- Дизайн
- 2 мин на чтение
- 20049
7 бесплатных сервисов для начинающих дизайнеров
Подбор цветовых сочетаний, коллекция из двух миллионов иконок и инструмент для распознавания шрифтов.
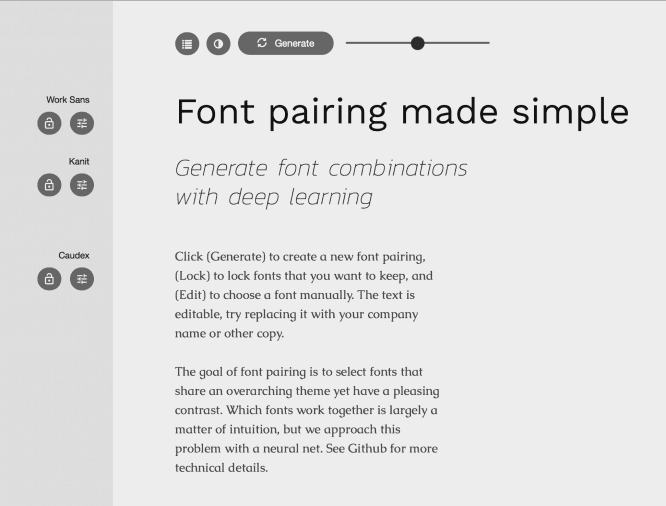
Подобрать сочетающиеся шрифты — Fontjoy

Fontjoy генерирует наборы визуально сочетающихся шрифтов, например, для заголовка, подзаголовка и текста. Сервис берёт примеры из Google Fonts, и большую часть из них можно скачать бесплатно. Для создания подборок Fontjoy использует машинное обучение, исходный код проекта можно посмотреть на Github.
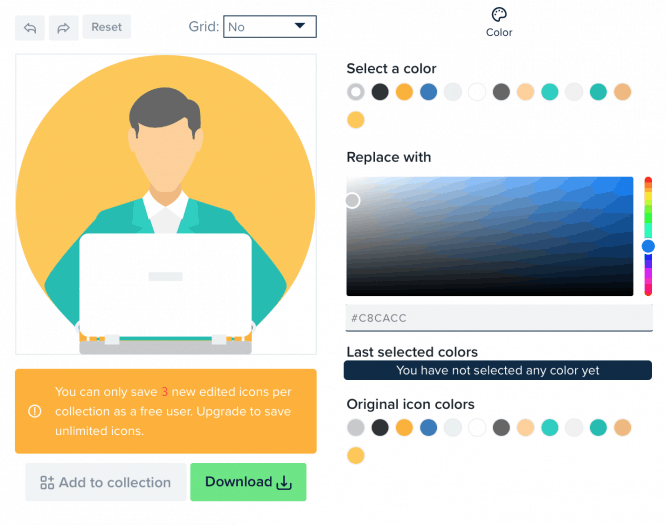
Найти бесплатные иконки — Flaticon

В коллекции Flaticon почти два миллиона изображений. Среди них логотипы популярных сервисов, изображения предметов и людей, которые можно перекрашивать и сохранять в разных форматах. Однако для использования иконок в коммерческих целях нужно указать авторство или оформить платную подписку.
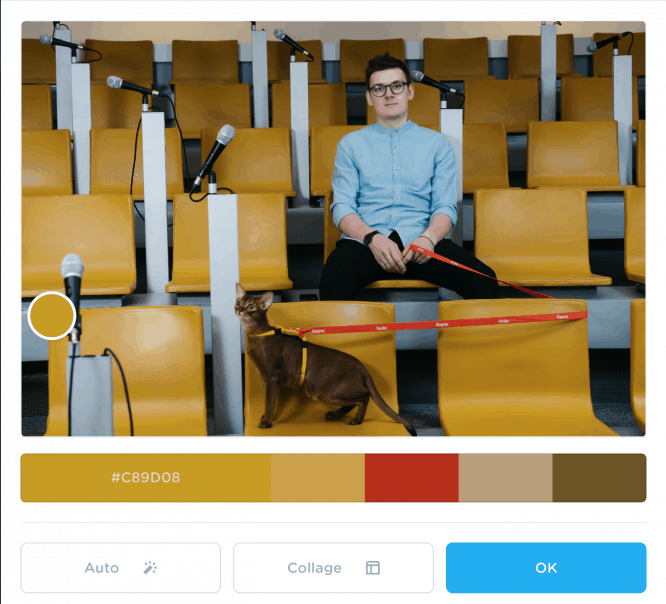
Подобрать цветовую гамму — Coolors

