- Уроки
- 21 мин на чтение
- 16606
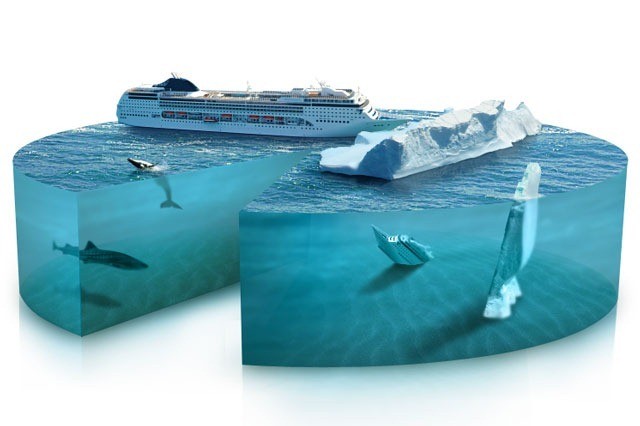
Урок Photoshop: Круговая диаграмма «Кусок Арктики»
Я увидел красивую 3D иллюстрацию Мадагаскара, которая вдохновила меня создать эту иллюстрацию. В этом уроке я поделюсь моим опытом создания подобных изображений. Этот урок использует 3D возможности Фотошопа, маски слоя и множество выделений.
Конечный результат

Референсы
- Текстура воды – jaylovewin | sxc.hu
- Текстура песка – neopicture | sxc.hu
- Лайнер – tuareg | sxc.hu
- Айсберг1 – nitygrity | sxc.hu
- Айсберг2 – rsface001 | sxc.hu
- Кит1 – kitenellie | sxc.hu
- Кит2 – clafouti | sxc.hu
- Акула – nighthawk7 | sxc.hu
Шаг 1
Создайте новый документ (Ctrl+N) размером 1600x1200px и разрешением 150dpi. Создайте новый слой, залейте 50% серым цветом.
![step-001[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image003.jpg)
1. Щёлкните здесь, чтобы выбрать 50% серого.
2. Создайте новый слой
3. Нажмите Alt+Del, чтобы залить его 50%-ным серым (цвет переднего плана)
Шаг 2
Откройте пункт меню 3D > New Shape From Layer > Cylinder и создайте фигуру 3D. Используя один из инструментов 3D Object (1), уменьшите высоту цилиндра, как показано ниже (2).
![step-002[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image004.jpg)
1. Активируйте инструмент 3D Object Rotate.
2. Потяните вниз эту часть, чтобы уменьшить высоту цилиндра.
а) Исходный размер цилиндра.
б) Высота цилиндра уменьшена.
Шаг 3
Увеличьте размер цилинда, потащив за средний квадратик оси 3D, как показано ниже.
![step-003[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image005.jpg)
Шаг 4
Используя инструмент 3D Object Rotation, отрегулируйте перспективу, как показано ниже. Отобразите панель 3D, открыв пункт меню Window > 3D. На панели 3d щёлкните кнопку scene (1), чтобы увидеть настройки материала и отображения. Щёлкните кнопку Edit (2), чтобы отобразить диалоговое окно 3D Render Settings, нам нужно отобразить каркасные линии, поэтому отметьте второй вариант (галочка возле каркасного отображения) (3), затем установите значение Crease Threshold на 0 (4). Щёлкните OK, чтобы применить изменения.
![step-004[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image006.jpg)
Шаг 5
Растеризуйте слой 3d object (1, 2), затем создайте новый слой выше него (3). Используя твёрдую круглую кисть, нарисуйте линии, выделяющие фрагмент, который мы вырежем (4).
![step-005[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image007.jpg)
1. Щёлкните правой кнопкой мыши на 3D слой.
2. выберите Rasterize 3D.
3. Щёлкните здесь для создания нового слоя.
Шаг 6
Создайте светло-голубой (RGB: #6dcff6) эллипс, используя инструмент ellipse (1, 2), убедитесь, что вы создали его поверх слоя с направляющими линиями. Используя команду Edit > Free Transform Path, настройте высоту и ширину эллипса (3). Не забудьте нажать Enter, когда эллипс примет нужную форму.
