- Типографика
- 4 мин на чтение
- 30688
25 правил типографики для начинающих дизайнеров
О типографике написано столько отличных книг, что начинающему дизайнеру или рядовому пользователю компьютера, который хочет навести порядок в своих документах, бывает трудно определиться, с чего начать. Вы один из них? Тогда вы в правильном месте.
В статье «25 правил типографики для начинающих дизайнеров» вы найдёте 25 основных правил набора, без которых не обойтись в эпоху цифровых технологий.

Выбираем правильный шрифт
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, даже не пытайтесь использовать необычные, затейливые шрифты. Будьте проще.
2. Забудьте о Comic Sans
Представьте, что вы его вообще никогда не видели.
3. Не избегайте стандартных, дефолтных шрифтов
Серьёзно, если кто-то вам говорит, что стандартные шрифты — это скучно, он просто не разбирается в типографике. То, как будет выглядеть шрифт, зависит от того, как он будет набран. Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
Смешиваем шрифты
4. Не используйте одновременно больше двух шрифтов
Экспериментировать с большим количеством шрифтов на начальном этапе не стоит. Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
5. Смешивайте только контрастные шрифты
Гротеск со шрифтом с засечками, рукописный с модерном. Важно сохранить контраст. Два схожих шрифта рядом выглядят неряшливо.

6. Выбирайте шрифты с одинаковой высотой букв
Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта, иначе говоря — величина очка строчных.
Выбирая шрифты, которые вы хотите использовать при оформлении совместно, нужно следить, чтобы высота их строчных букв была одинакова.
Это поможет выдержать одинаковый уровень насыщенности абзаца. Кроме того, такой текст будет легче читаться.
Набираем текст
7. Размер шрифта
Размер текста в вебе не должен быть меньше 13 пикселей. На мой взгляд, лучший выбор — в пределах 14–18 px. Не слишком большой и в то же время удобочитаемый.
8. Выбирайте правильную длину строки
Не верьте разговорам, что правильную длину строки можно получить, умножив размер шрифта на два. Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов.
ГОСТ для печатных изданий рекомендует длину в 60 символов, но это, конечно, труднодостижимый идеал в условиях веба. И всё же к нему стоит стремиться. Определяйте на глаз, не является ли строка слишком длинной или слишком короткой.
9. Интерлиньяж должен соответствовать размеру шрифта
Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Есть ещё один способ попроще: устанавливаем интерлиньяж, равный 125% размера шрифта.

