- Дизайн
- 9 мин на чтение
- 14799
Landing Page: Основные ошибки и их решения
Реклама, сайт и продукт представляют собой единую маркетинговую систему: реклама приводит людей на сайт, где они конвертируются в клиентов, приобретающих продукт.
Чтобы получить рост прибыли, можно использовать три основных стратегии:
● Привлекать больше потенциальных клиентов — увеличивать вложения в рекламу;
● Получать больше повторных продаж и рекомендаций от действующих клиентов — улучшать продукт и сервис;
● Эффективнее превращать посетителей сайта в заинтересованных клиентов — улучшать платформу, на которую приходит рекламный трафик. Обычно такой платформой и является сайт компании.
Именно о том, как увеличить процент конверсии без увеличения рекламного бюджета, пойдет речь в нашей заметке. Мы пройдемся по основным ошибкам, которые постоянно наблюдаем.
Ошибка 1. Полное отсутствие посадочных страниц на сайте
Концепция посадочных страниц не нова. Она родилась в начале 2000-х, когда поисковые машины стали основным источником трафика на сайты. До этого владельцам сайтов казалось, что люди будут воспринимать их сайт как книгу: вот титульная страница, вот оглавление, вот набор глав и страниц — пожалуйста, листайте по порядку. Соответственно, большая роль отводилась главной странице, на оформление которой тратились основные ресурсы. Внутренние страницы содержали только минимум информации и оформления.
