- Статьи
- 9 мин на чтение
- 24117
Советы по дизайну «хлебных крошек»
Туториал по созданию «хлебных крошек» в UI/UX-дизайне. В статье мы рассмотрим анатомию, структуру и примеры применения компонентов, а также другие аспекты, которые стоит учесть.
«Хлебные крошки» помогают при навигации на сайтах со сложной структурой, с обширным контентом, многоэтапными процессами, в интернет-магазинах и мобильных приложениях. С их помощью пользователи понимают своё текущее местоположение в интерфейсе и могут с лёгкостью возвращаться назад.
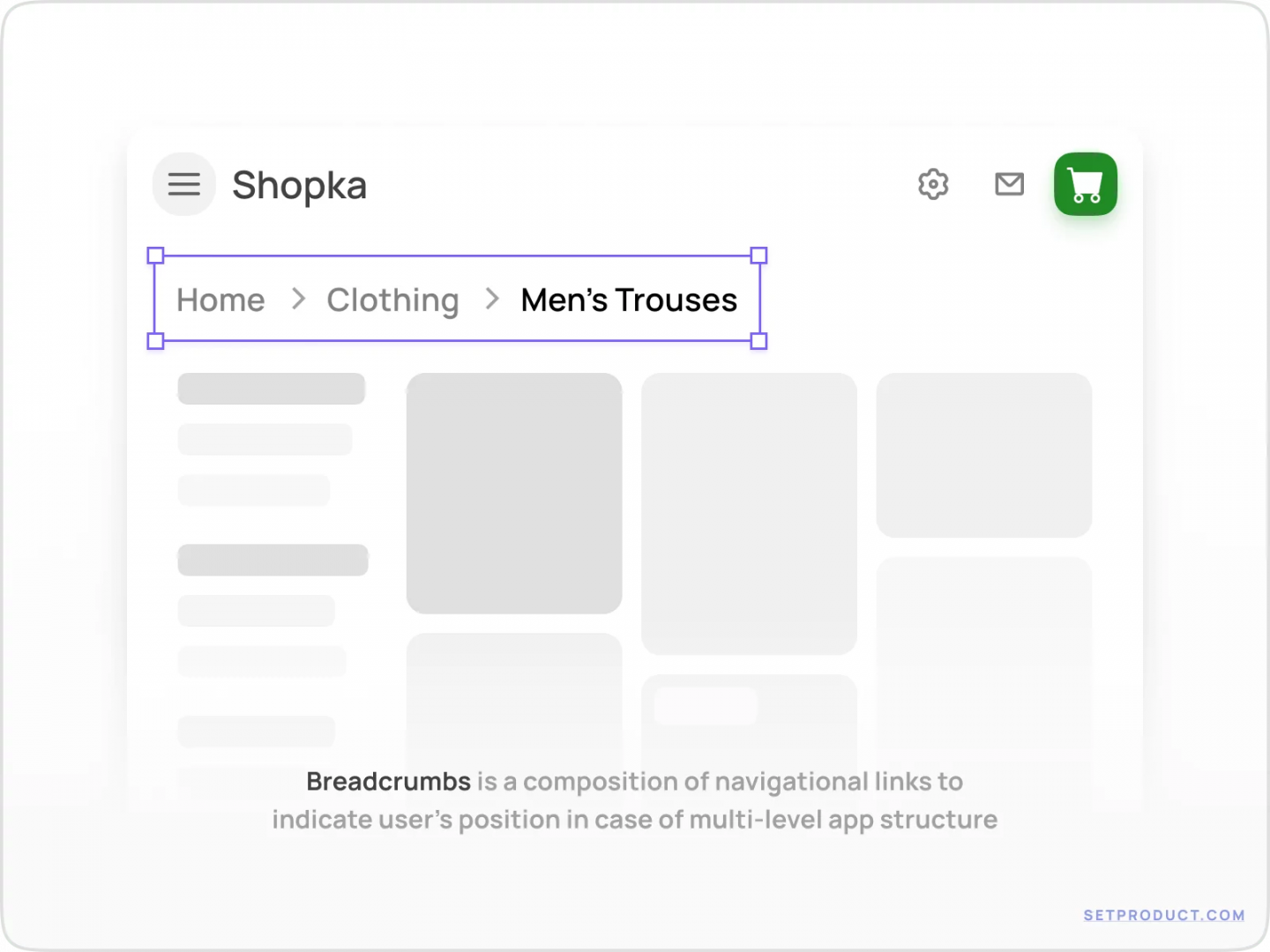
«Хлебные крошки» — тип навигационного компонента, который, как правило, используют, чтобы показать людям иерархический путь ссылок, отображающих их текущее местоположение в структуре сайта или приложения.
Обычно «хлебные крошки» расположены горизонтально в верхней части страницы или экрана приложения. Они представляют собой кликабельный путь, который позволяет людям переходить на более высокоуровневые страницы.

Анатомия
Соответствующий контент для «хлебных крошек» включает ссылку, разделитель и иконку. Ссылка здесь играет ключевую роль, позволяя пользователю ориентироваться в приложении и быстро возвращаться на самый высокий уровень иерархии навигации.
- Ссылка — для запуска действия
- Разделитель — для визуального разделения ссылок
- Иконка — для дополнительных функций или увеличения значимости ссылки
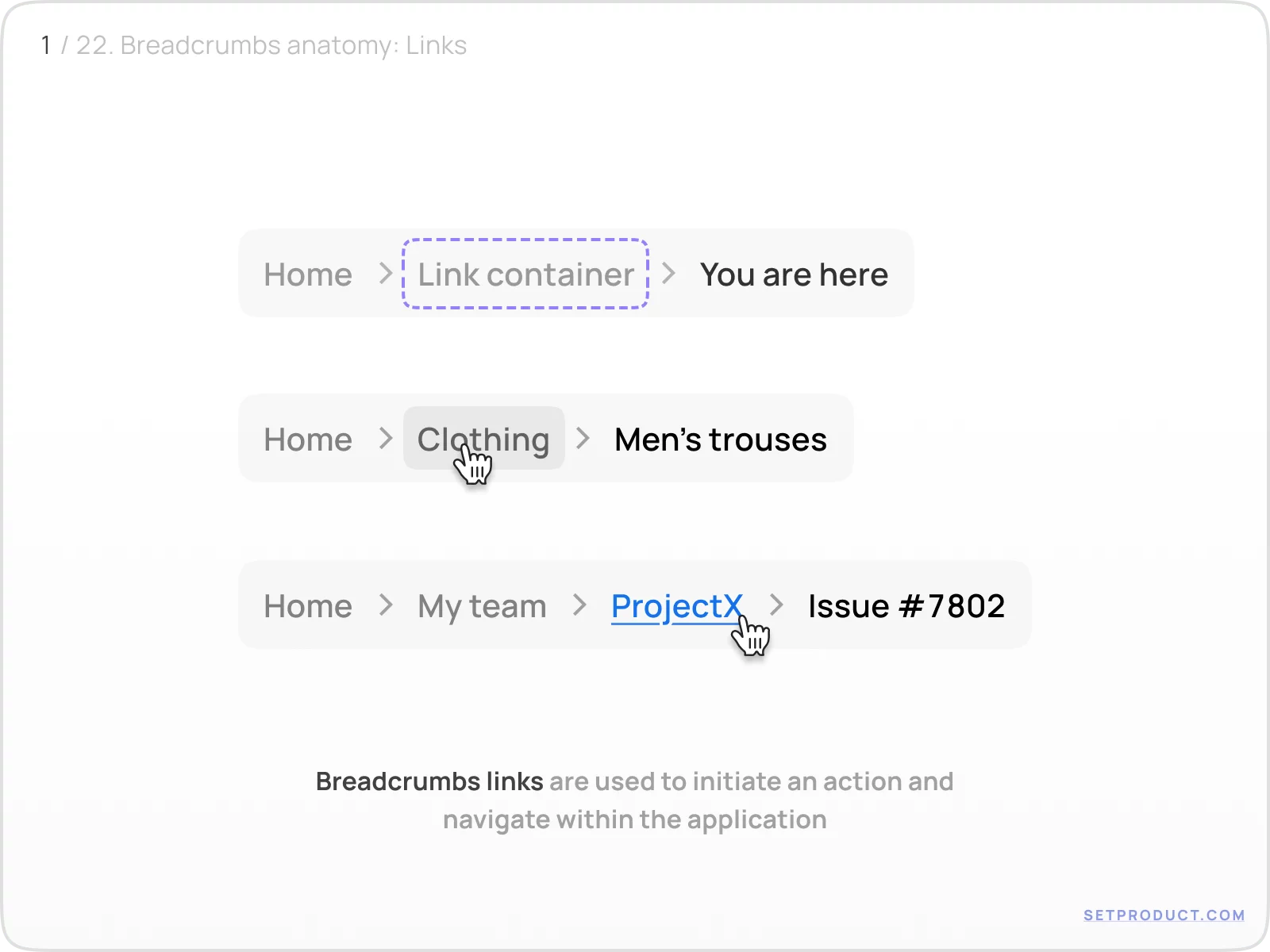
Ссылки
Ссылка — универсальный элемент «хлебных крошек». Она предназначена для взаимодействия с пользователем при клике.
