- Уроки
- 7 мин на чтение
- 37780
Создаём постер с типографикой в Adobe Illustrator
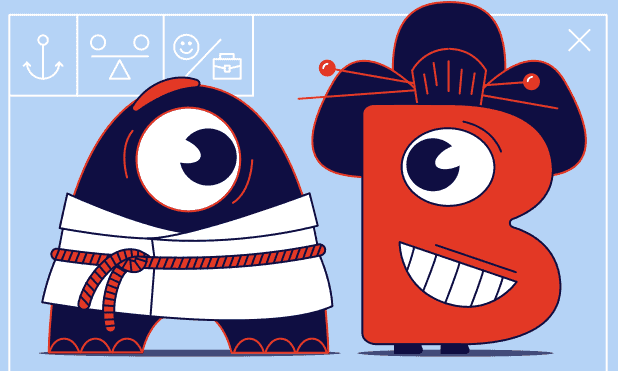
В этом уроке мы создадим яркий типографический постер в ретро-стиле в Adobe Illustrator. В основу иллюстрации легло высказывание Оскара Уальда “Будь собой, другие роли уже заняты!”.
Мы будем рисовать и писать, создавать кисти, пользоваться эффектами и работать с режимами наложения. Урок рассчитан на пользователей уже знакомых с программой Adobe Illustrator.
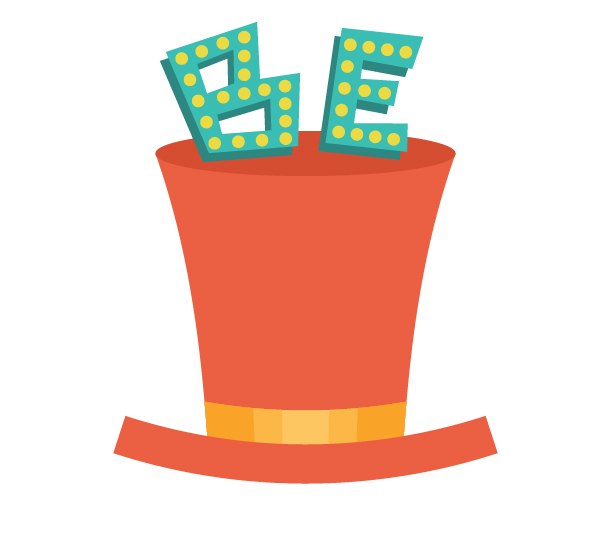
1. Рисуем шляпу
Шаг 1
Для начала создайте новый документ размером 600x800px. Сформируйте палитру, которую будете использовать для создания иллюстрации. Палитра должна быть такой, чтобы работа получилась яркой, но вместе с тем сохранила единообразие композиции.

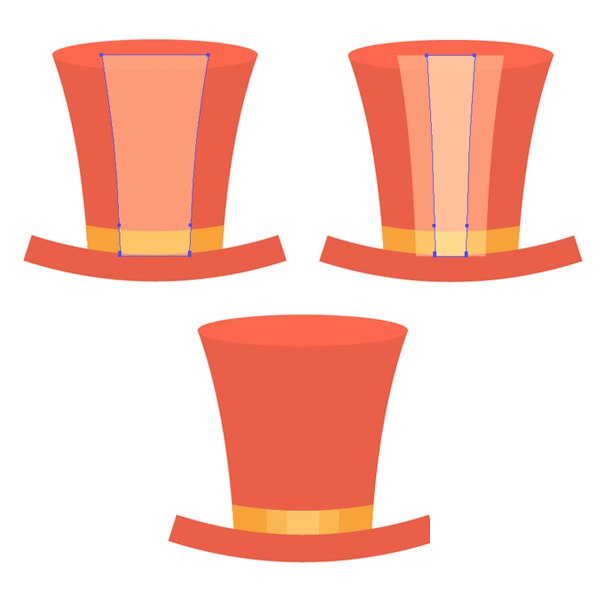
Шаг 2
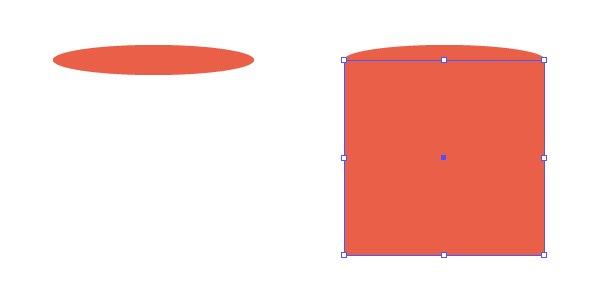
Инструментом Ellipse/Эллипс (L) нарисуйте овал. Затем инструментом Rectangle/Прямоугольник (M) добавьте к овалу прямоугольник. Сделайте так, чтобы точки верхних углов прямоугольника совпадали с боковыми точками овала.

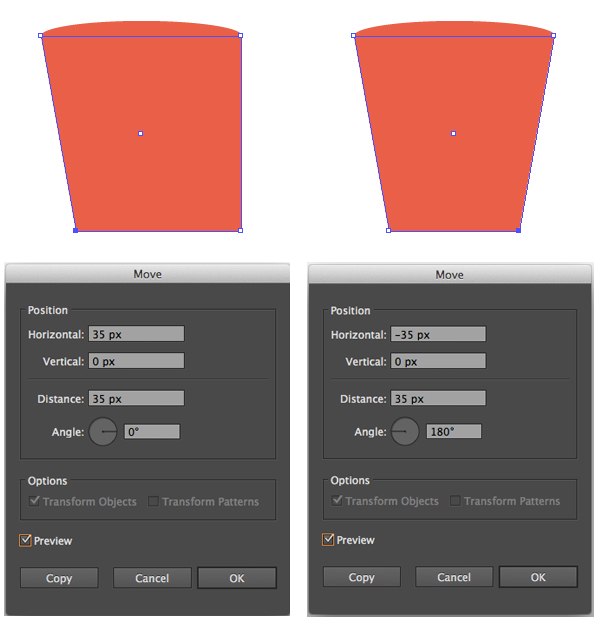
Выделите нижнюю левую точку прямоугольника и нажмите Enter, чтобы открыть опции Move/Перемещения. Настройте параметры как показано ниже. Затем выделите нижнюю правую точку прямоугольника и сделайте с ним то же.

Шаг 3
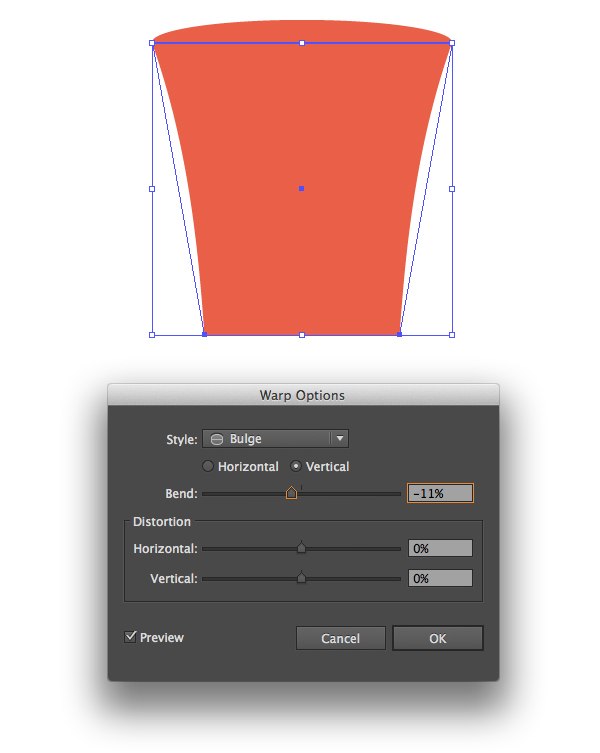
Не снимайте выделения с прямоугольника. В меню выберите Effect > Warp > Bulge/Эффект>Деформация>Выпуклость. Настройте эффект как показано ниже.

