin и отображает их на мобильных устройствах и в Интернете.
- Spirit — инструмент для создания анимации, который поможет вам создавать и управлять анимацией в браузере в реальном времени.
- Tumult Hype — приложение для создания анимации и интерактивных файлов HTML5 для macOS.
Principle, Framer, Invision Studio, Flinto также входят в число UI и UX приложений для создания анимации.
Инструменты дополненной реальности (AR)
Дополненная реальность – это технология, которая совершенствует наш реальный мир, добавляя в него слой цифровой информации. Использование AR значительно увеличивается с каждым днем. Вот почему мы собрали здесь различные программы для создания, проектирования и прототипирования приложений, ориентированных на дополненную реальность.
- Lightform — инструмент для проектирования AR.
- Torch — облачное приложение для 3D-дизайна и прототипирования, ориентированное на мобильную дополненную реальность.
- Spark AR Studio — создайте AR опыт для Instagram без написания кода.
Инструменты для совместной работы
Инструменты совместной работы не только помогут повысить производительность, но и приведут к успешным проектам. Здесь вы можете найти лучшие инструменты для совместной работы эффективных команд.
- Gallery.io — совместный инструмент для загрузки проектных работ, получения отзывов и отслеживания изменений.
- Invision Freehand — позволяет быстро создавать, обсуждать и проводить итерацию проектов.
- Jira — инструмент разработки программного обеспечения, используемый agile-командами.
- MURAL — думайте и сотрудничайте визуально. Где угодно, когда угодно.
- Notion — пишите, планируйте, сотрудничайте и организовывайте проекты. Notion – это все, что вам нужно в одном инструменте
- RealtimeBoard — интерактивная доска для межфункциональной совместной работы.
- Trello — веб-приложение для управления проектами, которое позволяет вам организовывать и расставлять приоритеты ваших проектов в веселой и гибкой форме.
- Visual Inspector — инструмент совместной работы для фидбека и исправления ошибок в дизайне.
- Witeboard — простая доска для совместной работы в режиме реального времени.
- Wrike — онлайн-программа для управления проектами, которая дает вам полную видимость и контроль над вашими задачами.
Инструменты выбора цвета
Если вы ищете инструмент «пипетка», инструмент определения цвета или инструмент захвата цвета, просто ознакомьтесь с этим списком. Вот инструменты дизайна для создания цветовой комбинации и определения действительно хороших сочетаний цветов. Почти все эти инструменты бесплатны:
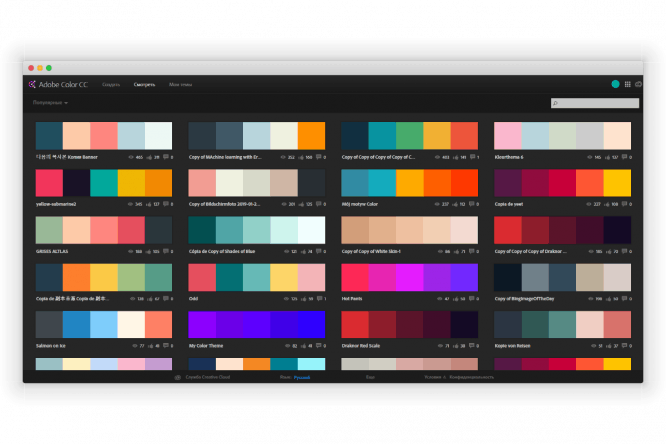
- Adobe Color — создавайте цветовые схемы с помощью цветового круга или просматривайте тысячи цветовых комбинаций от сообщества.
- Chroma — бесплатное веб-приложение, которое позволяет определить цвет.
- Coolors.co — супер быстрый генератор цветовых схем.
- Colourcode — онлайн-инструмент, который позволяет вам легко и интуитивно комбинировать цвета.
- Just Color Picker — бесплатный портативный офлайн селектор и редактор цвета.
- Khroma — инструмент создания цветовых палитр на основе ИИ.
- Material Colors Native — цветовая палитра Google material design в форме приложения для Mac.
- Paletton — инструмент для создания цветовых комбинаций.
- Pikka — Color Picker — цветовая палитра и генератор цветовых схем для macOS.