![step-006[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image008.jpg)
1. Убедитесь, что выбрана кнопка слоя Shape.
2. Нарисуйте контур эллипса поверх слоя с направляющими.
3. Настройте высоту и ширину согласно 3D-модели.
Шаг 7
Создайте новый контур эллипса ниже первого (1, 2), обратите внимание, что для упрощения работы я переименовал слои. Используйте команду free transform чтобы подогнать высоту и ширину эллипса к размерам 3d модели. Это будет сделать проще, если мы будем видеть 3d-модель, поэтому уменьшите прозрачность слоя (3). Как и с верхней частью, используйте команду warp, чтобы изогнуть её (4-6). Нажмите Enter, когда всё будет готово.
![step-007[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image009.jpg)
1. Нарисуйте другой контур эллипса.
2. Убедитесь, что второй эллипс помещён здесь.
3. Уменьшите прозрачность, если необходимо.
4. Нажмите Ctrl+T, чтобы вызвать команду free transform.
5. Щёлкнув правой кнопкой мыши по сетке, выберите Warp или откройте меню Edit > Transform > Warp.
6. Потяните за рукоятки, чтобы изменить форму эллипса.
Шаг 8
Находясь в слое bottom, выберите с панели инструментов инструмент Pen (Перо). Активируйте опцию subtract from shape area (Вычитание из области контура) (2), затем по контуру направляющих нарисуйте треугольник (3). Так как мы используем режим вычитания из выделения, треугольник вырежется из эллипса, как показано ниже.
![step-008[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image010.jpg)
1. Убедитесь, что вы на этом слое.
2. subtract from shape area (Вычитание из области контура)
3. Придерживайтесь направляющих, чтобы “вырезать” эллипс, используя инструмент Pen (перо).
Шаг 9
Щёлкните по значку слоя top и повторите предыдущий шаг, чтобы вырезать фрагмент из эллипса, используя инструмент Pen (Перо).
![step-009[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image011.jpg)
1. Щёлкните здесь.
2. Subtract from shape area (Вычитание из области контура) всё ещё выделен.
3. “Вырезайте” эллипс, используя инструмент Pen (Перо).
Шаг 10
3d модель нам больше не нужна, так что мы можем её удалить. Используя инструмент Pen (Перо), нарисуйте левый, внутренний и правый контуры (предполагаю, что вы уже знаете, как использовать инструмент Pen (Перо)). Чтобы легче отличать слои друг от друга, я использовал разные оттенки голубого для каждого контура. Расположите слои в таком порядке: top, right, inside, left, bottom (см. картинку ниже).
![step-010[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image012.jpg)
Опция Shape layers включена.
Создание нового слоя с контуром выделено.
Шаг 11
Теперь, когда мы создали 3D пирог, скройте или удалите слой с направляющими, т.к. нам он больше не нужен. Следующий шаг – это добавление текстуры, но сначала мы решим, где поместить источник света. Вам не нужно рисовать многоугольник, просто представьте, что источник света находится в правом верхнем углу (как показано ниже). Зная это, вы сможете легче представить, как лягут тени и светлые области.
![step-011[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image013.jpg)
Шаг 12
Откройте картинку с водой (File > Open). Нажмите Ctrl+A, чтобы выделить всё изображение, затем нажмите Ctrl+C, чтобы скопировать его в буфер обмена. Вернитесь к изображению с 3D пирогом и нажмите Ctrl+V, чтобы вставить изображение с водой. Убедитесь, что вы вставили его выше слоя TOP и назовите его wave (2).
![step-012[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image014.jpg)
Шаг 13
Оставаясь на слое wave, уменьшите его размер, нажав Ctrl+T (удерживайте клавишу Shift, когда тянете угловую точку, это сохранит соотношение сторон изображения, чтобы оно не выглядело сжатым или растянутым). Нажмите Enter, когда закончите изменение размера. Так как мы решили, что источник света в правом верхнем углу, нам нужно перевернуть волну, используя меню Edit > Transform > Flip Horizontal. Так оно выглдяит лучше!
![step-013[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image015.jpg)
Шаг 14
Изображение волны нужно нам как текстура для слоя top. Для этого просто нажмите Ctrl+Alt+G и вуаля, у нас есть слой обтравочной маски.