Шаг 4
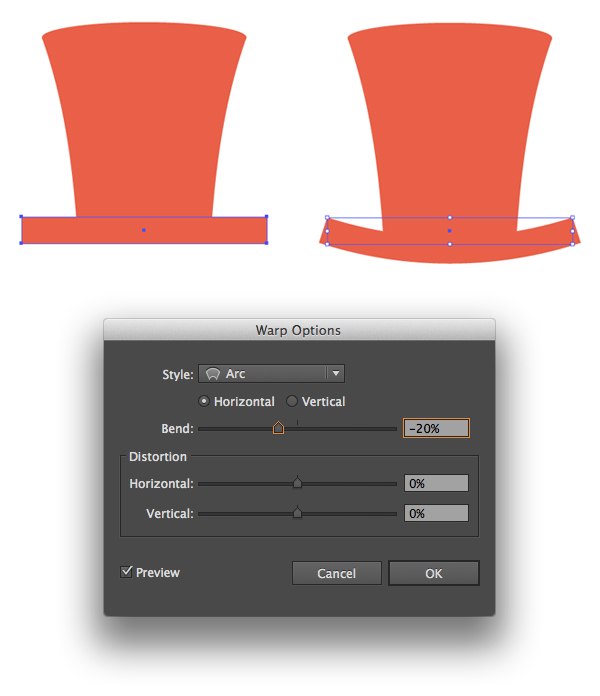
При помощи инструмента Rectangle/Прямоугольник (M) нарисуйте поля шляпе. На этот раз используйте эффект деформации Arc/Дуга, настроив его как показано ниже.

Шаг 5
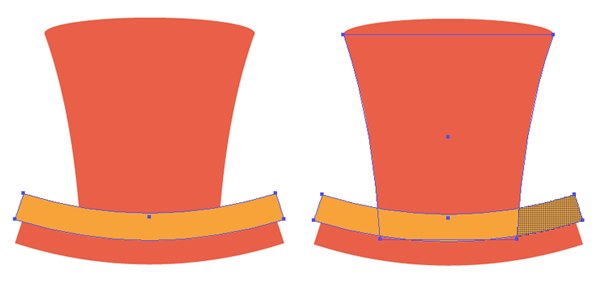
Теперь украсим шляпу лентой. Дублируйте фигуру полей и поднимите копию чуть повыше. Выделите фигуру цилиндра шляпы и копию ленты и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите ненужные части, кликая по ним с зажатой клавишей Alt.

Шаг 6
Дублируйте фигуру цилиндра шляпы, сделайте ее уже и смените для нее Blending Mode/Режим наложения на Screen/Осветление. Повторите это действие снова и удалите ненужные части, чтобы оставить блики только на на ленте.

2. Рисуем очки
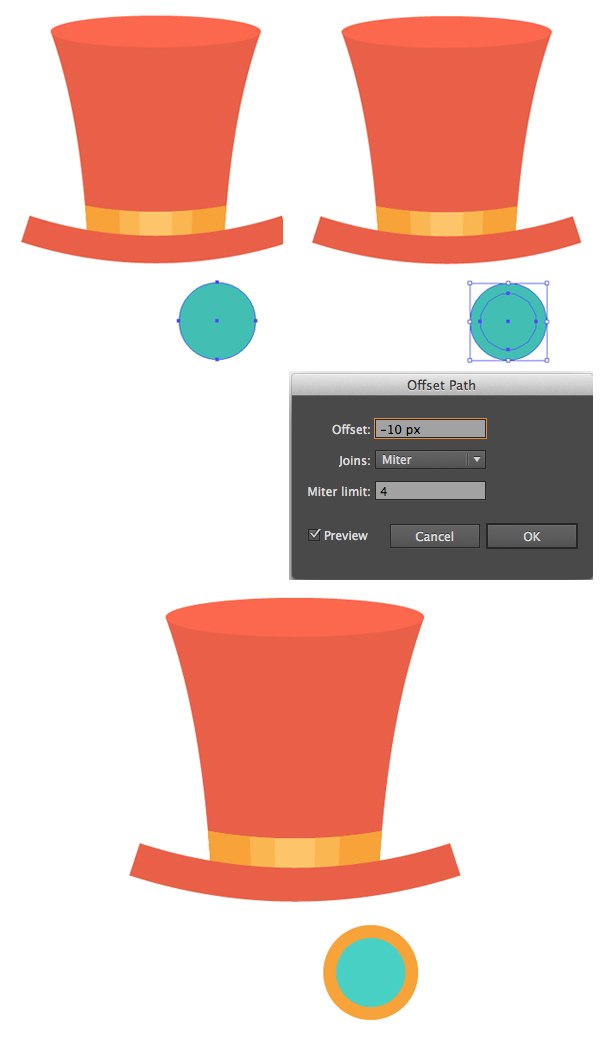
Шаг 1
Инструментом Ellipse/Эллипс (L) нарисуйте круг голубого цвета. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -10px.Выделите больший круг и укажите ему оранжевый цвет.

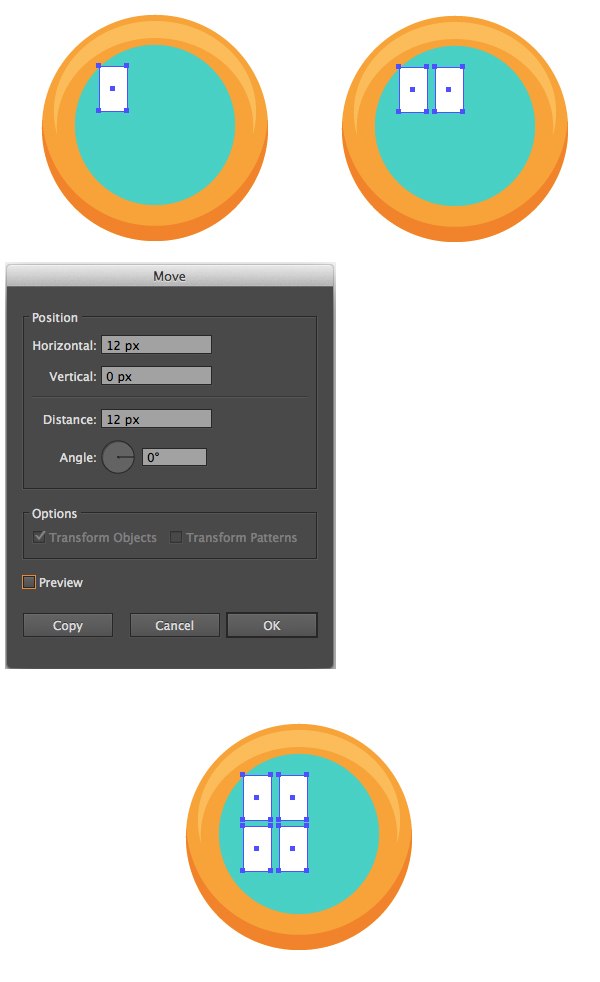
Шаг 2
Дорисуйте простые блик и тень оправе очков. Также добавьте блики на линзы. Нарисуйте маленький белый прямоугольник, создайте его копию и поместите чуть правее. Копируйте оба прямоугольника и дублируйте их, разместив копию ниже.

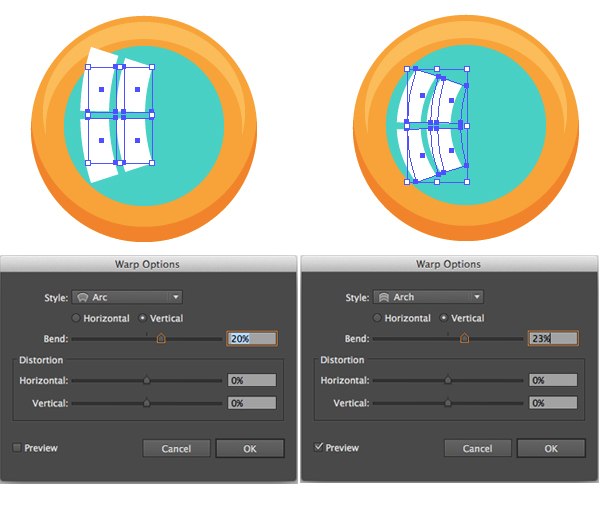
Шаг 3
Сгруппируйте прямоугольники, составляющие блики и примените к ним эффект Arc/Дуга, изогнув группу на 20%. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление и примените к объекту эффект Arch/Арка, изогнув объект на 23%.