Coolors помогает создать палитру сочетающихся оттенков: пользователь может выбрать цвет, который ему нравится, и сгенерировать похожие или, наоборот, контрастные. На сайт можно загрузить фотографию, и сервис выделит цвета, которые на ней встречаются. Coolors адаптирован для людей с особенностями зрения, например, с дальтонизмом.
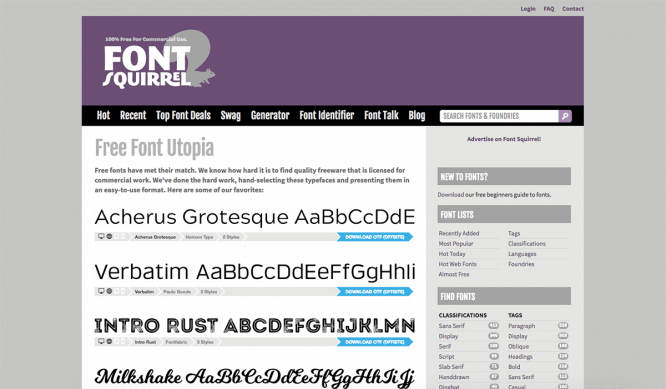
Распознать и скачать понравившийся шрифт — Font Squirrel

Используя Font Squirrel, можно найти нужный шрифт по его скриншоту. Программа предлагает скачать как точно совпадающий вариант, так и похожие на него.
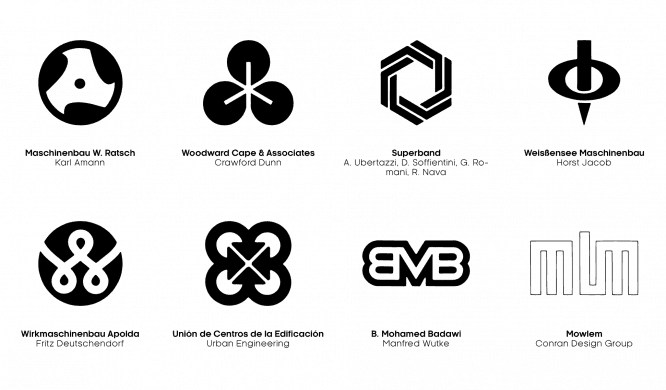
Вдохновиться примерами чужих логотипов — Logobook

В Logobook собраны примеры готовых логотипов разных компаний. Для удобства они сгруппированы по темам и визуальным составляющим. Так, пользователь может выбрать логотипы из нужной ему сферы (например, относящиеся к здравоохранению) или содержащие определённую букву или символ.
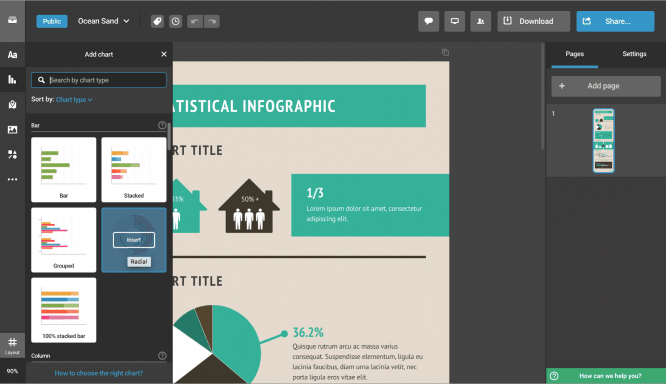
Создать инфографику — Infogram

