- Дизайн
- 2 мин на чтение
- 12499
10 новых инструментов для веб-дизайна за ноябрь–декабрь 2016 года
Представляем вам подборку инструментов, которые пригодятся всем разработчикам и дизайнерам, связанным с веб-проектами: освойте новый синтаксис JavaScript, сделайте ваш код более читабельный или попробуйте в действии новый мощный браузер Vivaldi с большими возможностями.
01. Shave

Существуют и другие плагины для обрезки текста в HTML-элементе, но это на голову выше остальных: нет зависимостей, он сохраняет оригинальный текст, требуется только селектор и максимальная высота, а еще он очень легкий – весит около 1,5 Кб. Текст хранится в скрытом элементе.
02. Vivaldi

Это быстрый и настраиваемый веб-браузер для продвинутых пользователей, созданный людьми, которые стояли у истоков Оpera. Называемый “Браузер для наших друзей”, Vivaldi строился с использованием веб-технологий JavaScript и React в создании пользовательского интерфейса, а также использовались Node.js и много модулей NPM. Это самый настраиваемый браузер и обладает другими интересными функциями, такими как управление командной строкой.
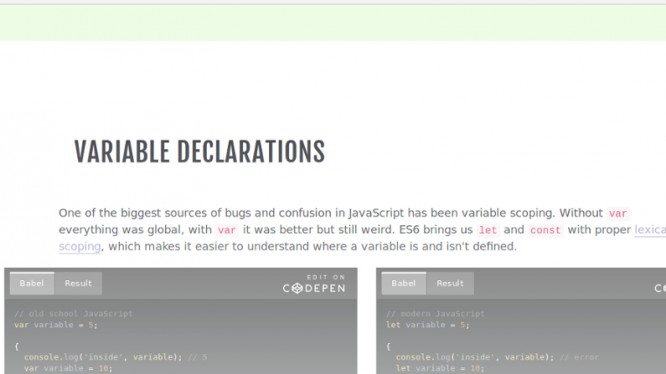
03. ES6 Cheatsheet

Если вы боретесь с новым синтаксисом JavaScript, то эта шпаргалка должна помочь. Она использует небольшие куски кода, чтобы объяснить важные части нового синтаксиса, и утверждает, что они так кратко изложены, что всего за пять минут вы сможете читать и понимать современный JavaScript. Звучит довольно хорошо, согласитесь!
04. Turbo.js

Turbo.js позволяет использовать GPU для сложных клиентских расчетов и дает возможность получить доступные результаты JavaScript. Работает с помощью единственной функции вызова и заботится преобразовании всех данных для вас.
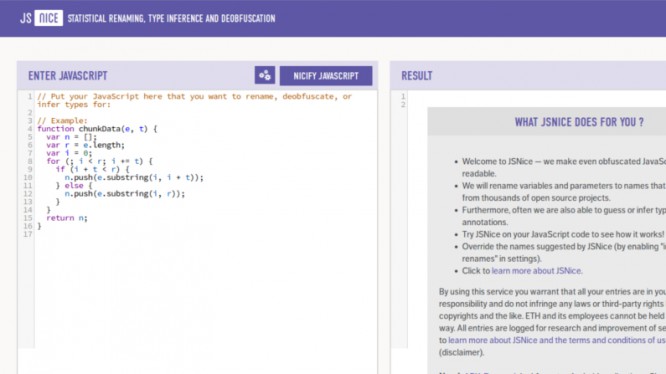
05. JSNice

Написать код, который будет читаемым, расширяемым и пригодным для ремонта другими в быстро развивающемся проекте довольно тяжело, но такие инструменты, как JSNice могут помочь вам. JSNice использует обучение из тысячи проектов, чтобы комментировать ваш код и прогнозировать значимые имена переменных, которые помогают другим прочитать его.
06. InVision Inspect

Новый инструмент проверки, который является частью InVision, поможет вам двигаться быстрее в ваших дизайн-проектах, генерируя код и полезную информацию, такую как размеры, цвета и шрифты.
07. StockJo

StockJo – это большая коллекция ресурсов, в которые входят бесплатные стоковые фотографии, аудио, графику, шрифты, видео и многое другое.
08. Startup Collections

Это справочник, который объединяет инструменты для достижения разных целей, таких как создание видео, работа с цветовыми палитрами, поиск фрилансеров, решения СЕО, создание сайта электронной коммерции и многое другое. В общем, достаточно большая территория.
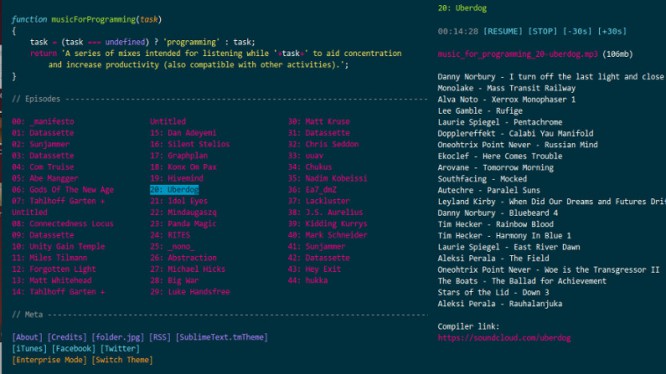
09. Music for programming

Создатели этого сайта проделали много исследований и экспериментов, и обнаружили определенные музыкальные свойства, которые они считают помощью в концентрации. Этот сайт является большой коллекцией такой музыки, которую можно послушать во время работы.
10. funcssion

Funcssion представляет собой набор очень простых классов CSS, которые имеют одну цель: они предназначены, чтобы помочь вам создавать прототипы и быстро писать код, который можно понять, прочитав HTML, без необходимости прокрутки через CSS.
Источник: creativebloq.com
Перевод: freelance.today