Размещение каждой ссылки в контейнере позволяет установить отступы для применения CSS-стилей. Кроме того, так вы расширите кликабельную область, что сделает процесс перехода по ссылке более удобным для пользователей.

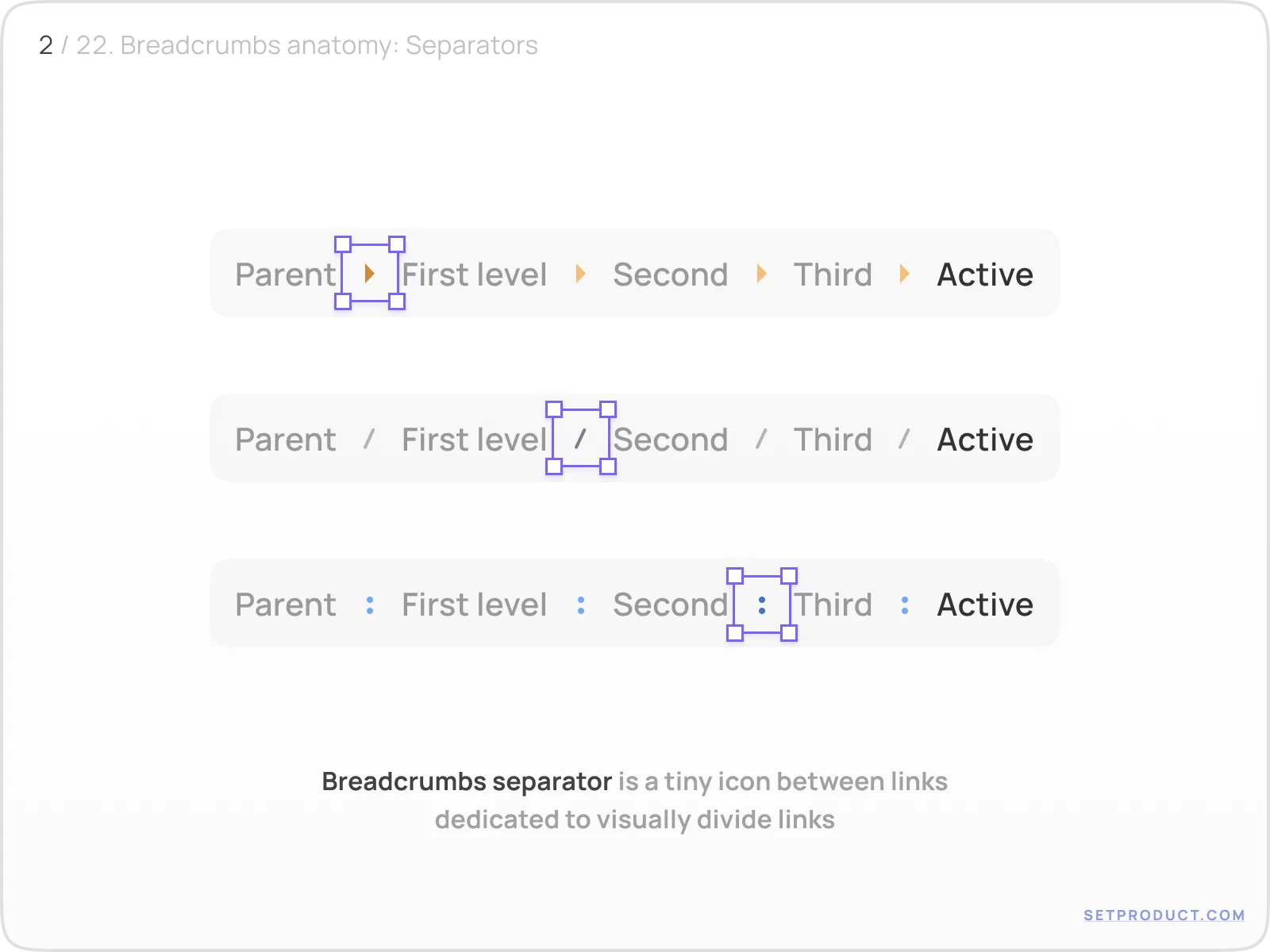
Разделители
Разделитель в «хлебных крошках» — небольшая иконка между ссылками, которую используют, чтобы визуально разделить контент и показать последовательность уровней приложения, двигаясь справа налево. Исключения составляют RTL-интерфейсы.
Самые часто используемые иконки разделения в «хлебных крошках» — шевроны (Chevrons), символы «>» (Carets), слеши «/» (Slashes), иногда Стрелки (Arrows), и даже Двоеточия (были популярны в первые годы существования интернета).

