- Статьи
- 14 мин на чтение
- 8883
UX страницы товара: 15 ошибок и лучших практик
Страница товара — центральный элемент опыта совершения покупок онлайн, который напрямую влияет на решения пользователей. Поэтому крайне важно, чтобы такие страницы были удобными и эффективными.
Как же проектировать их правильно? В сегодняшней статье мы разберем 15 ошибок, которые чаще всего встречаются в этой области, а также узнаем, как исправить каждую из них.

Ключевые выводы:
- Наше последнее исследование сайтов электронной коммерции показало, что 51% страниц товаров имеют посредственный или плохой UX.
- Участники тестирования часто отказывались от подходящих товаров — исключительно из-за проблем с UX, которые можно было решить.
Страница товара — центральный элемент опыта совершения покупок онлайн, который напрямую влияет на решения пользователей. Поэтому крайне важно, чтобы такие страницы были удобными и эффективными.
Однако, наше последнее исследование юзабилити показало, что только 49% ведущих американских и европейских интернет-магазинов могут похвастаться наличием «сносных» или «хороших» страниц товаров, и никто — «идеальными» показателями.
Сегодня мы разберем 15 лучших практик, которые применимы к большинству сайтов электронной коммерции. Они помогут вам избежать распространенных ошибок и подарить пользователям по-настоящему комфортный опыт.
Лейаут страницы товара
Удивительно, но более половины сайтов показали посредственный или плохой результат в этой области. Далеко не все типы лейаутов, которые в настоящее время доминируют в сфере электронной коммерции, показывают стабильные результаты. Одно из таких спорных решений — горизонтальные вкладки.
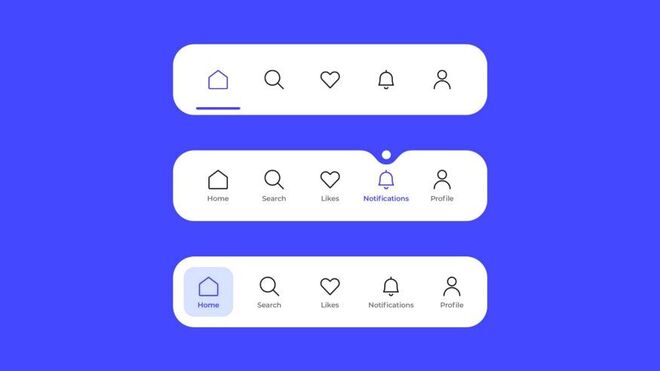
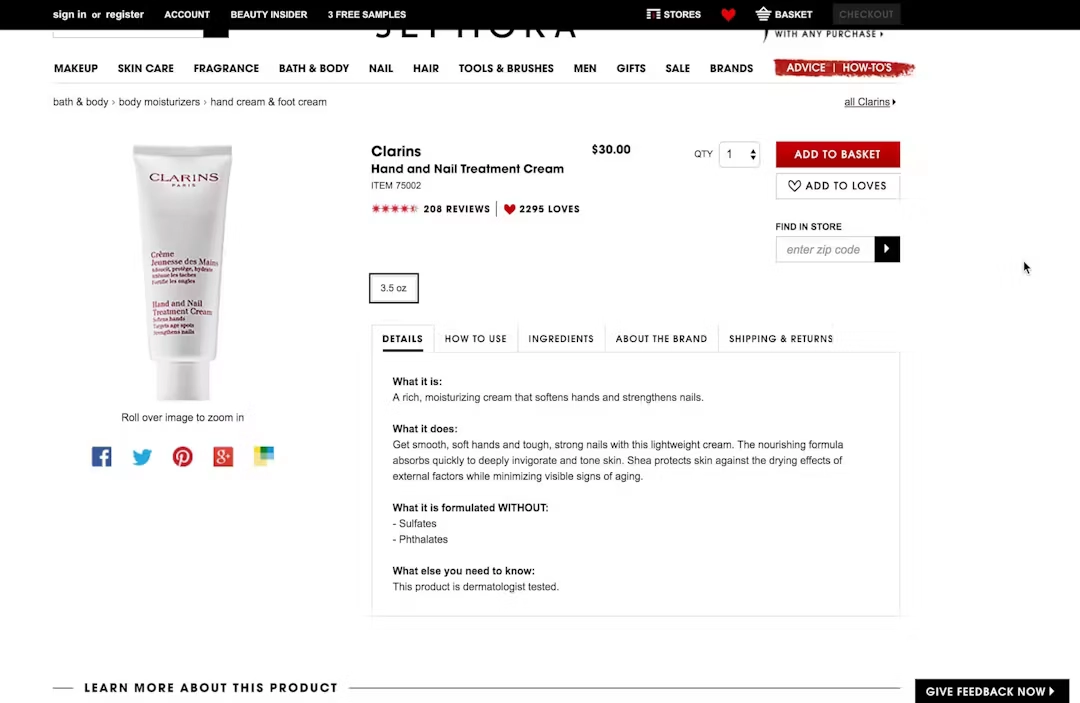
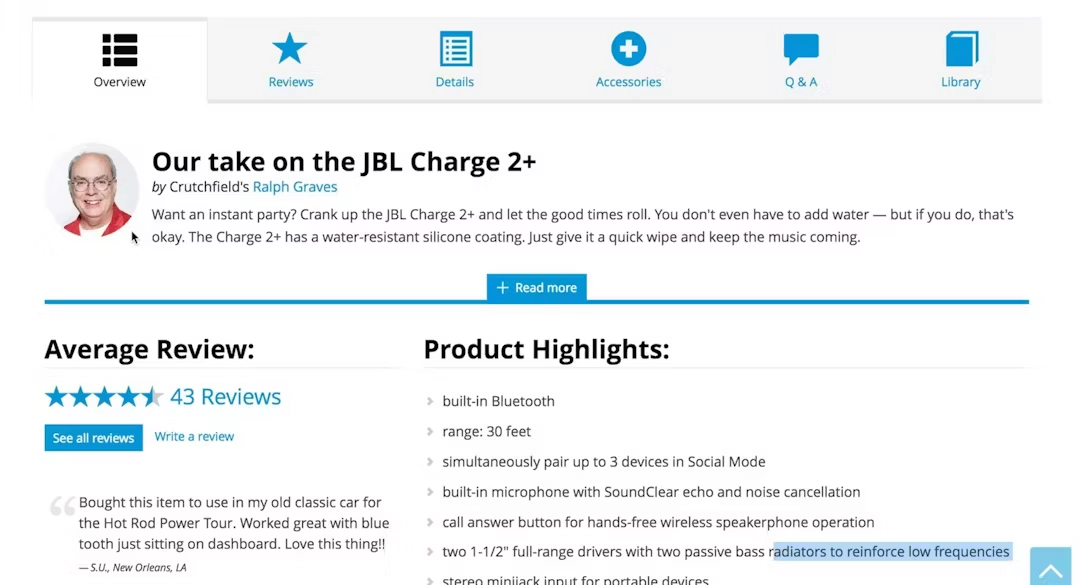
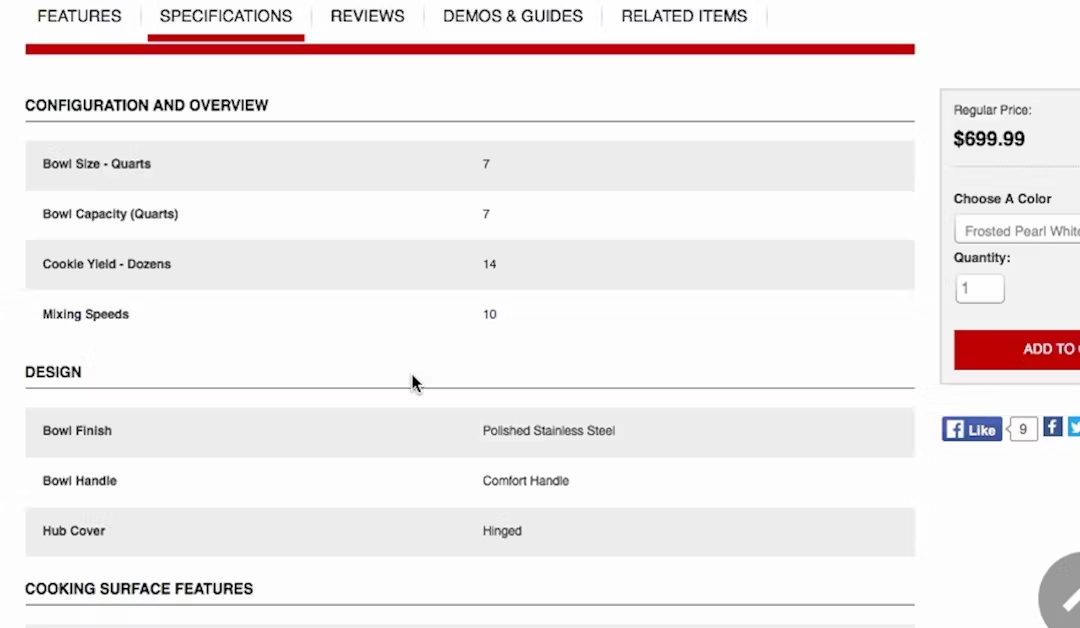
1) Избегайте горизонтальных вкладок (79% не делают этого)

Горизонтальные вкладки оказались наименее эффективным шаблоном лейаута и навигации, независимо от тестируемой отрасли и типа продукта. Попадая на такую страницу, 27% участников полностью игнорировали вкладки. В результате они пропускали важный контент, например, технические характеристики товара или отзывы пользователей, несмотря на то, что активно искали именно его.
Для сравнения, при тестировании страниц товаров с вертикальными сворачивающимися секциями количество участников, упускающих из виду целые разделы, составило менее трети от предыдущего показателя — всего 8%.

