- Уроки
- 5 мин на чтение
- 21342
Создание иллюстрации с фастфудом в Adobe Illustrator
В этом уроке мы будем рисовать иллюстрацию на тему фастфуда в Adobe Illustrator.
Мы используем базовые фигуры, поработаем с функциями живых углов и обработкой контура. В итоге у нас получится плоская иллюстрация, которой мы придадим объем при помощи бликов и теней.
Урок подходит начинающим пользователям программы.
1. Создаем новый документ
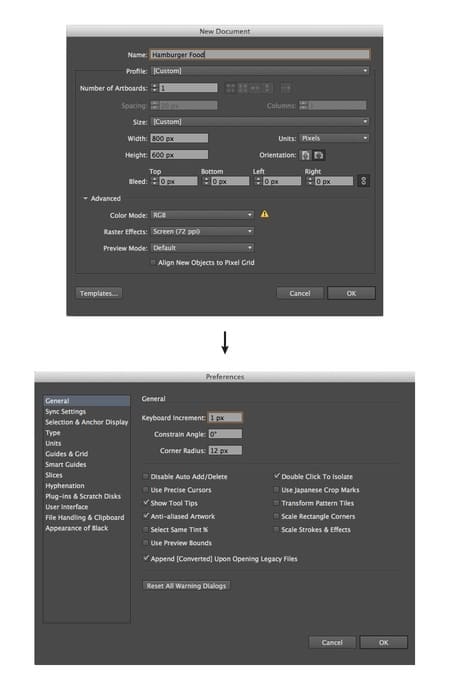
Нажмите Cmd/Ctrl + N, чтобы создать новый документ. Выберите в качестве Units/Единиц измерения Pixels и укажите размер документа в 800 x 600px. В дополнительных настройках (Advanced Options) укажите цветовой режим (Color Mode) RGB и разрешение (Resolution) в 72ppi.
В Preferences/Установках (Cmd/Ctrl + K) укажите 1px в опции Keyboard Increment/Клавиатурное приращение. Нажмите OK.
В меню выберите Window > Info/Окно>Информация, чтобы видеть предпросмотр вашего документа. Не забудьте указать в качестве единиц измерения пиксели, выбрав в меню Edit > Preferences > Units/Редактировать>Настройки >Единицы измерения. Это поможет вам работать быстрее.

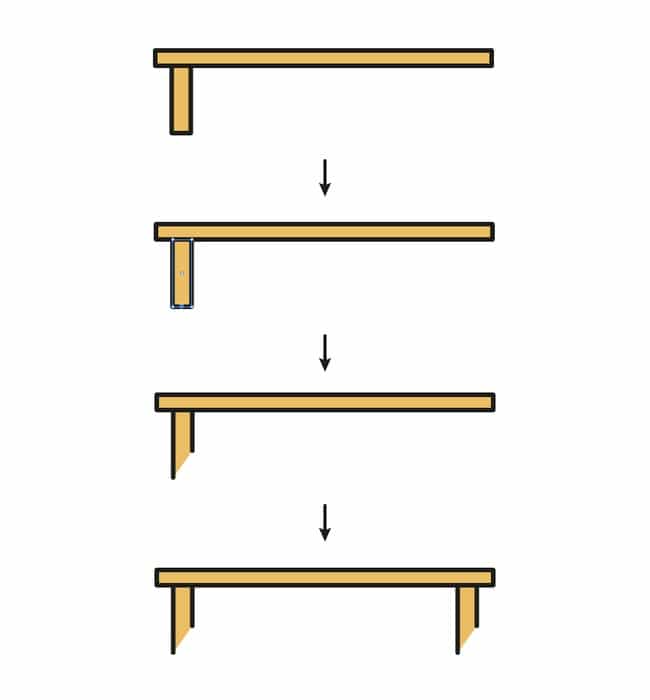
2. Рисуем стол
Начнем с создания поверхности стола и ножек.
Шаг 1
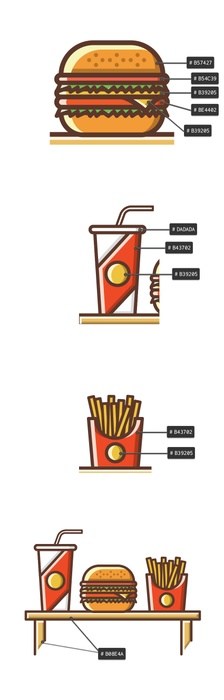
Для столешницы нарисуйте прямоугольник одноименным инструментом (rectangle) размером в 440 x 20px. Укажите цвет заливки: #EBBD63 и толщину обводки в 6px. В палитре Stroke/Обводка выберите круглые углы (Round Join).