С помощью Infogram можно визуализировать данные: создавать и анимировать инфографику и графики (анимация доступна только для использования на веб-страницах). Внутри сервиса есть подсказки и обучающие материалы, например, советы, какой вид графика лучше выбрать в зависимости от типа данных.
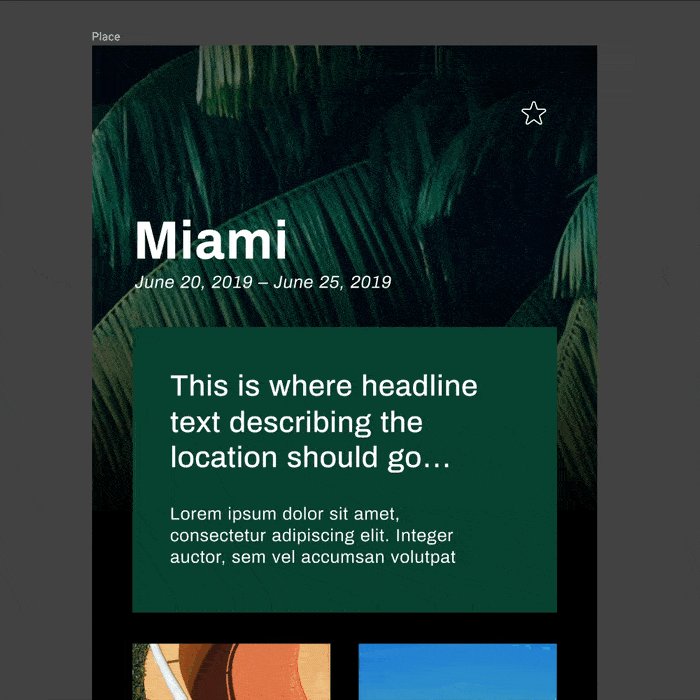
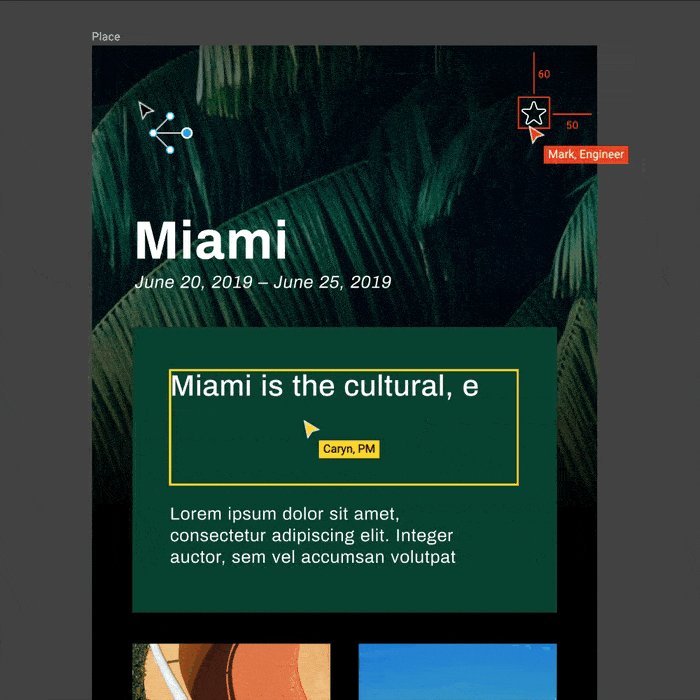
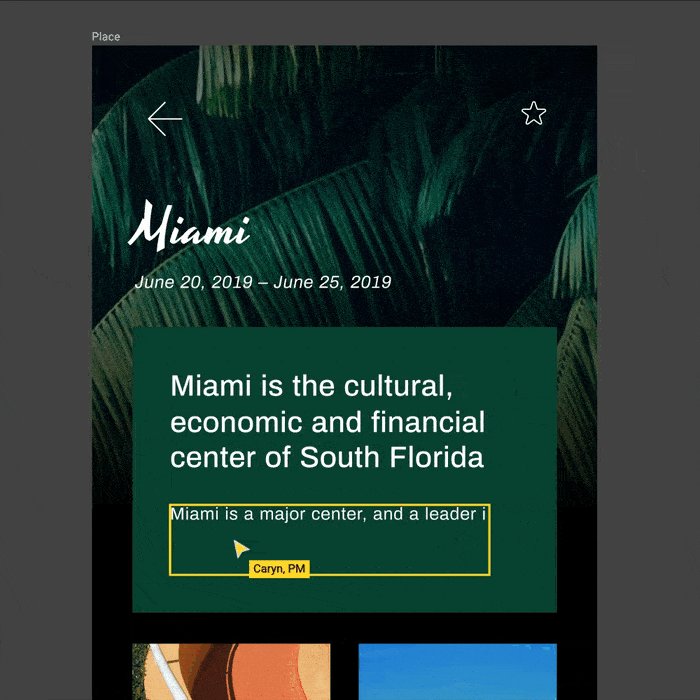
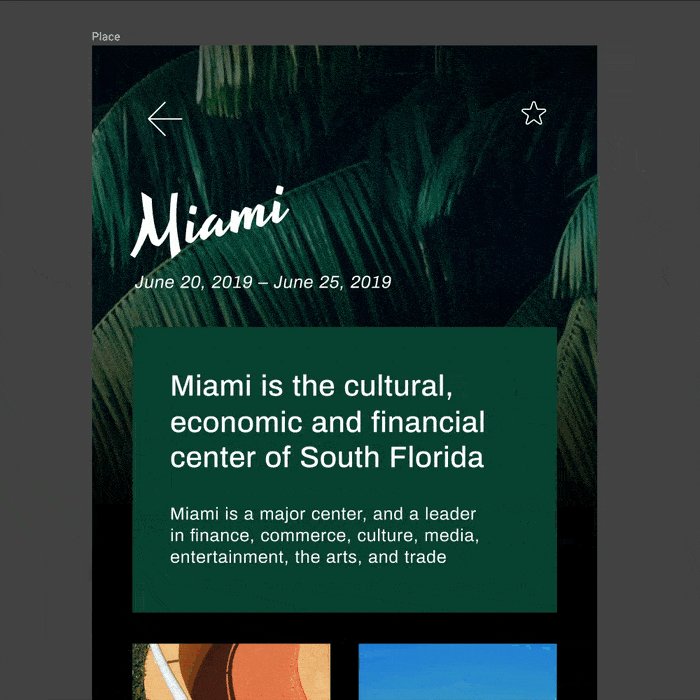
Попробовать себя в прототипировании — Figma

Figma — один из самых популярных графических редакторов. С его помощью можно создавать прототипы приложений, добавлять анимацию и переходы и совместно редактировать проекты. Сервис кроссплатформенный, и открывается как с ноутбука, так и со смартфона.
Источник: Академия Яндекса