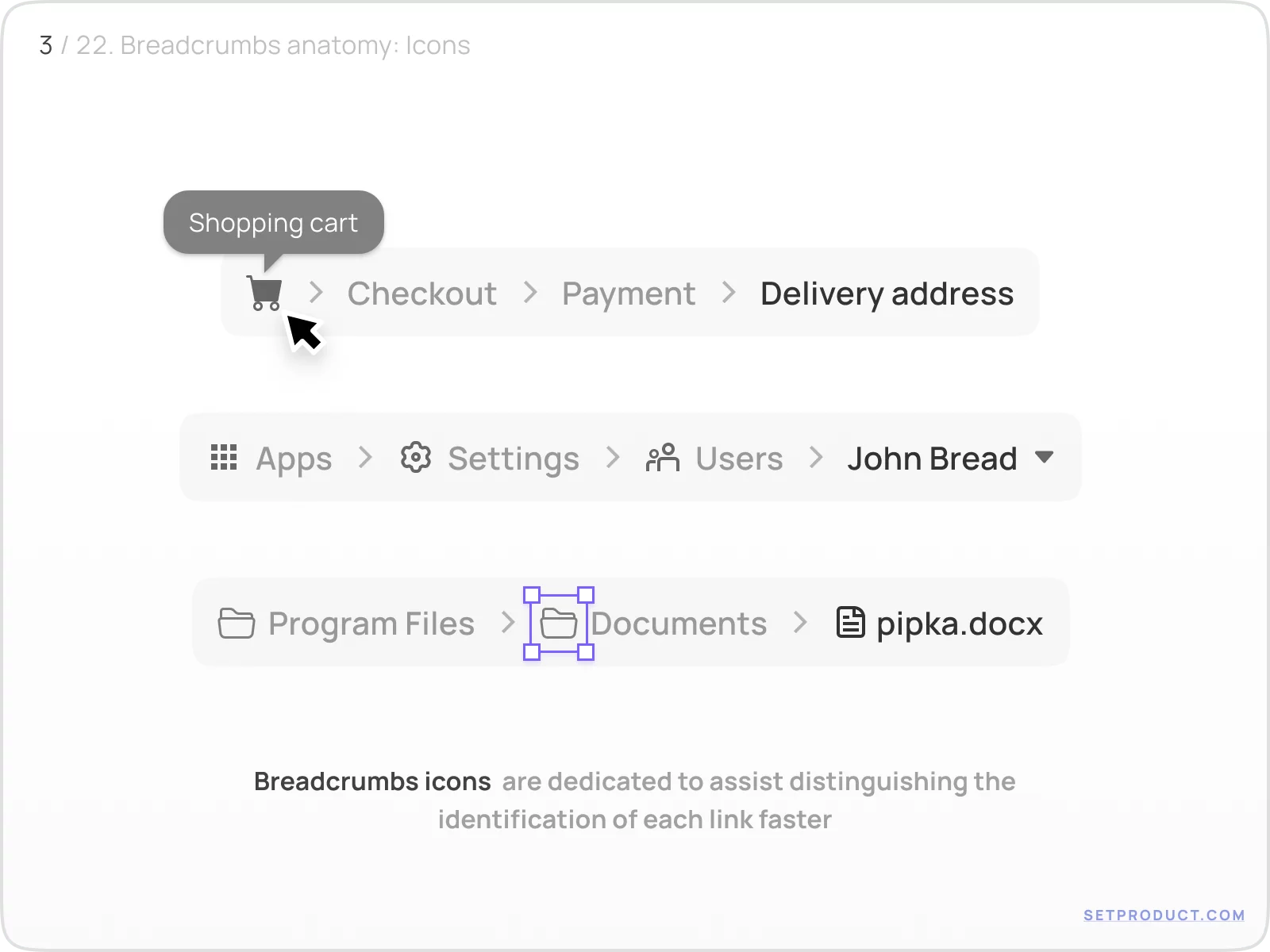
Иконки
Вместе со ссылками в «хлебных крошках» есть иконки, которые помогают быстрее распознать каждую ссылку. Используйте или только иконку без подписи, или предусмотрите рядом с иконкой описание ссылки.
В режиме с одной иконкой добавьте подсказки, которые будут всплывать при наведении. Это поможет пользователям понять, что означает иконка, особенно если они с ней незнакомы.

Состояния
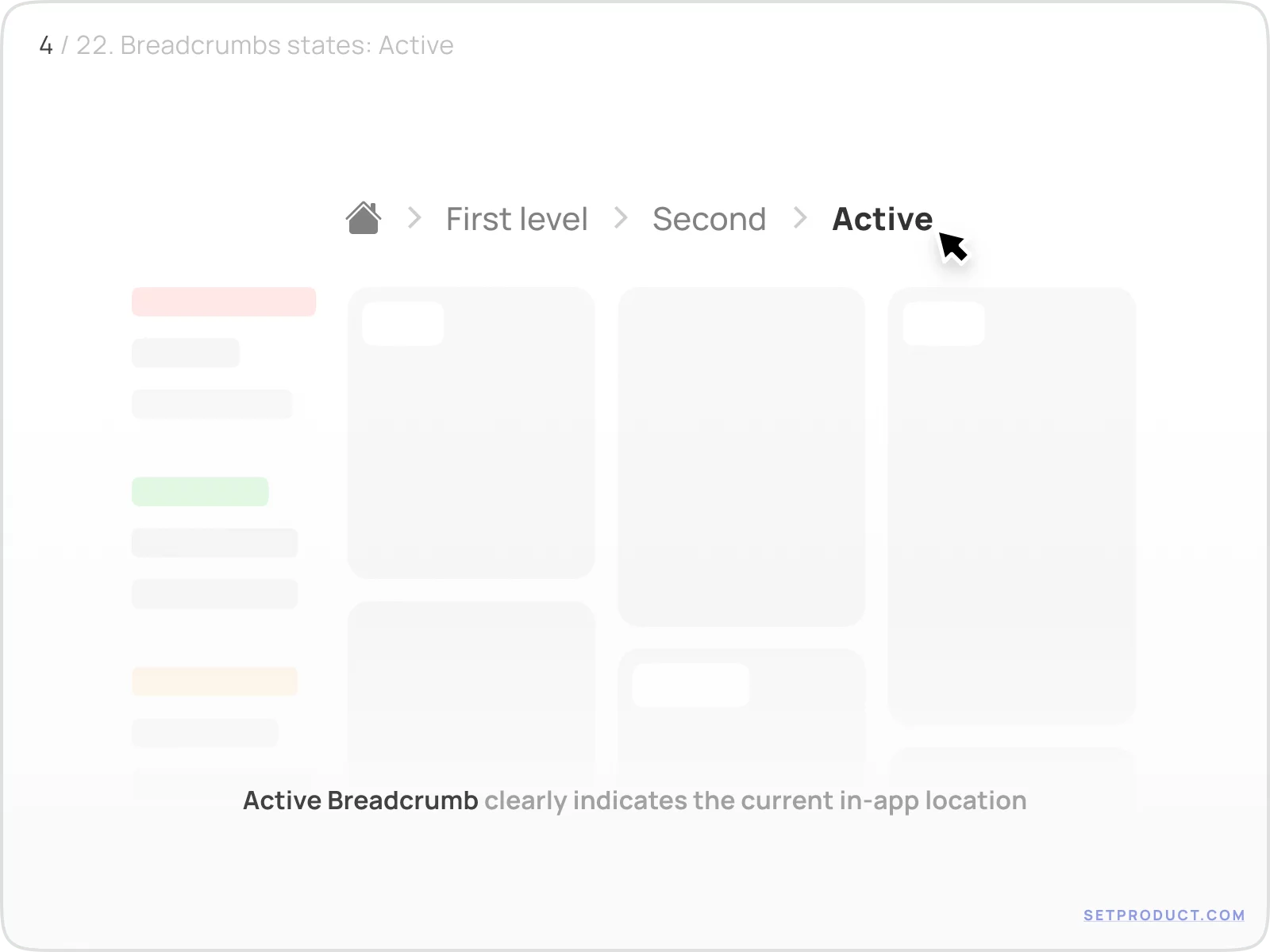
Активное состояние
Активное состояние одного из звеньев в «хлебных крошках» указывает на текущее местоположение пользователя в приложении и последний уровень в иерархии. Активное состояние следует выделить более тёмным цветом или жирным шрифтом, чтобы человек понимал, где он находится.
Не делайте активную ссылку кликабельной, потому что пользователь не может снова попасть в раздел, в котором он уже находится.