![step-014[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image016.jpg)
Шаг 15
Дублируйте слой wave (1) и поместите его копию между слоями left и bottom (2). Создайте прямоугольное выделение, используя инструмент Rectangular Marquee (3).
![step-015[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image017.jpg)
1. Нажмите Ctrl+J, чтобы дублировать слой.
2. Переместите его вниз, сюда.
3. Создайте прямоугольное выделение, используя инструмент Rectangular Marquee.
Шаг 16
Инвертируйте выделение, нажав Ctrl+Shift+I, затем нажмите Delete, этот шаг удалит выделенные области. Снимите выделение, нажав Ctrl+D. Чтобы убедиться, что за пределами холста не осталось частей изображения с волной, нажмите Ctrl+A, чтобы выделить все части холста, затем выберите в меню Image > Crop.
![step-016[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image018.jpg)
Шаг 17
Оставаясь на том же слое, выберите меню Edit > Transform > Warp, затем изогните изображение согласно линиям 3D-модели (см. изображение).
![step-017[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image019.jpg)
Шаг 18
Дублируйте слой wave copy (1), затем поместите каждое изображение выше слоя left и right. После этого сделайте каждый из слоёв wave copy как слой обтравочной маски (2). Результат этого шага можно увидеть ниже.
![step-018[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image020.jpg)
Шаг 19
Выделите слой wave copy 2 (тот, что выше слоя right) и измените режим наложения на Multiply (1). Размойте слой, для этого выберите в меню Filter > Blur > Gaussian Blur, установите значение поля Radius на 5px (2), затем нажмите OK.
![step-019[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image021.jpg)
Шаг 20
Повторите предыдущий шаг для слоя wave, расположенного над слоем left (1). Чтобы применить то же самое размытие по Гауссу, просто нажмите Ctrl+F (2). Когда всё будет готово, выделите слой left и уменьшите прозрачность до 70% (3). Слой left станет прозрачным.
![step-020[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image022.jpg)
Шаг 21
Вернитесь к слою right, нам нужно, чтобы этот слой выглядел таким же прозрачным, как left. Уменьшение прозрачности слоя работает, но я не хочу, чтобы весь слой был прозрачным. Так что я решил добавить маску слоя, затем я использовал круглую мягкую кисть чёрного цвета прозрачностью около 10-20% и замаскировал фрагменты слоя, так что прозрачность применилась только к некоторым частям (я надеюсь, вы уже знаете, как делать маску слоя при помощи кисти).
![step-021[29]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image023.jpg)
Используйте мягкую круглую кисть.
Уменьшите прозрачность кисти.
Кнопка добавления маски слоя.
Маскируйте эту область.
Шаг 22
Скопируйте изображение с водой ещё раз, не забудьте уменьшить размер. Поместите новый слой выше слоя inside и создайте выделение, используя инструмент Rectangular marquee (1). Инвертируйте выделение (нажав Shift+Ctrl+I), удалите выделенную область и снимите выделение, нажав Ctrl+D (2).
Находясь на том же слое, создайте маску обтравочного контура (Ctrl+Alt+G) и примените комануд Edit > Transform > Distort. Изгибайте текстуру до тех пор, пока перспектива не будет выглядеть правильно (3), затем нажмите Enter.
![step-022[29]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image024.jpg)
Шаг 23
Как и в предыдущем шаге, измените режим наложения слоя на Multiply (1) и примените фильтр Gaussian Blur (2). После этого перейдите на слой “inside” и уменьшите его прозрачность до 70% (3-4).
![step-023[29]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image025.jpg)
Шаг 24
Откройте, скопируйте и вставьте изображение с текстурой песка в рабочий документ. Поместите его выше слоя bottom и уменьшите размер, используя команду free transform.
![step-024[29]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image026.jpg)
Шаг 25
Измените слой с текстурой песка, используя команду Edit > Transform > Distort, старайтесь, чтобы перспектива выглядела, как показано ниже. Не забудьте нажать Enter.
![step-025[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image027.jpg)
Шаг 26
Теперь создайте для этого слоя маску обтравочного контура, нажав Alt+Ctrl+G (1), затем измените режим наложения на Linear Light (2). Этим шагом мы закончили добавление текстур в уроке.
