- Дизайн
- 6 мин на чтение
- 13558
Использование Sketch.app для печатного дизайна
Перевод статьи “Sketch for print design“, в которой Питер Ноуэлл делится своим опытом использования программы Sketch для изготовления макетов печатной продукции.
Sketch никогда не был предназначен для дизайна печатной продукции, но я использовал его для множества проектов. Вот каким образом.
Sketch был создан для экранного дизайна.
Сайты, приложения, иконки… эти объекты существуют в мире измерений пикселей, палитры RGB и презентуются на цифровых дисплеях. В отличие от многих инструментов Adobe, содержащих 10000 функций, Sketch чётко направлен на свою главную цель, и, следовательно, работает лучше и эффективнее.
Sketch не был создан для печатного дизайна.
Визитные карточки, брошюры, плакаты… они существуют в реальном мире, измеряемом дюймами\миллиметрами\пунктами, в цветовой схеме CMYK или Pantone и предстают на физических материалах. Adobe Illustrator и InDesign являются одними из самых популярных инструментов в этой области.
Но если вы похожи на меня, то вы будете гораздо более эффективны в Sketch. И, занимаясь дизайн-проектом по печати, вы можете обнаружить у себя желание использовать тот же инструмент, который вы использовали для веб-дизайна. Это осуществимо. Вот как я это делаю.
Волшебное число 72
Что касается установок для печати, первичными единицами измерения являются пункты (1 пункт — 1/72 дюйма) и пики (1 пика — 1/12 дюйма).
Величина шрифта измеряется в пунктах: 12, 18, 24, 36 и 72. Эти цифры должны быть вам знакомы — это стандартные размеры цифровых шрифтов для Макинтоша. Первые компьютеры Mac использовали экраны, где каждый сантиметр содержал 72 пикселя, в результате чего текст в 12 пунктов имел тот же размер на экране, что и в печати.
В этой статье используются измерения в дюймах, которые используется в полиграфии в США.
Sketch измеряет всё в пикселях, так что у нас должен быть способ перевести работу в дюймы. Теперь вы, наверное, догадались, как это работает: 72 пикселя в Sketch при экспорте в PDF преобразуются в 1 дюйм. Таким образом, лист бумаги 8,5” х 2” равен монтажной области размером 612 пикселей на 792 пикселя.
При добавлении новой монтажной области Sketch предлагает вам несколько пресетов «Размеры бумаги». Вы можете настраивать их под себя, ускоряя работу таким образом.
Советы по разработке своего шаблона
Старайтесь использовать размеры, легко конвертирующиеся в дюймы. Например, 1 пиксель = 1 пункт для линий.

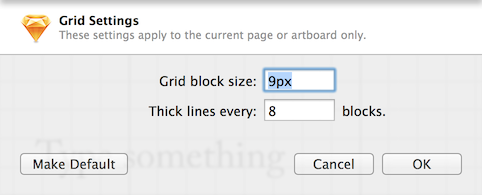
Вы можете использовать функцию сетки для облегчения измерений. Я предлагаю сетку с размером блока в 9 пикселей и толстыми линиями через каждые восемь блоков (для обозначения одного дюйма).