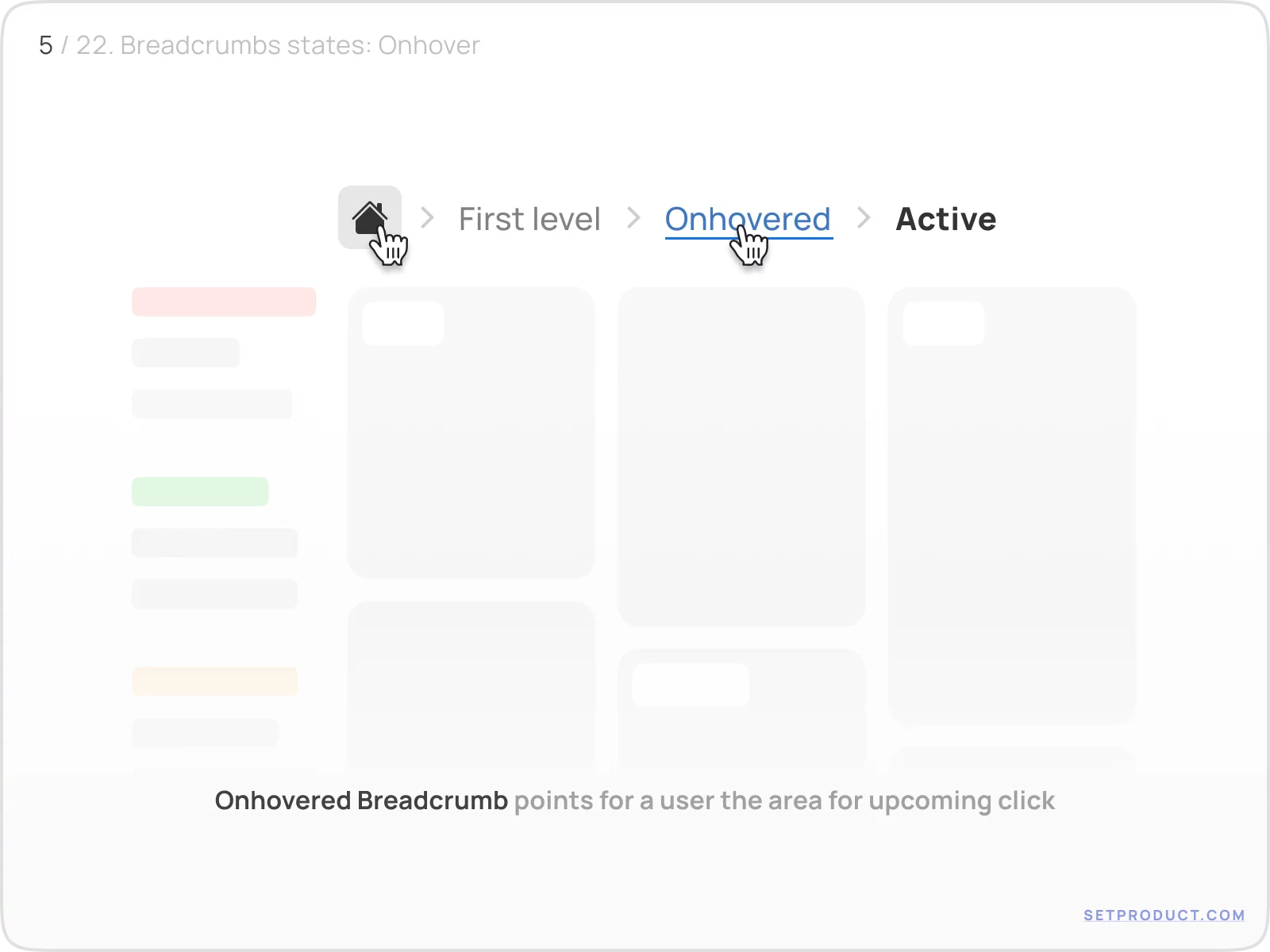
Состояние «при наведении»
При наведении курсора на отдельное звено «хлебных крошек», пользователь видит область будущего клика. По умолчанию это состояние выделяют путём подчеркивания ссылки. Тем не менее, практичнее подсветить весь контейнер «хлебных крошек», включая саму ссылку (как в примере ниже с иконкой «Главная»):

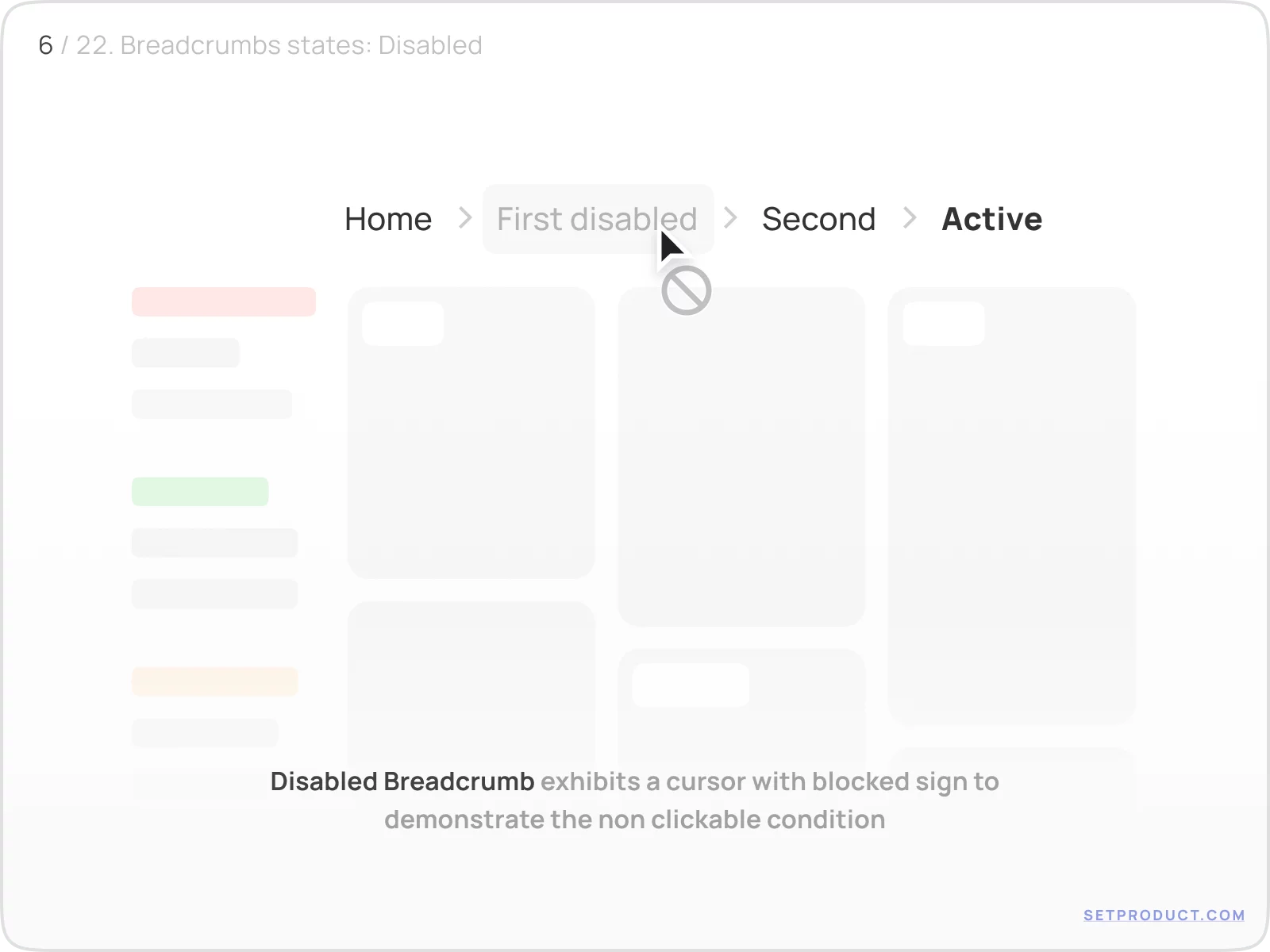
Неактивное состояние
Неактивное звено «хлебных крошек» показывает курсор с иконкой блокировки в момент его наведения на недоступную ссылку. С пониженной непрозрачностью она позиционируется как неактивная среди других ссылок, но всё ещё видна для сохранения иерархии:

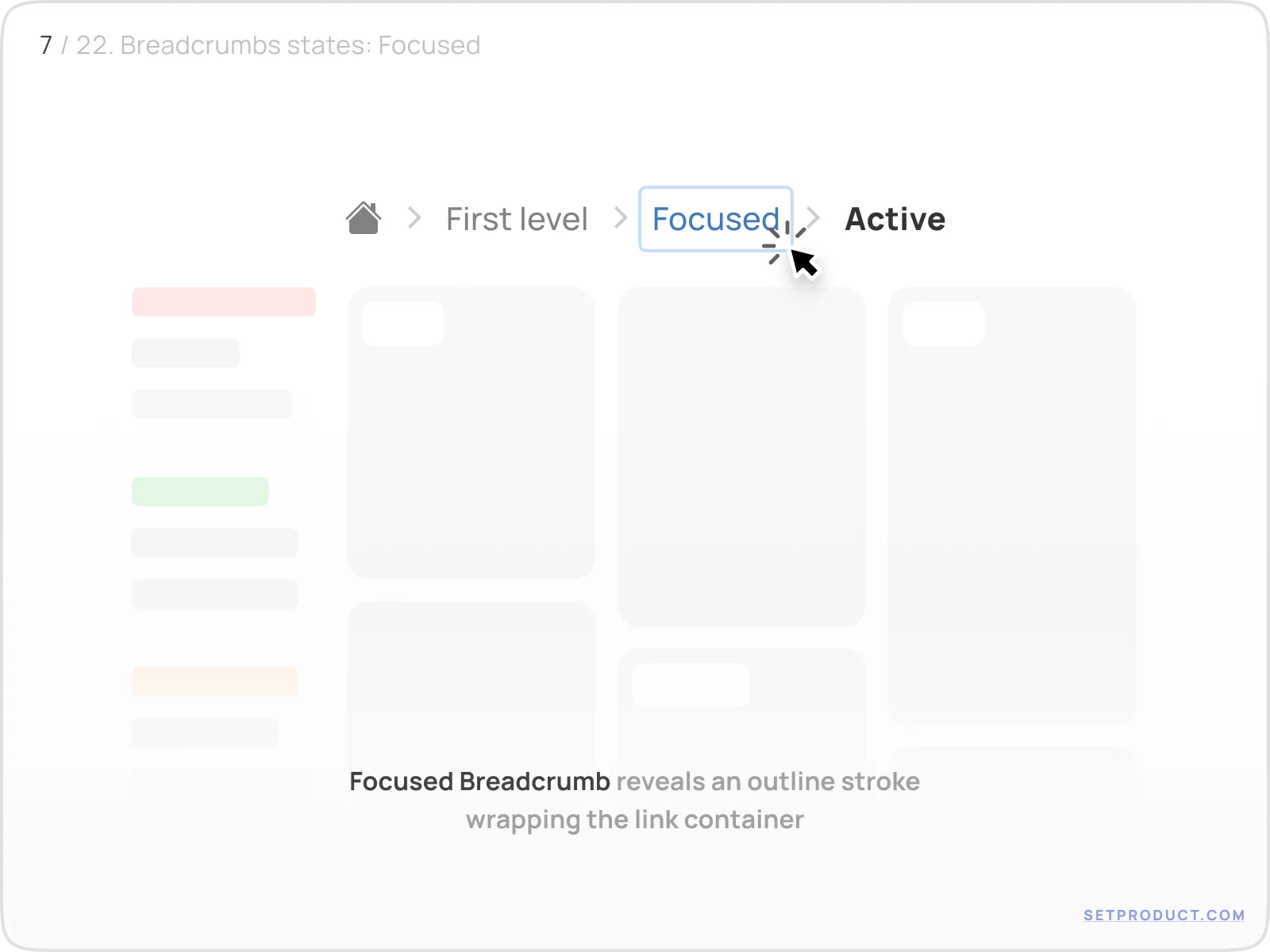
Выделенная ссылка
Выделенное звено «хлебных крошек» отражает контурную обводку вокруг контейнера ссылки после того, как пользователь уже взаимодействовал с этой конкретной ссылкой ранее:

Оформление и Темы
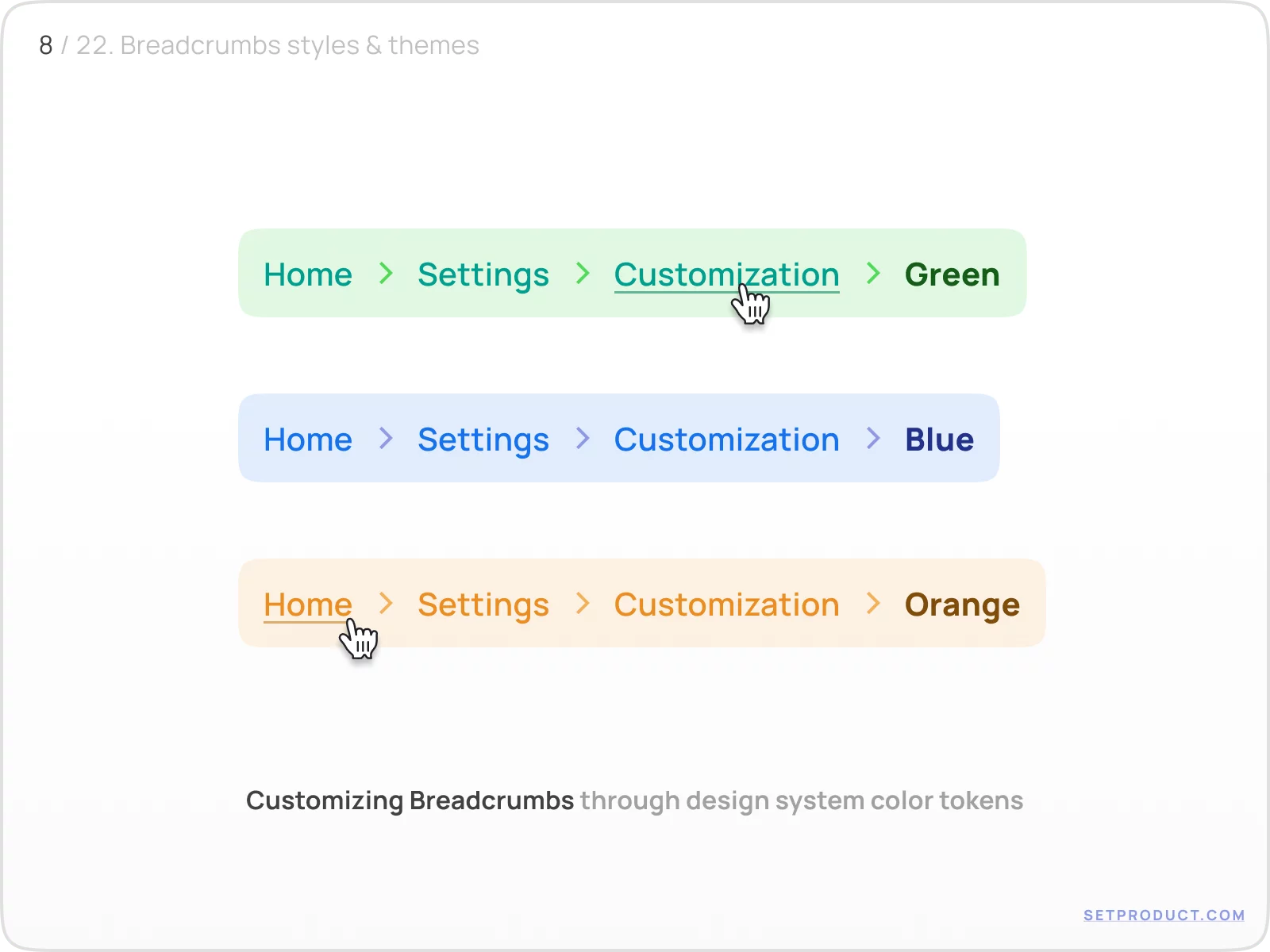
Цвета
Компонент «хлебных крошек» представляет собой визуально простой элемент интерфейса. Здесь нет множества вариантов для оформления. Тут лишь можно изменить цвета и скорректировать CSS для контейнеров ссылок. И таким образом добавить небольшие детали в дизайн, чтобы он соответствовал общей композиции интерфейса.