Шаг 4
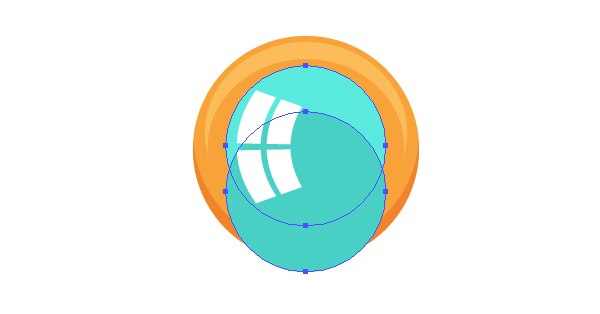
Добавим еще объема линзам. Дублируйте круг линзы, опустите копию, сделайте ее чуть темнее и инструментом Shape Builder/Создание фигур (Shift-M) уберите лишнее.

Шаг 5
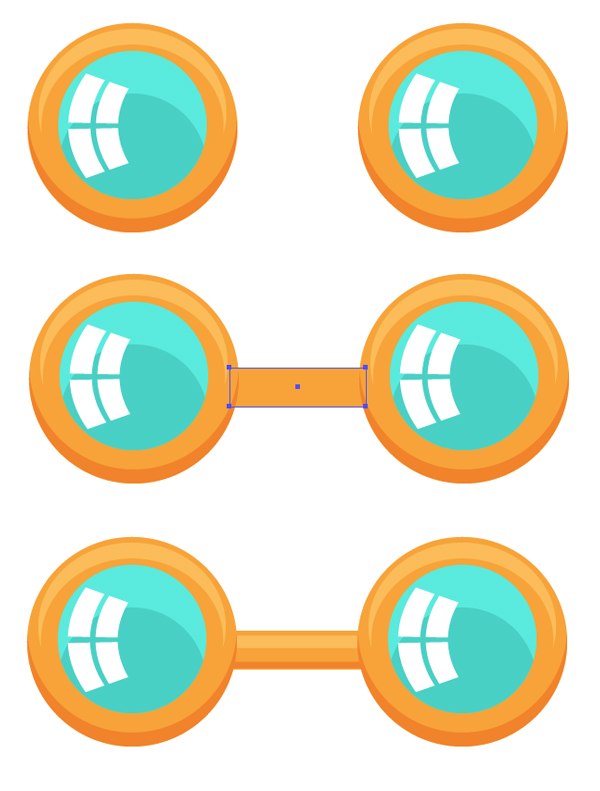
Дублируйте все фигуры, составляющие линзу с оправой и бликами, и разместите копию правее. Объедините линзы при помощи узкого прямоугольника. Нарисуйте этому прямоугольнику простые тень и блик.

Шаг 6
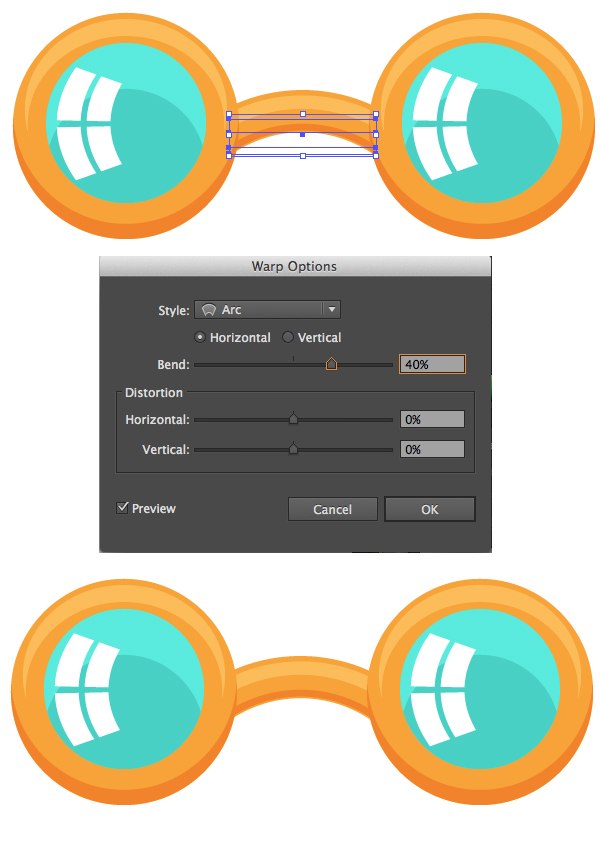
Сгруппируйте все фигуры, составляющие прямоугольную часть оправы и примените к группе эффект Arc/Дуги, изогнув объект на 40%.

3. Рисуем хипстерские усики
Шаг 1
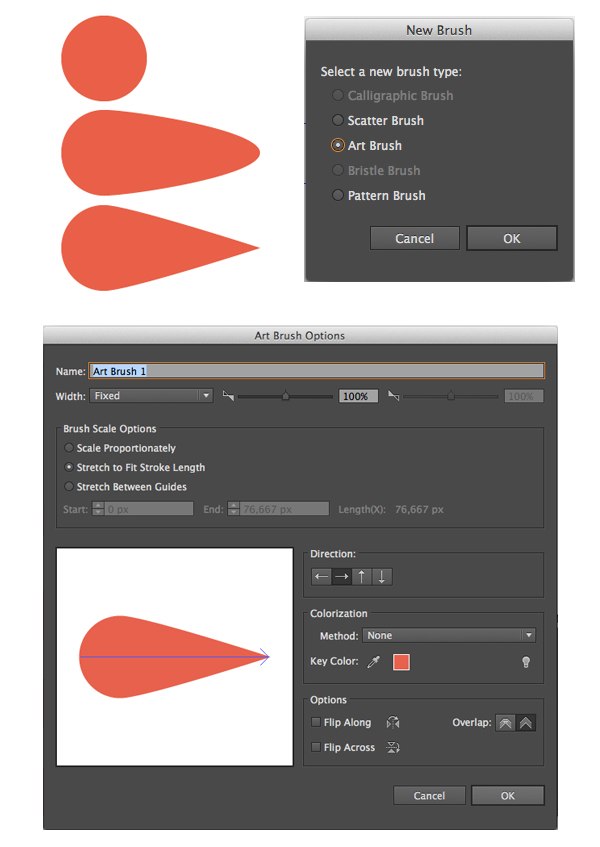
Чтобы создать усы быстро, мы создадим простую кисть. Создайте круг и инструментом Direct Selection/Прямое выделение (A) потяните влево левую крайнюю точку круга. Кликните по этой точке инструментом Convert Anchor Point/Преобразовать опорную точку (Shift-C), чтобы превратить ее в угол.
Перетащите получившуюся фигуру в палитру Brushes/Кисти и создайте Art Brush/Объектную кисть. Можете оставить опции по умолчанию.

Шаг 2
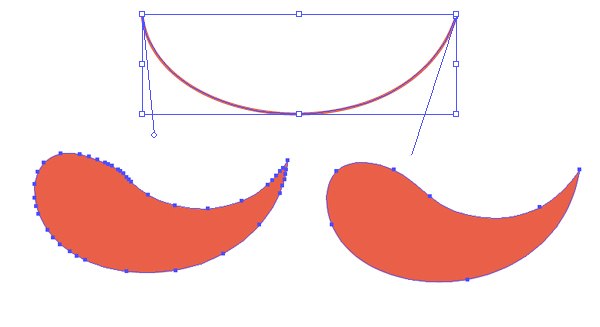
Создайте изогнутую кривую инструментом Pencil/Карандаш (N) или Arc/Дуга и примените к ней только что созданную кисть. Не снимая выделения с объекта, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Возьмите инструмент Smooth/Сглаживание и проведите по объекту, чтобы избавиться от множества лишний точек и сделать ус плавнее.

Шаг 3
Добавьте усу простую тень, разместите его под очками и при помощи инструмента Reflect/Отражение (O) отразите по вертикали копию уса, чтобы создать полные усы.