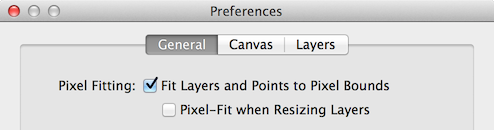
Можно отключить «Pixel Fitting» в настройках. В печатном дизайне не нужно выравнивать пиксели так, как это следовало бы делать в дизайне для экрана.
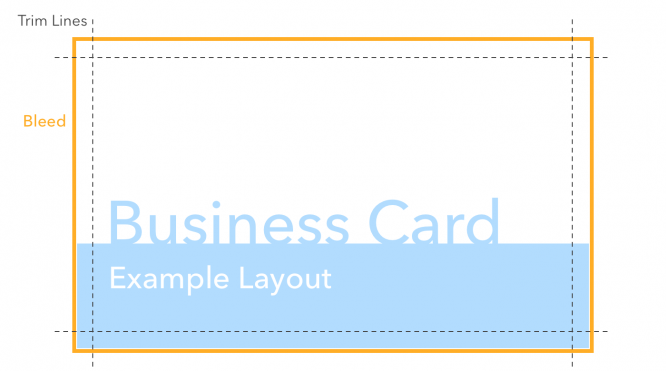
Поля и выпуск на обрез
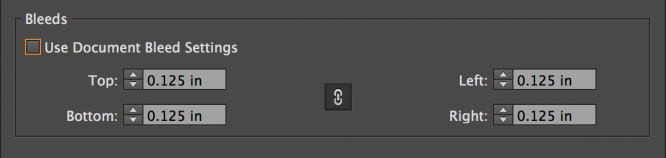
Профессиональные типографии часто требуют наличия дополнительного пространства со всех сторон документа — выпуск на обрез, или блид. Моя типография требует блид в 1/8 дюйма, и я добавляю его в макете для Sketch (9 дополнительных пикселей с каждой стороны).

Если ваш макет содержит элементы, выходящие за поля, я предлагаю сделать то же самое — если нет, вы можете легко добавить эти дополнительные поля при сохранении в PDF. Типографии также рекомендуют оставлять отступ в 1/8 дюйма между текстом и линиями отреза – «безопасная зона». Эта зона и показывает, как финальная работа будет выглядеть. Так как обрезка редко бывает на 100% точной, некоторые детали конструкции, которые продолжаются до самой грани блида, следует продолжить за его пределы.
Подготовка файла для печати
99% типографий имеют строгие требования к работам. Следующий процесс поможет вам дать им файлы, которые они хотят! Если ваш макет в значительно степени базируется на изображениях, градиентах или тенях, то перейдите сразу к следующему разделу.
Когда вы закончите работу над макетом в Sketch, экспортируйте его в PDF в масштабе 1 пиксель. Многие программы, такие как Illustrator автоматически интерпретируют файл на 72 ppi. Вы можете посмотреть размеры PDF в дюймах в окне предварительного просмотра (Tools > Show Inspector, ⌘I), или в пикселях с помощью Get Info (в разделе «More Info»). Если вы сохраните PDF через Illustrator, размеры в пикселях и дюймах будут автоматически включены в файл.
Есть еще несколько вещей, с которыми следует поработать:
Текст должен быть переведен в кривые.
Цвета должны быть переведены в схему CMYK.
Любые изображения должны быть переведены в схему CMYK.
Преобразование текста в кривые
Для того чтобы в печати макет выглядел так же, как на экране компьютера, нужно преобразовать текст в векторные фигуры. Благодаря этому текст не искажается в других программах и на чужих компьютерах, независимо от того, установлены ли там использовавшиеся шрифты.
Конвертировать текст в кривые в Sketch возможно, но если ваша работа содержит много текста, программа будет сильно тормозить. Проверенный способ обвалить Sketch — выбрать десятки текстовых объектов и попытаться преобразовать их в кривые все сразу. К счастью, Illustrator справляется с этим гораздо лучше, поэтому удобнее будет использовать его.
Откройте PDF в Illustrator и выделите все объекты. Далее: Type > Convert Text to Outlines (⌘⇧O). Вот и всё.
Преобразование в CMYK
После открытия PDF в Illustrator, перейдите в меню File > Document Color Mode > CMYK Color. Это переводит весь документ из цветового пространства RGB в CMYK. Теперь нам нужно изменить цвета на фактические значения CMYK.
Если вы привыкли к насыщенным цветам экранного дизайна, то нужно сказать, что CMYK, скорее всего, вас разочарует. Из-за характера объединения четырех основных цветов (голубой, пурпурный, жёлтый и чёрный), многие цвета трудно или просто-напросто невозможно воссоздать. Без погружения в теорию цвета и взвешивания всех плюсов и минусов, я могу предложить вам достойную альтернативу. Купите каталог Pantone (дорого, но окупится, поверьте) и для каждого использованного вами цвета найдите достаточно близкий.