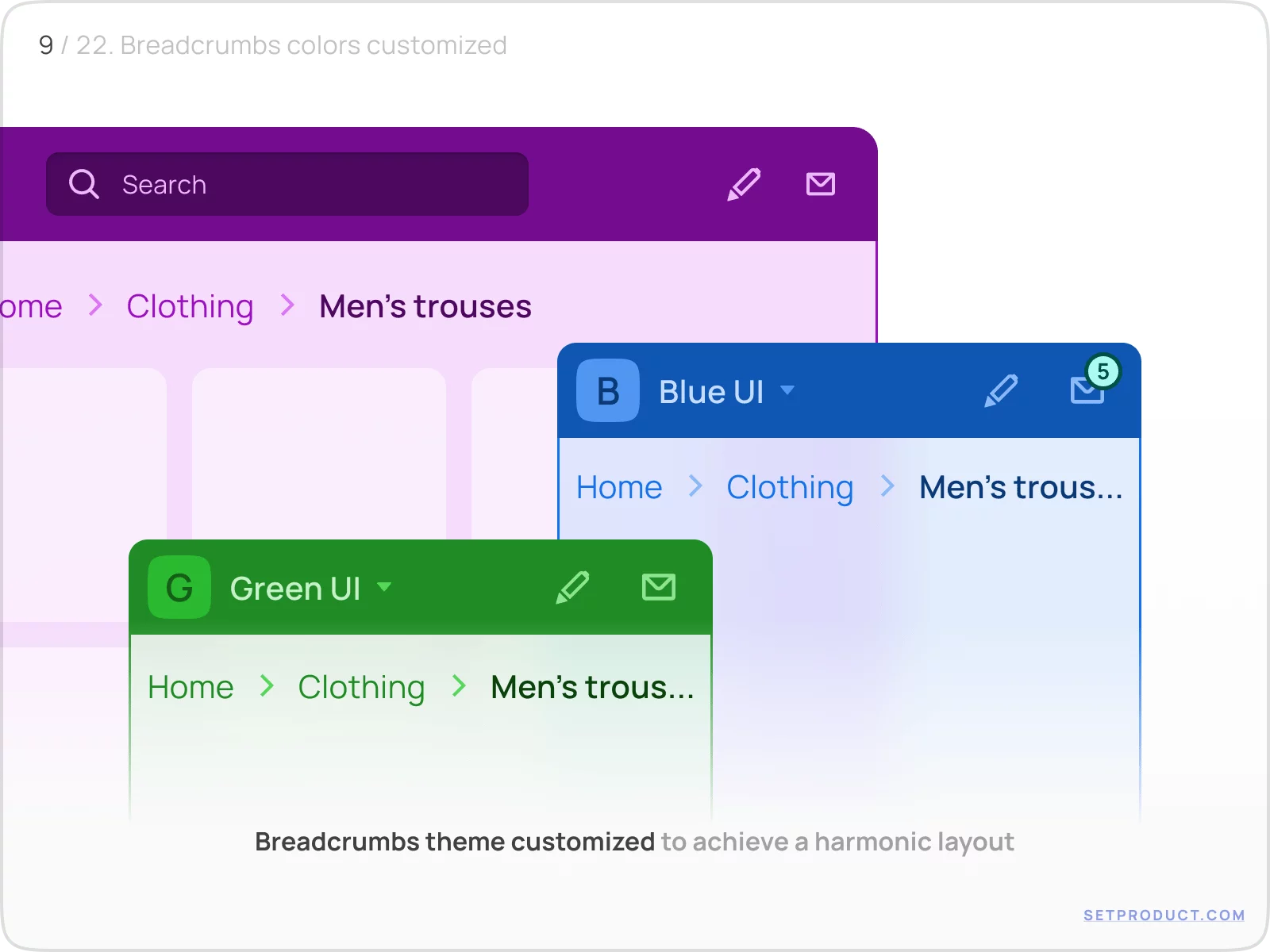
В интерфейсах большинство «хлебных крошек» размещают на белых поверхностях. Если фон панели управления слегка окрашен, можно настроить тему «хлебных крошек», чтобы сделать оформление гармоничным.