Абзац
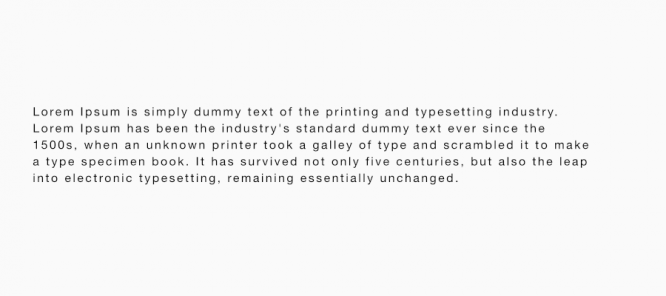
10. Выравнивайте по левой стороне
Если вы не уверены, какую выключку выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в вебе редко себя оправдывают. В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки.
Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
11. Избегайте большого числа переносов
Вообще, переносов в вебе по возможности следует избегать. Попробуйте перенести слово на новую строку или чуть-чуть измените межбуквенное расстояние. Если знаков переноса слишком много, поменяйте размер шрифта или величину пробелов. А при выключке влево вообще не используйте перенос слов.
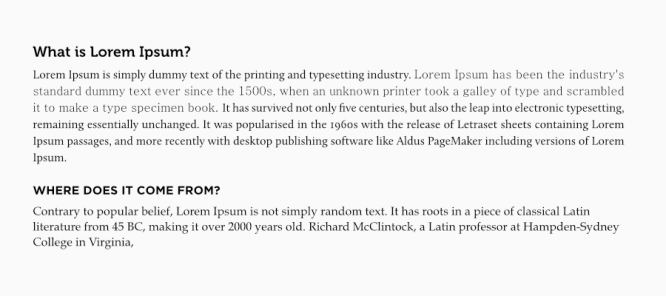
12. Без отступа
Не отделяйте отступом первый абзац от заголовка. Если вы отбиваете абзацы пустой строкой, не используйте абзацные отступы. Это избыточно и безвкусно. С другой стороны, текст вообще без отступов и отбивок будет сложнее восприниматься. В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
13. Узкая колонка
Если вам нужно набрать небольшую колонку текста, попробуйте использовать узкий шрифт. Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
14. Висячая пунктуация
За линию набора стоит выносить кавычки, скобки, дефисы, точки, запятые. Это всегда выглядит элегантно и помогает сохранить нужную форму абзаца.
15. «Вдовы» и «сироты»
Речь идёт о висячих строках. «Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. «Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Попробуйте уменьшить межбуквенное расстояние, перенести строку или отрегулируйте размер шрифта — в общем, не давайте «вдовам» и «сиротам» пробраться в свой текст.
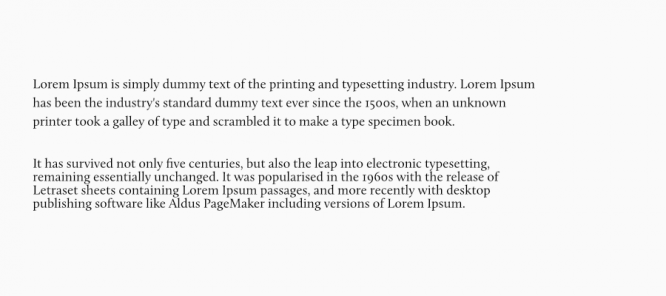
16. Не злоупотребляйте пробелами
Чтобы начать новую строку, нажимайте Shift+Enter. Для начала нового абзаца нажмите Enter. Вот так всё просто.
Слова
17. Кернинг
Если вы неопытный дизайнер и у вас не намётан глаз на мельчайшие детали, не керните текст вручную.
18. Трекинг
Запомните: когда вы увеличиваете размер шрифта, расстояние между символами тоже увеличивается. Поэтому, если вы устанавливаете в тексте крупный заголовок, советуем пропорционально скорректировать расстояние между символами и словами.
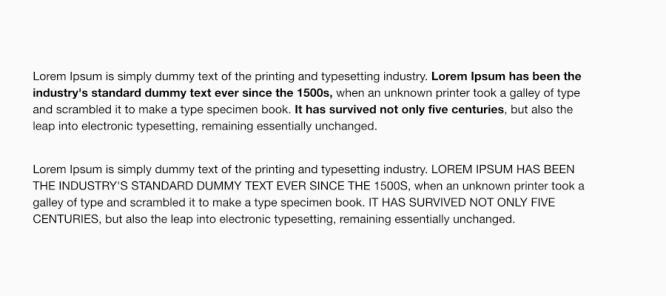
19. Выделения в тексте
Выделить важную мысль или слово, на которое нужно обратить внимание, можно самыми разными способами. Не переусердствуйте с ними. Не стоит выделять целое предложение одними прописными — новичок не всегда может сделать это к месту. Просто используйте полужирное начертание шрифта.

20. Строчные без разрядки
Не стоит увеличивать расстояние между строчными. Причина проста: снижается удобочитаемость.

21. Прописные с разрядкой
Увеличивайте расстояние между прописными. В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
22. Не пишите всё заглавными
Не злоупотребляйте набором заглавными. Длина такого набора не должна превышать одну строку.
23. Не используйте капитель без надобности
Если в шрифт не включено специальное капительное начертание, не используйте его вообще.
Буквы
24. Не изменяйте ширину букв
Просто не делайте это. Пожалуйста.

Числа
25. Числа прописью
Пишите числа прописью, это выглядит изысканно.
Источник: Лайфхакер
Фото на обложке и в статье: ShutterStock