Тот факт, что значительная часть пользователей полностью игнорирует горизонтальные вкладки, представляет собой серьезную проблему. Поэтому создателям сайтов электронной коммерции стоит избегать подобных решений.
Изображения товаров
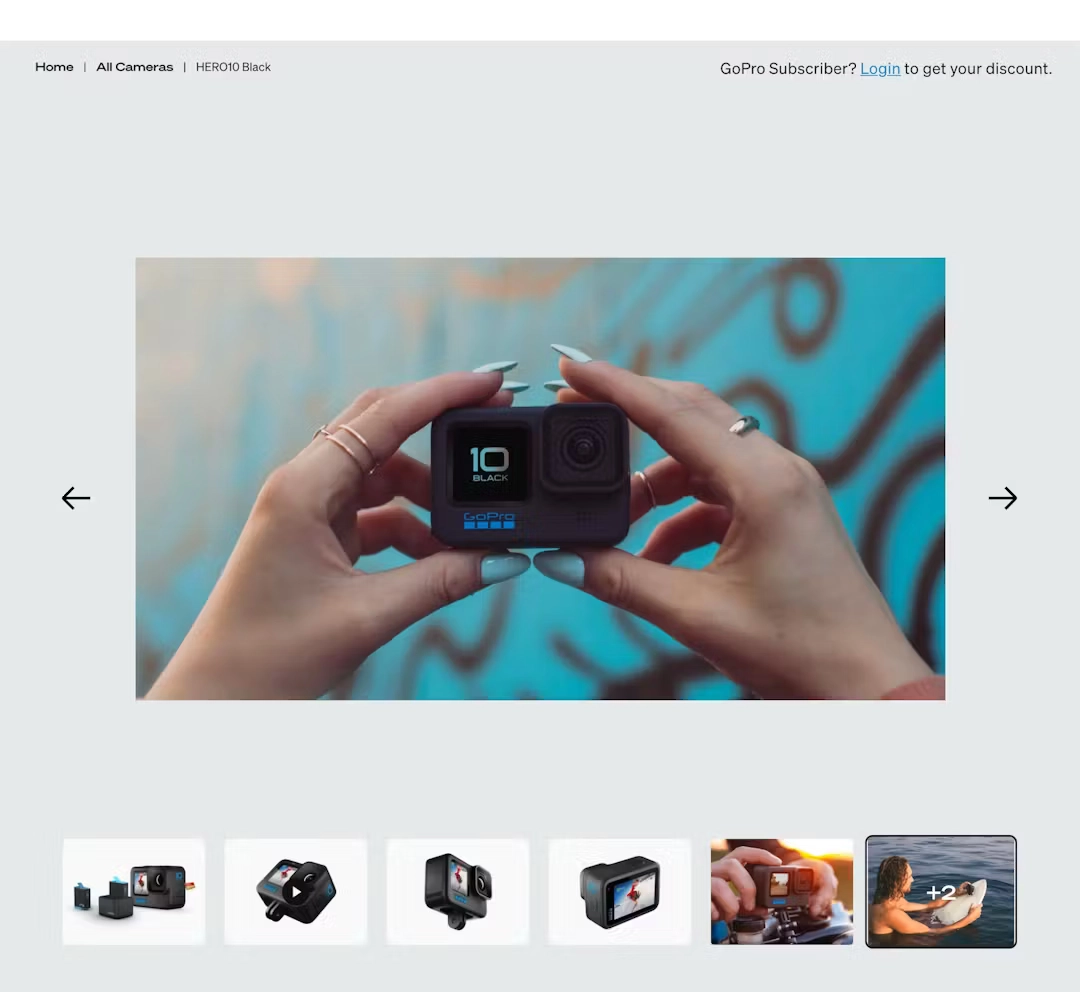
Поскольку у пользователей интернет-магазинов нет возможности физически осмотреть товар со всех сторон и подержать его в руках, изображения играют роль основного инструмента визуальной оценки. Когда количество и типы изображений варьируются случайным образом от одного товара к другому, опыт пользователей становится непредсказуемым и дискомфортным.
Тем не менее только 55% сайтов, участвовавших в нашем исследовании, показали «сносный» или более высокий результат в этой области.
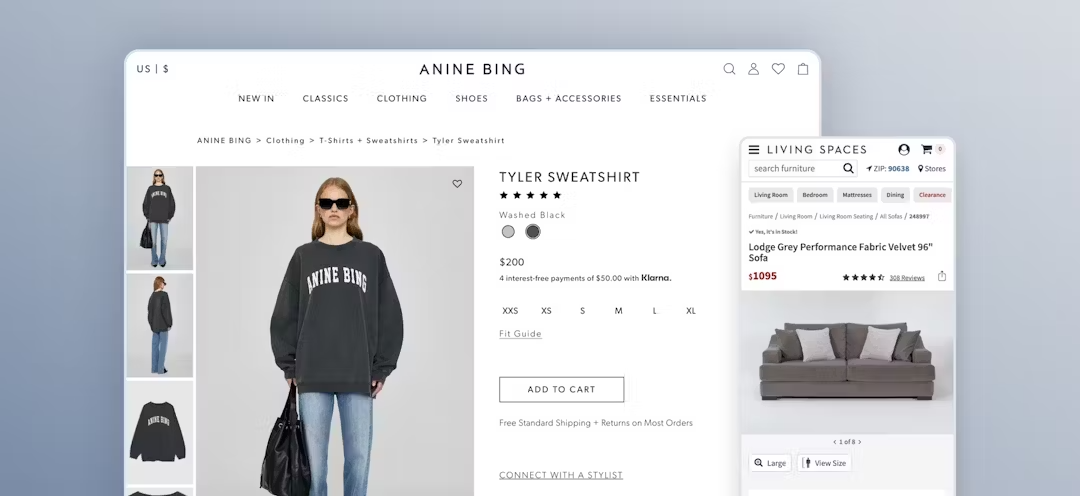
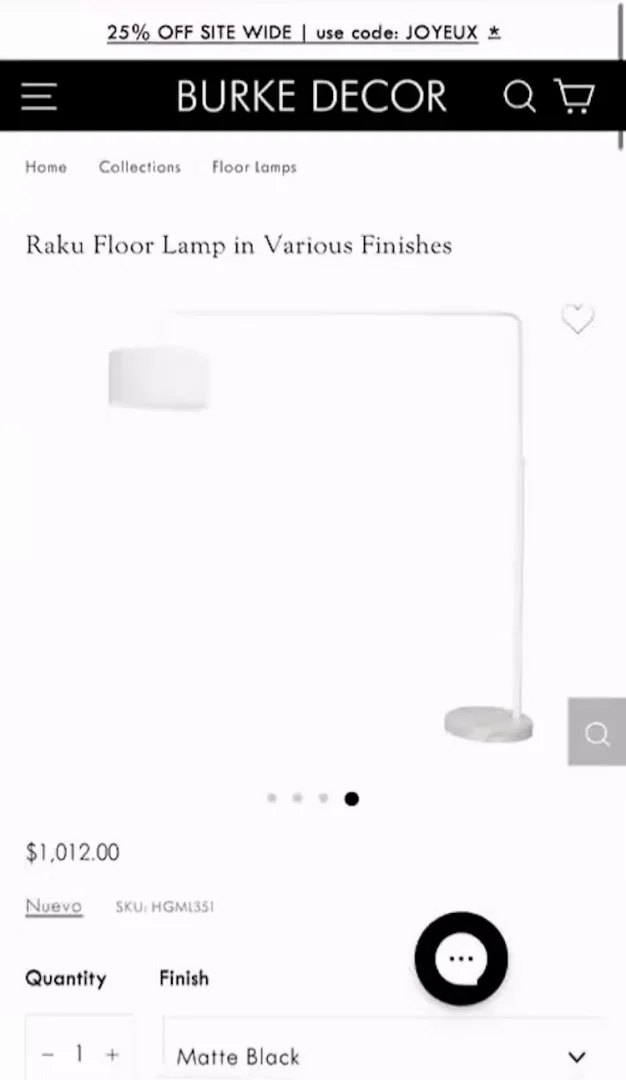
2) Дайте пользователям возможность оценить размер товара (91% не делают этого)

Наше тестирование показало, что 42% пользователей пытаются определить размер товара по изображениям на его странице, но эта задача становится невыполнимой, если там отсутствуют изображения соответствующего типа.

Добавьте на страницу изображение с человеком или другим объектом, масштаб которого известен аудитории, чтобы ей было с чем сопоставить товар.
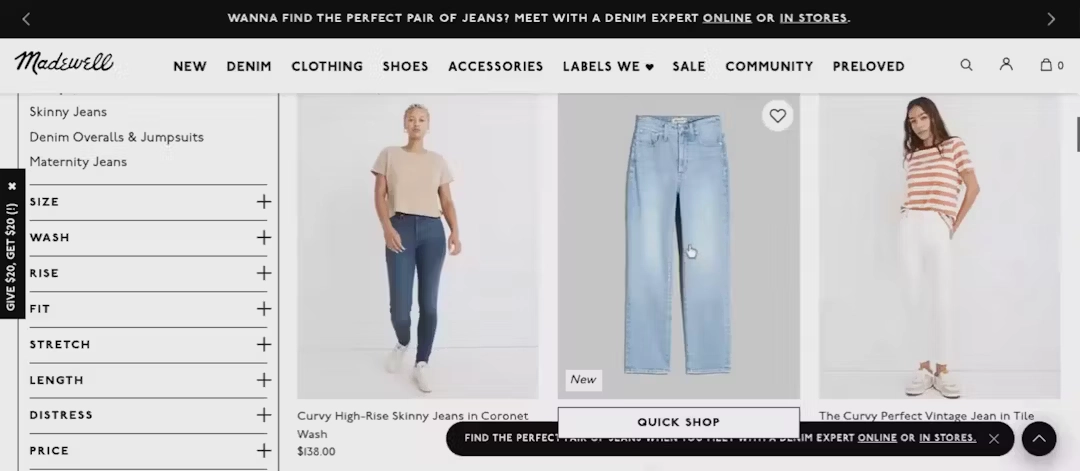
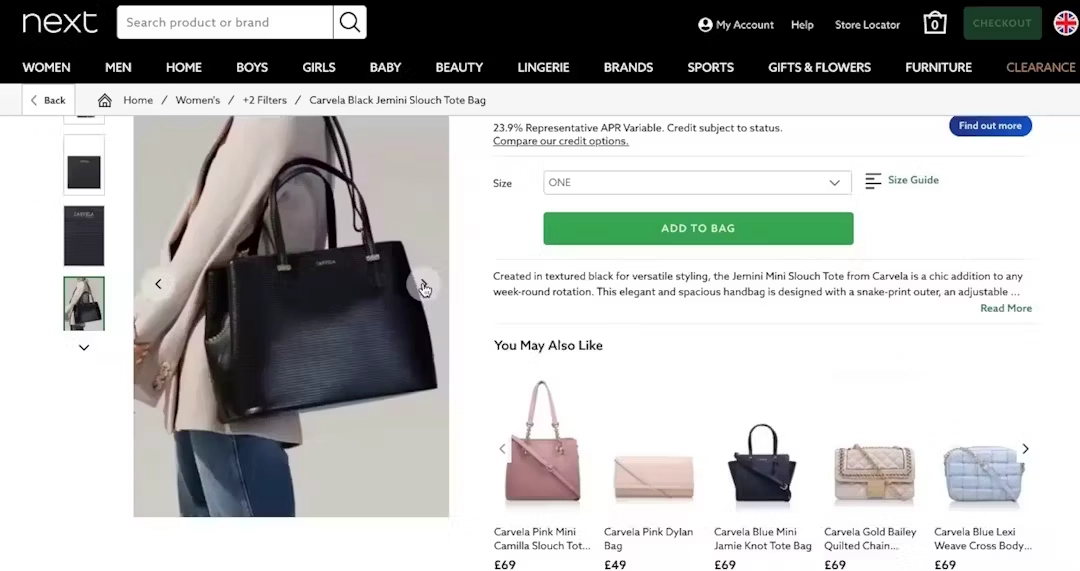
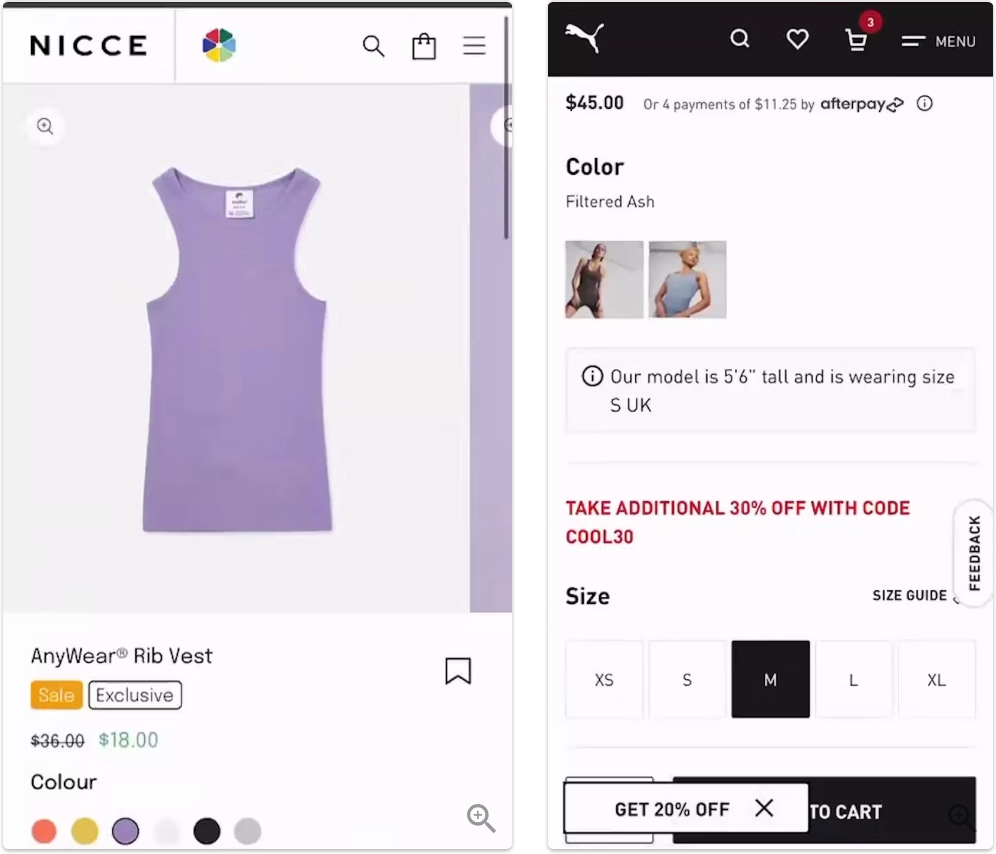
3) Покажите товар на модели (55% не делают этого)