Шаг 2
Чтобы создать ножки, нарисуйте прямоугольник размером 25 x 88px (цвет: #EBBD63), также с обводкой в 6px. Инструментом Pen/Перо (P) добавьте точку на нижней линии фигуры. Инструментом Direct Selection/Прямое выделение (A) выделите и удалите точку.
Переместите правую нижнюю точку ножки вверх, используя тот же инструмент Direct Selection/Прямое выделение. Дублируйте ножку (Cmd/Ctrl + C > Cmd/Ctrl + F) и поместите на противоположную часть стола.

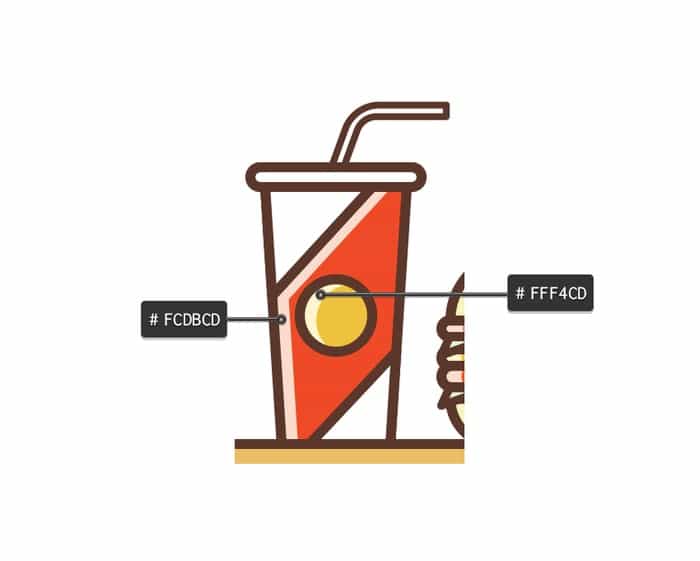
3. Рисуем напиток
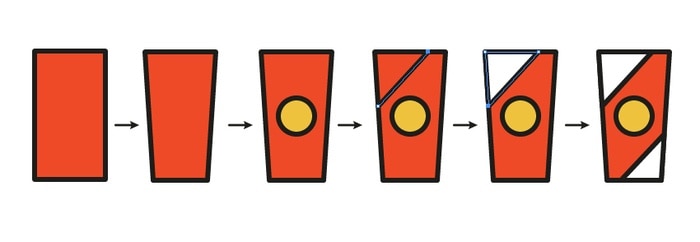
Шаг 1
Нарисуйте прямоугольник размером 86 x 156px (цвет: #F04903). Инструментом Direct Selection/Прямое выделение (A) выделите две нижние точки и переместите их ближе к центру фигуры (поочередно) на 10px.
Нарисуйте круг размером 44 x 44px при помощи инструмента Еllipse/Эллипс (цвет: #EFC206) в центре стакана. Инструментом Pen/Перо (P) нарисуйте два треугольника белого цвета как показано ниже.

Шаг 2
Рисуем крышку для стакана. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 104 x 12px белого цвета. Укажите Corner Radius/Радиус скругления углов в 6px и толщину обводки в 4px.
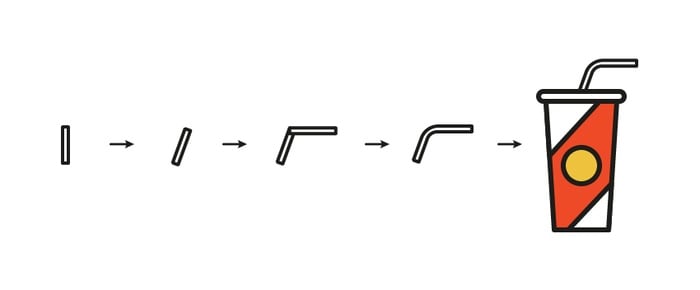
Рисуем соломинку. Нарисуйте белый прямоугольник размером 7 x 44px и поверните его на 340º в палитре Transform/Трансформация. Дорисуйте еще один прямоугольник размером 56 x 7px также белого цвета, расположите его как показано ниже. Выделите оба прямоугольника и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура. Теперь выделите два угла на сгибе инструментом Direct Selection/Прямое выделение (A) и аккуратно потяните за манипуляторы Live Corners/Живых углов, чтобы скруглить их. Поместите трубочку на ее место и пошлите на задний план: правый клик > Arrange > Send to Back/Упорядочить>На задний план.
Сгруппируйте все вместе (Cmd/Ctrl + G).