- React Color — коллекция цветовых палитр от Sketch, Photoshop, Chrome. Она бесплатная и с открытым исходным кодом. .
- Sip – лучший способ собрать, упорядочить и поделиться цветами. Инструмент «пипетка» для MacOS.
- Skala Color — поддерживает большое количество форматов, содержит все, что вам нужно для веб, iOS, Android и macOS разработки.
- Swatches — iOS приложение, которое позволяет собирать, инспектировать и делиться цветами, вдохновляющими вас каждый день.
- UI Gradients — коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Инструменты передачи дизайна разработчикам
Передача дизайна происходит, когда дизайнеры заканчивают работу и должны предоставлять результаты разработчикам. Итак, давайте посмотрим на следующие инструменты передачи дизайна:
- Avocode — открытые дизайны без инструментов дизайна. Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код.
- Invision Inspect — помогает подготовить дизайны к разработке.
- Sketch Measure — Sketch плагин, который позволяет аннотировать расстояние и размер элементов.
- Specctr — если вы разрабатываете пользовательский интерфейс в PS, AI или ID, этот инструмент покажет различия в версиях.
- Sympli — автоматическая передача спецификаций и активов из Sketch, Photoshop и Adobe XD. Интегрирован с Jira, Xcode и Android Studio.
- Zeplin — автоматически передает дизайн и руководства по стилю с точными характеристиками, ресурсами и фрагментами кода.
Инструменты для создания дизайн-систем
Здесь вы можете найти инструменты, которые помогут вам создать, поддерживать и организовывать свою собственную систему дизайна:
- Brand.ai — автоматически поддерживаемое руководство по стилю компонентов интерфейса.
- Design System Manager – менеджер системы дизайна от Invision.
- Frontify — позволяет создавать графические руководства, библиотеки шаблонов, системы дизайна.
- Lingo — создайте общую библиотеку активов для всей команды.
- Lucid — инструмент для создания, управления и совместного использования системы дизайна. От простой библиотеки компонентов до подробных описаний ваших стилей.
- Zeroheight — руководства по стилю, созданные дизайнерами, расширенные разработчиками и редактируемые всеми.
Мы также можем добавить в этот список Sketch, Figma и Framer X (Framer X Team Store).
Инструменты для создания сайтов
Проверьте эту коллекцию инструментов для создания веб-сайтов. Вы можете легко создать собственную целевую страницу с нуля прямо в браузере:
- Blocs For Mac — быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты без написания кода.
- Bootstrap Studio — мощный инструмент веб-дизайна для создания адаптивных веб-сайтов с использованием фреймворка Bootstrap.
- Mobirise — офлайн конструктор сайтов, основанный на Bootstrap 3/4 и Google AMP.
- Pinegrow — профессиональный визуальный редактор для CSS Grid, Bootstrap 4 и 3, Foundation, адаптивного дизайна, HTML и CSS.
- px.div — правильный инструмент создания сайтов для разработчиков и дизайнеров
- Readymag — визуально приятный инструмент для проектирования, от целевых страниц до презентаций и портфолио.
- STUDIO — проектируйте с нуля, сотрудничайте в реальном времени и публикуйте веб-сайты.
- Sympli — доставляйте дизайн, активы и спецификации непосредственно в предпочитаемую разработками среду (например, Xcode, Android Studio).
- Tilda — бесплатно создайте веб-сайт, целевую страницу или онлайн-магазин с помощью модулей Tilda и опубликуйте его в тот же день.
- Webflow — создавайте адаптивные веб-сайты в своем браузере, затем размещайте их у нас или экспортируйте свой код для размещения в любом другом месте.
Инструменты мониторинга опыта
Аналитические инструменты могут помочь вам проанализировать данные и извлечь соответствующую информацию, которую вы можете использовать для улучшения результатов или производительности. Ознакомьтесь с этим списком лучших инструментов для анализа данных:
- Amplitude — понимайте своих пользователей, быстро улучшайте качество продукции и развивайте свой бизнес.
- Fathom — предоставляет простую и полезную статистику веб-сайтов без отслеживания и хранения личных данных ваших пользователей.