Для некоторых товаров, например, одежды, сумок, украшений, часов и декоративной косметики, недостаточно простой демонстрации относительных размеров. Необходимо показать, как они смотрятся на реальных людях. Без этого пользователи не смогут получить полноценное представление о том, что они приобретают.

4) Интегрируйте изображения из социальных сетей на страницу товара (66% не делают этого)

👎🏻Справа: «Опять же, я бы хотела, чтобы у них было больше фотографий реальных клиентов». 10 минут спустя та же участница расстроилась из-за отсутствия нужных изображений на сайте Puma.
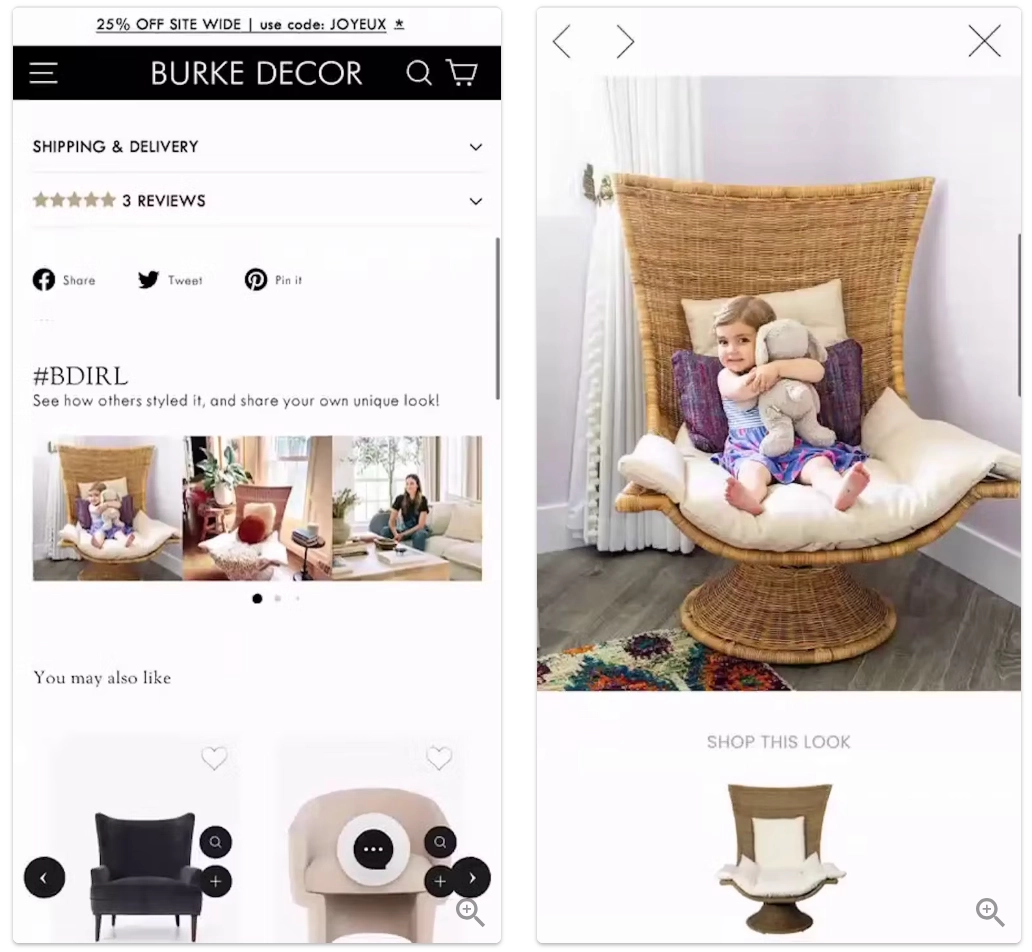
Сегодня многие люди в той или иной мере используют соцсети для изучения интересующих их товаров.
Однако более половины сайтов в нашем исследовании не содержат фото и видеоматериалы от прошлых клиентов и оставляют пользователей без информации, необходимой им для уверенного совершения покупки. В этом случае люди могут покинуть сайт в поисках визуальных «социальных доказательств», а в процессе наткнуться на предложения конкурентов и приобрести товары у них.

Включив социальный контент непосредственно в процесс совершения покупок, вы сможете поддерживать вовлеченность пользователей и повысить их уверенность в собственных решениях.
Раздел «Купить»
Раздел «Купить» включает функции, элементы и текстовый контент рядом с кнопкой «Добавить в корзину» и чаще всего отличается низкой эффективностью (в нашем исследовании «сносные» или «хорошие» оценки получили всего 41% сайтов). Тем не менее он является одним ключевых для пользователей, так как многие из них тщательно изучают его, прежде чем окончательно решить, нужен им товар или нет.
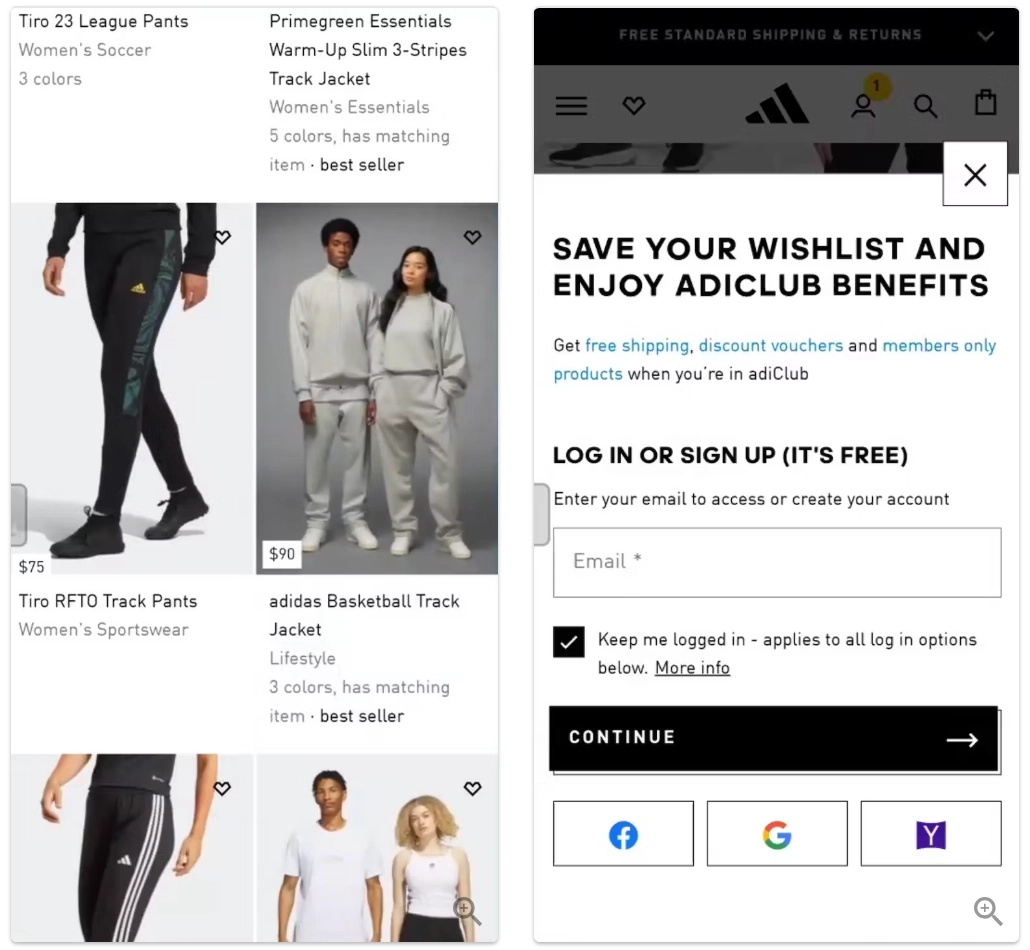
5) Упростите доступ к функции «Сохранить» (94% не делают этого)

Далеко не все покупатели используют функцию «Добавить в избранное» для сохранения и последующего сравнения интересных им товаров (большинство предпочитает добавлять понравившиеся товары в корзину до окончательного принятия решения).
Кроме того, многие не хотят делиться личной информацией, например, оставлять свой номер телефона.