После того, как вы подберёте подходящие цвета в системе CMYK, вам необходимо заменить на них уже существующие цвета. Звучит нудно (в некоторой мере так оно и есть), но у меня есть несколько советов, которые могут упростить работу.

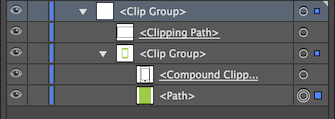
Во-первых, вам нужно будет выбирать элементы, цвета которых вы хотите поменять. Если вы не знакомы с Illustrator, знайте, что слой выбирается только при нажатии на небольшой круг справа от него.

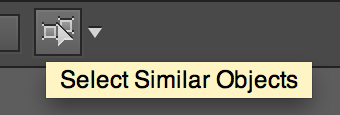
Если ваша работа содержит много элементов одинакового цвета (скажем, зелёный текст), вы можете выбрать их все сразу, выбрав сначала один элемент, а потом нажав кнопку «Select Similar Objects» на правой части панели инструментов. Если кнопка неактивна, попробуйте меню Select>Same.

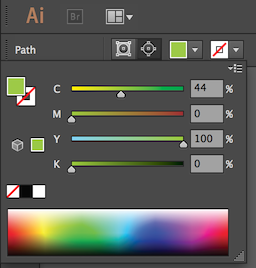
Когда ваши элементы будут выбраны, нажмите и удерживайте клавишу Shift при нажатии на цвет заливки на панели инструментов. Даже чисто чёрные элементы должны быть преобразованы в чёрный в CMYK.
Последний шаг!
Когда весь текст преобразован в кривые и все цвета переведены в пространство CMYK, пришло время сохранить отдельный PDF. Сохранение происходит посредством меню File> Save As. При этом у вас есть триллион опций сохранения. Единственное, что я когда-либо использовал — это добавление выпуска на обрез.

Всё готово! Поверьте, в следующий раз весь этот процесс займет вдвое меньше времени!
Ваш дизайн увесистый?
Если ваш проект в Sketch включает в себя растровые изображения, то они будут автоматически преобразован из RGB в CMYK, когда вы измените режим цветного документа. После импорта в PDF, любые тени превратятся в растровые изображения, градиенты также станут не редактируемыми. Поэтому, если тени и градиенты важны для вашей работы, я настоятельно рекомендую сохранить весь макет в формате PNG и конвертировать его в CMYK в Photoshop, придерживаясь следующих советов.
Экспортируйте из Sketch в PNG в масштабе 4.166х, что даст вам количество пикселей, необходимое для печати в 300 ppi. Типографии редко принимают растровые изображения с разрешением, меньшим, чем это. Убедитесь, что экспортированный файл содержит выпуск на обрез (описано выше).
Откройте PNG в Photoshop и перейдите в меню Image > Image Size. Снимите флажок «Resample» и введите размеры в дюймах или показатель ppi, который использовался при экспорте из Sketch. Нажмите ОК.
В строке меню перейдите к Image> Mode> CMYK Color. Появится предупреждение, что программа преобразовывает файл в цветовой профиль CMYK по умолчанию. Этот шаг может заметно изменить цвет вашей работы.
Если хотите, можете настроить цвет. Сохраните файл в .psd или .tif.
Конечно, вы можете использовать этот процесс в сочетании PDF+Illustrator, путем экспорта из Photoshop в Illustrator. Лично я пользуюсь либо одним, либо другим способом.
Подходит ли этот процесс для вас?
Если вы хорошо работаете в Sketch, или не очень знакомы с Illustrator/InDesign, если у вас есть проекты в Sketch, которые вы хотите увидеть в печати, то этот способ работы — для вас.
Перевел: Василий Федотовский
Источник: Medium