![step-026[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image028.jpg)
Шаг 27
Создайте новую обтравочную маску слоя между слоями с текстурой песка и bottom (1), измените режим наложения на Overlay (2) и нарисуйте тени, используя прозрачную мягкую круглую кисть. Используя инструмент кисть, вспомните, где находится источник света, чтобы определить, куда класть тени.
![step-027[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image029.jpg)
Как выглядят тени, когда обтравочная маска включена.
Как выглядят тени, когда обтравочная маска выключена.
Шаг 28
Повторите создание теней для каждого слоя с контурами. Не изменяйте режим наложения, оставьте его в положении Normal! Смотри картинку ниже.
![step-028[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image030.jpg)
Шаг 29
Вернитесь на слой с текстурой песка, нам нужно повысить резкость, используя команду меню Filter > Sharpen > Unsharp Mask. Внутри диалогового окна Unsharp Mask настройте значения Amount и Radius как показано ниже (2). Щёлкните OK, чтобы применить фильтр.
![step-029[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image031.jpg)
Шаг 30
Я думаю, нам нужно повысить резкость самого верхнего слоя wave, чтобы сделать его более похожим на настоящую морскую волну. Выделите слой wave и повторите фильтр Unsharp Mask, просто нажав Ctrl+F (1). Нам нужно также настроить цветовой баланс, так как я думаю, что более тёмный оттенок будет лучше. Для этого мы используем команды Hue/Saturation (нажмите Ctrl+U) (2) и Levels (нажмитеCtrl+L) (3).
![step-030[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image032.jpg)
Шаг 31
Выделите слой bottom, добавьте к нему маску слоя (1). Затем, используя круглую мягкую кисть высокой прозрачности (2-3), замаскируйте край контура (правая верхняя часть). Как вы видите, результат воспроизводит глубину резкости, когда вы находитесь под водой.
![step-031[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image033.jpg)
Шаг 32
Организуем слои в папки. Разобьём их на четыре группы, назвав ‘top’, ‘inside’, ‘left’ и ‘bottom’. Если вы используете Photoshop CS3 или более позднюю версию, вы можете реализовать этот шаг, нажав Ctrl и щёлкая по слоям, которые хотите объединить в группу, и затем нажать Ctrl+G.
![step-032[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image034.jpg)
1. Удерживая Ctrl, последовательно щёлкните по слоям.
2. Сгруппируйте выделенные слои, нажав Ctrl+G.
3. Щёлкните дважды сюда, чтобы переименовать папку.
4. Повторите группирование слоёв, пока не получите 4 разных папки, как здесь.
Шаг 33
Откройтие изображение с лайнером. Выберите инструмент Pen (Перо) и создайте путь выделения, чтобы вырезать лайнер.
![step-033[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image035.jpg)
Выделена кнопка Paths.
Шаг 34
Выберите в меню Window > Paths или просто щёлкните на вкладку Paths, чтобы отобразить панель Paths. Теперь щёлкните кнопку Load Path as Selection (2), чтобы преобразовать путь в выделение. Скопируйте и вставьте выделенный лайнер в рабочий документ (3).
![step-034[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image036.jpg)
Шаг 35
Используя команду free transform, уменьшите размер корабля. Разместите его выше группы ‘top’.
![step-035[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image037.jpg)
Шаг 36
Откройте меню Image > Adjustment > Color Balance или просто нажмите Ctrl+B, чтобы вызвать диалог Color Balance (Настройки цвета). Настройте значение Color Levels так, чтобы цвет лайнера стал более синим. Так мы создадим отражение цвета от текстуры воды, сливая цвет лайнера с окружающей средой. Нажмите OK, чтобы применить значения цветового баланса.
Предметы отражаются в воде, правильно? Так что нам нужно сделать отражение корабля в воде, чтобы добавить реализма изображению. Сначала нам нужно дублировать слой с лайнером (Ctrl+J). Затем переместить копию слоя ниже оригинала.
![step-036[28]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image038.jpg)
Шаг 37
Выберите в меню Edit > Transform > Flip Vertical, чтобы перевернуть слой ‘cruise copy’. Сделайте небольшое искривление, используя меню Edit > Transform > Distort, нажмите Enter, когда закончите (1). Теперь добавим маску слоя, так как мы спрячем половину изображения ‘cruise copy’ (2).