Важно, чтобы функция сохранения товаров была доступна незарегистрированным пользователям. Конечно, компаниям выгодно, чтобы люди создавали аккаунты и предоставляли им свои персональные данные. Так они смогут информировать их о различных акциях и распродажах и предлагать специальные условия. Однако, следует иметь в виду, что подобные требования отпугнут значительное количество новых пользователей.
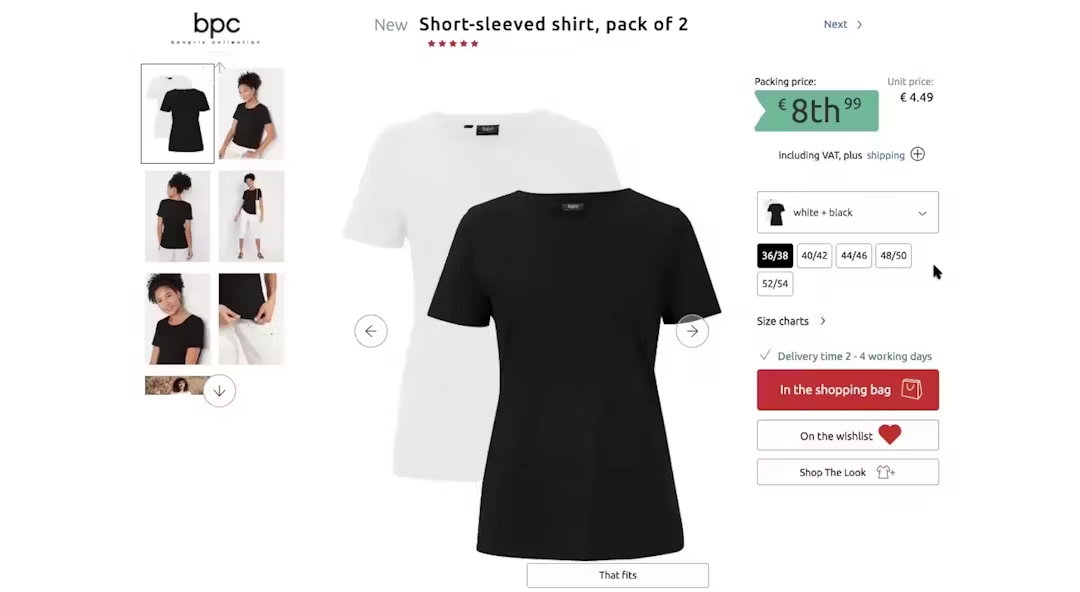
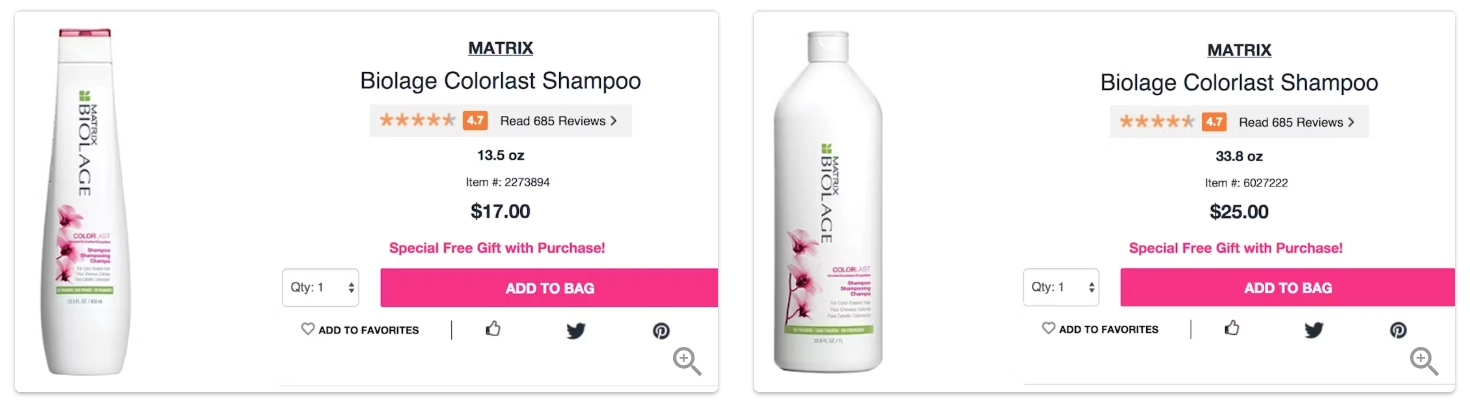
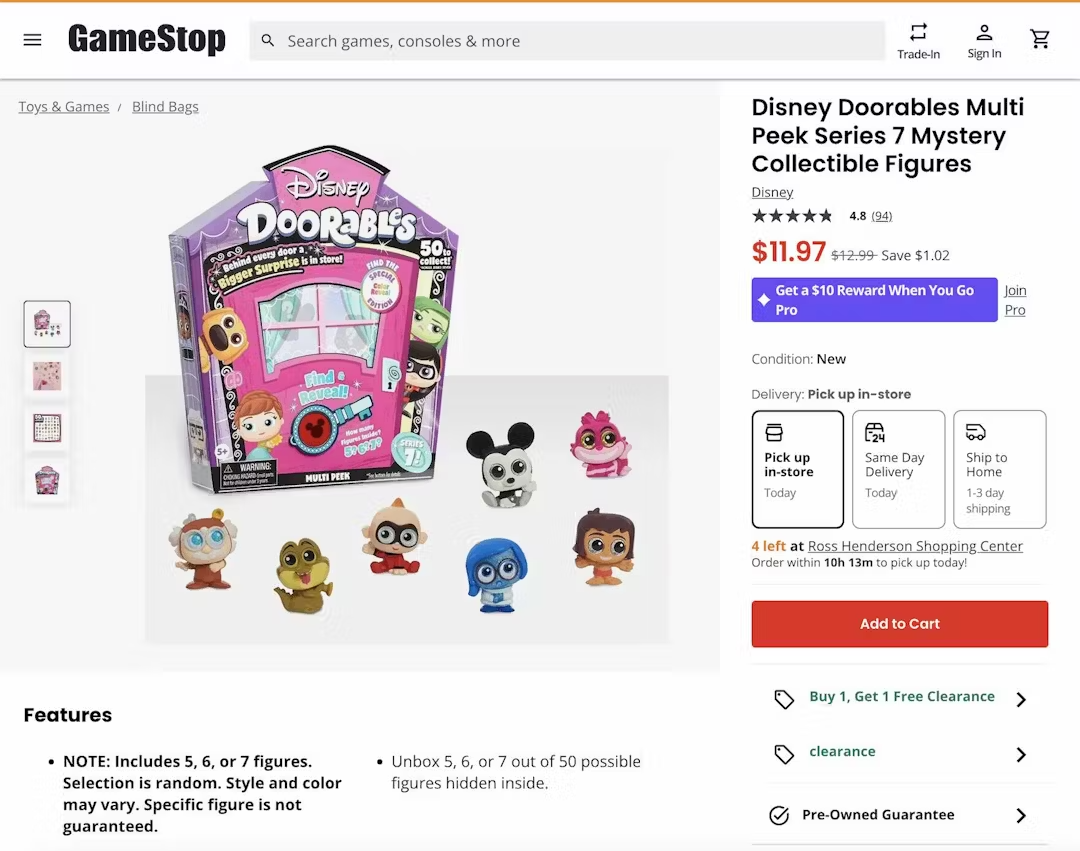
6) Отображайте цену за единицу товара, если объем или количество в упаковке варьируется (74% не делают этого)

Когда цена за единицу товара не указана, пользователям труднее сравнить упаковки разного размера и определить, какое предложение является наиболее выгодным. Неправильная оценка может привести к неоправданному отказу от совершения покупки.

Доставка, возврат и подарки
54% сайтов, участвовавших в нашем исследовании, продемонстрировали «посредственные» или «плохие» результаты в этой области, причем за последние несколько лет показатели снизились.
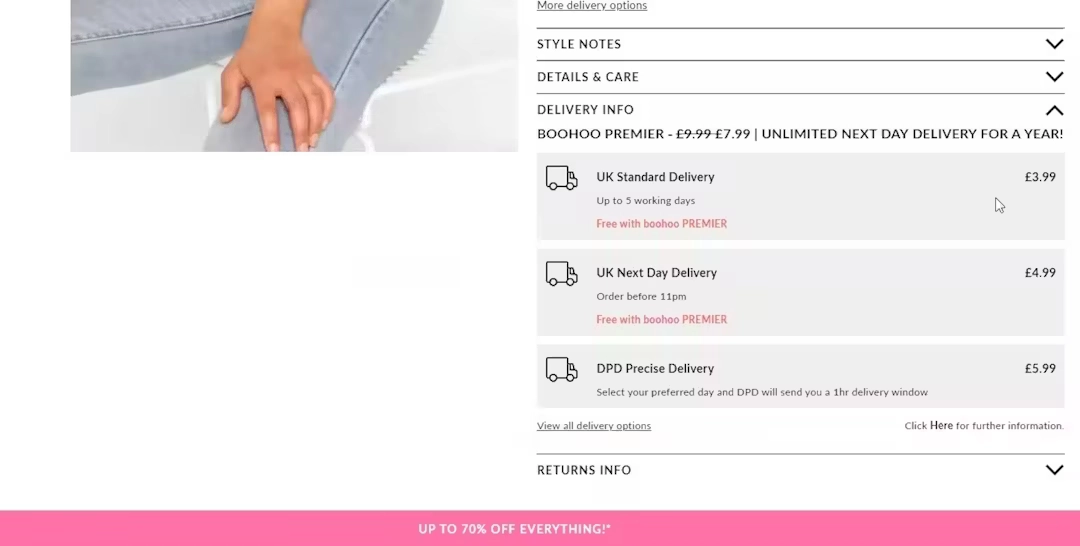
В частности, было установлено, что многие пользователи ищут информацию о стоимости доставки не в корзине или на этапе выбора способов доставки, а раньше — на странице товара.
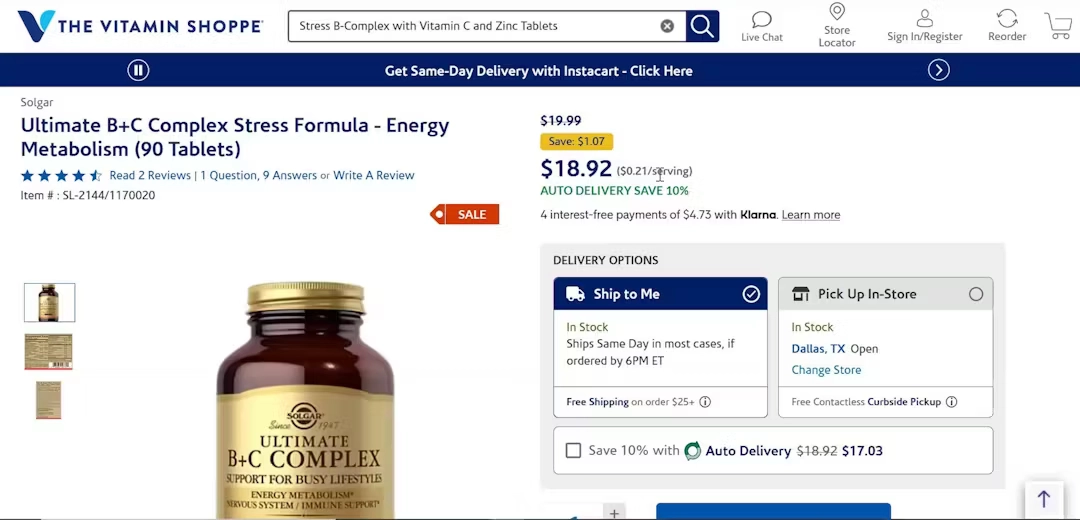
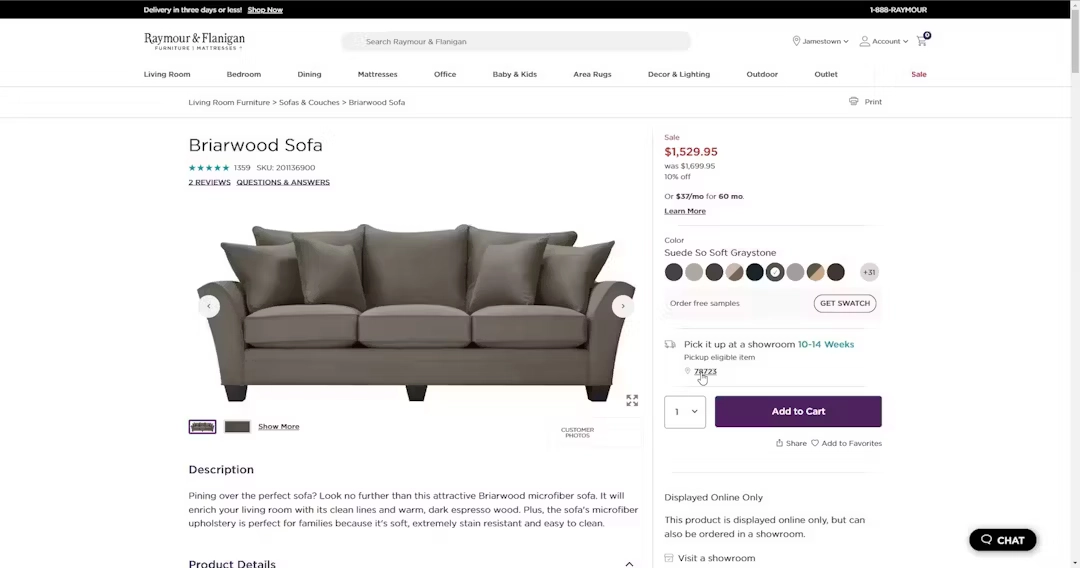
7) Отображайте общую стоимость заказа в разделе «Купить» (55% не делают этого)

