- Дизайн
- 2 мин на чтение
- 36843
12 принципов визуальной иерархии
Чем отличается действительно классная композиция от «не очень»? Дьявол кроется в деталях. Команда Visme визуализировала и описала их — основные правила создания крутого контента.
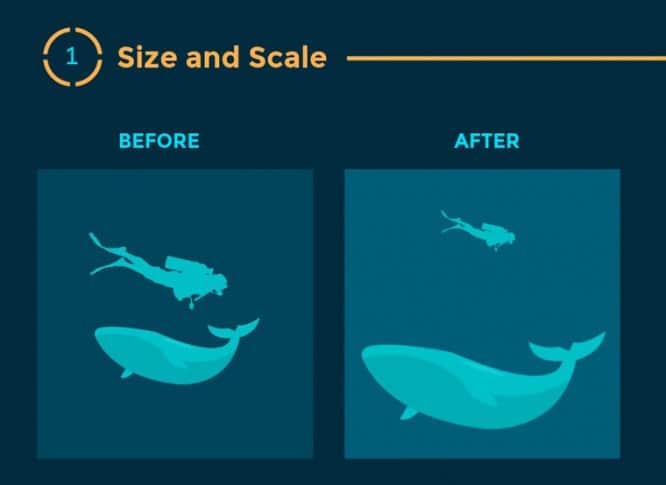
1. Размер и масштаб

Размер, конечно, имеет значение — но важнее пропорции и соотношение.
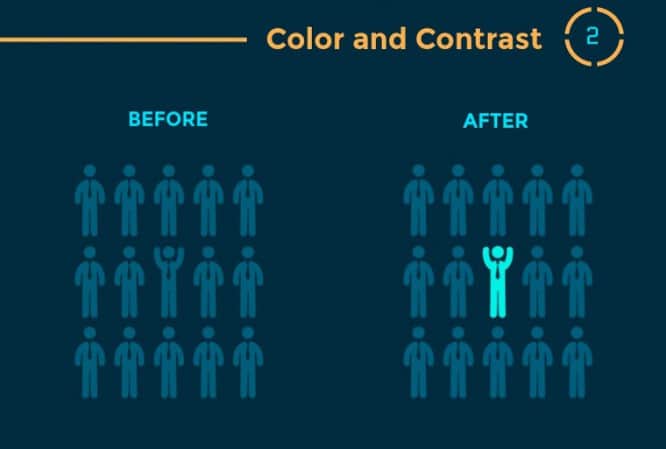
2. Цвет и контраст

Если вам необходимо выделить один из одинаковых по размеру элементов, используйте цвет и контраст. Подчеркните его, сделайте в прямом смысле не таким как все.
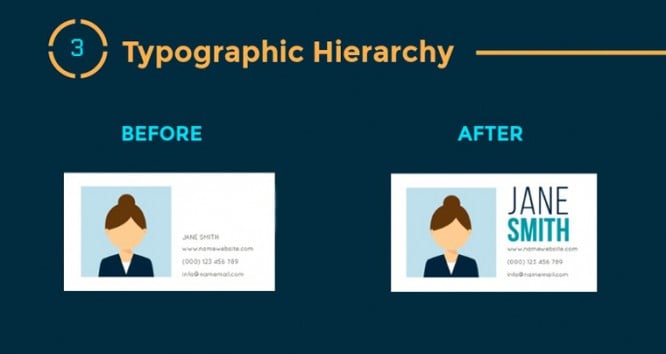
3. Иерархия типографики

Подумайте о газете. Заголовки и крутые статьи там сделаны больше. такой же принцип можно использовать для чего угодно. Есть важная информация — выделяйте её.
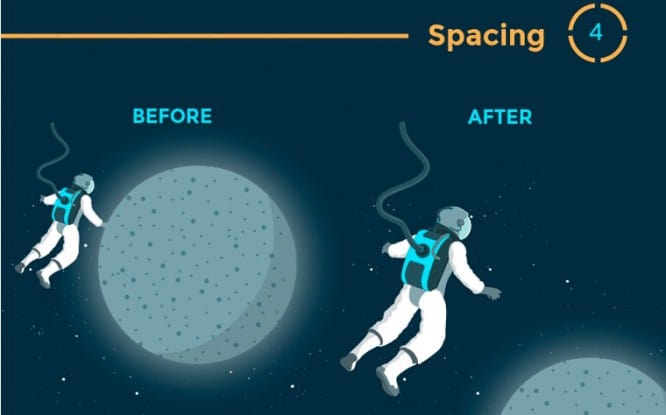
4. Дистанцирование