Поисковые системы уничтожили эту философию. Посетитель, пришедший из поиска, приземляется на произвольную по глубине страницу сайта — лишь бы она содержала нужные ему ключевые слова. Отсюда и название — landing page, место, куда приземляется трафик, по аналогии с аэродромом. Скорость восприятия у такого посетителя тоже аэрокосмическая: если он не увидел на странице нужной информации, он мгновенно ее покидает. У веб-разработчиков возникло понимание, что любая страница на сайте должна выполнять функцию главной, то есть быстро и убедительно информировать посетителей о том, что даст им сайт, почему это предложение актуально и каков следующий шаг. Дальше эти страницы начали затачивать либо под ключевые слова, либо под различного рода акции. Эффективный современный сайт, по сути, является набором самостоятельных промо-страниц, объединенных доменным именем.
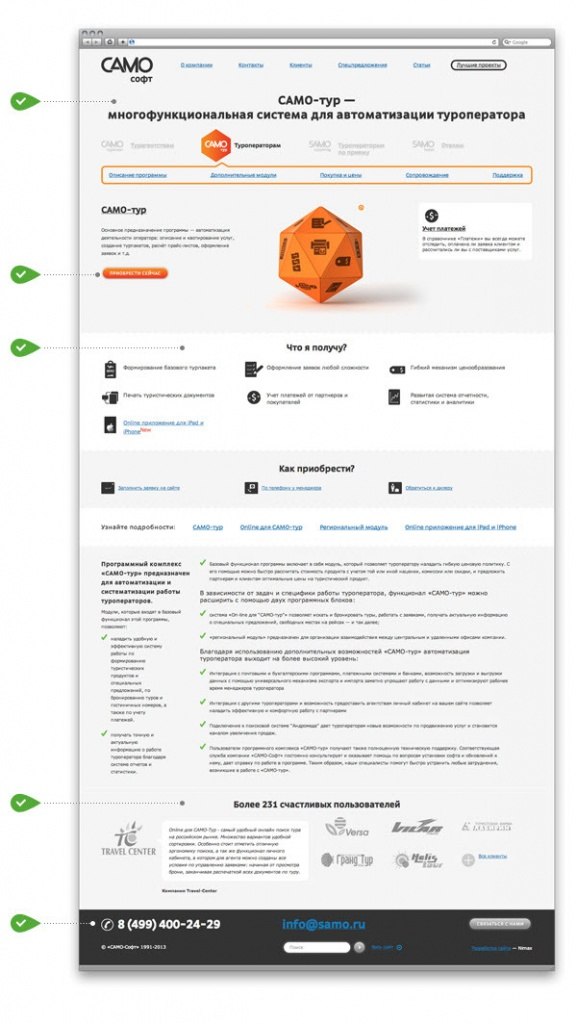
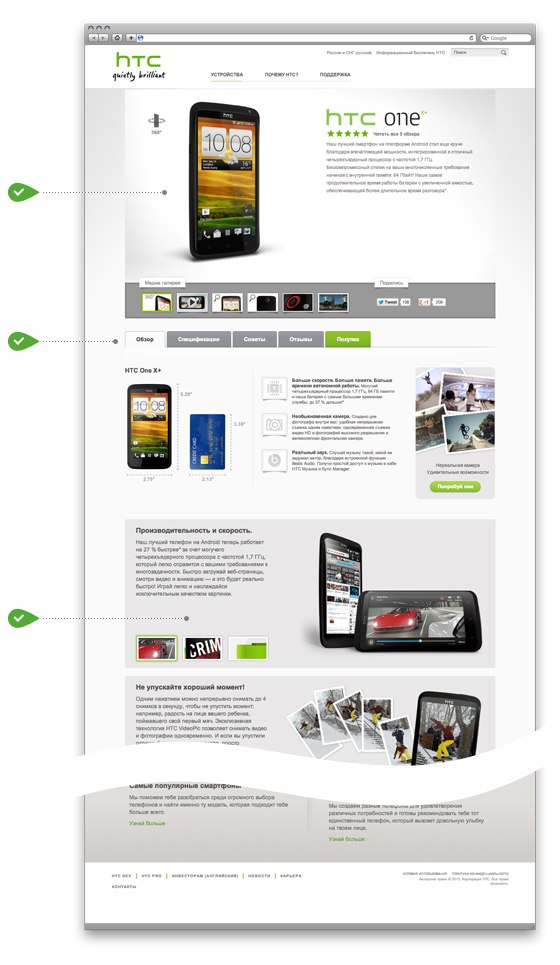
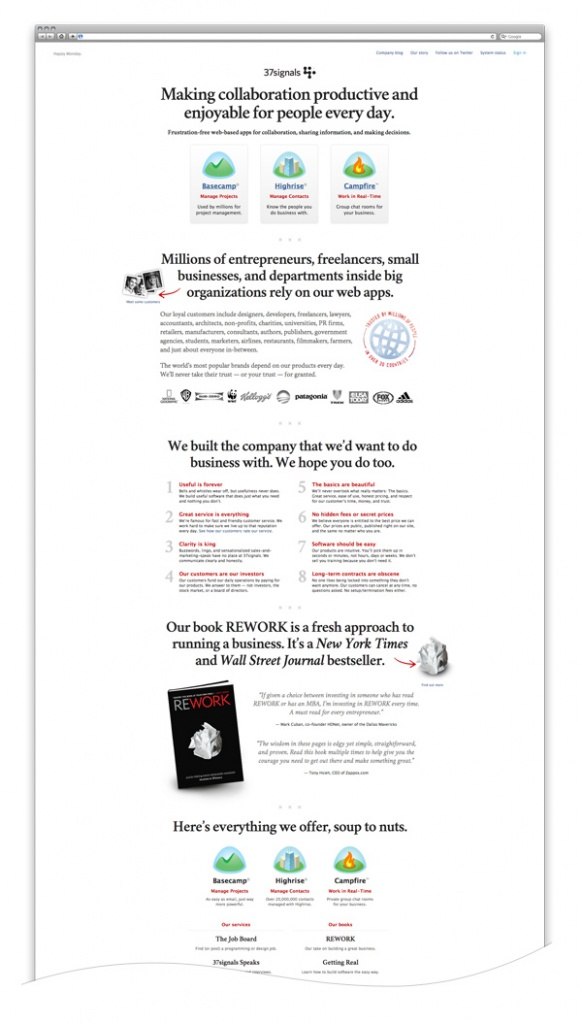
Вот удачный пример: внутренняя страница содержит все элементы навигации, заголовок быстро объясняет, что предлагается на этой странице, присутствуют все элементы убеждения пользователей, ясно читается призыв к действию.