Онлайн-шоппинг может быть сопряжен с рядом «скрытых расходов», например, налоги, стоимость доставки, плата за негабаритный товар. Эти расходы сильно варьируются от одного сайта к другому.
Если на странице товара не указана общая стоимость заказа, пользователям придется совершать дополнительные действия, например, добавить товар в корзину, чтобы увидеть соответствующую информацию (при условии, что она будет доступна на этом этапе). Такие манипуляции довольно утомительны, особенно если речь идет о сравнении предложений на разных сайтах.

На странице товара по умолчанию должна отображаться минимальная полная стоимость заказа, включая доставку (или, по крайней мере, ее приблизительная стоимость и условия).
Если вы продаете товары, которые предполагают высокие налоги и стоимость доставки, добавьте на страницу специальный калькулятор, чтобы пользователи могли более точно определить полную стоимость заказа.
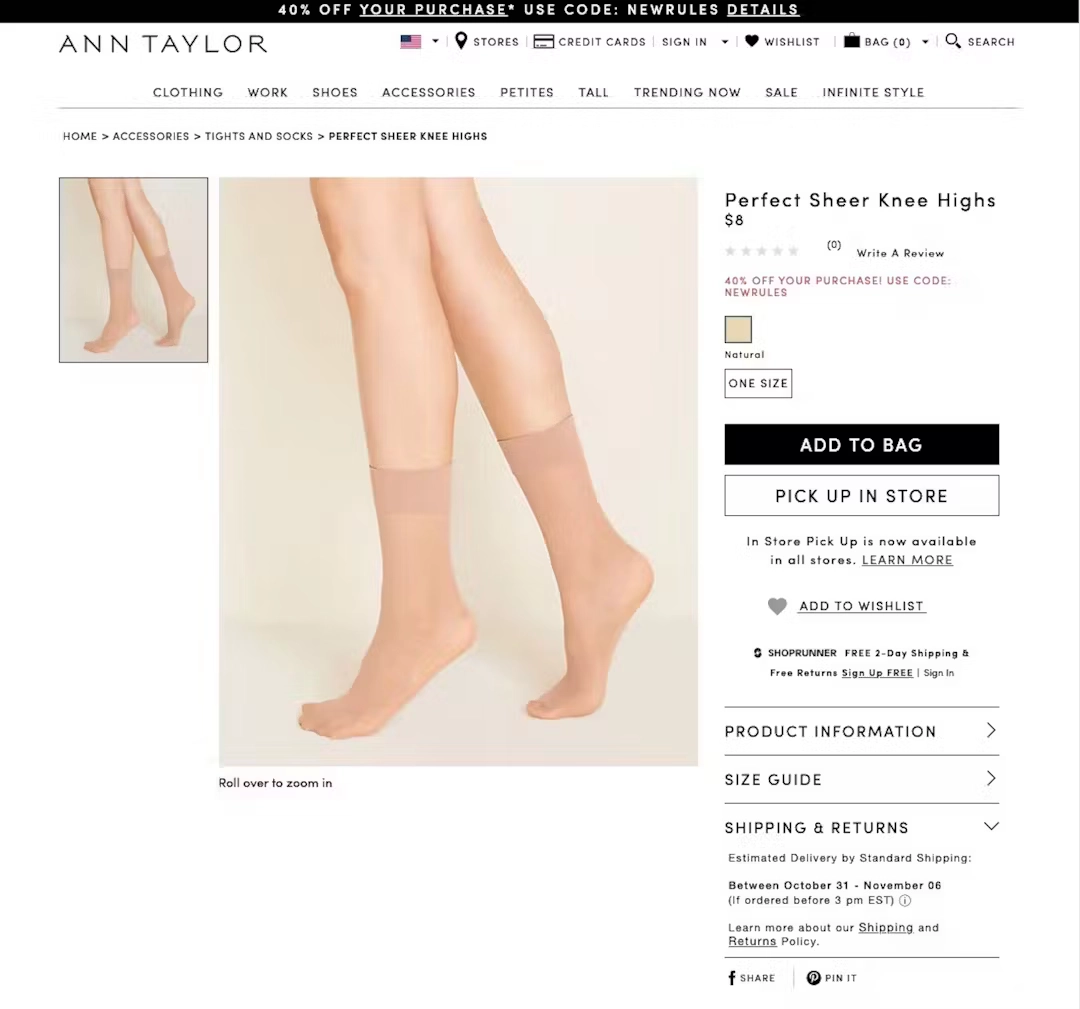
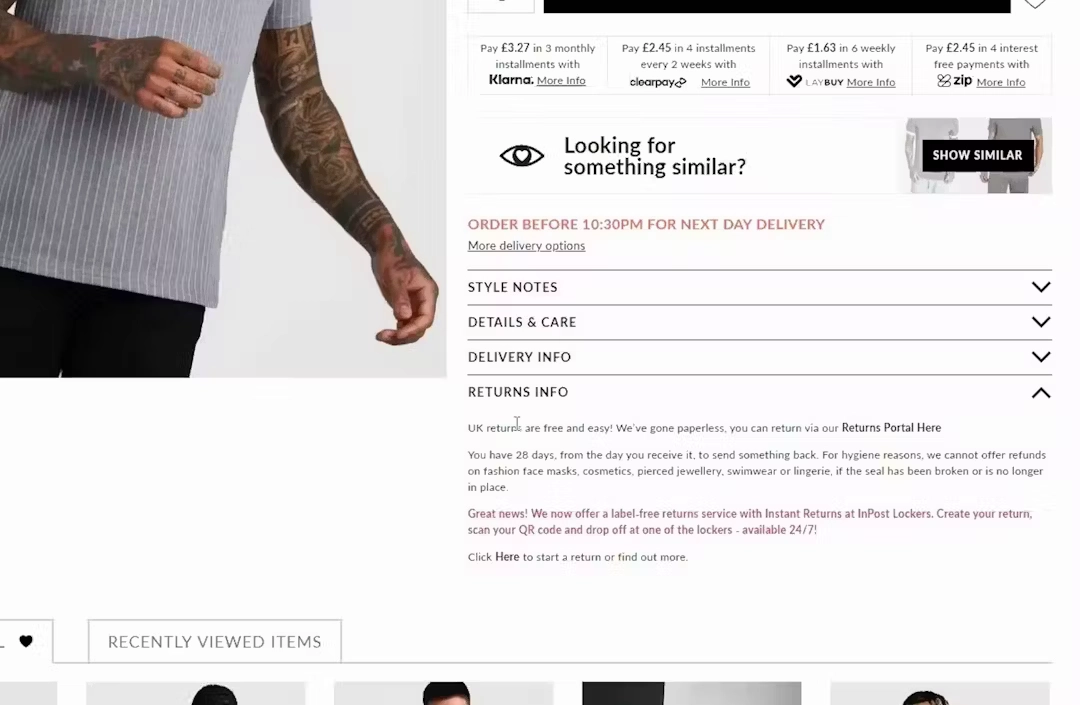
8) Отображайте политику возврата или ссылку на нее на странице товара (52% не делают этого)

Покупки в Интернете сопряжены с дополнительными рисками. Отсутствие доступа к информации о возврате на ранних этапах поиска товаров — особенно таких, как одежда, размеры которой могут значительно варьироваться от бренда к бренду, — является источником беспокойства для многих пользователей. А чрезмерно строгая политика возврата даже может стать причиной отказа от покупки.