![step-037[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image039.jpg)
Шаг 38
Возьмите инструмент Gradient (1) и нарисуйте вертикально линейный градиент от белого к чёрному (убедитесь, что маска слоя активна) (2). Вот так, выглядит как отражение, не так ли? Но мы ещё не закончили, нам нужно немного теней, чтобы добавить реализма и глубины.
![step-038[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image040.jpg)
Шаг 39
Оставаясь на том же слое, добавьте стиль слоя Color Overlay. Выберите тёмно-синий цвет и увеличьте прозрачность, чтобы получить эффект полупрозрачного цвета.
![step-039[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image041.jpg)
Шаг 40
Нам нужно сделать небольшие настройки для отражения корабля. Щёлкните маску слоя на слое ‘cruise copy’. Используйте мягкую круглую кисть, чтобы замаскировать передний и задний края тени (на картинке ниже они обведены красными кружками. Так-то лучше!
![step-040[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image042.jpg)
Шаг 41
Откройте первое изображение с айсбергом. Так как контраст между айсбергом и океаном достаточно силён, вы легко можете выделить его, используя инструмент Magnetic Lasso. Скопируйте и вставьте выделенный айсберг в рабочий документ.
![step-041[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image043.jpg)
Шаг 42
Уменьшите размер айсберга, используя команду free transform. Поместите айсберг выше группы слоёв cruise (Я сгруппировал эти слои до того, как делать предыдущий шаг), назовите его ‘iceberg01’, потому что потом мы добавим ещё один айсберг.
![step-042[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image044.jpg)
Шаг 43
Этому айсбергу нужно отражение, так что мы сначала дублируем слой iceberg01, а затем поместим его копию ниже слоя iceberg01. После этого с помощью команды Edit > Transform > Flip Vertical отразим слой ‘iceberg01 copy’ вертикально. Используйте инструмент Move, чтобы переместить копию слоя iceberg01, вы увидите, что создать отражение довольно сложно, когда у изображения такая перспектива.
![step-043[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image045.jpg)
Шаг 44
Начнём с левой части отражения айсберга. Создайте выделение, используя инструмент Lasso (1). Нажмите Ctrl+J, чтобы скопировать выделенный фрагмент на новый слой (2), и с помощью команды free transform поворачивайте его по часовой стрелке. Постарайтесь, чтобы края совпали, затем нажмите Enter (3).
![step-044[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image046.jpg)
Шаг 45
Вернитесь к слою ‘iceberg01 copy’ и поверните его против часовой стрелки, постарайтесь совместить края исходного изображения и копии под ним. Возможно, вы захотите немножко растянуть его, как сделал я (показано на изображении ниже).
![step-045[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image047.jpg)
Шаг 46
Сотрите лишние части отражения, используя инструмент Erase.
![step-046[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image048.jpg)
Шаг 47
Чтобы сделать цвет отражения темнее, добавьте слой стиля Color Overlay для каждой копии айсберга. Выберите тёмно-синий цвет, добавьте немного прозрачности.
![step-047[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image049.jpg)
Шаг 48
Отражение обычно исчезает, верно? Так что добавим маску слоя (1) к каждому слою ‘iceberg copy’ и замаскируем их, используя инструмент линейный Gradient (2). У вас должно получиться как на картинке ниже.
![step-048[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image050.jpg)
Шаг 49
Обратите внимание на лишние части слоя ‘iceberg copy’, они нам не нужны. Щёлкните значок слоя ‘iceberg copy’ (1) и сотрите ненужные фрагменты, используя инструмент Eraser (2-3). Руководствуйтесь изображением ниже.
![step-049[27]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image051.jpg)
Шаг 50
Создайте новый слой между слоями iceberg01 и слоем с его отражением (1). Теперь загрузите выделение, для этого щёлкните на значке слоя iceberg01, удерживая при этом клавишу Ctrl (2). Нажмите Shift+F5, чтобы вызвать диалоговое окно Fill (Заливка), выберите чёрный и уменьшите непрозрачность до 40%. Щёлкните OK, чтобы залить выделение (3).