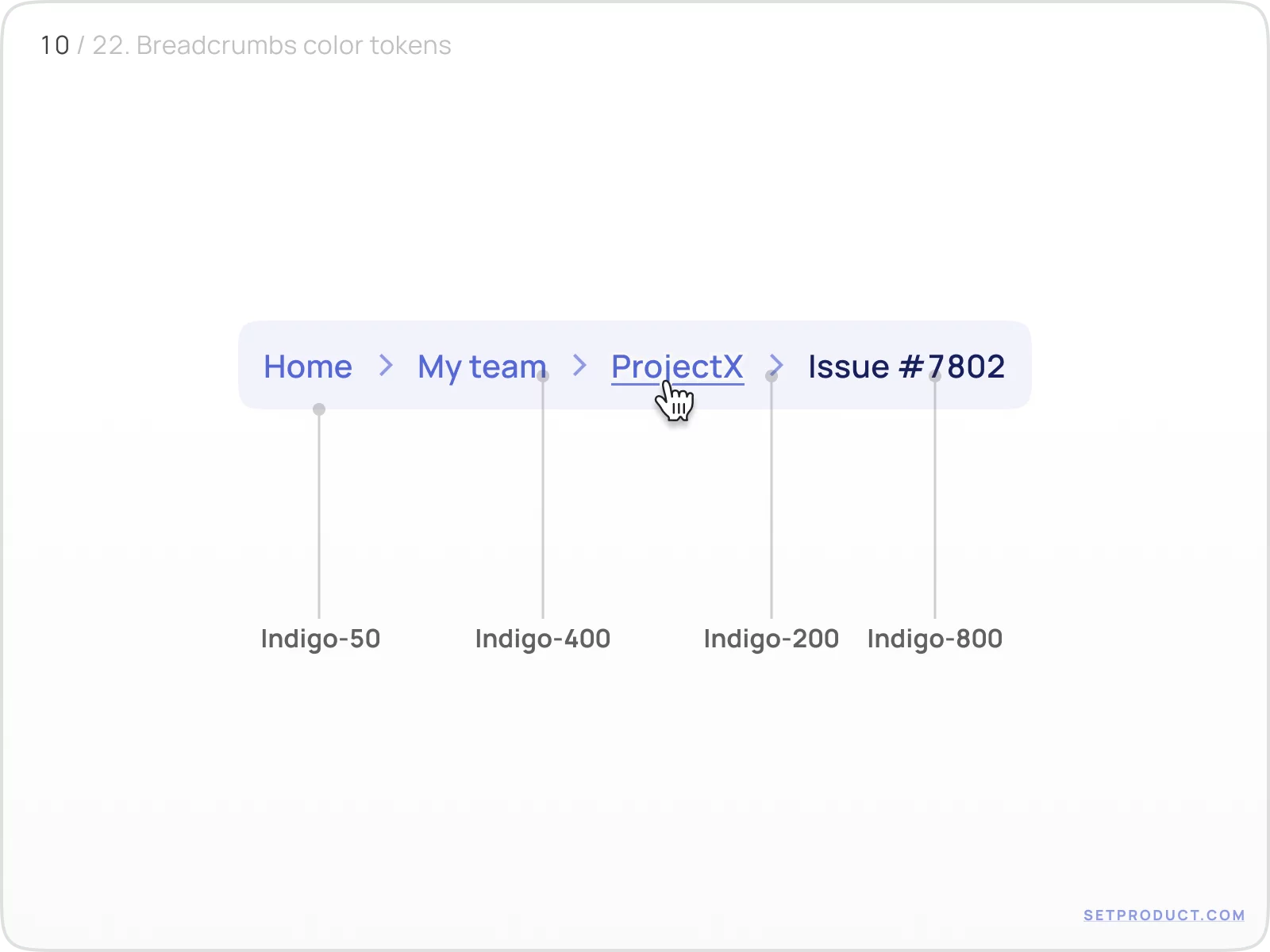
Применяйте цвета по мере необходимости. Для окрашивания «хлебных крошек» перенастройте цвета для текстов, разделителей и контейнеров ссылок. Например, через руководство по стилю дизайн-системы, вы можете установить цветовой токен со следующими номерами:
- Ссылка по умолчанию (Default link) — 50 или 60 (например, Blue-50)
- Активная ссылка (Active link) — 80 или 90
- Разделитель (Separator) — 30 отлично подходит!
- Фон (Background) — 0 (белый) или 5

Контейнер ссылки
Существует несколько параметров, которые можно изменить, чтобы настроить внешний вид контейнера ссылки «хлебных крошек», редактируя CSS-стили:
- фон
- радиус скругления углов
- контурная обводка
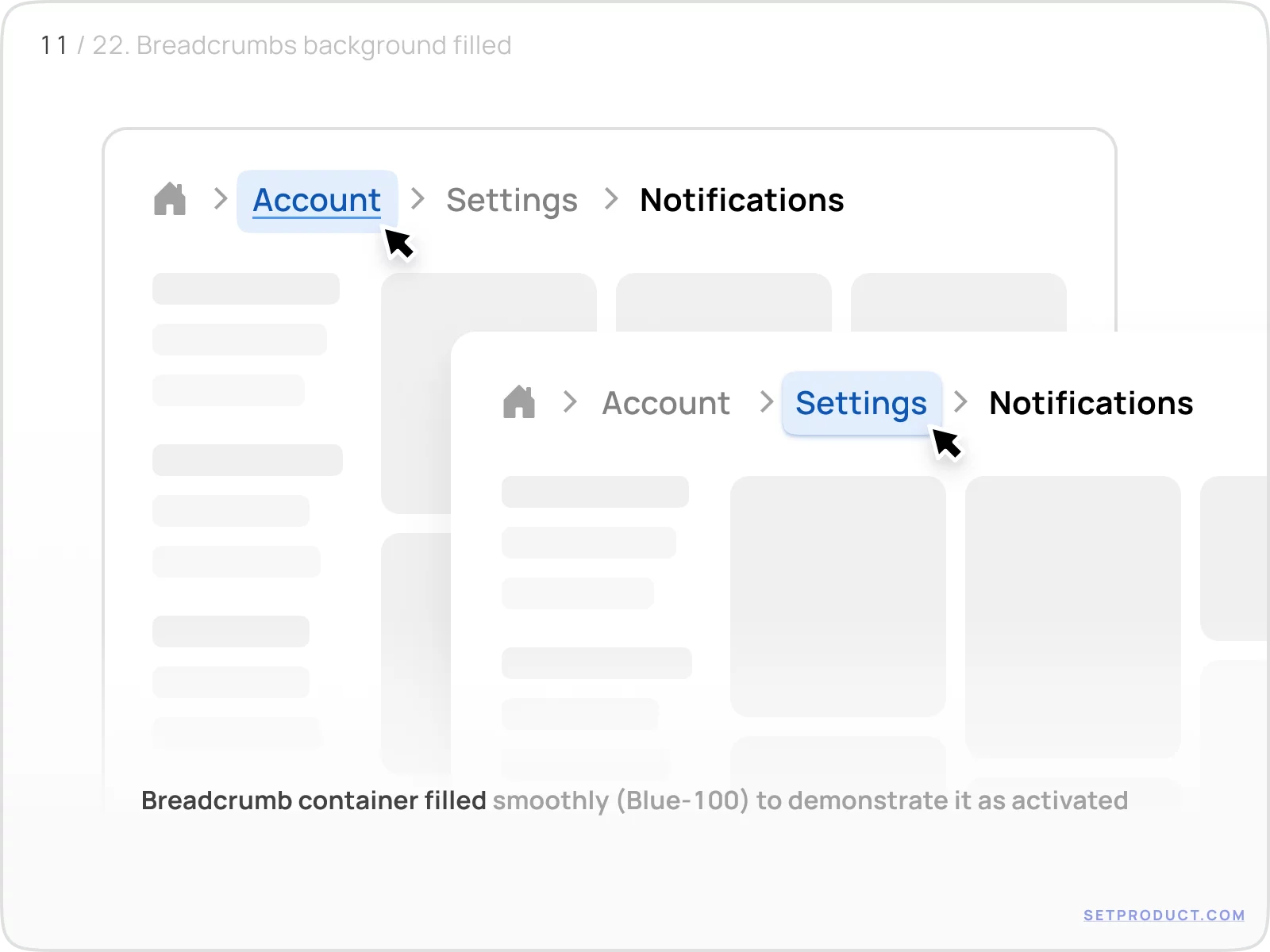