- FullStory — приложение, которое собирает все данные о вашем опыте работы с клиентами на одной мощной и простой в использовании платформе.
- Google Analytics —измеряйте окупаемость инвестиций в рекламу, а также отслеживайте свои Flash, видео ролики в приложениях и социальных сетях.
- Heap — автоматически фиксирует каждое взаимодействие в Интеренете, на мобильных устройствах и в облаке, а затем анализирует ваши данные задним числом без написания кода.
- Hotjar — узнайте, как посетители реально используют ваш сайт, собирайте отзывы пользователей и превращайте больше посетителей в клиентов.
- Inspectlet — записывайте видео своих посетителей, когда они используют ваш сайт, чтобы вы могли видеть все, что они делают.
- Mixpanel — получите представление обо всех ваших ориентированных на пользователя данных, чтобы принимать более взвешенные решения и действовать быстрее в зависимости от того, как клиенты используют ваш продукт или веб-сайт.
- Pendo — измеряет и повышает качество обслуживания клиентов в приложениях.
Инструменты для работы со шрифтами
Шрифты обычно используются для того, чтобы сделать Интернет красивее. В этом разделе вы можете найти бесплатный генератор шрифтов и инструменты поиска шрифтов, которые позволяют вам управлять шрифтами и работать с ними.
- Adobe Fonts — тысячи красивых шрифтов.
- Google Fonts — делает интернет красивее, быстрее и открытее благодаря великолепной типографике.
- Google Webfonts Helper — простой способ самостоятельного размещения Google Fonts.. Он бесплатный и с открытым исходным кодом.
- Fontbase — управление шрифтами стало проще.
- FontPair — простой инструмент, который поможет вам соединить Google Fonts вместе.
- Fontface Ninja — расширение для браузера, позволяющее узнать, какие шрифты используются на любом веб-сайте.
- FontSpark — простой инструмент, помогающий дизайнерам быстро найти лучшие шрифты для своих проектов.
- RightFont — приложение для управления шрифтами, помогает просматривать, синхронизировать, устанавливать и упорядочивать шрифты через iCloud, Dropbox, OneDrive или Google Drive.
- Sans Forgetica — загружаемый шрифт, разработанный с научной точки зрения, чтобы помочь вам вспомнить свои учебные заметки.
- Typeface — менеджер шрифтов, который улучшает ваш рабочий процесс с помощью предварительного просмотра шрифтов и гибкой маркировки.
- Webfont — создавайте и поддерживайте пользовательские SVG-иконки шрифтов, сделайте общую библиотеку иконок.
Бесплатные программы для создания скриншотов
Бесплатные и полнофункциональные приложения для создания скриншотов. Здесь вы можете найти программы, как для MacOS, так и для Windows.
- CloudApp — записывайте видео, комментируйте скриншоты, создавайте GIF-изображения и сохраняйте их в облаке.
- Giphy Capture — захватывает части экрана и экспортирует их в формате GIF или MP4.
- Greenshot — сделайте скриншот выбранной области, окна или всего экрана. Экспортируйте его разными способами. Бесплатно для Windows.
- Kap — рекордер экрана с открытым исходным кодом с возможностью экспорта в GIF, MP4, WebM и APNG.
- Lighshot — приложение для быстрого захвата экрана.
- Monosnap — создавайте скриншоты, комментируйте их и загружайте в облако.
- Quicktime — видеоплеер, который вы можете использовать для записи экрана.
- Screenie — инструмент для создания скриншотов, который работает как менеджер изображений, так что вы можете фильтровать и искать по изображениям, изменять тип файлов скриншотов.
- ScreenToGif — инструмент с открытым исходным кодом для записи GIF-файла части экрана. Кроме того, это хороший редактор. Доступен только для Windows.
- Snappy — инструмент, который делает быстрые снимки и организует их для вас в коллекции.
- Teampaper Snap — современное приложение для создания скриншотов, которое позволяет делать скриншоты выбранной области.