![step-050[26]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image052.jpg)
Шаг 51
Нажмите Ctrl+D, чтобы снять выделение. В меню Filter > Blur > Gaussian blur назначьте параметру Radius значение 5px. Щёлкните ОК, чтобы применить фильтр Gaussian Blur, теперь у вас есть тень вокруг айсберга. Нам не нужна тень под нижней частью айсберга, так что удалите её инструментом Eraser.
![step-051[26]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image053.jpg)
Шаг 52
Создайте ещё один новый слой выше предыдущего слоя, смените режим наложения на Soft Light (1). Удерживая Ctrl, щёлкните на значке слоя iceberg01, чтобы загрузить выделение (2), залейте 100% чёрным (3). Используя инструмент move, переместите новую тень айсберга влево, как показано на картинке ниже (4).
![step-052[25]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image054.jpg)
Шаг 53
Оставаясь на том же слое, добавим ему маску слоя (1). Используйте кисть, чтобы скрыть нежелательные части тени (2). Образец на картинке ниже.
![step-053[25]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image055.jpg)
Шаг 54
Откройте изображение с китом, выделите кита, используя инструмент выделения, который вам больше нравится (я использую Magnetic Lasso) (1). Как обычно, скопируйте и вставьте выделенного кита в рабочий документ. Поместите его между группами слоёв ‘cruise’ и ‘iceberg01’, назовём этот слой ‘whale’ (2).
![step-054[25]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image056.jpg)
Шаг 55
Измените размер кита, используя команду free transform и затем примените команду Edit > Transform > Flip Horizontal, чтобы повернуть его. Создайте новый слой, назовите его ‘splash’, потому что мы нарисуем на нём водяные брызги (2). Возьмите инструмент Кисть, выберите кисть в виде брызг и установите непрозрачность на 50% (3). Выберите белый цвет и просто щёлкните несколько раз в разных местах (не рисуйте, результат будет другим), чтобы появились всплески воды, используйте ваше воображение.
![step-055[24]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image057.jpg)
Шаг 56
Откройте изображение со вторым китом. Выделите силуэт кита (я использовал волшебную палочку) (2), затем скопируйте и вставьте выделенное изображение в рабочий документ (3).
![step-056[24]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image058.jpg)
Шаг 57
Поместите слой с силуэтом кита ниже слоя whale, назовите его ‘shadows’. Отразите силуэт горизонтально и уменьшите так, чтобы он совпал с телом кита (1). Сотрите ненужные части тени, используя жёсткую круглую кисть инструмента Eraser (2), см. картинку ниже.
![step-057[24]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image059.jpg)
Шаг 58
Теперь нам нужно создать расплывчатый эффект “в глубине под водой”. Воспользуемся инструментом Blur (Размытие), параметр strength установите на 50% (1). Добавьте маску слоя (2) и, используя мягкую круглую кисть с прозрачностью 25%, замаскируйте тень, сделав её полупрозрачной (3).
![step-058[24]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image060.jpg)
Шаг 59
Добавьте новый слой между слоями whale и shadow (1), сейчас мы добавим ещё тени на этом слое. Удерживая Ctrl, щёлкните на значке слоя whale, чтобы загрузить выделение (2), затем откройте меню Edit > Fill. Внутри диалога Fill (Заливка) выберите 100% Black (3) и затем щёлкните OK, чтобы залить выделение. Однако результа вы не увидите, т.к. его перекрывает слой whale.
![step-059[24]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image061.jpg)
Шаг 60
Поверните тень кита влево (1), сотрите ненужные части, используя твёрдый круглый ластик со 100% непрозрачностью (2).
![step-060[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image062.jpg)
Шаг 61
Измените режим наложения на Soft Light и уменьшите непрозрачность до 75% (1). Как обычно, сгруппируйте слои, относящиеся к киту, в одну папку (2).
![step-061[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image063.jpg)
Шаг 62
Откройте изображение с акулой, создайте выделение (я использовал для этого инструмент Pen (Перо)). Как обычно, скопируйте и вставьте выделенную акулу в рабочий документ.
![step-062[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image064.jpg)
Шаг 63
Поместите слой с акулой между группами ‘inside’ и ‘left’ (1). Измените режим наложения на Luminosity и настройте размер и положение акулы, как показано на картинке ниже (2).
