Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Проблема 1: Низкая доступность
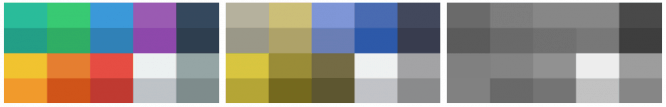
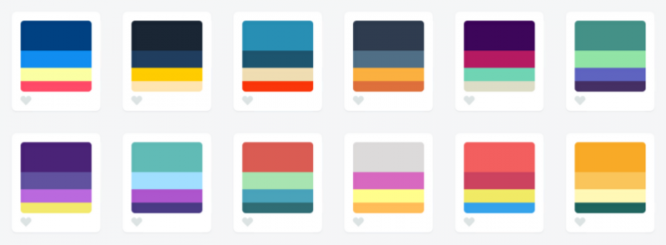
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
 Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
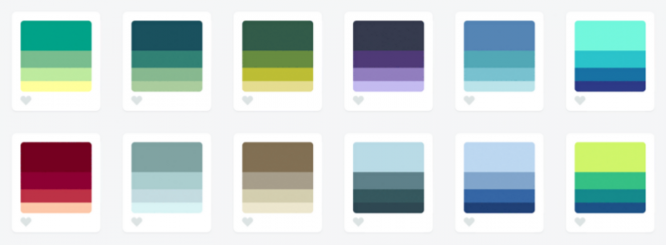
Вот несколько примеров с Color Hunt:
 Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:

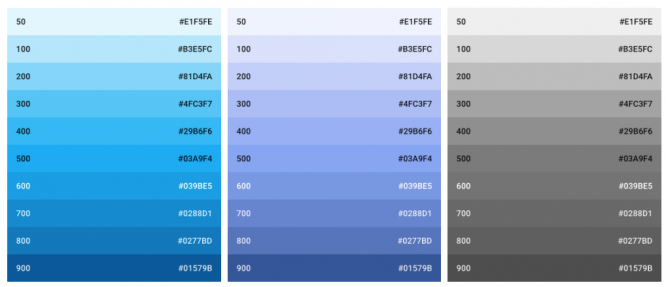
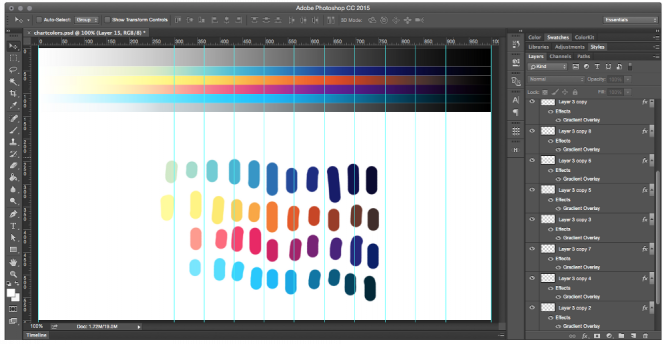
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:

Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
 Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
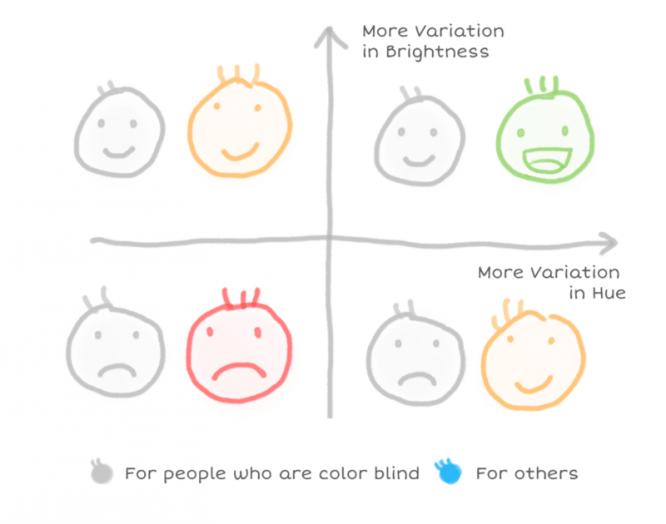
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого. По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.
По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.
 Фотографии от
Фотографии от  Фотографии от
Фотографии от 
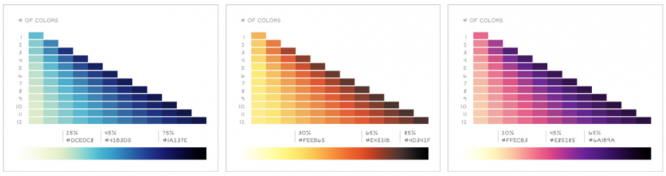
 Холодные, теплые и неоновые цвета
Холодные, теплые и неоновые цвета