4. Рисуем рот, зубы, язык и ленту
Шаг 1
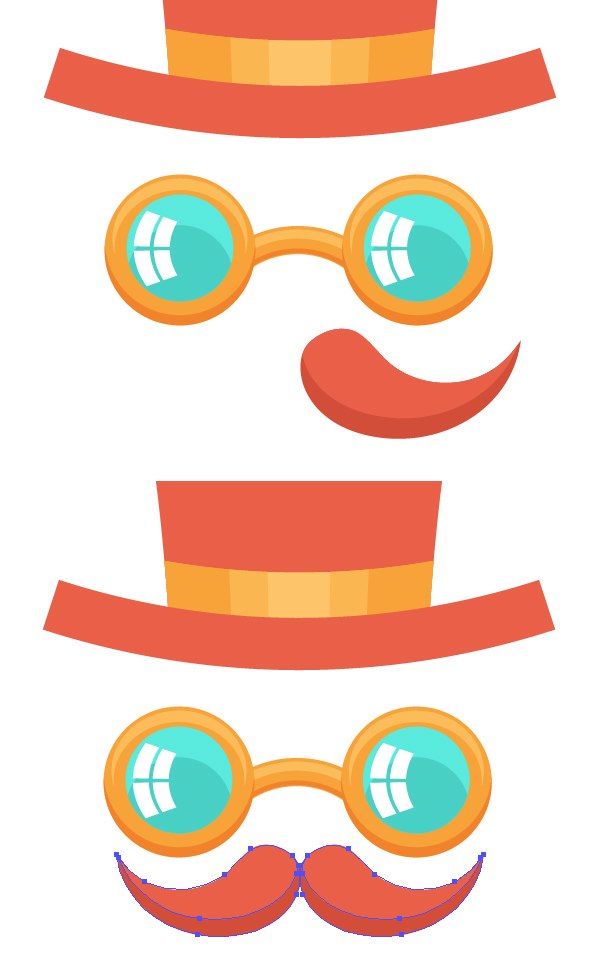
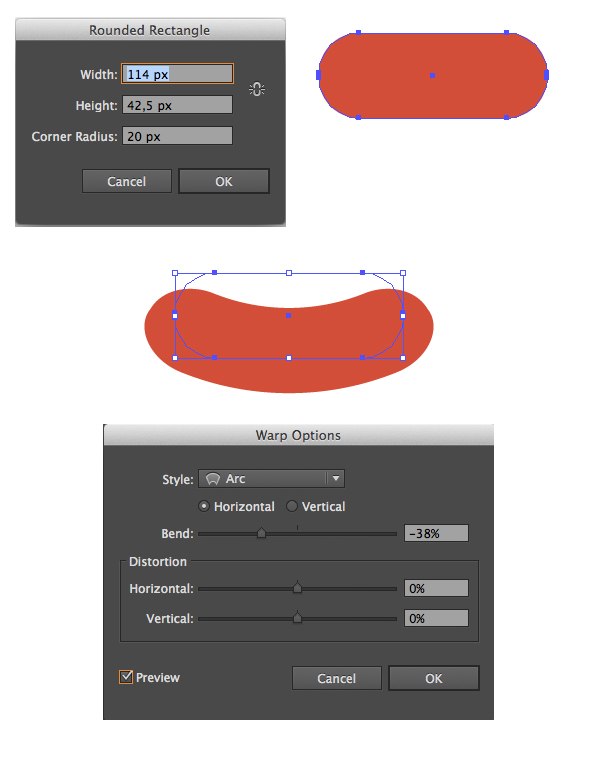
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру с параметрами как показано ниже. Примените к ней эффект Arc/Дуга, изогнув на -38%. 
Шаг 2
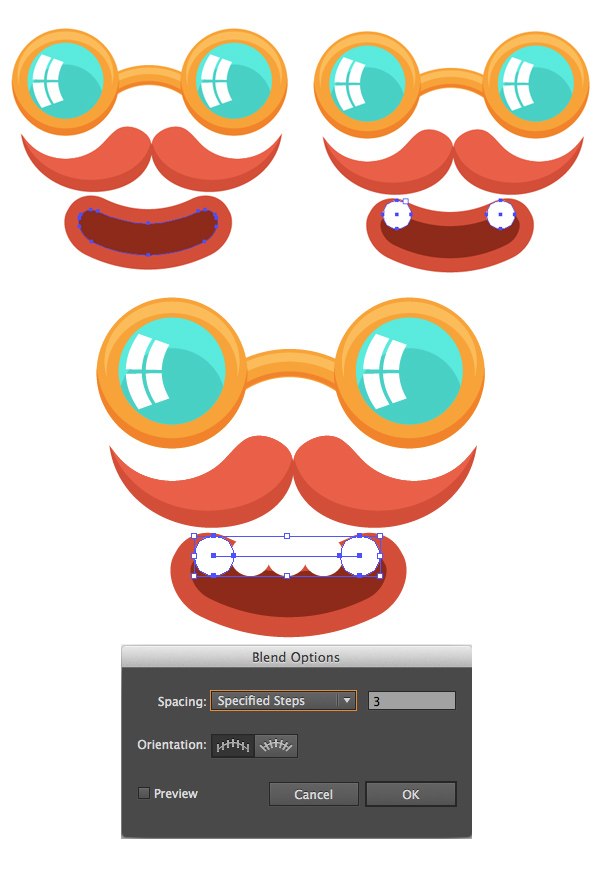
Создайте еще одну фигуру рта меньшего размера, сделайте ее темнее, чтобы обозначить губы. Создайте маленький белый круг в левом углу рта, дублируйте круг и разместите копию в правом углу. Выделите оба круга и в меню найдите Object > Blend > Make/Объект>Переход>Создать, настройте переход как показано ниже.

Шаг 3
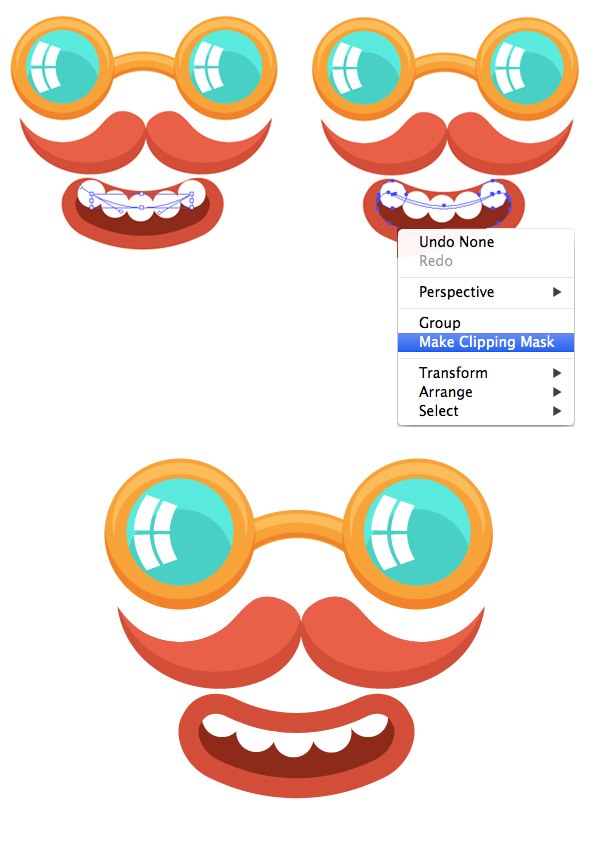
Выделите группу с переходом при помощи инструмента Direct Selection/Прямое выделение (A) и подредактируйте линию, сделав ее более изогнутой. Сделайте копию внутренней части рта, поместите ее над зубами, выделите зубы и эту копию, нажмите на них правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Это скроет лишние части зубов.