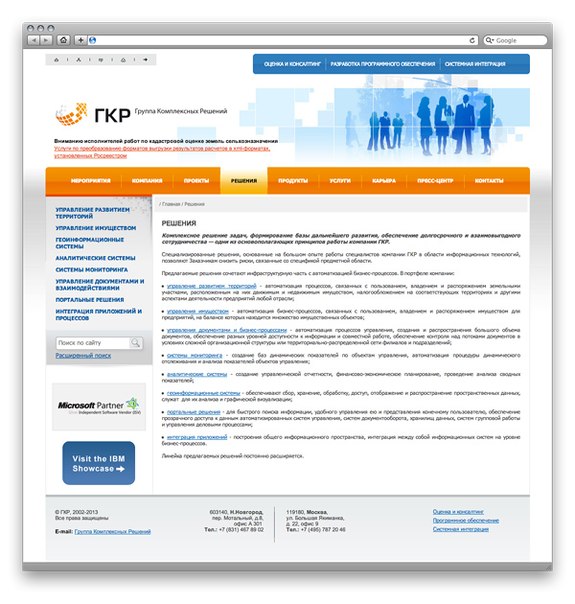
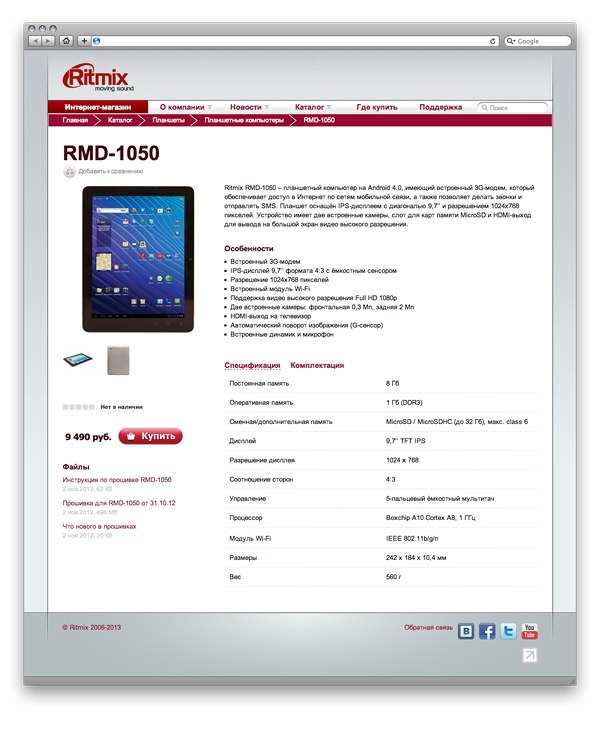
Вот произвольный сайт, на котором ничего этого нет. Вы можете потратить 100500 рублей на SEO по запросу «системы мониторинга», но показатель отказов для такой страницы будет 99%, так как сайт совершенно неубедительно выглядит. Результат — пустая трата рекламного бюджета.