- Paparazzi – маленькая утилита macOS для создания скриншотов веб-сайтов
Инструменты для создания иконок
В этом разделе представлены тысячи векторных иконок для всего. Все иконки доступны в SVG, так что вы можете легко настроить их и использовать для личного, и коммерческого использования:
- Iconfinder — торговая площадка для векторных иконок (SVG). Наборы иконок доступны в формате IconJar.
- IconJar — храните все ваши иконки в одном менеджере.
- Font Awesome — самый популярный веб-набор иконок и инструментов с открытым исходным кодом.
- Fontello — инструмент для создания пользовательских шрифтов с иконками, также с открытым исходным кодом.
- Noun Project — иконки на все случаи.
- Nucleo — приложение для Mac и Windows для сбора, настройки и экспорта всех ваших иконок.
- Svgsus — инструмент управления SVG-иконками.
Иллюстрации
Постоянно обновляемая коллекция красивых изображений в формате SVG, которые вы можете использовать совершенно бесплатно и без указания авторства:
- unDraw — коллекция красивых SV- изображений.
Инструменты информационной архитектуры
Потрясающие инструменты информационной архитектуры для создания визуальных карт сайта, а также улучшения юзабилити и информационной архитектуры вашего сайта:
- OptimalSort — инструмент для сортировки карточек, который позволяет понять, как люди классифицируют контент в вашем интерфейсе.
- Treejack — загрузите предложенную карту сайта, чтобы увидеть, как пользователь будет перемещаться по вашему сайту.
Дизайн логотипов
Создайте логотип своей компании в Интернете с помощью этих простых в использовании инструментов:
- Logo Lab — протестируйте свой логотип с помощью автоматизированных визуальных экспериментов.
- Logo Package Express — автоматически экспортирует и упаковывает десятки вариантов логотипов и типов файлов для ваших клиентов менее, чем за 5 минут.
Инструменты для создания вайфреймов
Инструменты из данного раздела помогут вам создавать и совместно работать над вайрфремами, макетами, диаграммами и прототипами.
- Cleanmock — создавайте потрясающие макеты, используя новейшие фреймы устройств, например, iPhone и пользовательские фоны.
- Rotato — анимированные 3D-макеты для ваших приложений.
- Screely — быстро создает дизайн веб-страницы в минималистском окне браузера.
- ScreenSpace — 3D-видео устройства для моушен-дизайнеров.
- Smartmockups — создавайте потрясающие макеты продукта всего за несколько кликов мыши.
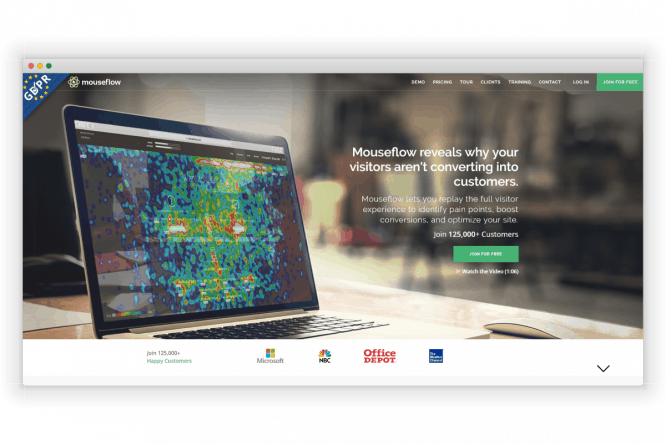
Инструменты отслеживания движения мыши
Инструменты отслеживания мыши помогают записывать движение курсора мыши и клики, чтобы определить точки интереса пользователя.
- Mouseflow — запись движений курсора мыши.
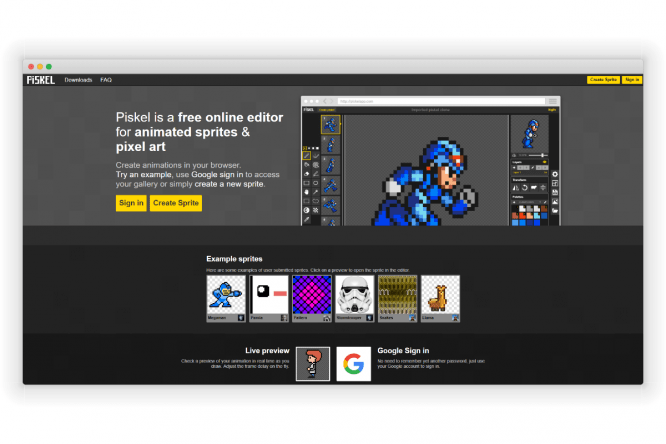
Инструменты создания пиксельной графики
Пиксельная графика – это цифровая художественная форма, в которой цвет применяется к отдельным пикселям для создания изображения. Ниже представлено лучшее программное обеспечение для создания пиксельной графики на MacOS и Windows:
- Piskel — онлайн-редактор для анимированных спрайтов и пиксельной графики.