Шаг 4
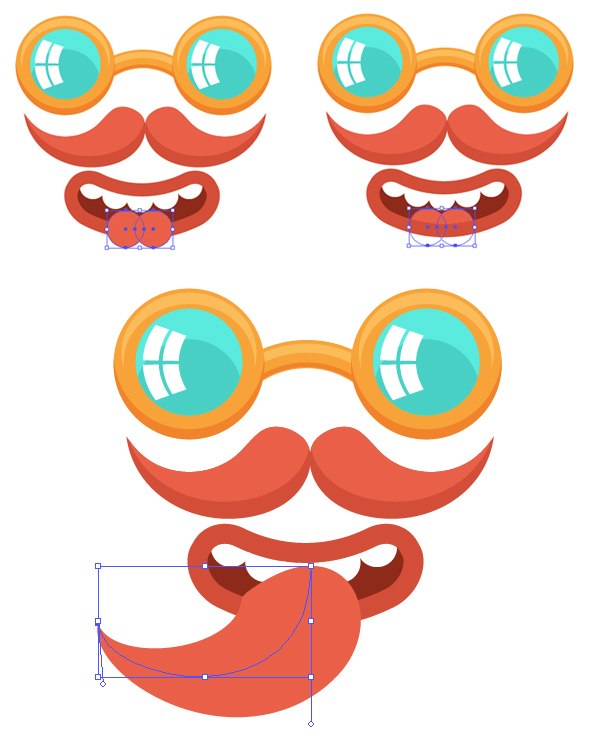
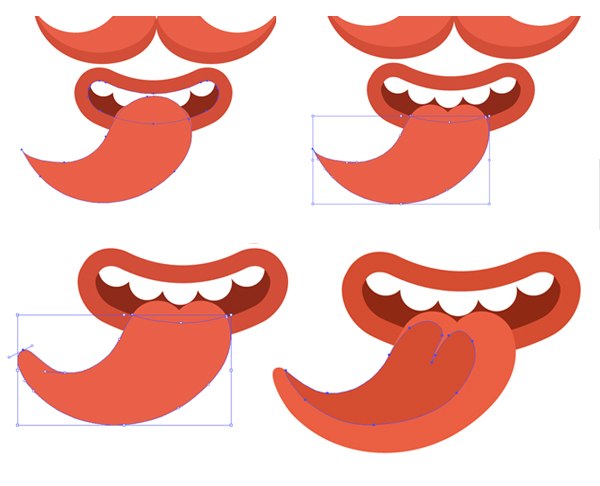
Создайте два круга как показано на картинке ниже и также спрячьте их лишние части под обтравочную маску. Инструментом Paintbrush/Кисть (B) нарисуйте язык, используя кисть, с помощью которой мы рисовали усы.

Шаг 5
Разберите объект и избавьтесь от ненужной верхней части. Сделайте кончик языка реалистичнее при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-C) и дорисуйте тени инструментом Pencil/Карандаш (N).

Шаг 6
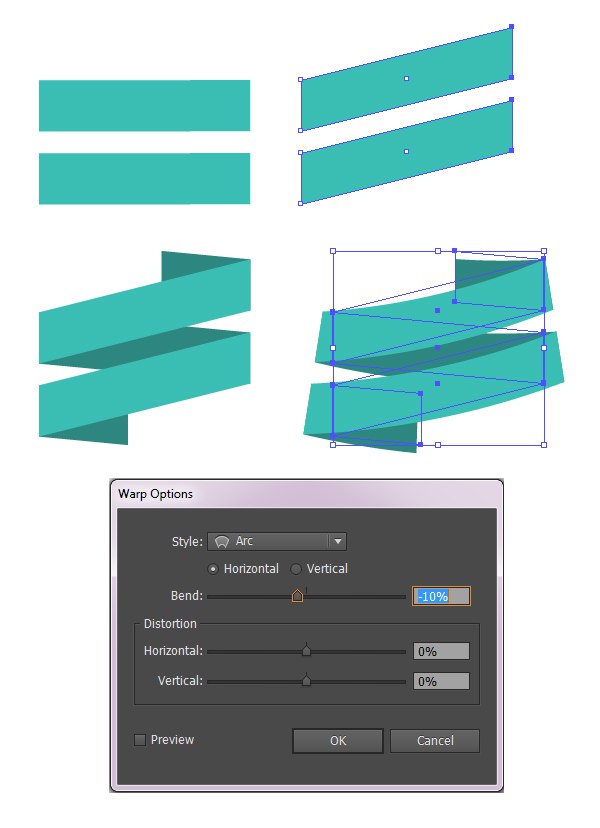
Теперь возьмемся за ленту. Инструментом Rectangle/Прямоугольник (M) создайте два бирюзовых прямоугольника как на картинке ниже. Выделите крайние правые точки прямоугольников инструментом Direct Selection/Прямое выделение(A) и потяните их вверх, чтобы скосить фигуры. Дорисуйте темные части прямоугольникам-лентам, сгруппируйте все объекты ленты и примените к ним эффект Arc/Дуга, изогнув его на -10%.

Вот что должно получиться на этом этапе:

5. Создаем типографику
Наш слоган звучит так: “Be yourself; everyone else is already taken”/”Будь собой, другие роли уже заняты!” — это цитата Оскара Уальда.
Шаг 1
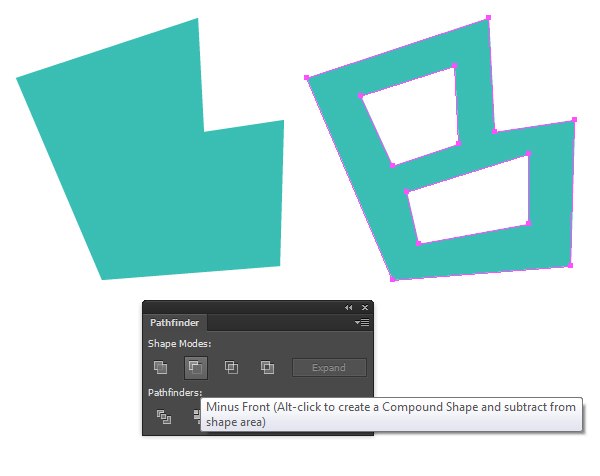
Вооружайтесь инструментом Pen/Перо (P) и начинайте создавать первую букву – “B”. Создавайте прямые линии, и вырезайте середину при помощи функции Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. 
Шаг 2
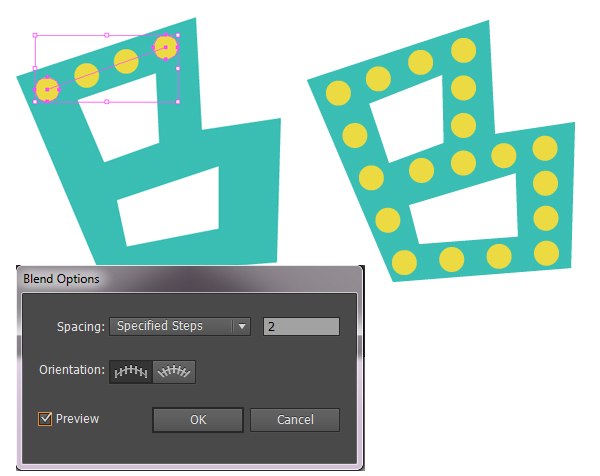
Украсим наши буквы кружочками. Создайте один кружок в одном углу, разместите его копию в другом углу и создайте между ними переход, при помощи инструмента Blend/Переход (W).

Шаг 3
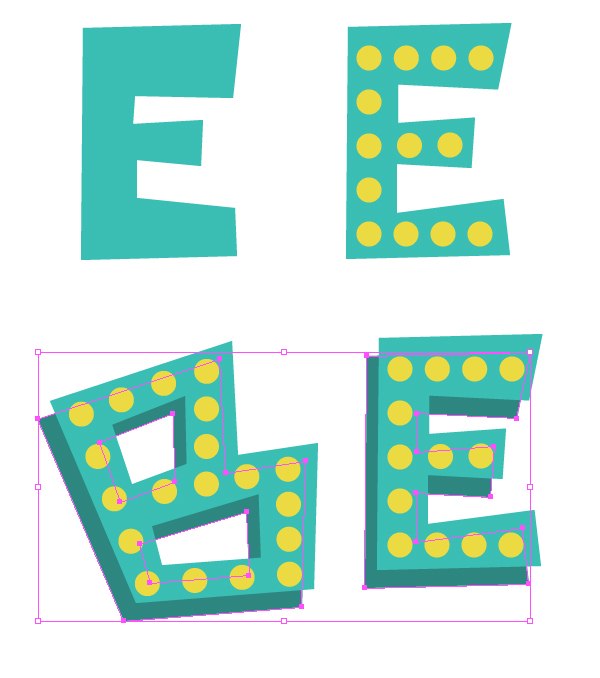
Таким же способом создайте букву “E”. Теперь добавим тексту объема при помощи теней. Дублируйте фигуры букв, разместите копии на заднем плане, сделайте их темнее и переместите на несколько пикселей ниже и левее.