4. Рисуем гамбургер
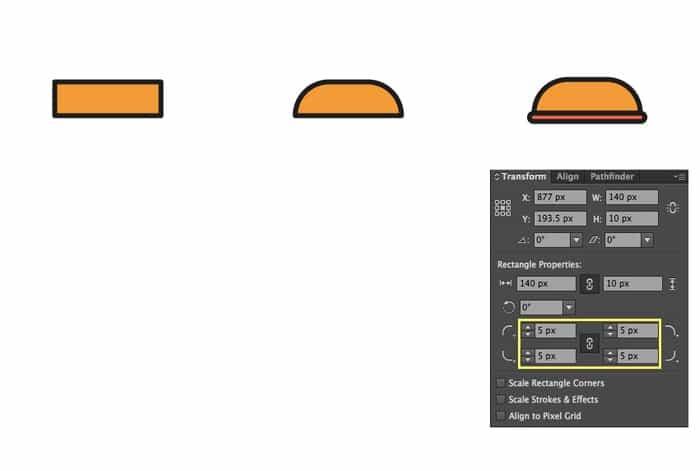
Шаг 1
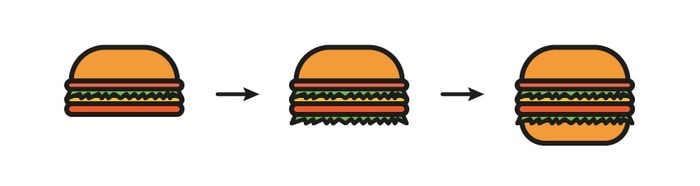
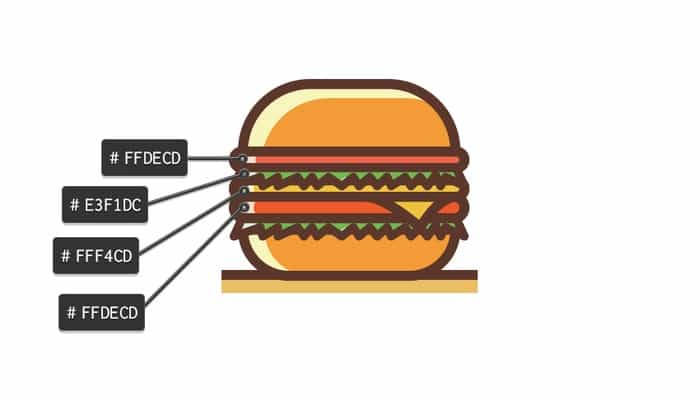
Начнем с булочки. Нарисуйте прямоугольник размером 129 x 41px (цвет: #F29B34) и скруглите верхние углы при помощи инструмента Direct Selection/Прямое выделение (A) и функции Live Corners/Живые углы.
Рисуем ломтик ветчины из прямоугольника размером 140 x 10px (цвет: #F16554C) со скругленными на 5px углами (скругляем через палитру Transform/Трансформирование).

Шаг 2
Рисуем лист салата инструментом Pen/Перо как показано ниже. Толщина обводки — 6 px, а цвет заливки: #71BA51.
Рисуем ломтик сыра инструментом Rounded Rectangle/Прямоугольник со скругленными углами размером 140 x 10px (цвет: #EFC206), радиус скругления углов 5px. Посылаем сыр на задний план.

Шаг 3
Добавляем мясо при помощи прямоугольника со скругленными углами размером 140 x 13px (цвет: #FD5B03). Радиус скругления углов — 7px. Дублируйте лист салата и поместите его под мясо.
Наконец добавьте нижнюю часть булочки, нарисовав прямоугольник размером 129 x 28px (цвет: #F29B34) и скруглив нижние углы. Сгруппируйте все вместе.

