- Дизайн
- 3 мин на чтение
- 12935
Будущее веб-дизайна сокрыто в истории архитектуры
Майк Сол (Mike Sall), куратор продуктов в блог-платформе Medium, поделился своим мнением в статье “The Future of Web Design is Hidden in the History of Architecture” о том, почему путь развития веб-дизайна уже известен и пойдет по пути развития архитектуры.
Ниже приводим перевод его статьи и приглашаем всех заинтересованных в комментарии для обсуждения.
Из истории западной архитектуры мы можем многое узнать об эволюции веб-дизайна. И то, и другое является формой искусства и определяется несколькими факторами:
- Они являются местом обитания людей;
- Они созданы с прагматичными целями;
- Они сильно зависят от уровня технологий;
- Несмотря на это, они являются искусством;
В рамках этих факторов они развивались схожими путями, так что если вы хотите узнать, что будет с веб-дизайном, узнайте, что было с архитектурой.
Неолит
Простые, ограниченные структуры.
Помимо игры с размером и позицией, это была попытка расставить что-то на свои места.

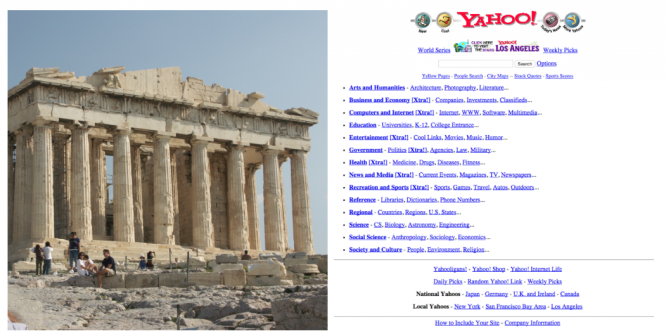
Классика
Порядок и пропорциональность с кое-какими украшениями.
Классический период характеризуется пропорциональностью и иерархичностью, введением чётко обозначенных секций, служащих различным целям. Материалы (камень или пиксель) были также стилизованы под материалы предыдущей эпохи: каменные триглифы притворялись деревянными балками, как 3D-кнопки притворялись настоящими.

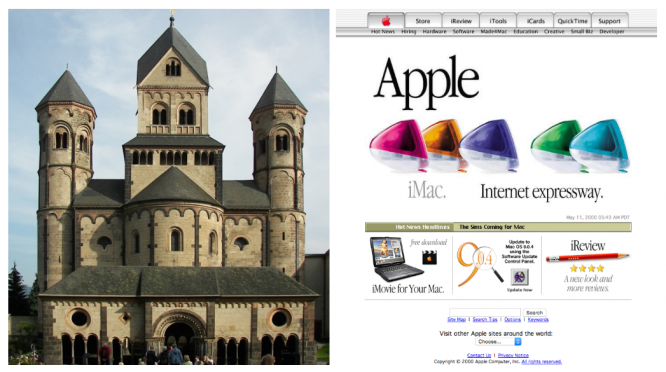
Романская архитектура
Более широкие формы и скруглённые края.
Скруглив края и утолстив стены и перегородки (как и меню, и кнопки), романский стиль получил более громоздкие, более тяжелые и более кликабельные формы.

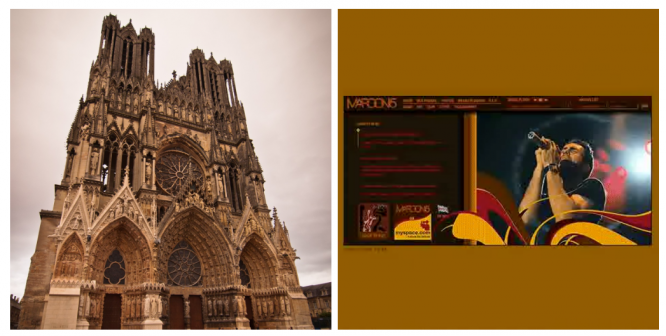
Готика
Изысканная и завораживающая.
CSS и Flash стали витражами веб-дизайна. Готика, сохраняя крепкую основу, начала продвигаться далеко за пределы, которые еще недавно казались недоступными. Готическая архитектура превратила камень в бросающие вызов гравитации структуры, захватывавшие дух. Как и ранние CSS и Flash-сайты, которые сейчас уже сложно вспомнить.

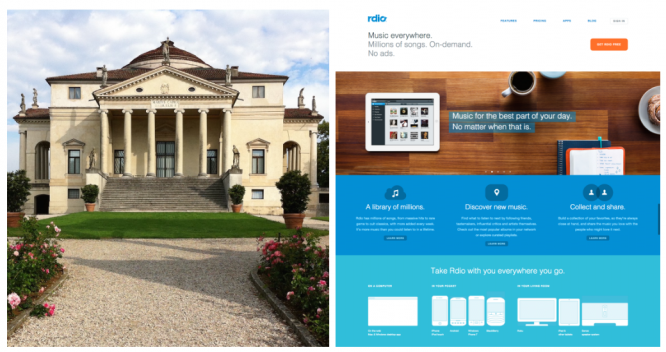
Ренессанс
Чистый, логичный и точный.
Это то, где мы находимся сегодня. Удивительно, насколько современное движение к «плоскому дизайну» похоже на то, что происходило в эпоху Возрождения. Архитектура Ренессанса вернулась к логике Классики: простые геометрические формы заменили сложные структуры, дизайн стал проще и чище.

А теперь мы отправляемся в будущее.
Барокко
Переворачивает всё с ног на голову.
Быть точным и аккуратным рано или поздно надоест. Так или иначе, все мы начинаем нарушать правила. В архитектуре это означало просто разрушить формы Классики и перемешать их в сложные формы. По сравнению с интеллектуализмом эпохи Ренессанса, Барокко было более эмоционально и театрально.
Сложно сказать, как это проявится в веб-дизайне, однако ждать этого осталось недолго – всего пару лет.

Неоклассика
Назад в прошлое!
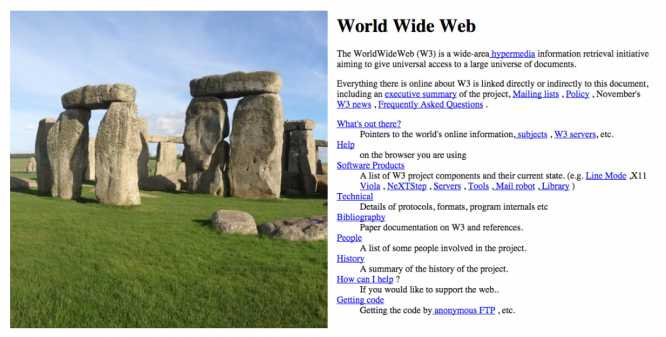
Всё развивается по спирали. Как только мы пройдем достаточно долгий путь, мы начнём прославлять заслуги Классики и вернёмся к ней. Это просто вопрос времени. Но этого следует дождаться – тот старый сайт Yahoo сейчас выглядит довольно убого. Но через шесть, семь лет? Вдруг это станет чем-то крутым?

Что дальше?
Несложно догадаться. Это будет неороманский стиль, неоготика и всё в том же духе. Нас ждёт череда «нео». Искусство развивается в виде пробуждений чего-то из прошлого. Новые технологии и новый взгляд на мир принесут нам то, что мы сегодня даже представить себе не можем.
И всё будет очень странно.
Перевел: Василий Федотовский
Источник: Medium