Разместите буквы на верхней части шляпы.

Шаг 4
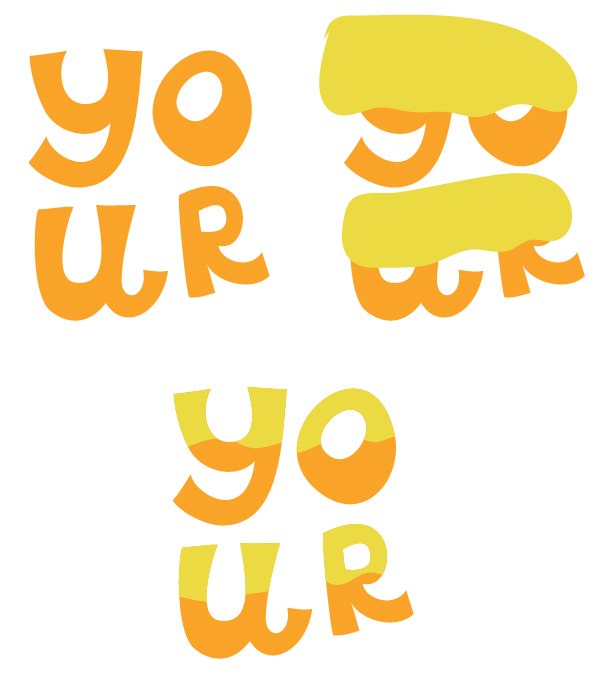
Теперь возьмите инструмент Pencil/Карандаш (N) и от руки нарисуйте буквы для первой части слова “yourself” в простом «мультяшном» стиле.

Нарисуйте фигуру произвольной формы более светлого тона поверх текста и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите лишние части как показано на картинке ниже.

Разместите буквы на цилиндре шляпы.

Шаг 5
Используйте любой каллиграфический шрифт, чтобы написать вторую часть слова. В примере использован шрифт “Adventure”, но вы можете выбрать любой наклонный шрифт. Expand/Разберите шрифт и дорисуйте ему простые блики и тени. Примените к тексту эффект Arc/Дуга, чтобы придать легкий изгиб, повторяющий изгиб полей шляпы.

Шаг 6
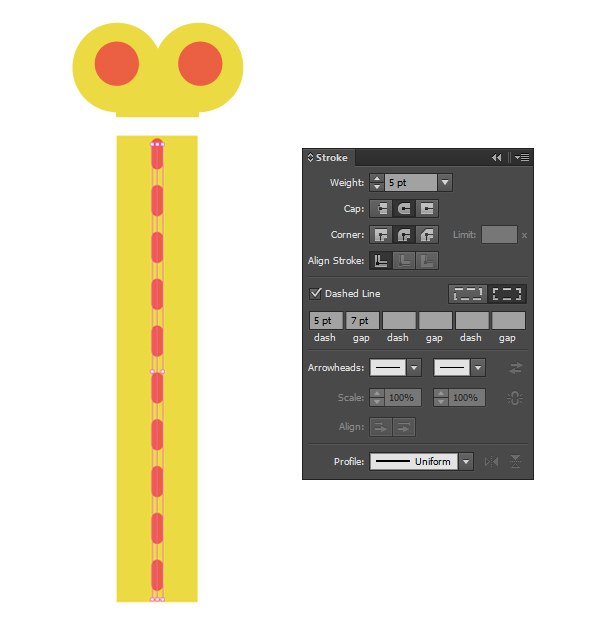
Следующее слово “everyone”. Создадим простую узорчатую кисть (Pattern Brush) для этой надписи. Создайте длинный прямоугольник, разместите вдоль него внутри пунктирную линию. Нарисуйте простую фигуру из кругов, которая послужит кончиками букв.

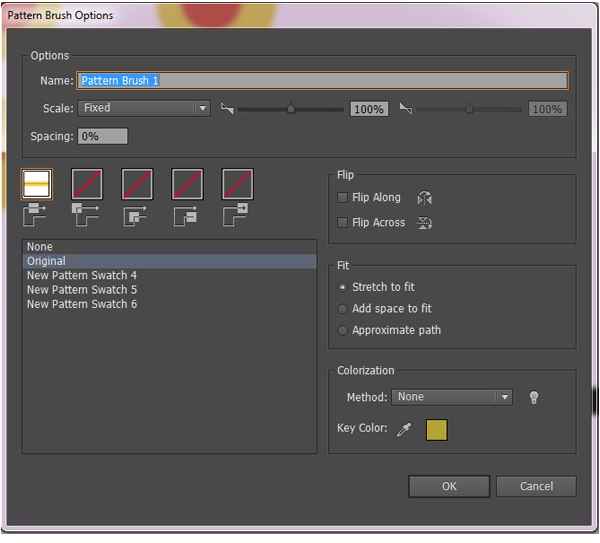
Разберите линию, сгруппируйте прямоугольник и линию и создайте из них Pattern Brush/Узорчатую кисть с настройками по умолчанию.

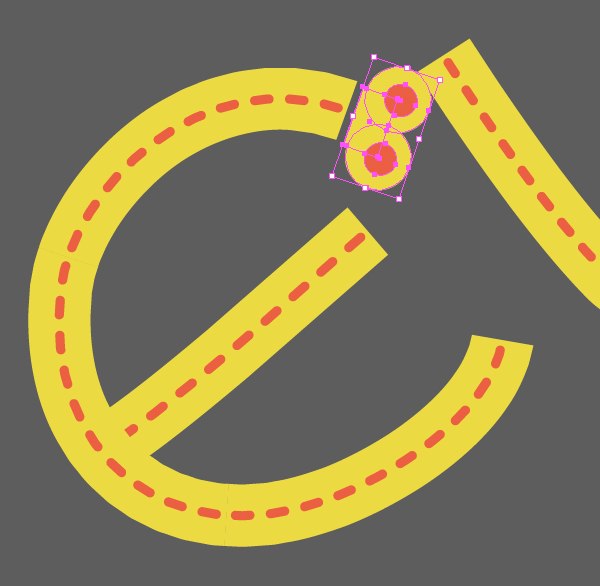
Возьмите инструмент Paintbrush/Кисть (B) и создайте буквы, из нескольких штрихов каждую. К кончикам букв прикрепляйте фигуру из кругов.

Шаг 7
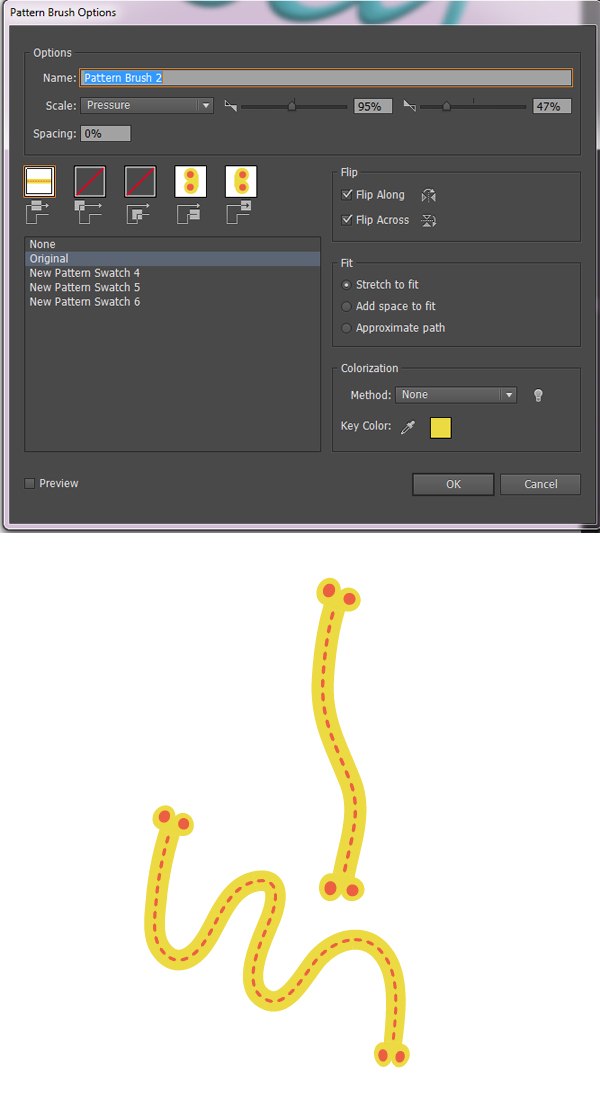
Также есть более «ленивый» способ прикрепить кончики к буквам. Вы можете добавить их к вашей кисти. Перетащите группу фигур для кончика и ее отраженную копию (по отдельности) в палитру Swatches/Образцы, а затем в окне Pattern Brush Options/Настройки узорчатой кисти укажите их в качестве начальной и конечной плитки.