![step-063[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image065.jpg)
Шаг 64
Откройте меню Image > Adjustment > Shadows/Hightlights, настройте опцию shadows amount на 50% и щёлкните OK. Изображение с акулой стало более ярким.
![step-064[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image066.jpg)
Шаг 65
Создайте новый слой ниже слоя с акулой, мы назовём его ‘shadows’ и нарисуем на нём тень акулы (1). Загрузите выделение акулы, удерживая Ctrl и щёлкнув по иконке слоя (2). Нажмите Shift+F5, чтобы вызвать диалоговое окно Fill (Заливка) и выберите 50% gray, чтобы залить выделение (3).
![step-065[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image067.jpg)
Шаг 66
Измените режим наложения на Multiply и уменьшите Opacity до 75%. Откройте диалог Filter > Blur > Gaussian Blur и настройте radius на 5px, чтобы размыть тень. После этого используйте команду Edit > Transform > Distort, чтобы настроить размер и форму тени.
![step-066[23]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image068.jpg)
Шаг 67
Вернитесь на слой shark (1) и размойте отдельные части акулы инструментом Blur с настройкой strength 50%, моделируя эффект глубины резкости (2).
![step-067[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image069.jpg)
Шаг 68
На этом же слое нажмите Ctrl+Shift+U, чтобы сделать цвет акулы менее насыщенным. Также нам нужно создать эффект искажения. Сначала выделим фрагмент хвоста, используя инструмент Rectangular Marquee (1). Затем возьмите инструмент Move и подвиньте выделенную часть, нажав несколько на клавиатуре кнопку со стрелкой вверх. Снимите выделение, нажав Ctrl+D.
![step-068[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image070.jpg)
Шаг 69
Откройте изображение со вторым айсбергом. Как обычно, создайте выделение вокруг айсберга (Magnetic Lasso подойдёт для этой цели). Скопируйте и вставьте выделенный айсберг в рабочий документ.
![step-069[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image071.jpg)
Шаг 70
Поместите слой со вторым айсбергом ниже папки iceberg01 (1). Используя команду free transform, измените размер, как показано ниже, и нажмите ОК (2).
![step-070[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image072.jpg)
Шаг 71
Нажмите Ctrl+J, чтобы дублировать текущий слой (1). Вернитесь к слою iceberg2 и измените режим наложения на Luminosity (3).
![step-071[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image073.jpg)
Шаг 72
Скройте слой ‘iceberg2 copy’ и добавьте маску к слою iceberg2 (1). Скройте верхнюю часть слоя iceberg2, используя мягкую непрозрачную кисть чёрного цвета (2). Результат показан ниже.
![step-072[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image074.jpg)
Шаг 73
Отобразите слой ‘iceberg2 copy’ и добавьте к нему маску. На этот раз используйте круглую мягкую чёрную кисть, чтобы скрыть нижнюю часть изображения iceberg2. Как видите, нижняя часть второго айсберга выглядит, как будто она погружена под воду.
![step-073[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image075.jpg)
Шаг 74
Щёлкните по значку слоя iceberg2 (это делается для того, чтобы быть уверенным, что мы редактируем теперь содержимое слоя, а не маски) (1). Выберите для инструмента Blur мягкую круглую кисть, настройте Strength на 50% и размойте некоторые части второго айсберга (2).
![step-074[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image076.jpg)
Шаг 75
Создайте новый слой, назовите его ‘splash’, мы добавим сюда немного водных брызг. Используйте кисть в виде брызг с прозрачностью 50%. Щёлкните несколько раз, до тех пор пока результат вас не устроит (не рисуйте, так как результат будет не тот). Если вам не понравились брызги, удалите неудачные фрагменты или измените их так, чтобы они понравились вам.
![step-075[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image077.jpg)
Шаг 76
Создайте новый слой выше слоя iceberg2, мы назовём его ‘shadows’ (1). Нарисуйте выделение, используя Lasso (просто силуэт слоя iceberg2, не надо точно воссоздавать контуры айсберга). Залейте выделение 100% чёрным.