Ссылка на политику возврата или ее основные положения должны располагаться на видном месте на странице товара (а также в футере), а формулировки должны быть простыми и понятными для среднестатистического пользователя.
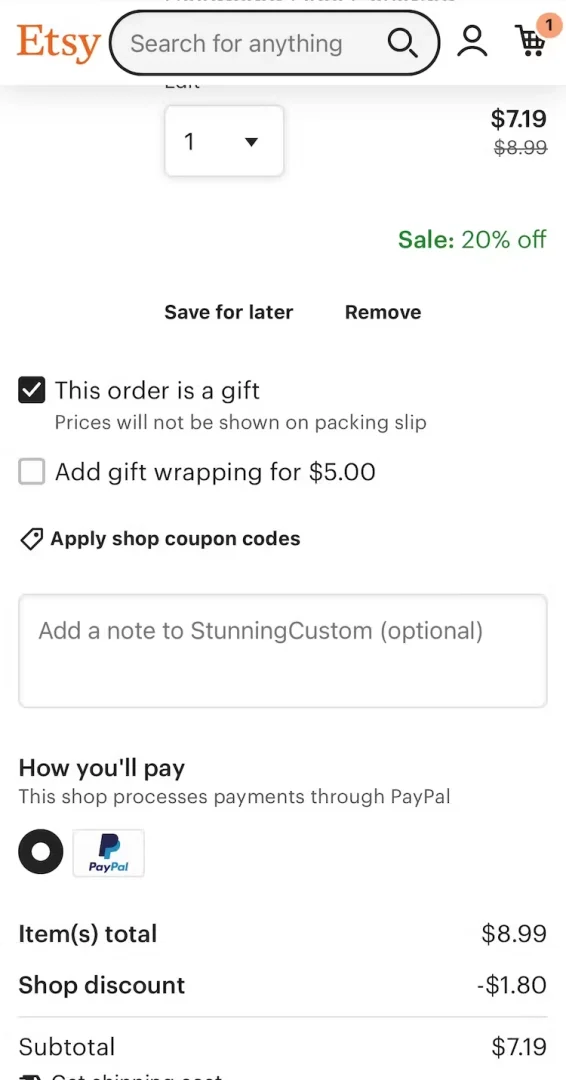
9) Отображайте возможность оформления подарка на странице товара (69% не делают этого)

Обычно пользователи с самого начала понимают, что им нужно отправить вещь кому-то в подарок, и поэтому они начинают искать соответствующую опцию уже на странице товара. Если они ничего не найдут, они вряд ли захотят добавлять товар в корзину или изучать другие разделы сайта, чтобы узнать, можно ли это сделать.

Для сайтов, которые отправляют большинство заказов в качестве подарков, информация об этой услуге на странице товара может стать конкурентным преимуществом. Фото подарочных коробок и описание того, как будет организована доставка заказа, помогут пользователям заранее выяснить все детали.
Технические характеристики товара
57% сайтов в нашем исследовании имели «посредственные» или «плохие» оценки по этому критерию.
Обычно пользователи, которые обращаются к техническим характеристикам товара, обладают знаниями в конкретной области, при этом многие из них ищут ответы на очень специфические вопросы.
Наше исследование показало, что плохое оформление может стать причиной ошибочной интерпретации технических характеристик, причем иногда эти ошибки бывают настолько серьезными, что пользователи отказываются от приобретения товаров, идеально соответствующих их запросам.
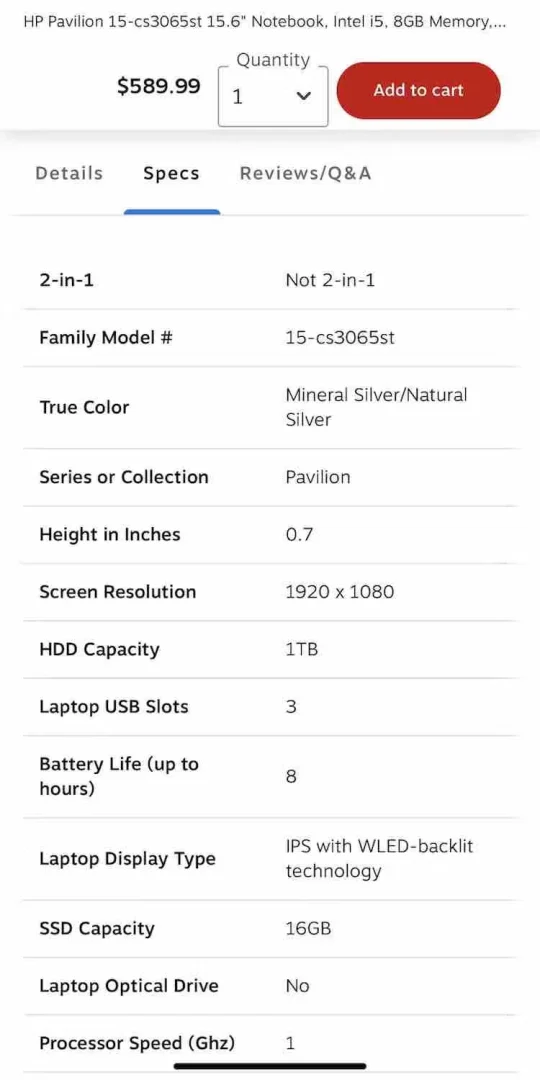
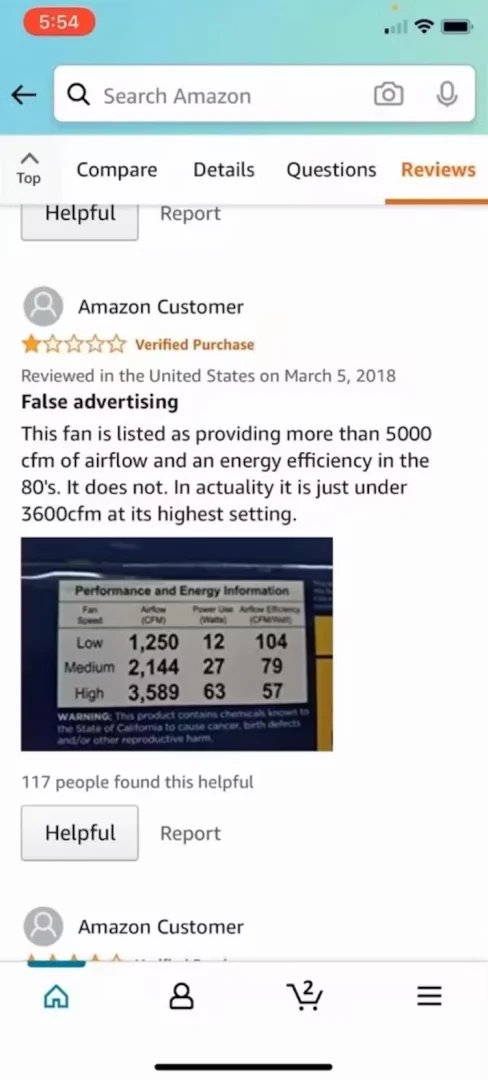
10) Проектируйте таблицы технических характеристик таким образом, чтобы их было легко сканировать (60% не делают этого)

Даже относительно короткие таблицы технических характеристик становятся нечитаемыми, если их содержимое никак не упорядоченно. Пользователи рискуют пропустить важные сведения, скрытые среди других цифр и параметров, что чревато отказом от покупки.

Таблицы характеристик должны быть удобными для сканирования. Если параметров много (более 20), сгруппируйте их по смыслу и добавьте заголовки, чтобы облегчить пользователям задачу. Цветной фон, иконки и линии-разделители также повысят читабельность такого контента. Будьте осторожны с многоколоночными лейаутами, поскольку они значительно усложняют поиск нужных данных.
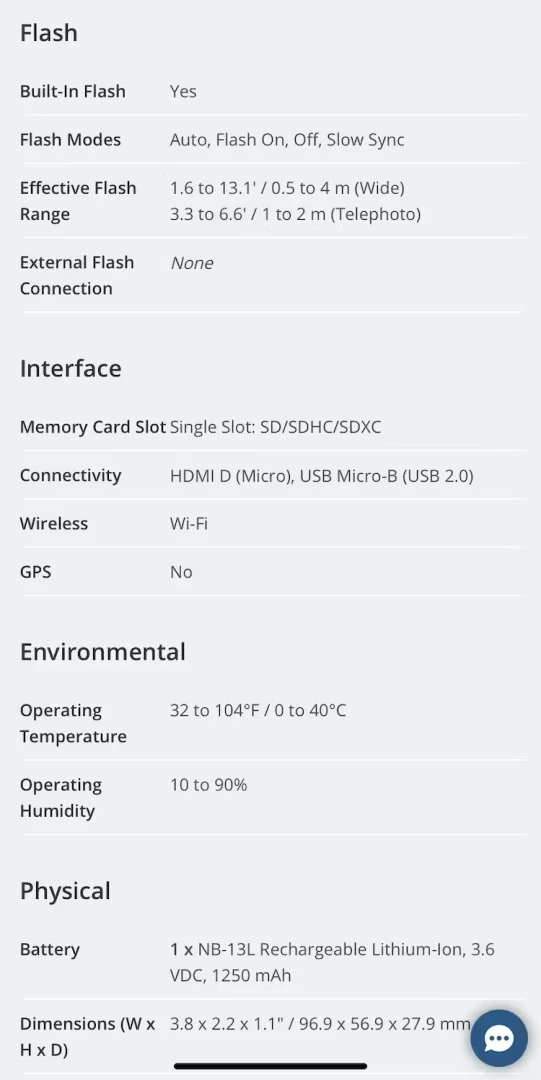
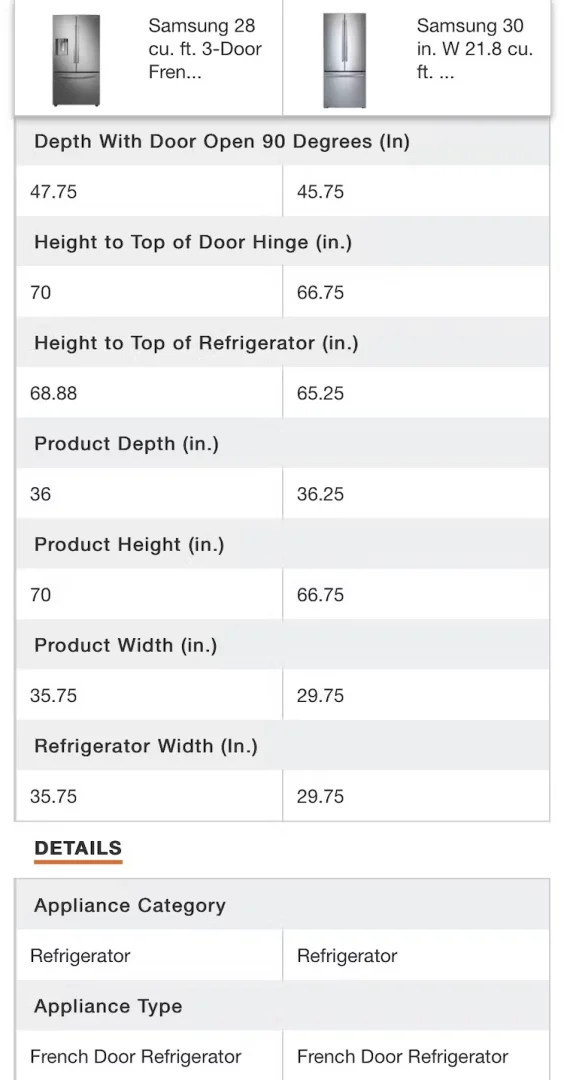
11) Отображайте предоставленные разными поставщиками характеристики в едином формате (46% не делают этого)

Технические характеристики товаров на многих сайтах неупорядоченны (например, различаются единицы измерения). Причина зачастую заключается в том, что разные поставщики предоставляют данные в разных форматах, а интернет-магазин не редактирует их для обеспечения согласованности. Результат — трудности при сопоставлении товаров.