Пространство усиливает ваш месседж и создаёт движение.
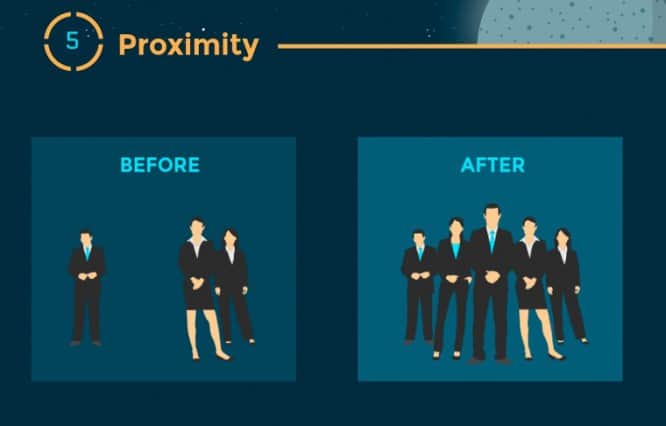
5. Сближение

Близость элементов предполагает слаженные отношения. Если вы пишете о дружном коллективе, который стоит друг за друга, вы не можете разделять этих людей. Поставьте их теснее, сделайте их группой.
6. Негативное пространство

Негативное пространство не только облегчает чтение информации, группируя ее по отделам, но также создает фокус на отдельные объекты.
7. Построение

Выравнивание и построение — основной принцип структуры вашего дизайна. Если слова или элементы просто разбросаны по странице, то они чаще всего создают путаницу.
8. Правило нечётных чисел

Группа, в которой есть центральный элемент и равное количество элементов с обеих сторон, привлекает больше внимания и заставляет сфокусироваться на центральном.
9. Повторение

Подобно тому, как контраст подчеркивает и привлекает внимание к элементам дизайна, повторение создает единство, которое повышает понимание и узнаваемость.
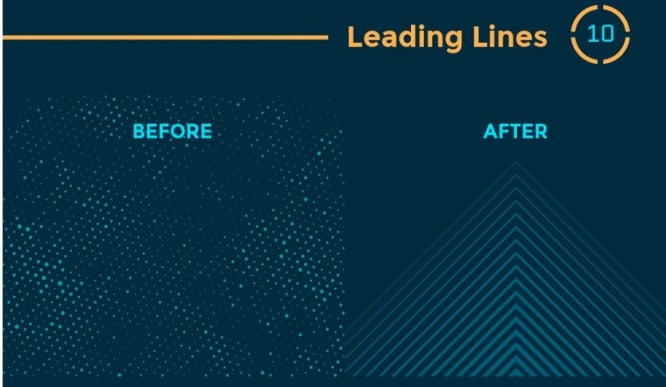
10. Линии

Движение — один из самых эффективных способов привлечь внимание зрителей, особенно когда это подразумевается в рамках еще не законченного дизайна. Направленные линии создают именно такой эффект.
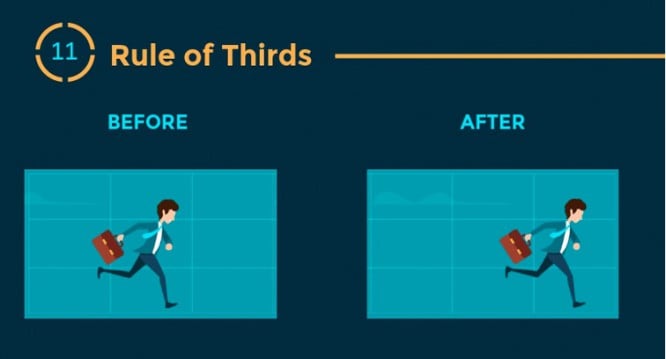
11. Правило третей

Наиболее эффективные конструкции состоят из определенного типа сетки. Наиболее типичной сеткой является классическая модульная композиция пересечения вертикальных и горизонтальных линий. Художники, фотографы и графические дизайнеры давно используют правило третей, чтобы улучшить общий баланс их композиций. Правило включает мысленное разделение композиции на сетку, состоящую из двух горизонтальных и двух вертикальных линий — или девяти отдельных разделов.
12. Перспектива

Используя перспективу, дизайнеры могут создать иллюзию глубины от нескольких дюймов до нескольких миль. Поскольку мы видим подобные иллюзии в реальном мире, мы обычно воспринимаем более крупные объекты как более близкие, и поэтому они обычно привлекают внимание лучше.
Источник: Sayhi