- UI/UX
- 2 мин на чтение
- 31650
4 совета по работе с артбордами в Photoshop
Перевод статьи “4 Tips for Prototyping with Adobe Photoshop Artboards” из блога Designmodo, об использовании новой функции Photoshop CC 2015 — артборд.
Когда Adobe анонсировал появление в новой версии Photoshop СС 2015 долгожданной функции артбордов (или как их еще называют — монтажные области), значительная часть дизайнерского сообщества, включая меня, чуть не умерли от счастья!
Если вы не понимаете, почему появление артбордов в Photoshop — это великое событие, то, скорее всего, вы не занимаетесь ни веб-дизайном, ни созданием мобильных приложений.
Ключевая функция артбордов — быстрое переключение между разрабатываемыми экранами приложения или страницами вебсайта, без необходимости переключения между открытыми вкладками документов (как это было всегда).
Таким образом, в одном .PSD-файле вы сразу можете видеть 10, 20, 30 или сколько вам нужно, открытых экранов приложения или страниц сайта.
Чтобы помочь вам освоить этот новый инструмент (почти во всех прочих продуктах от Adobe он уже давно есть), мы собрали 4 полезных приема-совета, поняв и освоив которые, вы с легкостью начнете владеть артбордами в Photoshop.
Итак, поехали!
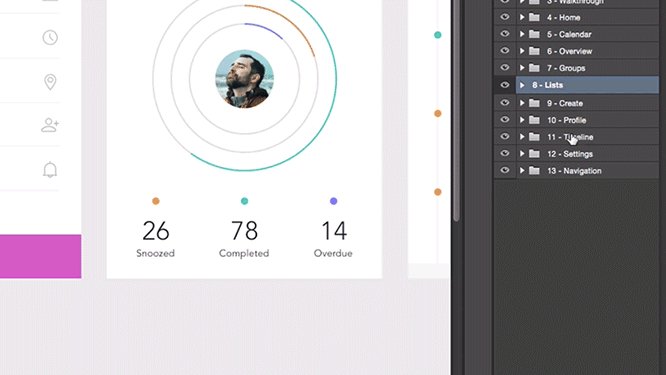
Навигация между артбордами

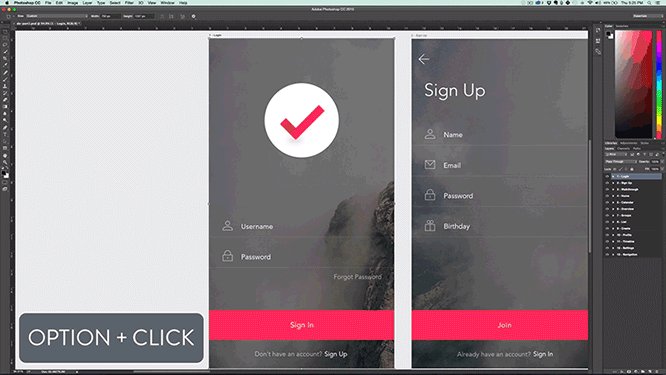
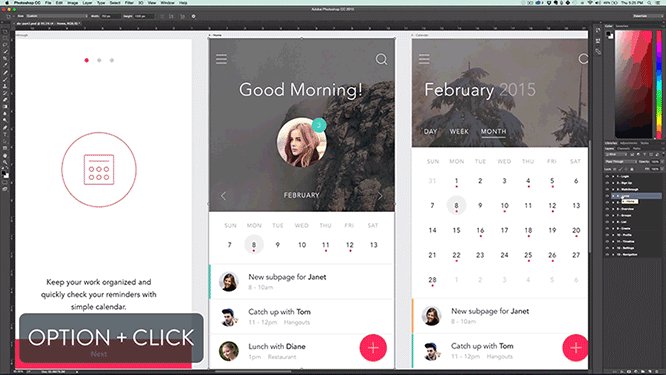
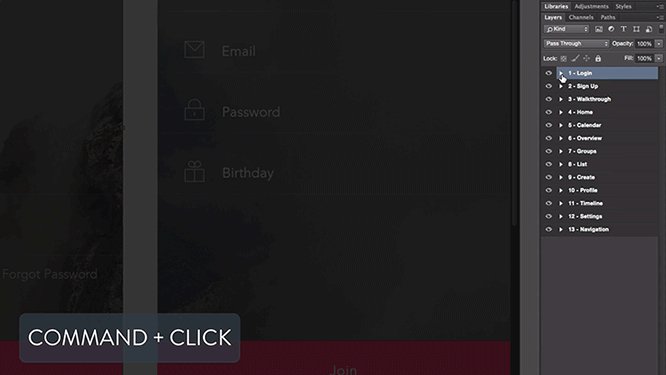
Представим, вы давно работаете над каким-то проектом, и у вас накопилось более десятка рабочих областей с различными экранами мобильного приложения. Но как быстрее всего переключаться между ними, да еще и точно на тот артборд, который вам нужен?