![step-076[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image078.jpg)
Шаг 77
Вызовите меню Filter > Blur > Gaussian blur и размойте тень с радиусом около 25px. Щёлкните OK, чтобы применить фильтр.
![step-077[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image079.jpg)
Шаг 78
Добавьте маску слоя к текущему слою с тенью. Замаскируйте тень, используя мягкую круглую кисть прозрачностью 15% (2). На этом мы заканчиваем с частью урока “добавление айсбергов”.
![step-078[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image080.jpg)
Шаг 79
Тем же самым способом, как вы погружали под воду половину второго айсберга, добавим ещё один погружённый объект. Например, я погрузил лайнер (вы можете использовать что-нибудь другое, фантазируйте!). Не забывайте группировать слои.
![step-079[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image081.jpg)
Шаг 80
Выше всех групп слоёв добавьте корректирующий слой Vibrance (откройте в меню Layer > New Adjustment Layer > Vibrance). Щёлкните OK, затем увеличивайте значение, пока не получите более живой яркий оттенок синего для всего изображения (в моём случае значение ползунка vibrance составило +49, а saturation +17).
![step-080[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image082.jpg)
Шаг 81
Добавьте ещё один корректирующий слой, Color Balance (находится в меню Layer > New Layer Adjustment > Color Balance). Настройте значение Color balance так, чтобы иллюстрация приобрела слегка зеленоватый оттенок (в моём случае значения баланса цветов для средних тонов составило: -8, +15, +1)
![step-081[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image083.jpg)
Шаг 82
Скройте фоновый слой и все другие группы слоёв кроме top, inside, left, bottom и двух корректирующих слоёв сверху (см. картинку). Выделите самый верхний слой (color balance) и нажмите Shift+Ctrl+Alt+E, чтобы слить все видимые слои в один новый слой.
![step-082[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image084.jpg)
Ваше изображение должно теперь выглядеть так.
Шаг 83
Отобразите слои, которые мы скрыли на предыдущем шаге, затем переместите слой 11 (объединённый слой) ниже группы слоёв ‘bottom’ (1). Загрузите выделение, нажав Ctrl и кликнув по иконке данного слоя (2), затем сохраните выделение, выбрав меню Select > Save selection. Вы можете дать выделению любое имя (в этом примере я назвал его alpha-1), щёлкните OK, чтобы сохранить (3).
![step-083[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image085.jpg)
Шаг 84
Оставаясь на том же слое, откройте меню Edit > Transform > Distort и попытайтесь выровнять объединённый слой так, чтобы он выглядел как отражение. Используйте меню Layer > Layer Mask > Hide All, когда будет добавлена маска слоя, залитая чёрным, всё содержимое слоя 11 будет скрыто.
![step-084[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image086.jpg)
Шаг 85
Теперь возьмите мягкую круглую кисть с прозрачностью 25%, убедитесь, что вы выбрали белый цвет в качестве цвета кисти. Потихоньку нарисуйте отражение в нижней части.
![step-085[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image087.jpg)
Шаг 86
Оставаясь на маске слоя, выберите меню Select > Load Selection. В диалоговом окне выберите канал alpha-1 и нажмите OK, чтобы загрузить выделение (1). Залейте выделение 100% чёрным (2). Не снимайте выделения!
![step-086[22]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image088.jpg)
Шаг 87
Добавьте новый слой выше текущего слоя, назовите его ‘shadows’ (1). Здесь мы добавим тени для части океанского пирога. Залейте выделение 100% чёрным (2), затем снимите выделение, нажав Ctrl+D.
![step-087[21]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image089.jpg)
Шаг 88
Нам нужно видеть тень, так что сдвинем её вниз, используя инструмент Move, как показано на картинке ниже (1). Используя фильтр Gaussian Blur с радиусом 10px, размойте тень (2).
![step-088[21]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image090.jpg)
Шаг 89
Тень нам нужна только снизу, поэтому сотрём ненужные фрагменты, как показано на картинке ниже. Всё, готово!
![step-089[21]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image091.jpg)
Конечный результат
![final-results[44]](https://www.capture.ru/tutorials/Piece-of-the-Artic/clip_image002_0000.jpg)
Загрузить PSD
Piece of Artic.zip | 14 MB
Источник: capture