Так вы потратите меньше времени, однако иногда фигуры будут деформироваться и принимать не лучший вид.

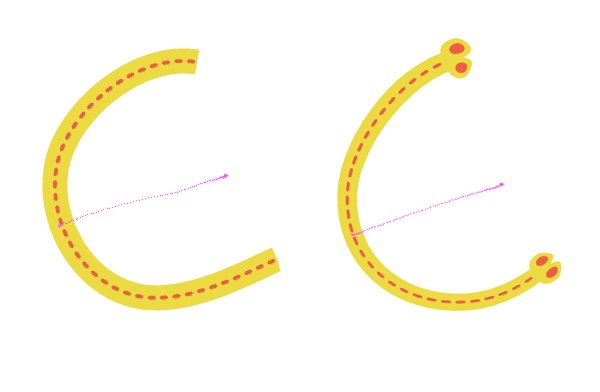
В любом случае это слово будет меньше, чем остальные и этот дефект будет не так заметен. Выбирайте сами какую технику использовать. Ниже вы можете сравнить методы.

Разместите буквы над очками, добавьте им яркую тень. Инструментом Pencil/Карандаш (N) допишите слово «else» и разместите его на усах.

Шаг 8
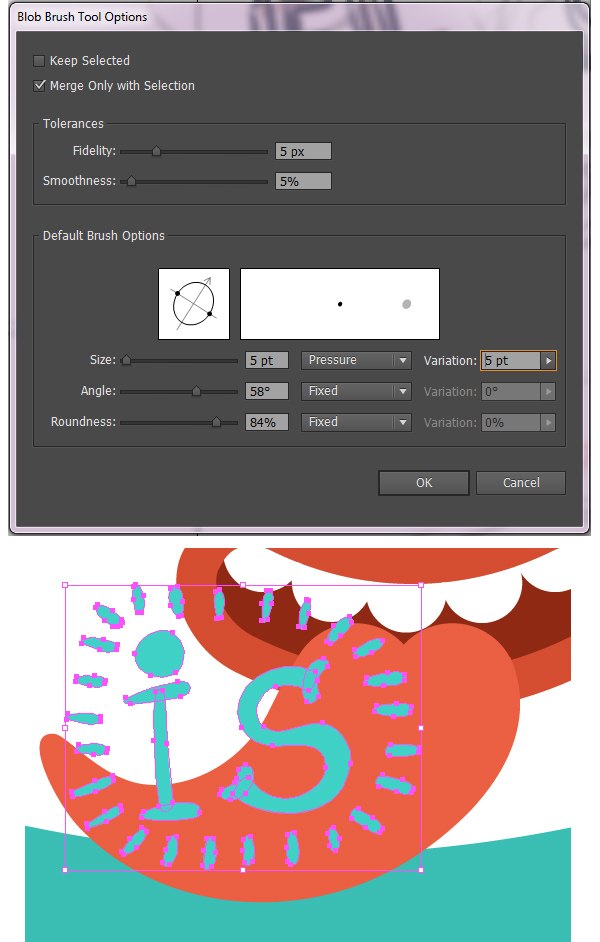
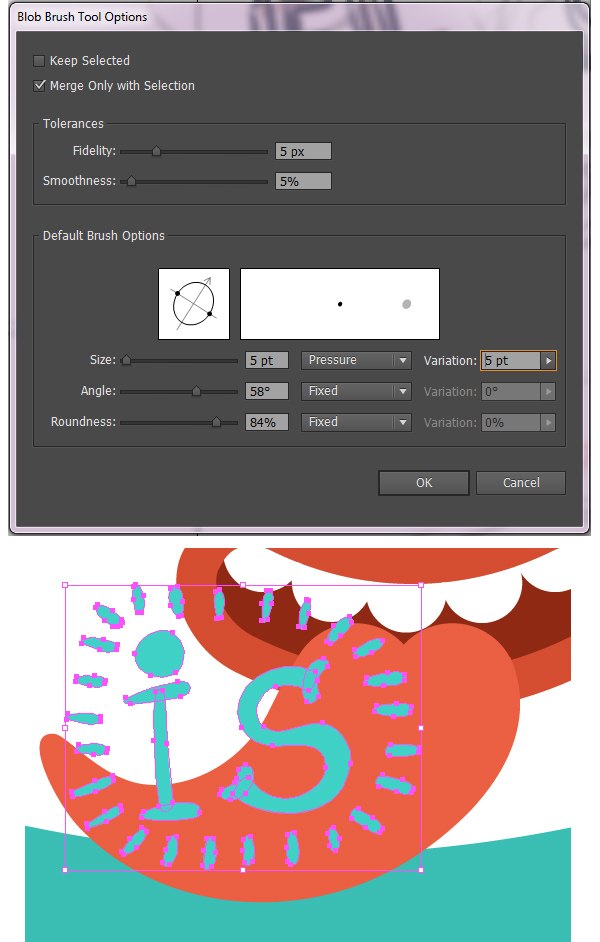
Давайте испробуем еще один инструмент для работы вручную в Adobe Illustrator – Blob Brush/Кисть-клякса (Shift-B). Настройте инструмент как показано ниже и напишите с его помощью слово “is”. Затем украсьте слово короткими, окружающими слово лучиками.

Шаг 9
Наконец создайте последние два слова – “already taken” – тем же способом, каким создавали слово “your”, используя инструмент Pencil/Карандаш (N). Разместите слова на ленте.

6. Придаем постеру зернистый ретро-вид
Шаг 1
Теперь нам нужно создать приятный фон, который не будет отвлекать нас от содержания и подчеркнет яркость иллюстрации. На этом этапе вы можете экспериментировать с цветами. Если вы заметили, в примере были заменены цвета слов “be”, “everyone else” и “is” на другие оттенки из нашей палитры. 
Шаг 2
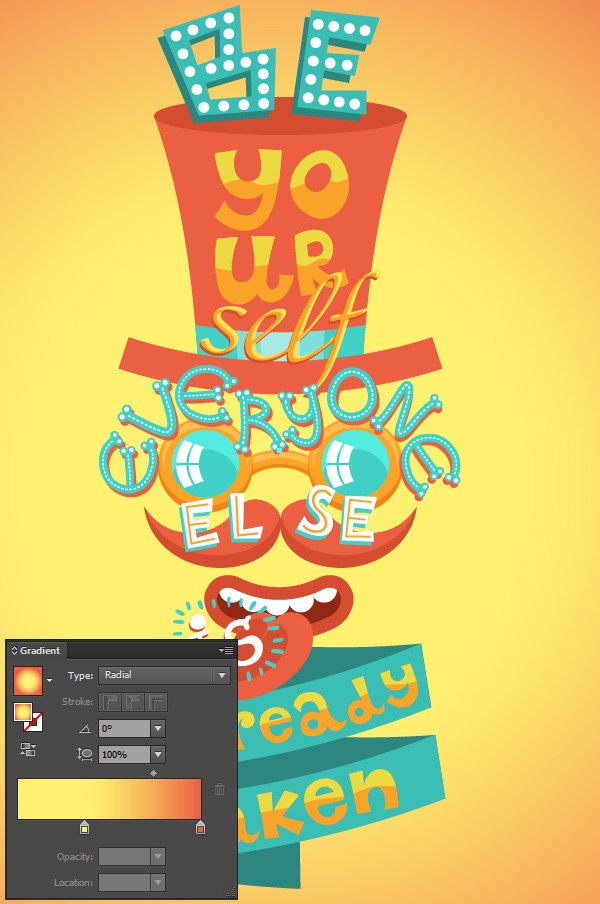
Создайте на фоне прямоугольник и залейте его радиальным градиентом — светлым в центре и темнее к краям.