Во вкладке Layers (Слои), нажмите с зажатой клавишей Option (Alt на Win) на нужный вам артборд и он окажется посередине экрана.
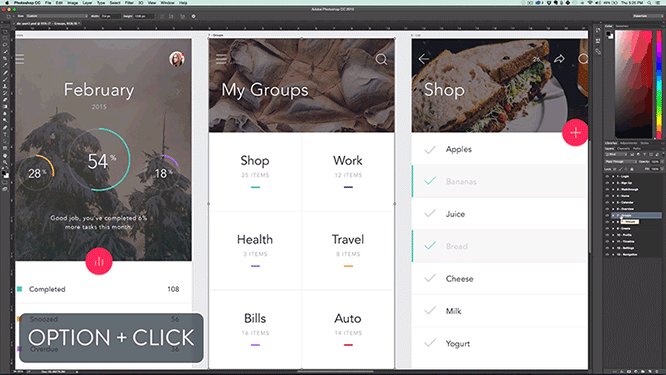
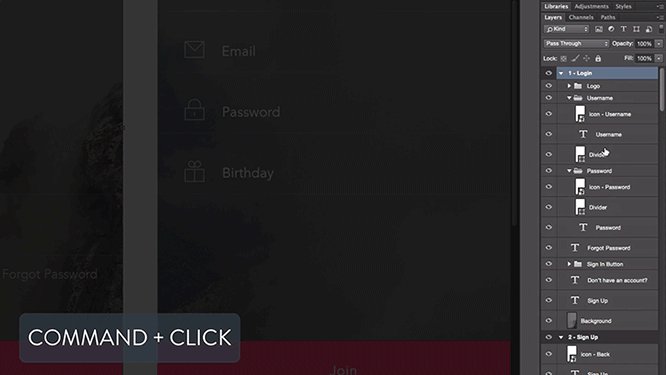
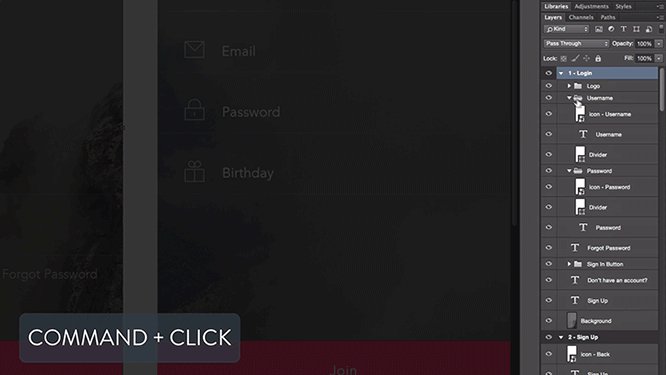
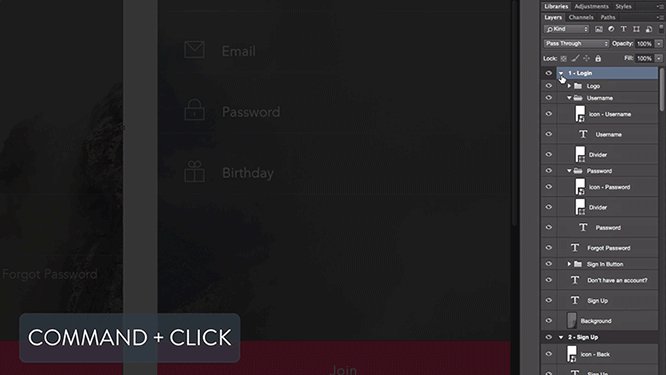
Свернуть/развернуть все артборды

Несмотря на то, что артборды — это новая функция, способ их отображения — нет. По факту, артборды переняли смысл функции “группировка”, тем самым объединив все объекты с одного артборда в единую группу.