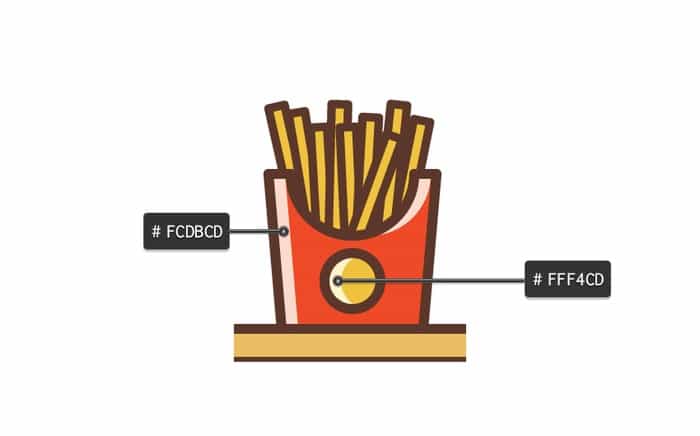
5. Рисуем картошку фри
Шаг 1
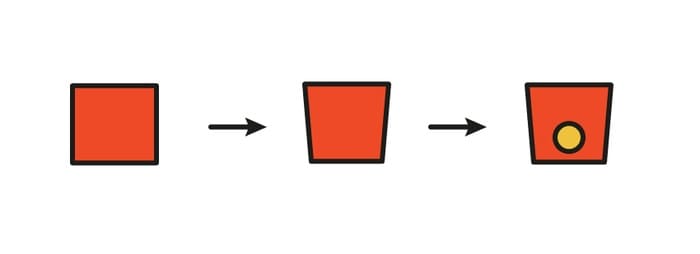
Начнем с пакета. Нарисуйте прямоугольник размером 102 x 94px (цвет: #F04903) и при помощи инструмента Direct Selection/Прямое выделение (A) подвиньте нижние углы ближе к центру на 8px каждый.
Затем нарисуйте круг инструментом Ellipse/Эллипс (#EFC206) и поместите его в центр пакета.

Шаг 2
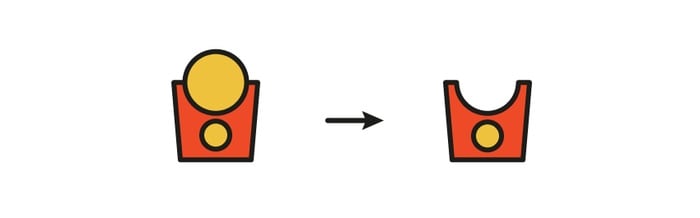
Нарисуйте круг размером 75 x 75px и поместите его как показано ниже. Выделите пакет и круг и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.

Шаг 3
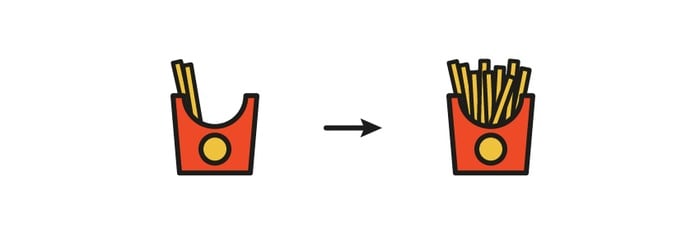
Нарисуйте прямоугольник размером 10 x 120px (#EFC206) и укажите размер обводки в 5px. Создайте копии (Cmd + C > Cmd + F), и поворачивайте их инструментом Rotate/Поворот ®, располагая как показано ниже. Выделите все прямоугольники и пошлите их на задний план.

Шаг 4
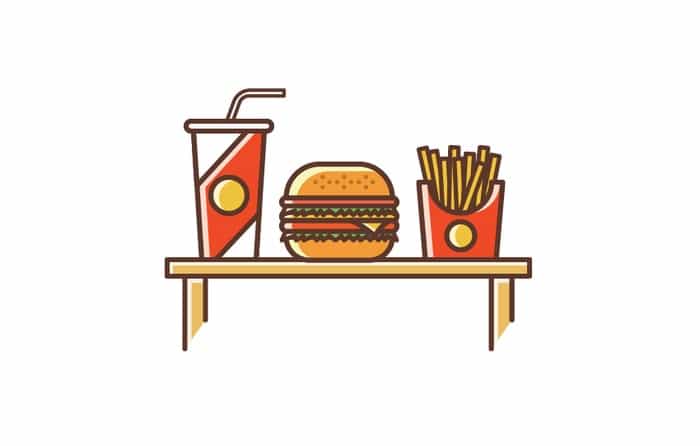
Поместите все элементы на стол:

6. Свет и тени
Добавим немного объема нашим объектам.