- Aseprite — редактор анимированных спрайтов и инструмент пиксельной графики.
Инструменты прототипирования
Инструменты прототипирования позволяют дизайнерам и клиентам лучше сотрудничать, находясь в одном контексте. Мы собрали отличные инструменты создания прототипов, которые вы можете использовать для создания вайрфреймов, прототипов и совместной работы:
- Alva — создание живых прототипов с использованием компонентов кода. Имеет открытый исходный код.
- Axure RP — создание вайрфреймов, прототипирование, совместная работа и генерация спецификаций.
- Balsamiq — создание вайрфреймов и совместная работа.
- Creo — прототипирование, экспорт кода и встроенный конструктор мобильных приложений.
- InVision — платформа для прототипирования и совместной работы.
- Flinto — приложение Mac для создания интерактивных и анимированных прототипов дизайнов приложений.
- Framer X — инструмент для визуального проектирования реалистичных интерактивных прототипов.
- Keynote — встроенное приложение Mac для создания презентаций, которое также можно использовать для быстрого создания прототипов (посмотрите, как дизайнеры Apple используют его для проверки концепций дизайна).
- Marvel App — платформа для совместной работы. Вайрфрейм, прототип, дизайн онлайн и создание спецификации дизайна в одном месте.
- Maze — инструмент для дизайнеров и разработчиков, который дает аналитические результаты с действенным КПД для ваших прототипов Invision.
- Principle — позволяет легко создавать анимированные и интерактивные пользовательские интерфейсы.
- ProtoPie — объединяйте высокоточные взаимодействия, создавайте прототипы с сенсорным управлением и делитесь своими удивительными творениями за считанные минуты.
- Proto.io — инструмент для создания полностью интерактивных высокоточных прототипов, которые выглядят и работают точно так же, как и ваше приложение.
- UXPin — создавайте прототипы, которые кажутся реальными, при помощи возможностей компонентов кода, логики, состояний и систем дизайна.
Вы также можете прототипировать при помощи Figma, Adobe XD и InVision Studio, которые упоминаются в разделе «Инструменты дизайна интерфейса».
Инструменты для скетчинга
Иногда вам просто нужны карандаш и бумага, чтобы начать создавать приложение или веб-сайт. Итак, здесь вы можете найти инструменты для создания эскизов в Интернете с отличными шаблонами листов эскизов, чтобы ускорить ваш творческий процесс.
- Sketchsheets — это проект с открытым исходным кодом предназначенный для предоставления бесплатных печатных шаблонов новейших устройств и платформ для проектирования вайрфреймов.
- Sneakpeekit — полезный инструмент, содержит сетки и фреймы устройств.
Инструменты для добавления стоковых фотографий
Красивые, бесплатные стоковые фотографии и изображения, которые вы можете скачать и использовать для любого проекта:
- Burst — бесплатные стоковые фотографии для веб-сайтов и коммерческого использования.
- FreePhotos.cc — бесплатные стоковые фотографии для коммерческого использования.
- Pexels — агрегатор множества бесплатных фото-ресурсов.
- Pixabay — веб-сайт для обмена фотографиями, иллюстрациями, векторной графикой и фильмами по частной лицензии.
- pxhere — фотобанк бесплатных фотографий.
- Unsplash — бесплатные фотографии.
- #WOCinTech Chat Photos — бесплатные фото женщин-«технарей».
- Zoommy — помогает вам найти потрясающие бесплатные стоковые фотографии для вашего творческого продукта или вдохновения.