Ошибка 2. Нет связи между рекламой и посадочной страницей
В любом бизнесе определяющим фактором является самый дефицитный ресурс — золото, нефть, информация и т.д. В интернете, переполненном информацией и сервисами, главным дефицитным ресурсом является внимание пользователей. При этом реклама — это основная работающая модель монетизации в сети. Поэтому на каждого пользователя каждый день обрушивается мощный поток рекламных сообщений. Естественно, люди научились фильтровать этот поток.
Поэтому когда пользователь — о чудо! — переходит по вашей рекламной ссылке, баннеру, вирусному купону из Вконтакте и т.д., то дальше он за пару секунд он принимает основное решение — оставаться на вашем сайте или нет. Вы можете заказать самый замечательный на свете шаблон для вашей посадочной страницы, но если данная конкретная страница не адаптирована под входящий трафик, то грош ей цена.
Критерии фильтрации универсальны и просты (иначе бы они не работали за пару секунд):
● Туда ли я попал?
● Соответствует ли заголовок ожиданию пользователя?
● Соответствует ли страница ожиданиям в целом?
● Действует ли еще эта акция/предложение?
Поэтому рекламодателю всегда нужно заботиться о том, чтобы:
● Приземлять трафик именно на посадочную (сколько раз вы кликали по названию товара и попадали на главную интернет-магазина?);
● Дублировать поисковый запрос/текст объявления/название акции в заголовке страницы;
● Контент на странице был качественным и тематическим;
● Публиковать на сайте только товары в наличии и только действующие акции и, что важно, крупно демонстрировать сам факт наличия (количество товаров на складе или какие-либо зеленые маркеры) и дату, если предложение лимитировано по времени.
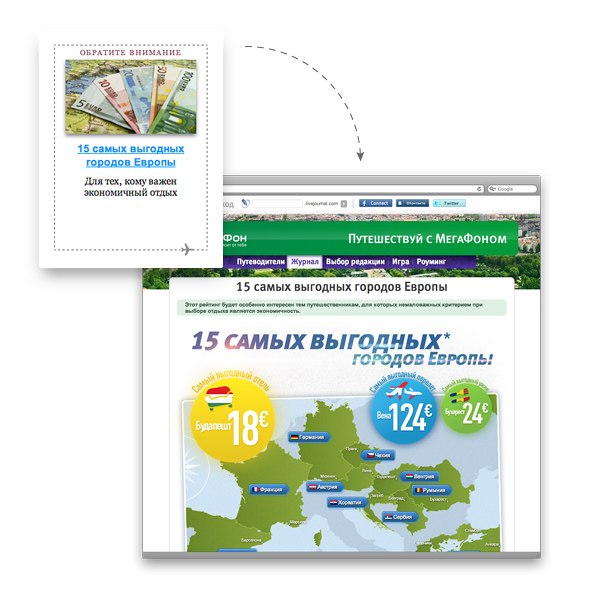
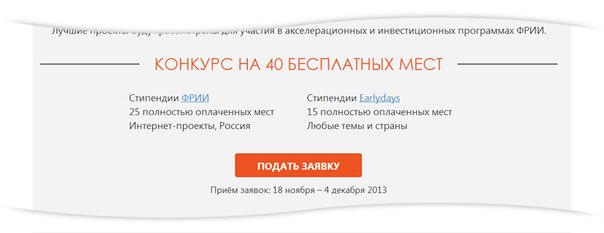
Вот пример, где хорошо построена связка «объявление – посадочная страница»:

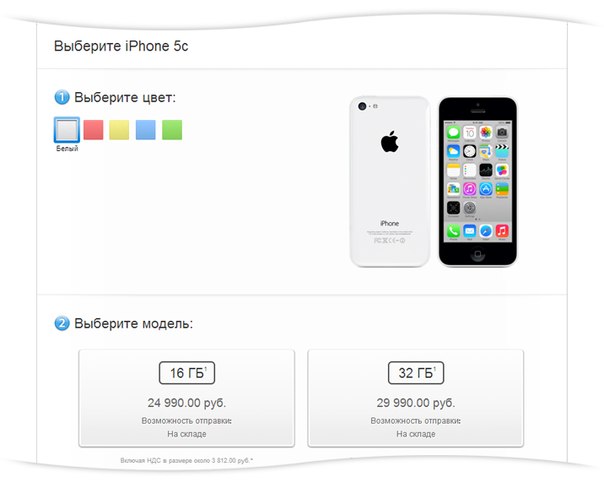
А тут все плачевно:

Очевидно, процент конверсии у второй страницы куда хуже, хотя рекламные бюджеты здесь могут быть примерно одинаковыми.
Ошибка 3. Нет сценариев использования сайта
Представлять себе всех посетителей сайта как единую толпу с одинаковой мотивацией в корне неверно. Разные люди заходят на ваш сайт по разным причинам. Кто-то готов купить и ищет низкую цену/высокое качество, кто-то вяло изучает рынок, кто-ищет работу, кто-то пробивает конкурентов, а кто-то поспорил на пиво и ищет подтверждение своей позиции.
Скорее всего, охотник за пивом вас не интересует, а для всех прочих категорий нужно построить разные линии аргументации. Одних персонажей можно подтолкнуть к действию с помощью одной-единственной страницы. Скажем, если созревшего покупателя устраивает цена, то он будет готов нажать заветную кнопку «Положить в корзину». Взыскательному ценителю в поисках качества нужно еще пара-тройка страниц — рассказ о клиентах, о подходах, о наградах, кейсы и тому подобное, а потом его нужно отправить обратно на конвертирующую страницу. Соискателя нужно впечатлить крутизной (кейсы и клиенты подойдут), а затем отправить на страницу вакансий. Конкуренту тоже нужно показать клиентов, чтобы он захлебнулся слюной… либо пригласить к сотрудничеству, если, скажем, вы создали какую-либо отраслевую ассоциацию.
Короче, каждый целевой посетитель сайта должен чувствовать, что сайт сделан для него. Чтобы этого добиться, еще до создания сайта, и даже до работы над прототипом, нужно проделать проектную работу: сформулировать характеристики основных персонажей, определить их мотивацию и проблемы. Затем нужно построить сценарии использования сайта, своего рода пути убеждения — связку из посадочной страницы и серии вспомогательных страниц, представляющих ответы на типичные вопросы персонажей. Для каждого персонажа пути могут быть совершенно разными. Естественно, что после запуска сайта эти сценарии нужно проверять и уточнять, используя данные веб-аналитики.
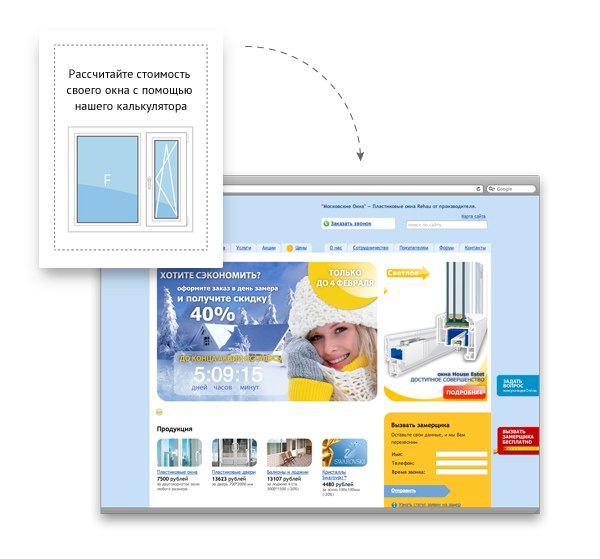
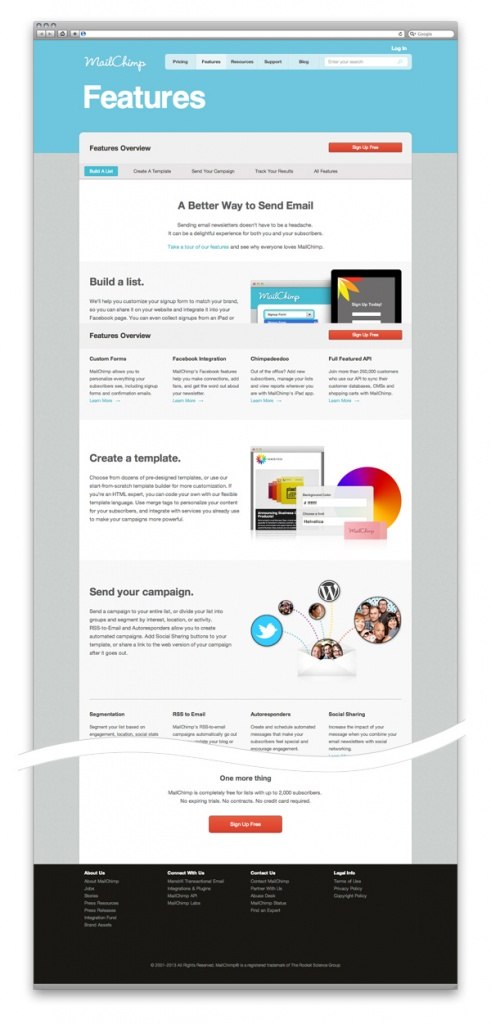
Вот пример отличной связки «посадочная + дополнительные аргументы + возврат на посадочную»:

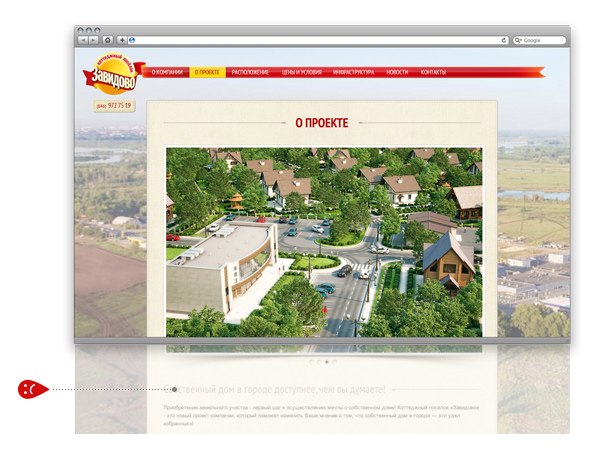
Вот пример, где работа ведется лишь с готовым к покупке посетителем. Люди на иных стадиях принятия решения здесь игнорируются.