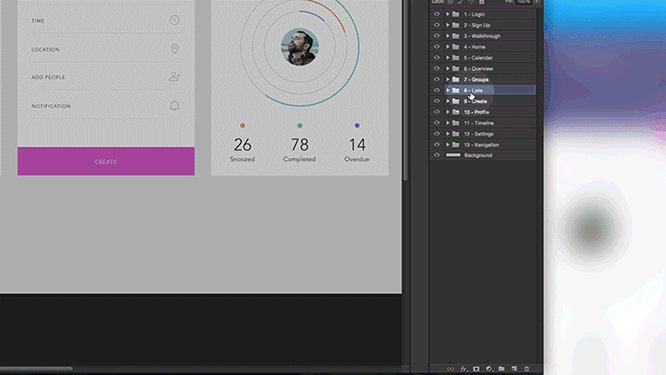
Чтобы просмотреть объекты, расположенные на том или ином артборде, все в той же панели Layers, с зажатой клавишей Cmd (Ctrl на Win), нужно нажать на стрелочку рядом с любым пунктом.
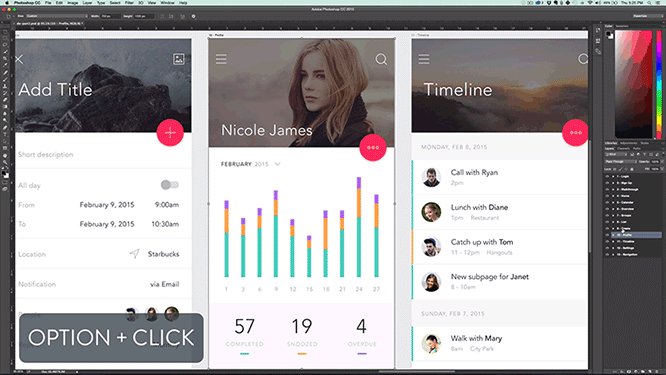
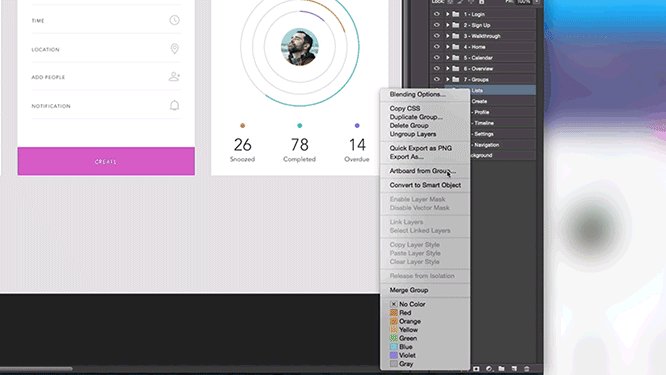
Создать артборд из группы

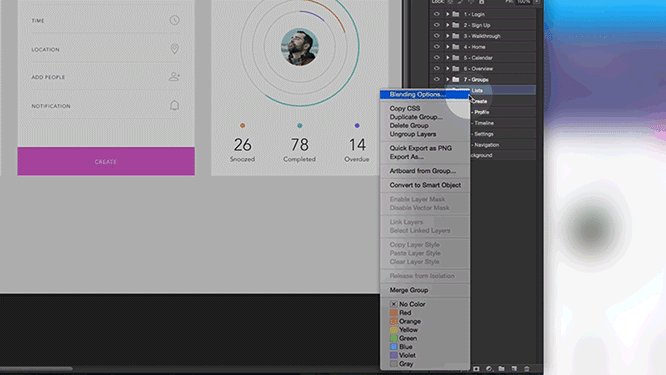
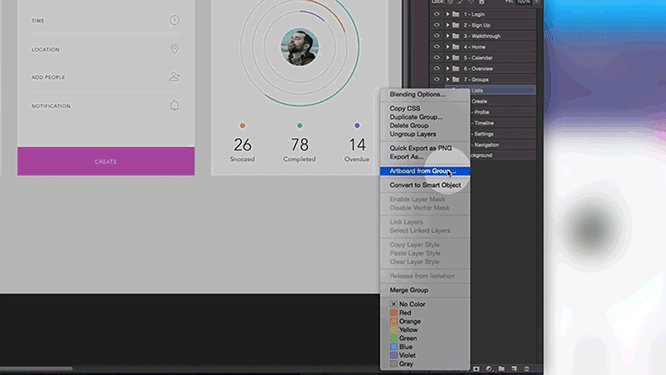
Даже если вы начали свой проект не с создания монтажной области, а сразу приступили к прототипированию или отрисовке, вы всегда сможете создать артборд из сгруппированных объектов.