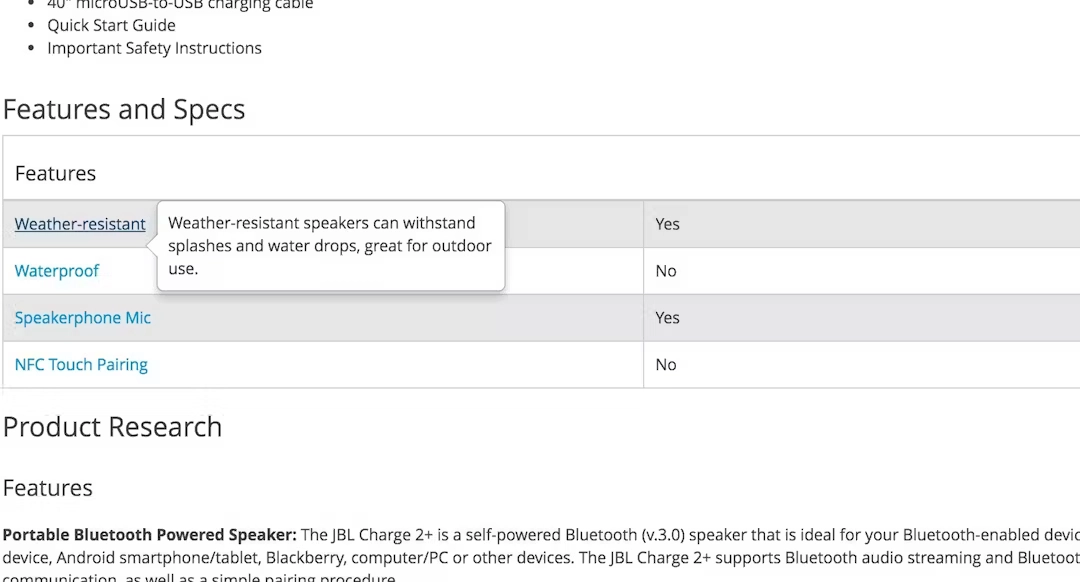
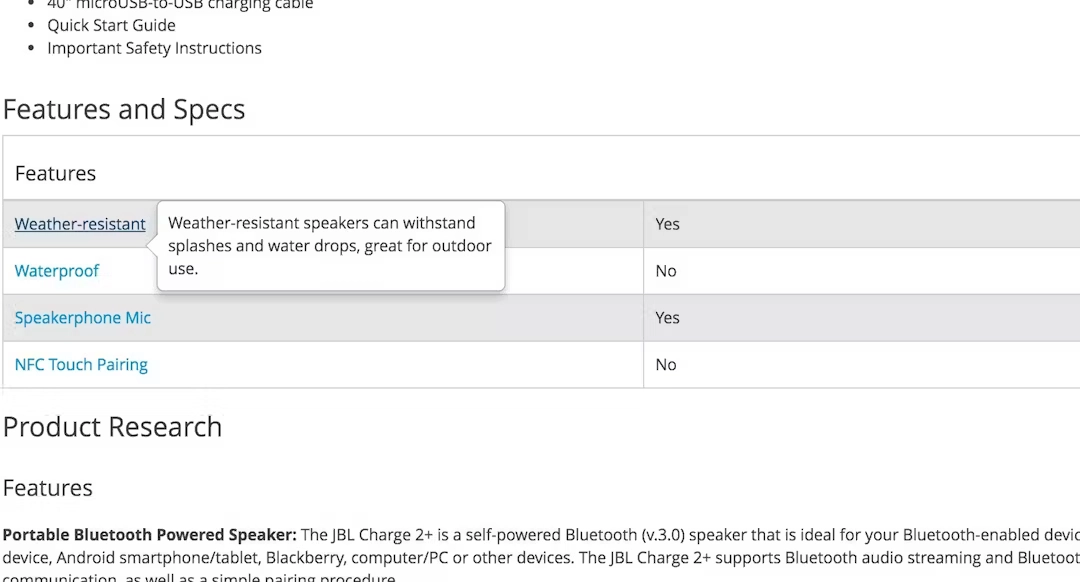
12) Объясняйте непонятные термины в таблицах технических характеристик (65% не делают этого)

Многие компании используют терминологию, требующую специальных знаний, которыми обычно не обладает среднестатистический пользователь, из-за чего люди вынуждены строить догадки или искать в сети значения соответствующих слов.

Чтобы решить эту проблему, добавьте всплывающие подсказки с разъяснениями для всех характеристик, в которых используется отраслевая терминология или значение которых не является очевидным.
Отзывы пользователей
Отзывы пользователей являются вторым по значению разделом страницы товара после изображений. Однако их реализация хромает на многих сайтах (в нашем исследовании 46% сайтов получили «посредственную» или «плохую» оценку).
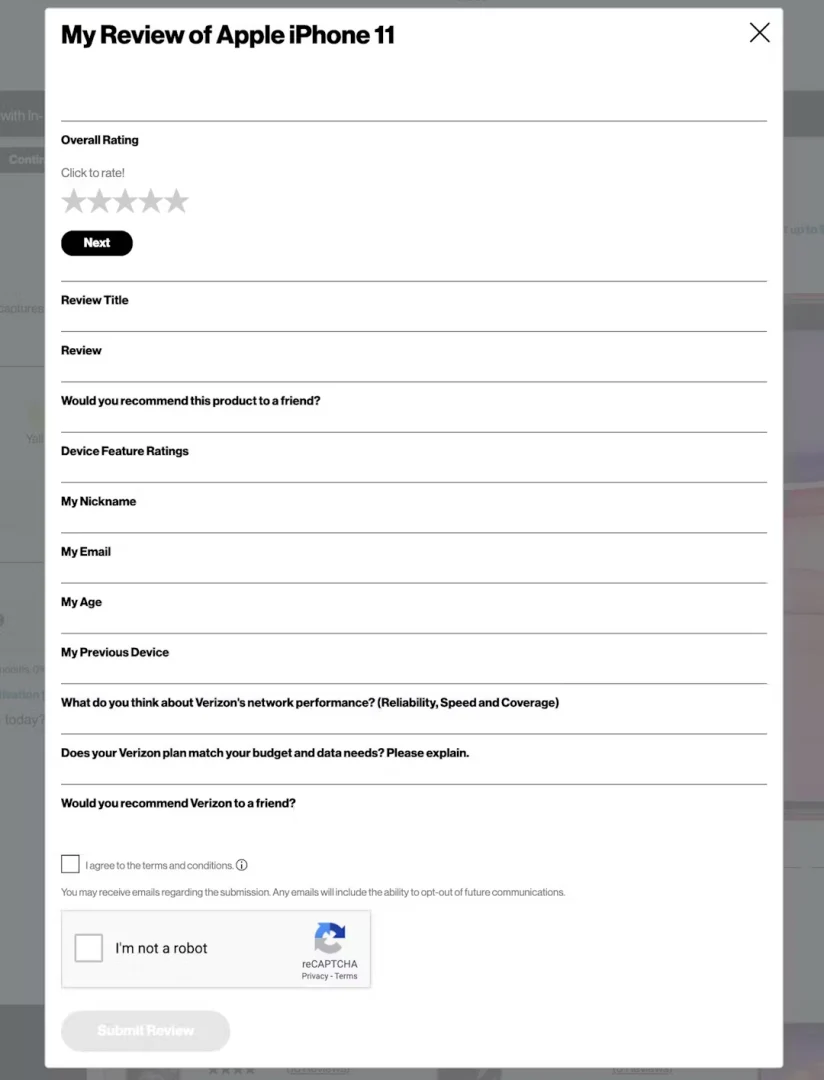
13) Запрашивайте только самые релевантные персональные данные (79% не делают этого)

Если требовать от людей слишком много информации, они будут оставлять меньше отзывов. А их недостаток — серьезная проблема для многих сайтов, поскольку отзывы — это уникальный продающий контент, который сами пользователи предоставляют бесплатно.

Сделайте все возможное, чтобы пользователи могли быстро оставить отзыв. Не задавайте лишних вопросов, только те, которые непосредственно касаются товара.
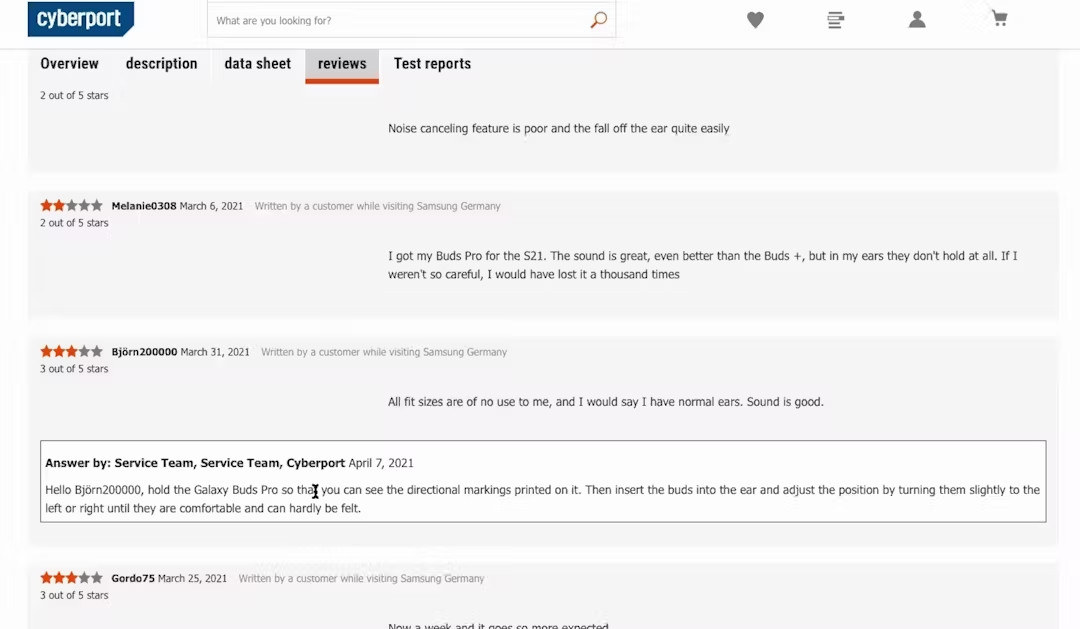
14) Реагируйте на негативные отзывы пользователей (85% не делают этого)

Когда негативные отзывы остаются без ответа, пользователи начинают сомневаться в качестве как товара, так и обслуживания, которое они могут получить после оформления покупки.