Ошибка 4. Некачественный контент (особенно тексты)
Вы не раз слышали, что никто не читает тексты в интернете. Это и так, и не так. Конечно, никто не водит по строчкам вашего коммерческого предложения пальцем, пришептывая вполголоса. Однако люди сканируют тексты, как минимум пробегая первые предложения абзацев, пункты списков, заголовки и таблицы на первых двух экранах. Из этого следуют две вещи:
1. Нужно разбивать текст такими «крючками» — тогда люди будут тратить на него чуть больше времени, что поможет вам в борьбе за внимание;
2. Факапы в ваших текстах посетители заметят обязательно. Если ваш текст полон ошибок, написан канцелярским языком или просто не попадает в тему, люди это обязательно почувствуют. Если вы торгуете чем-то по минимальной цене, опечатки и глупости вам сойдут с рук, но если вашим аргументом является качество, то неряшливая подача вас погубит.
Вот классический пример идеальной посадочной, на которой выверена каждая буква, каждая картинка:

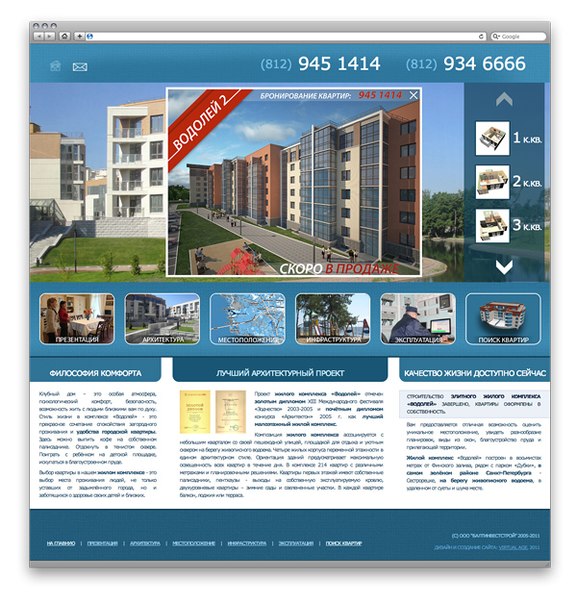
А вот сайт элитного жилого комплекса:

То же самое касается и картинок — качественные фото именно вашей продукции и вашего персонала всегда выглядят убедительней, чем стандартные заглушки из фотобанка или мутные сканы чужих каталогов, стянутые из поиска по картинкам. Нет ничего глупее менеджера-афроамериканца в составе русской команды и ничего скучнее зеленого ростка в ладонях.
Ошибка 5. Фокус на странице не на том
Со времени, когда вышла замечательная книга Стива Круга «Не заставляйте меня думать!», прошло уже больше 10 лет. Однако по-прежнему встречаются посадочные страницы, которые как будто специально созданы для того, чтобы вогнать пользователя в ступор.
Вы написали подходящий заголовок, но он оказался мелким и попал на второй экран из-за огромной фотографии в шапке.

Или пользователь даже остался на странице, но вы не объяснили ему, что делать дальше. То есть вы-то понимаете, что ему надо звонить, но телефон написан серым и помещен в нижний левый угол.
Почему это происходит? Причина, конечно, в подходе к созданию сайтов. Если не построены сценарии поведения и не продуман прототип, то к этапу дизайна команда из клиента и исполнителей подходит без карты и компаса, зато с огромным набором мифов, заблуждений и вкусовых предпочтений. Приправьте все это распухшим эго всех участников процесса — и вы получите хорошее представление о том, почему каждый день появляются подобные сайты.
Нужно постоянно помнить о простом принципе: самое важное на странице должно быть самым заметным. Самое важное — это, во-первых, аргументы, убеждающие человека остаться на странице, а во-вторых, элементы, стимулирующие конверсию.
Вот хороший пример:

Чтобы увеличить процент конверсии, иногда достаточно изменить несколько элементарных вещей. Конечно, это не касается сайтов, где уже проводится системная работа с юзабилити — там заметное улучшение возможно только по результатам сплит-тестов. Однако на начальном этапе наши простые рецепты всегда срабатывают.
1. Добавить на страницу явный призыв к действию

Детский сад? Но посмотрите на свой сайт глазами постороннего и постарайтесь понять, как тут сделать целевое для бизнеса действие. Еще лучше — попросите пару незаинтересованных граждан проделать это, выдав им задачу в самом общем виде (закажите нечто с помощью моего сайта). Вы поразитесь, насколько сложной окажется эта задача! Но у них есть оправдание — они не сидели на вашем сайте часами, в отличие от вас и ваших сотрудников, и ничего не знают про ваш прекрасный дизайн. Помогите им, дайте отчетливый призыв к действию — заметную кнопку, крупный номер телефона в трех местах, яркую ссылку для скачивания.
2. Четко сформулировать призыв к действию
Чаще всего какой-то призыв к действию на странице уже есть. Очень часто он оформлен как кнопка. От того, что на этой кнопке написано, нередко зависит процент конверсии.
Однозначно лучше работают кнопки, четко объясняющие, что произойдет после их нажатия. Призыв также должен быть сформулирован в виде инструкции, императива — на то он и призыв.

Хорошие примеры: «Добавить в корзину», «Записаться на тест-драйв», «Отправить заявку на бесплатный аудит». Плохие примеры: «Тест-драйв», «Заявка на аудит» и, конечно, главный анти-хит: «Купить». Людям психологически тяжело сразу нажать «Купить» — не надо вводить их в заблуждение, тем более, что на самом деле вы предлагаете им сделать три последовательных действия: выбрать товар, заполнить форму для доставки, а затем выбрать вид оплаты. Кнопки или названия этапов должны четко соответствовать этим действиям: «Добавить в корзину», «Выбрать адрес доставки», «Оплатить».
Причем и у этой проблемы есть разные градации. Простительно, если кнопка «Купить» используется на посадочной в интернет-магазине. В конце концов, именно это и произойдет где-то в конце цепочки.
Совсем дико выглядит она там, где речь идет о дорогих индивидуальных предложениях. Представьте себе кнопку «Купить» на сайте, посвященном изготовлению яхт на заказ. Тут вы просто ставите клиента в тупик! Как можно одной кнопкой купить дорогостоящий штучный продукт? Пишите на кнопке «Записаться на встречу с менеджером» или хотя бы «Скачать каталог проектов».
3. Показать иерархию элементов, выделить главные и второстепенные моменты
Помогите пользователю сфокусироваться. Выделите главное — якоря и призывы к действию, притушите вспомогательные моменты. Не забывайте о контрасте! Причем тут контраст? Дело в том, что лучший способ что-то выделить — это приглушить все остальное. Вряд ли кто-то заметит красный мигающий заголовок посреди длинного «жирного» текста. Наоборот, простое укрупнение заголовка в спокойной верстке сделает его заметным.

4. Исключите конкуренцию главных элементов
Очень часто из-за борьбы вкусов, интересов или даже отделов (нередкий случай в крупных организациях) на посадочных страницах пытаются выделить пять ключевых заголовков на разные темы и три равнозначных призыва к противоречащим действиям (к примеру, кнопки «Позвонить», «Написать нам», «Заказать» одинакового размера).
В итоге посетитель сайта не понимает, что ему предлагают, и не уверен, куда лучше нажимать, чтобы получить желаемое. Не мучайте пользователя, подчините страницу сценарию, оставьте только один заголовок и один ключевой призыв к действию. Дополнительные элементы, необходимые для длительных сценариев, сделайте очевидно дополнительными — мельче, сбоку и так далее. Принцип контраста работает и тут, нельзя все сделать главным. Лучше сделать три посадочные страницы под разные бизнес-задачи, чем пытаться уместить все три на одну страницу.
Источник: Design Prosmotr