Инструменты дизайна интерфейса
Хотите создать идеальный пользовательский интерфейс? Ознакомьтесь с лучшими бесплатными инструментами для разработки интерфейса с открытым исходным кодом, чтобы улучшить свой рабочий процесс:
- Adobe Illustrator — создавайте логотипы, иконки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
- Adobe Photoshop — программа для графического дизайна и обработки изображений.
- Adobe XD — проектируйте, прототипируйте и создавайте любой пользовательский опыт, от веб-сайтов и мобильных приложений до голосовых взаимодействий.
- Affinity Designer — редактор векторной графики для macOS, iOS и Microsoft Windows.
- CleverBrush — браузерный онлайн-редактор векторной графики и инструмент для цифровой публикации, который можно интегрировать в страницу как компонент JS.
- Figma — инструмент дизайна, основанный на браузере, позволяющий совместно проектировать и прототипировать в режиме реального времени.
- Gravit — бесплатное приложение для векторного дизайна, доступное для macOS, Windows, Linux, ChromeOS и браузера.
- GIMP — бесплатное программное обеспечение c открытым исходным кодом для обработки изображений и графического дизайна.
- Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Он имеет возможность создавать или редактировать векторную графику, такую как иллюстрации, диаграммы, штриховые рисунки, логотипы и сложные рисунки.
- Invision Studio — объединяет дизайн, прототипирование и совместную работу в один гармоничный рабочий процесс.
- Krita — бесплатное браузерное приложение для графического дизайна, альтернативное Adobe Photoshop.
- Photopea — бесплатное браузерное приложение для графического дизайна, альтернативное Adobe Photoshop.
- Sketch — это набор инструментов дизайна для Mac.
- Vectr — простой кроссплатформенный инструмент, позволяющий легко и интуитивно создавать векторную графику.
Инструменты создания юзефлоу
Схемы юзерфлоу – это самый быстрый способ планирования пути клиентов и улучшения пользовательского опыта. Поэтому, если вам нужно создать юзерфлоу или карту сайта, взгляните на эти инструменты:
- Draw.io — бесплатное онлайн-программное обеспечение для создания блок-схем и различных диаграмм.
- Flowmapp — онлайн-инструмент для создания карт сайта и юзерфлоу, который помогает вам эффективно проектировать и планировать пользовательский опыт.
- Google Drawings — создавайте диаграммы и схемы бесплатно; все в Google Docs.
- Lucidchart — онлайн-инструмент для создания диаграмм, блок-схем, карт сайтов и многого другого.
- MindNode — приложение для составления карт разума, которое делает мозговой штурм простым и легким.
- NinjaMock — онлайн-инструмент создания вайрфреймов и юзерфлоу. Соедините экраны и создайте прототип логического потока. Все с визуальным стилем от руки.
- OmniGraffle — приложение для создания диаграмм и цифровых иллюстраций для macOS и iOS.
- Overflow — превратите свои дизайны в юзерфлоу, рассказывающие историю.
- Sketch.systems —дизайн интерфейса и юзерфлоу с интерактивными машинами состояний.
- Whimsical — с ним легко создавать юзерфлоу, вайрфреймы и заметки.
- yEd – Graph Editor — бесплатный десктопный инструмент для создания диаграмм, для широкого спектра случаев использования. Авто-макет очень помогает при создании блок-схем.
Контроль версий для дизайнеров
Инструменты контроля версий являются наиболее важными, так как разработка каждого проекта начинается с выбора правильной системы контроля версий. Ознакомьтесь с представленными ниже системами управления версиями для дизайнеров и команд:
- Abstract — платформа для создания версий, управления и совместной работы над файлами Sketch.
- Folio — простая система контроля версий для дизайнерских команд, основанная на Git.
- Kactus — контроль версий дизайна без смены инструментов. Управляйте изменениями, документируйте работу и поддерживайте синхронизацию своей команды.
- Plant — приложение для Mac и плагин Sketch, предлагающие полный контроль версий для дизайнеров и команд.
- Versions — инструмент управления версиями с визуальным различием, слиянием и разрешением конфликтов. Работает с GitHub, Bitbucket, GitLab и Azure Devops.
Источник: Flatro Design