Реагируйте на негативные отзывы. Хотя это, скорее всего, не превратит недовольного клиента в довольного, люди воспринимают такие ответы как проявление заботы. Помните, что ответы на отзывы должны визуально отличаться от самих отзывов, чтобы пользователям было проще просматривать этот раздел.
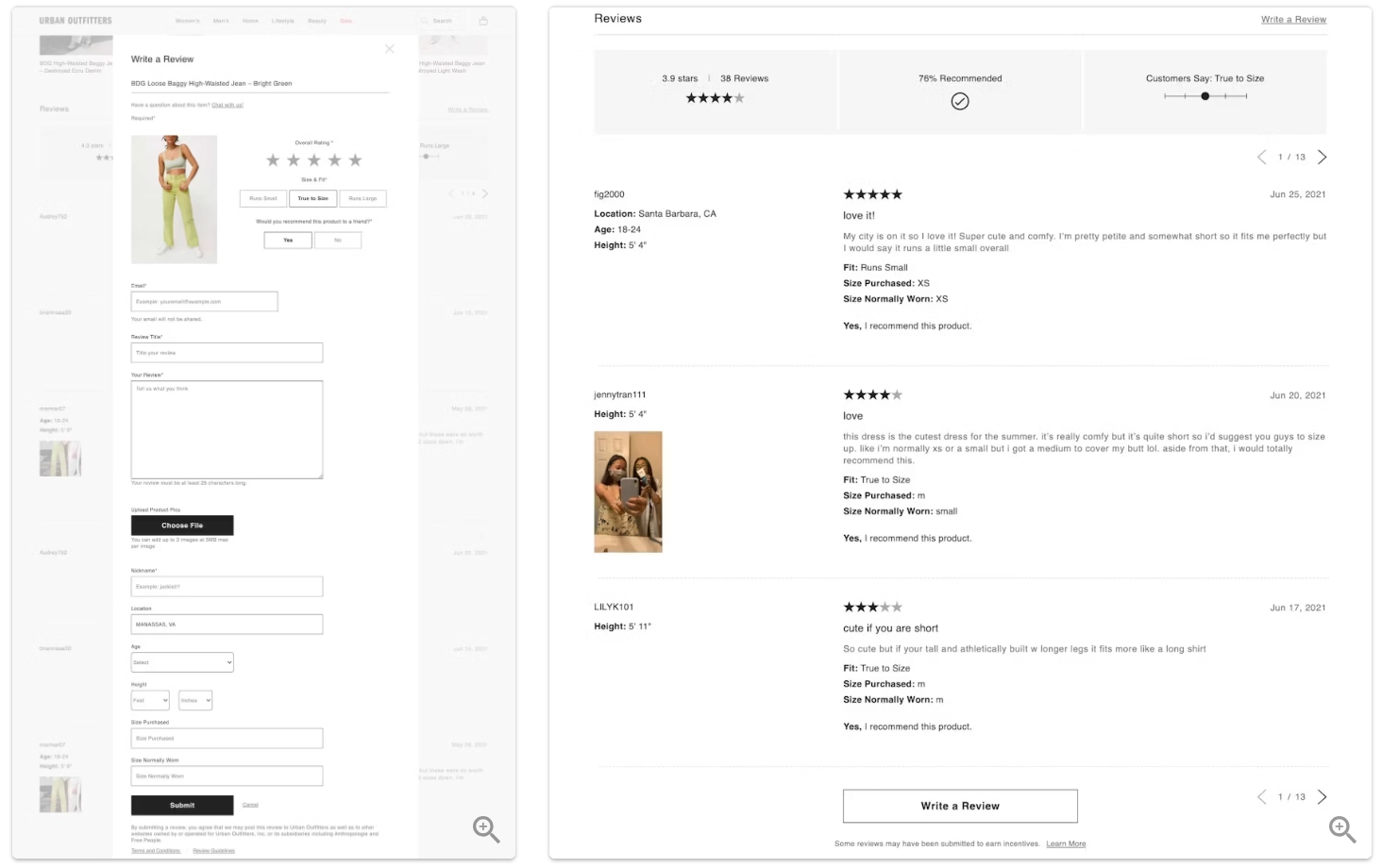
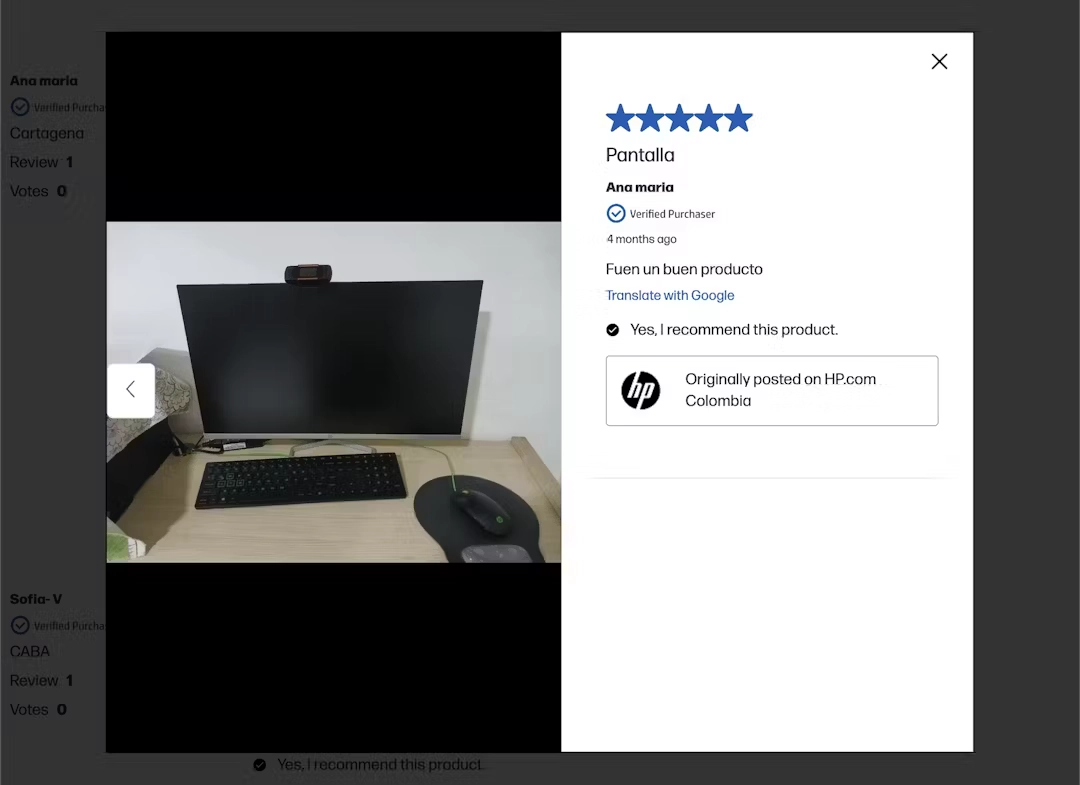
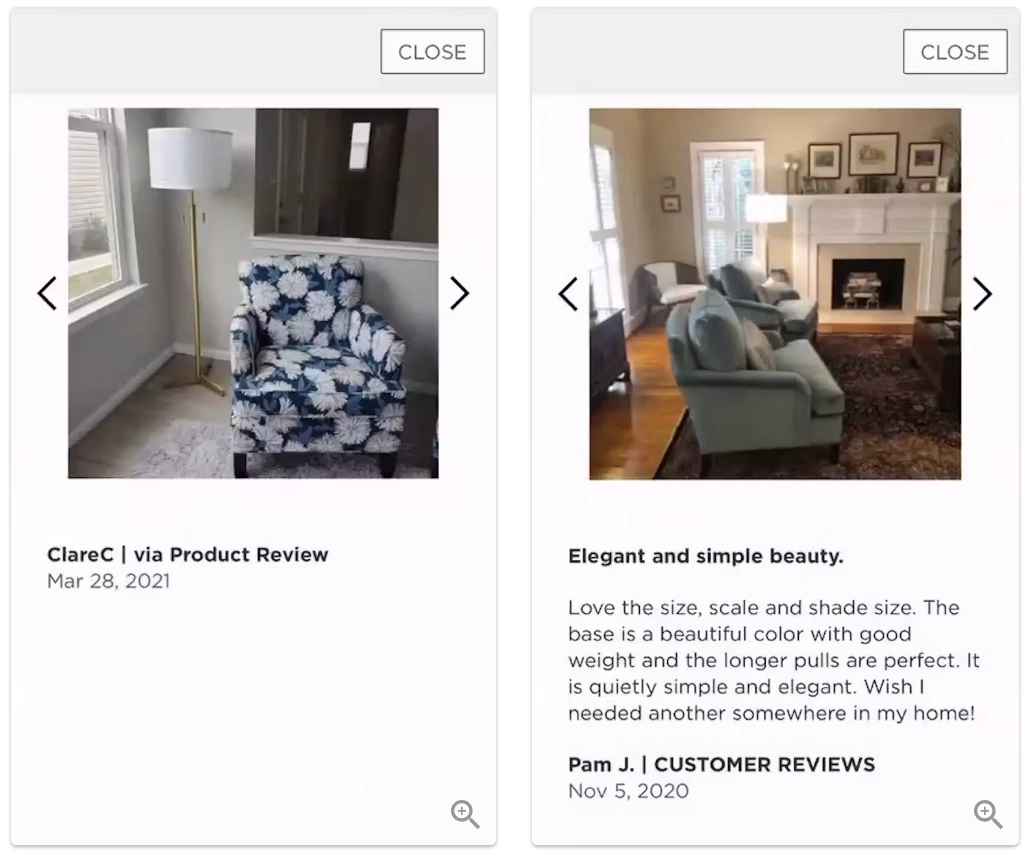
15) Позволяйте пользователям перемещаться по отзывам, пролистывая изображения в них (82% не делают этого)

Пользователи высоко ценят возможность легко перемещаться по отзывам, просматривая прикрепленные к ним изображения. Люди часто полагаются на фотографии, загруженные другими покупателями, чтобы получить более объективное, полное представление о качестве и характеристиках товара.
Однако удобный просмотр всех загруженных в отзывы изображений недоступен на многих сайтах. Вместо этого пользователям приходится искать подходящие отзывы и по отдельности открывать изображения внутри каждого из них. Это довольно долго и утомительно, и может стать причиной отказа от покупки.

Дайте пользователям возможность плавно перемещаться по изображениям и связанным с ними отзывам при помощи стрелок или свайпа (на сенсорных устройствах). Одно из решений, понравившихся участникам тестирования, — оверлей с каруселью, который открывался по клику на изображение и позволял просматривать все загруженные в отзывы картинки.
Заключение
Эффективная страница товара предоставляет пользователям информацию и функционал, необходимые для принятия решения о покупке и оформления заказа.
И хотя лишь несколько интернет-магазинов в нашем исследовании показали очень плохой результат, страницы товаров по-прежнему нуждаются в значительном улучшении, поскольку 51% сайтов получили «посредственные» или «плохие» оценки.
Применение 15 лучших практик, которые мы разобрали в статье, — первый шаг к исправлению этой ситуации.
- Источник:
- uprock