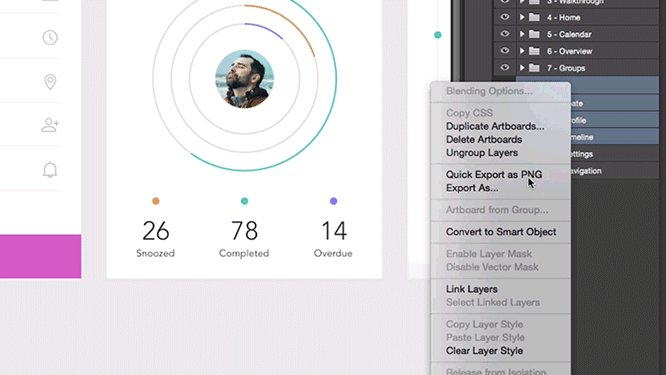
Для этого, выберите группу объектов в панели Layers, кликните по ней правой кнопкой и нажмите “Artboard from Group”.
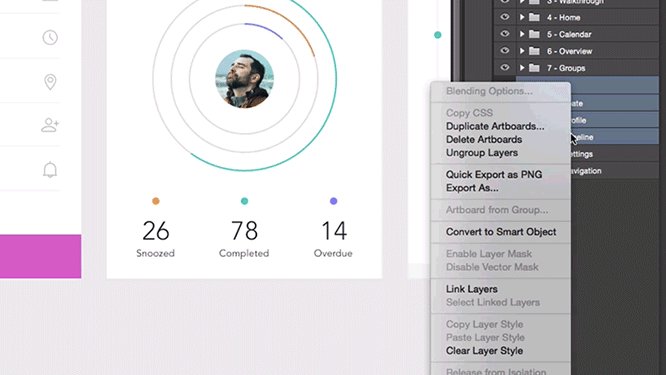
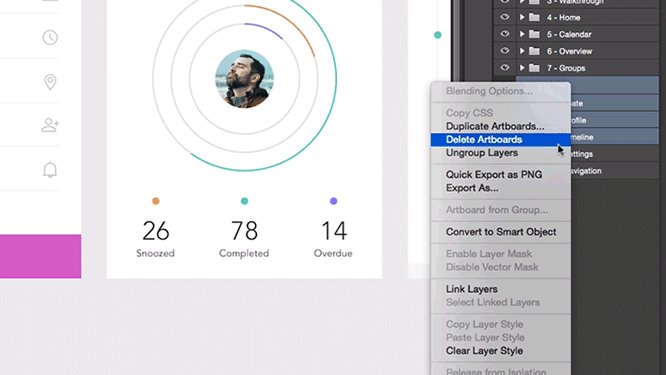
Быстрый экспорт выбранного артборда в PNG

Для пользователей Illustrator или Sketch или многих других графических редакторов, подобная возможность — не нова. Но для Photoshop — это крутое нововведение :)
Функция быстрого экспорта любого выбранного артборда (или нескольких) доступна во вкладке Layers по нажатию правой кнопкой мыши — “Quick Export as PNG”.
Функция очень удобная, особенно если нужно показать кому-то работу над определенной частью приложения или опубликовать процесс на Dribbble, например.
Быстрая работа и предельная аккуратность
Новые функции в Photoshop CC 2015 призваны ускорить и облегчить работу веб-, графических и мобильных дизайнеров. Теперь группировать объекты стало проще, а необходимости в излишних слоях — меньше.
При условии, что сами слои никуда не делись, а появились новые возможности позиционировать неограниченное число вариантов дизайна в одном .PSD-файле — в компании Adobe уверены, что смогут вернуть потерянный интерес со стороны дизайнерского сообщества к использованию Photoshop в разработке мобильных приложений.