- Дизайн
- 3 мин на чтение
- 21711
5 эффективных техник для дизайнера по работе с цветом
Полезные советы, которые помогут вам не разочаровываться и не разочаровывать ваших клиентов.
Думайте о цветах и о том, какие чувства они вызывают!
1. Выучите группы цветов
Красный, оранжевый и желтый являются теплыми цветами:
- Красный цвет ассоциируется с любовью, силой, страстью и возбуждением.
- Оранжевый ассоциируется с радостью, счастьем и предостережением.
- Желтый ассоциируется с наслаждением, энергией и детской невинностью.
Подумайте о том, как вы используете эти цвета в рекламной кампании, разработке логотипа или сайта, и о том какие ассоциации вызывают те или иные оттенки. К примеру, вы можете использовать желтый цвет в дизайне логотипа для флориста, обыграв тепло желтых цветов или страстность красных. Подумайте о чувствах, связанных с детской желтой резиновой уточкой или о пробуждающем ощущении чистящегося апельсина. Все эти чувства связаны с теплыми цветами.
Зеленый, синий и фиолетовый — холодные цвета:
- Зеленый цвет ассоциируется с эко-движениями, свежестью и природой.
- Синий — со спокойствием, стабильностью, преданностью.
- Фиолетовый ассоциируется с мощью, роскошью и духовностью.
Синий цвет навеет спокойное состояние отдыха на берегу моря. Зеленый цвет станет отличным выбором при дизайне логотипа для компании, производящей солнечные батареи. Логотип фиолетового цвета подойдет престижному ресторану или отелю, и привлечет клиентов, ищущих услуги премиум-класса.
С нейтральными цветами все сложнее и одновременно проще. Для бизнеса, в котором продукция является главной звездой, нейтральные цвета подойдут идеально. На их фоне любые элементы дизайна будут смотреться ярко и выражено. Такие оттенки могут показаться скучными или безэмоциональными, но это заблуждение.
Нейтральные цвета — черный, белый, серый, коричневый и бежевый:
- Черный цвет ассоциируется с изысканностью, элегантностью и благосостоянием.
- Белый — с невинностью, чистотой и свежестью.
- Коричневый цвет ассоциируется с природой, пользой и приземленностью.
- Бежевый — с комфортом, традиционностью и умиротворенностью.
- С серым цветом ассоциируются технологичность, инновационность и нейтральность.
Производитель лакомств класса люкс может выбрать для своего лого и сайта черный цвет. Утонченные детали смотрятся чудесно на черном фоне, именно поэтому такой фон часто используют при дизайне для ювелирных украшений. Из тех же соображений IT-компании подойдет серый цвет, способный подчеркнуть их приложение или устройство. Помните однако что у каждого цвета есть и негативные ассоциации, поэтому на разных людей одна и та же работа произведет различные впечатления.

2. Учитесь комбинировать цвета
Комбинирование цветов — отдельная история, которая требует глубокого изучения. Однако несколько советов помогут вам начать.
- Аналогичные цветовые схемы составляют из цветов одной группы, варьируя между цветами и сочетаниями. Теплые оттенки сочетают с теплыми, холодные с холодные, нейтральные с нейтральными. Это смотрится хорошо, потому что цвета не конкурируют друг с другом, но в зависимости от сочетания могут быть слишком бледными или яркими.
- Контрастные цветовые схемы составляют из цветов разных групп. Например, сочетают нейтральные цвета с теплыми, нейтральные с холодными или теплые с холодными. Эффект может оказаться сильным и драматичным, но иногда может выглядеть слишком режущим глаз.
- Монохромные цветовые схемы составляют из различных оттенков одного цвета. Их используют, чтобы создать гармоничную цветовую схему, которая не отвлекает от основного посыла дизайна.
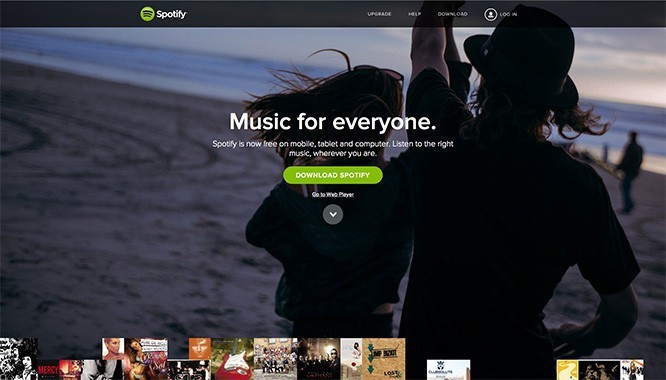
3. Учитесь любить свободное пространство
При грамотном дизайне, свободное пространство может стать рабочей лошадкой, которая прокатит посетителя по всему сайту. Воздух сделает сайт проще в понимании и представляет информацию вниманию посетителя, не давая ей затеряться среди множества элементов.
В этом случае также используется термин «негативное пространство». Smashing Magazine отмечают что негативное пространство сокращает отвлекающие факторы на 20% и делает текст значительно более читабельным.
4. Проще значит лучше
В первое время существования веб-дизайна, чем сайт был нафаршированнее, тем он считался лучше. В ходу были текстурные кнопки, паттенры на фоне, необычные курсоры, анимированные элементы. Почему же мода на эти штучки ушла?
Дело в том, что не зная где находится парадный вход, вам довольно сложно решить как именно попасть в здание. Простота в дизайне является залогом того, что ваш посетитель сможет с легкостью ориентироваться на вашем сайте, с какой бы страницы не начался его визит.
Также, учитывая стремительный рост мобильного трафика, старайтесь разрабатывать дизайн настолько простой, чтобы сайт был читаем с мобильных устройств. Исследования показывают что 58% американцев используют смартфоны для доступа в Интернет, а оставшиеся 42% приходятся на долю пользователей ПК и планшетов.
5. Помните о золотой рыбке
В Интернете великое множество самой разнообразной информации. Это стало причиной того, что средняя продолжительность концентрации внимания на сайте снизилась до восьми секунд — это на две секунды меньше чем у аквариумной золотой рыбки. Ваша задача — создать ресурс, который будет быстро загружаться на любых платформах, запоминаться, и в то же время представлять информацию четко и понятно. Это поможет вашим посетителям просмотреть весь ресурс.
Автор статьи script-tutorials
Перевод — Дежурка