Шаг 3
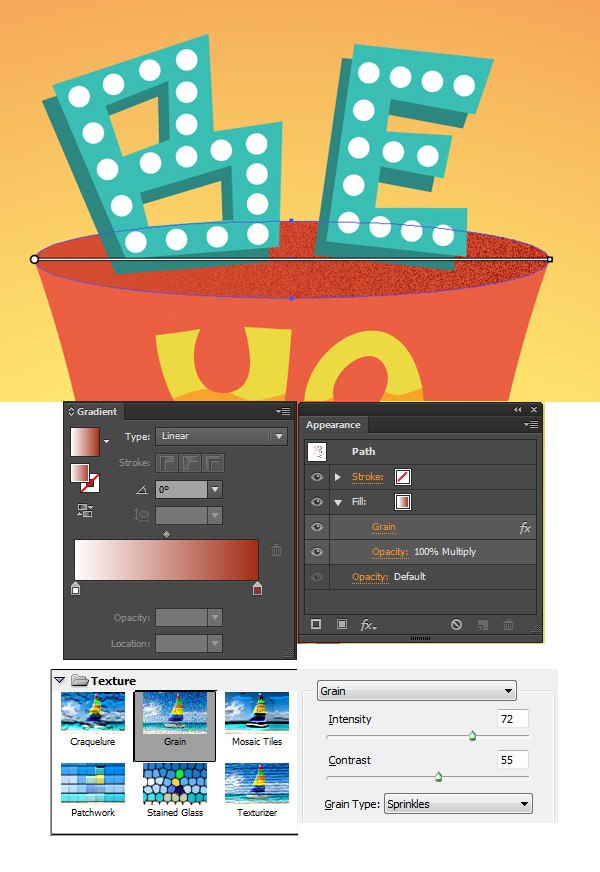
Теперь выделите верхнюю часть шляпы, копируйте ее и вставьте на передний план (Control-C > Control-F). Залейте фигуру линейным градиентом от белого к темно-красному и укажите фигуреBlending Mode/Режим наложения Multiply/Умножение.
В меню выберите Effect > Effect Gallery > Textures > Grain/Эффект>Галерея эффектов>Текстура>Зерно и настройте эффект как показано на картинке ниже. Позже вы можете изменять параметры эффекта через палитру Appearance/Оформление.

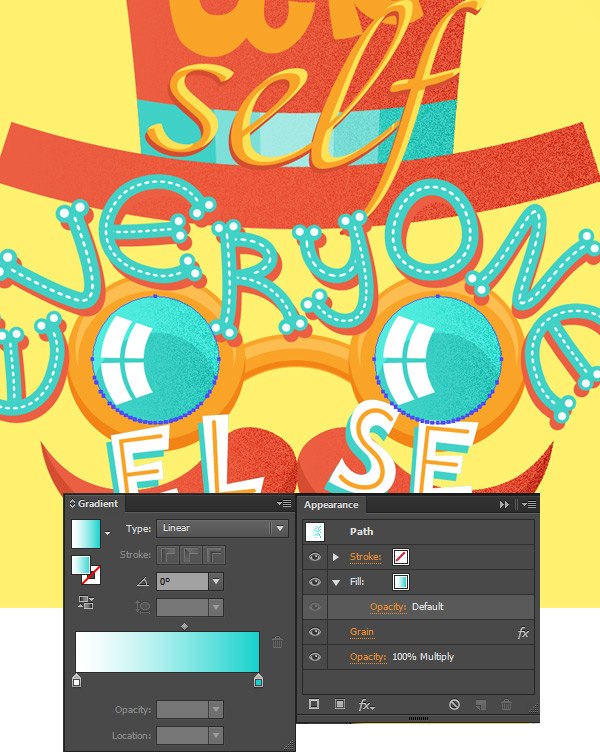
Добавьте тот же эффект зерна к другим элементам иллюстрации, выбирая соответствующие цвета градиентов.

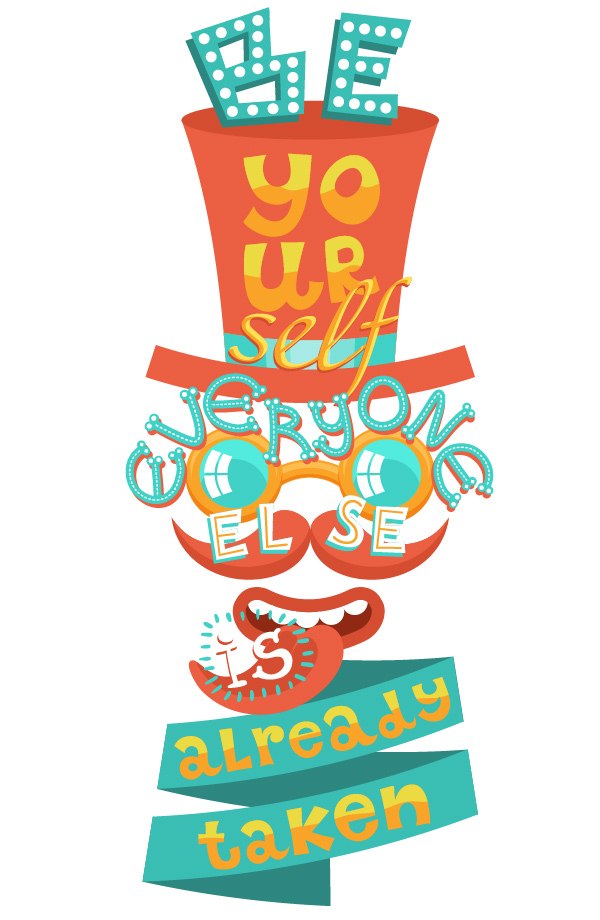
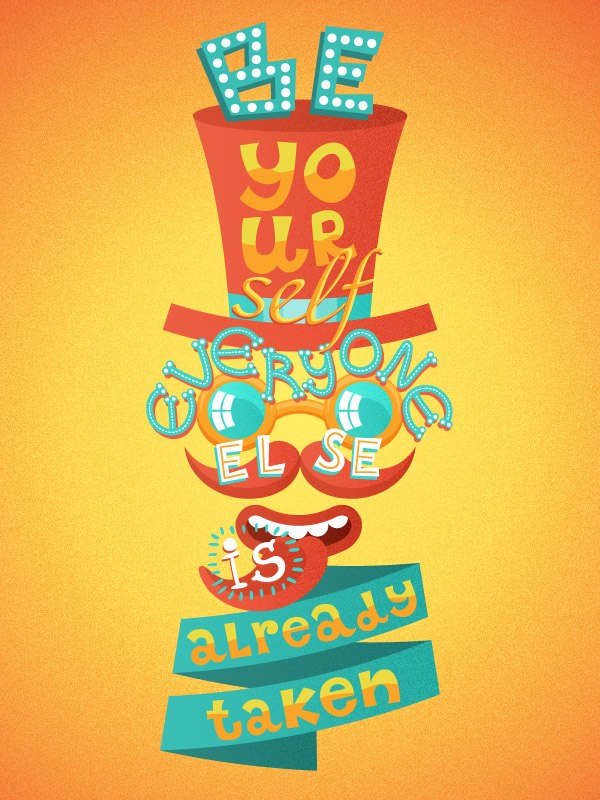
Результат

Источник: dejurka.ru