- Дизайн
- 2 мин на чтение
- 13964
4 повода использовать вертикальное меню
Мир веб-дизайна не лишён спорных моментов: например, стоит ли в 2015 году оптимизировать сайт под IE6, злоупотреблять Flash-анимацией, а также использовать в оформлении страницы вертикальное меню?

Первые два пункта оставим на суд потомкам, на последнем остановимся чуть подробнее.
Одностраничные сайты
На одностраничных сайтах вертикальные меню смотрятся, как правило, уместно. Отсутствие большого количества секций избавляет от необходимости мастерить из основной панели навигации матрёшку с бесчисленными подразделами. Основой навигации в данном случае выступает вполне очевидная линковка кнопок с секциями.

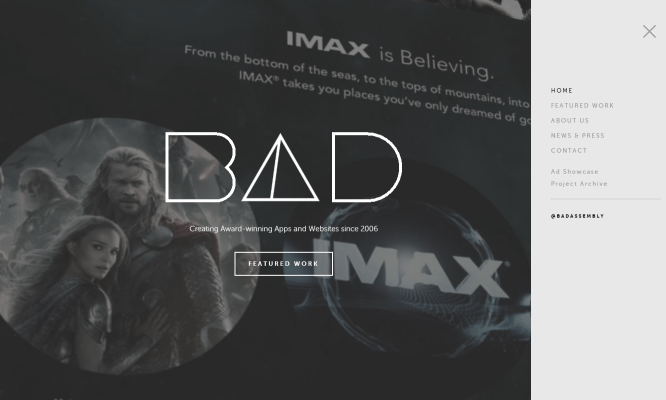
Хорошим примером воплощения вертикального меню на одностраничном шаблоне является сайт-портфолио Хорхе Ригаберта. Тело сайта разделено на четыре красочных секции, переход между которыми осуществляется посредством прокрутки или манипуляций с меню. Ничего лишнего, приятно глазу и главное — работает.
Одноколоночные меню
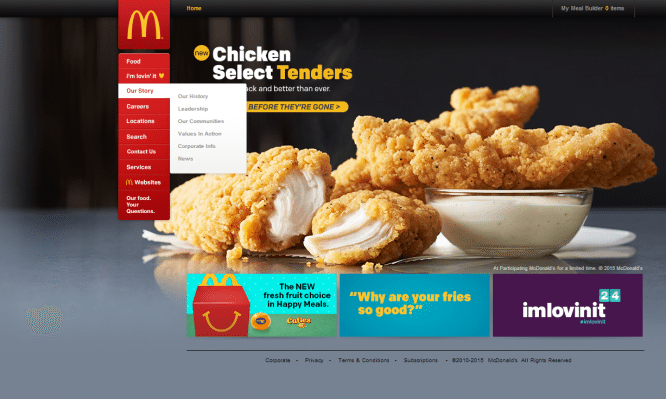
Но что дозволено Юпитеру, не дозволено быку, и далеко не всякий сайт можно сделать одностраничным. В случае многостраничных сайтов шапка вертикального меню нередко сочетается с логотипом или заголовком: так поступила, в частности, компания McDonald’s, с недавних пор ставшая нежеланным гостем на территории России.

Большинство разделов здесь снабжены подпунктами, которые разворачиваются в сторону, что, к слову, не столь характерно для этого типа навигации. Между тем подобное решение встречается и при использовании горизонтальных меню: и в том, и в ином виде механизмы идентичны.
Легко и просто
Применение вертикального меню зачастую налагает определённые ограничения: такая навигация требует весьма продуманной компоновки контента, подгонки шрифтов по размеру, а в случае неудачи — предпочтения одних разделов другим, если остальные не умещаются. Помогает следующая мантра: «Упрощайте». Упрощайте меню до тех пор, пока необходимый баланс между содержательностью и оформлением не будет достигнут.

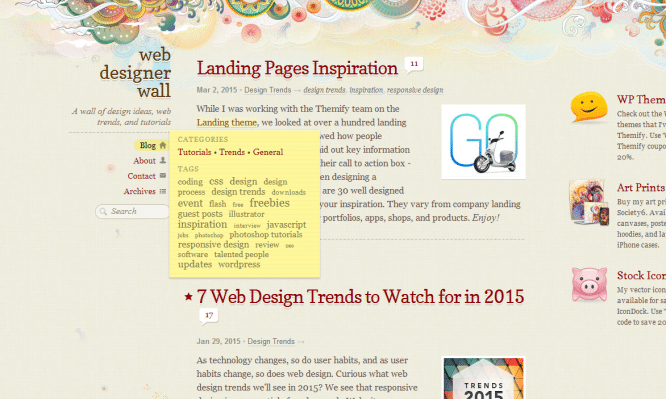
Отличный пример такого минимализма — блог Web Designer Wall. Яркие текстовые блоки на бежево-розовом фоне соседствуют здесь с крошечными иконками, которые при пользовании сайтом удаётся не разнести на пиксели, кажется, каким-то чудом. На больших мониторах раздел Blog имеет подменю, отображающее помимо основных рубрик сайта ключевые тэги. Азам композиции можно научиться именно здесь.
Раздвижное меню
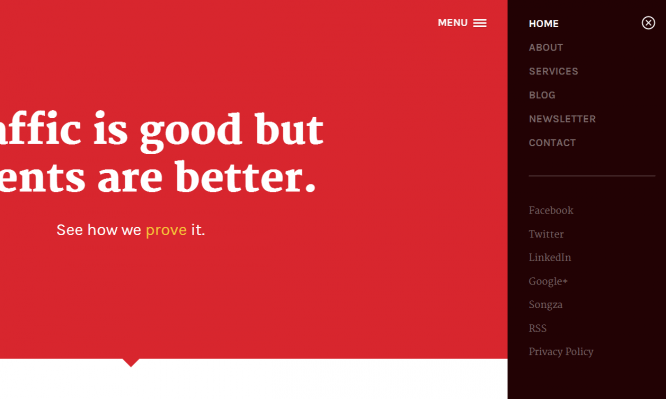
Отдельное внимание следует уделить раздвижным меню. Кто-то считает их признаком дурного тона, однако у данного типа навигации есть ряд преимуществ. Проиллюстрировать их можно на примере сайта маркетингового агентства Kick Point.

Меню раскрывается здесь нажатием на иконку-гамбургер. Кстати, такое меню прекрасно отображается на мониторах любого разрешения, что освобождает потенциальных пользователей от необходимости приобретать новомодные девайсы. Открытое меню остаётся зафиксированным и не связано с прокруткой.
Основная же прелесть заключается в том, что каждый раздел закреплён в этом случае за собственной страницей. Особенно полезно это для ресурсов, ориентированных на регулярное пополнение большого массива данных: просматривать такие сайты будет удобно не только на разных мониторах, но и на разном железе.
Спорить на некоторые темы можно бесконечно. Однако мы видим, что вертикальная навигация не только не ушла в небытие, но напротив, в ряде случаев остаётся одним из наиболее оптимальных решений при создании сайта. Камнем преткновения, пожалуй, всегда выступает лишь критерий целесообразности нашего выбора, пусть даже речь идёт о заигрывании с Flash-анимацией или оптимизации сайта под малопопулярные браузеры.