Шаг 1
Для начала немного изменим цвет всей работы. Выделите всё, и смените цвет обводки на #5B372B. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Разгруппируйте объектв. Выделите их все и нажмите Shift + Cmd(Ctrl) + G. Так будет проще работать над деталями.

Шаг 2
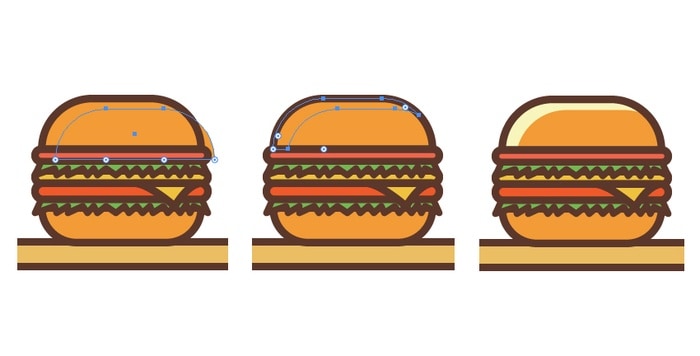
Начнем с гамбургера. Выделите верхнюю часть хлеба и дважды ее дублируйте (Cmd + C > Cmd + F). Переместите вторую копию ниже и немного правее. Выделите обе копии и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Укажите получившейся фигуре цвет #F8F5BC. Повторите процесс со всеми объектами.

Шаг 3
Таким же способом добавьте бликов на стакан с напитком.

Шаг 4
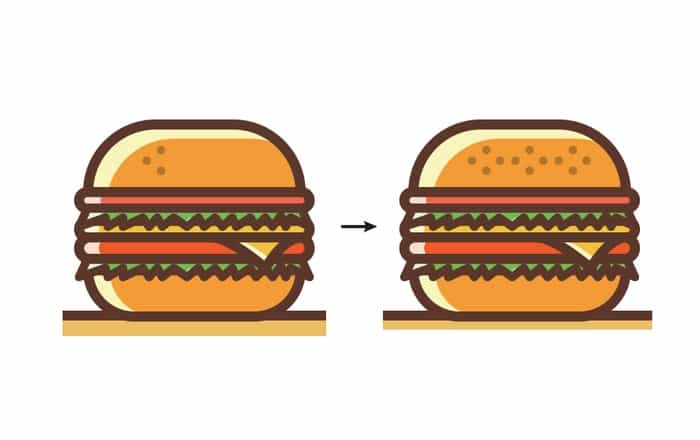
Украсьте гамбургер маленькими кругами размером 5x5px (цвет: B57427).

Шаг 5
Добавляем бликов упаковке с картошкой фри.

Шаг 6
И наконец добавляем бликов цвета #FBF2E0 столу и ножкам.

Шаг 8
Тем же способом добавляем всем объектам тень, просто делаем это с другой стороны.

7. Завершающие детали
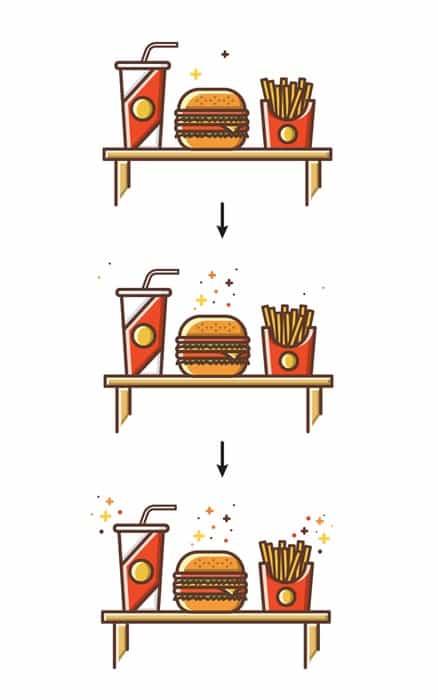
Теперь добавим немножко орнамента.
Шаг 1
Нарисуйте крестик, перекрестив две линии длиной в 16px (рисуем инструментом Pen/Перо (P) и указываем линиям толщину в 6px). Рисуем еще один, но поменьше — длиной в 10px.
Добавьте немного кружочков размером 4x 4px и 7 x 7px без обводки.
Используйте следующие цвета для этих элементов: #FFCE0B, #F04903, #653426, #FF8500.

Шаг 2
Нарисуйте фон — прямоугольник по размеру рабочей области цвета #F2E2C9. Разместите его на заднем плане.

Результат

Источник: dejurka.ru