Чтобы показать, что звено «хлебной крошки» готово к действию, например, при наведении курсора, возможно, понадобится заполнить фон контейнера ссылки. Небольшая тень делает поверхность звена «хлебной крошки» похожей на кликабельную кнопку:

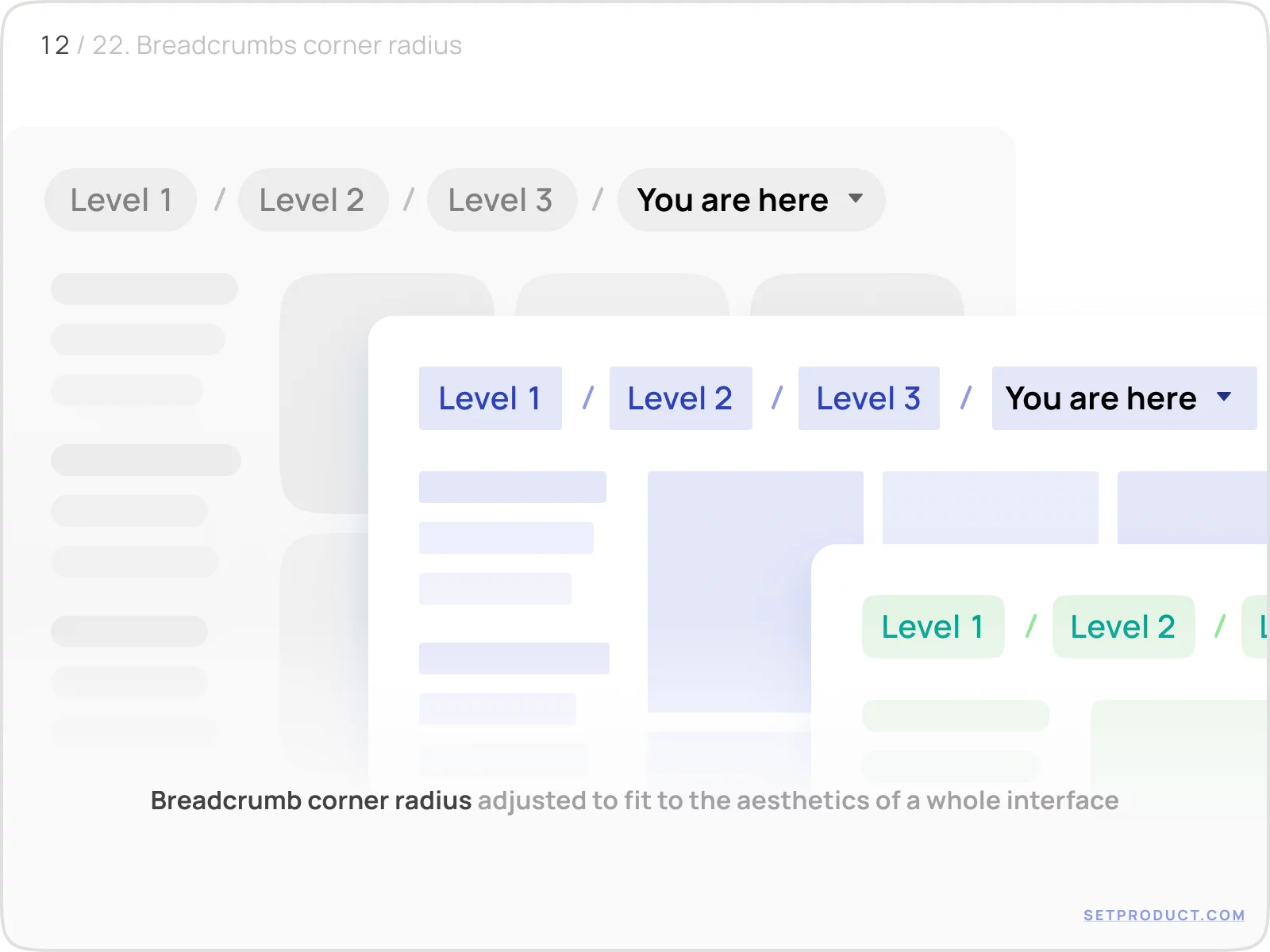
Настройка радиуса скругления углов — редкий случай (например, MUI описывает это). Как правило, она необходима для того, чтобы элемент соответствовал эстетике форм интерфейса, чтобы интерфейс выглядел целостным:

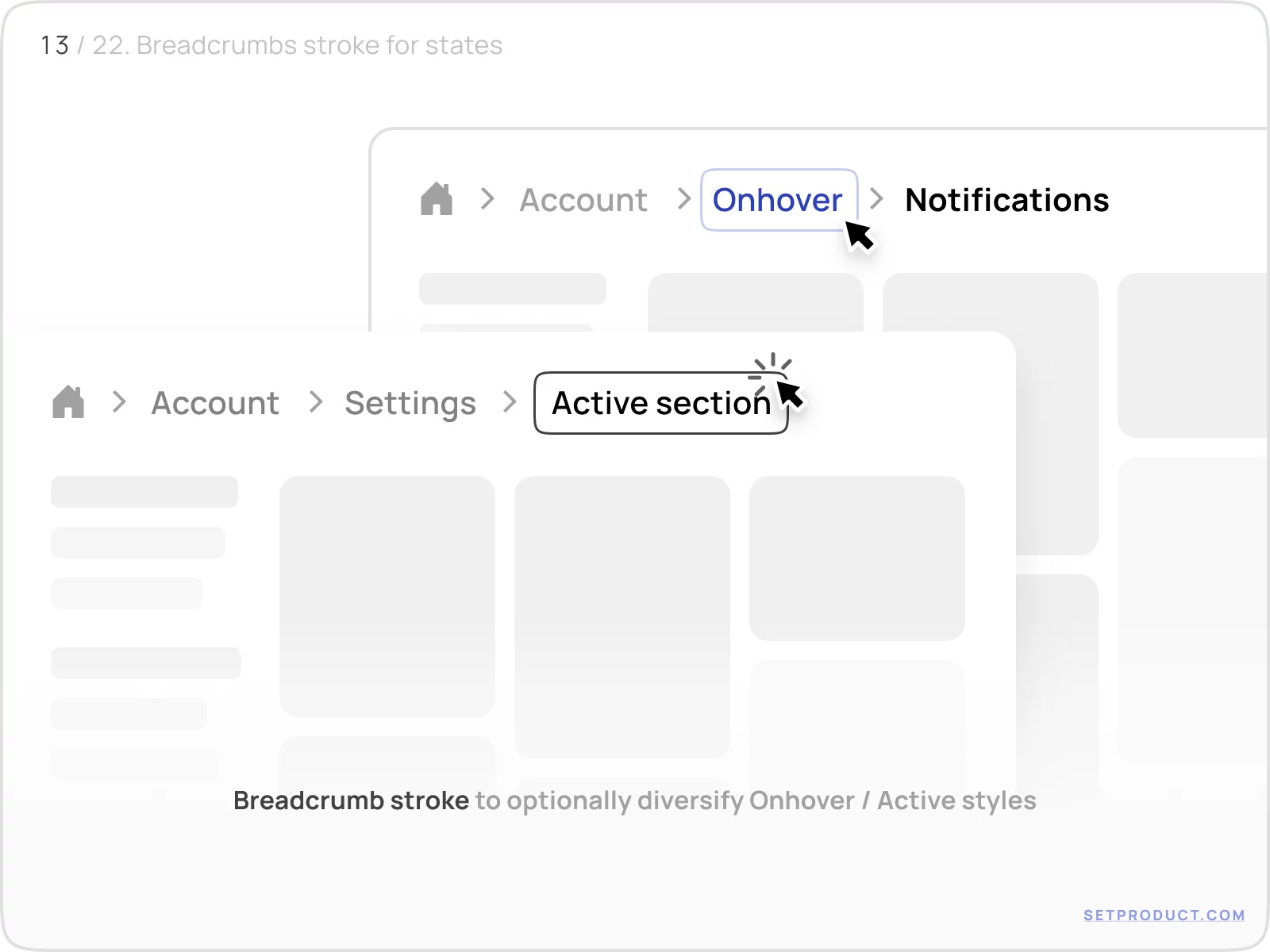
Контурную обводку применяют опционально, чтобы показать выделенное состояние звена «хлебных крошек». Тем не менее, в некоторых подходах к дизайну интерфейса её можно использовать, чтобы разнообразить стили в состояниях при наведении или активное.
Обводка, которая окружает контейнер звена «хлебных крошек», означает, что выбран определённый раздел (активное состояние последнего уровня иерархии):

UX и Юзабилити
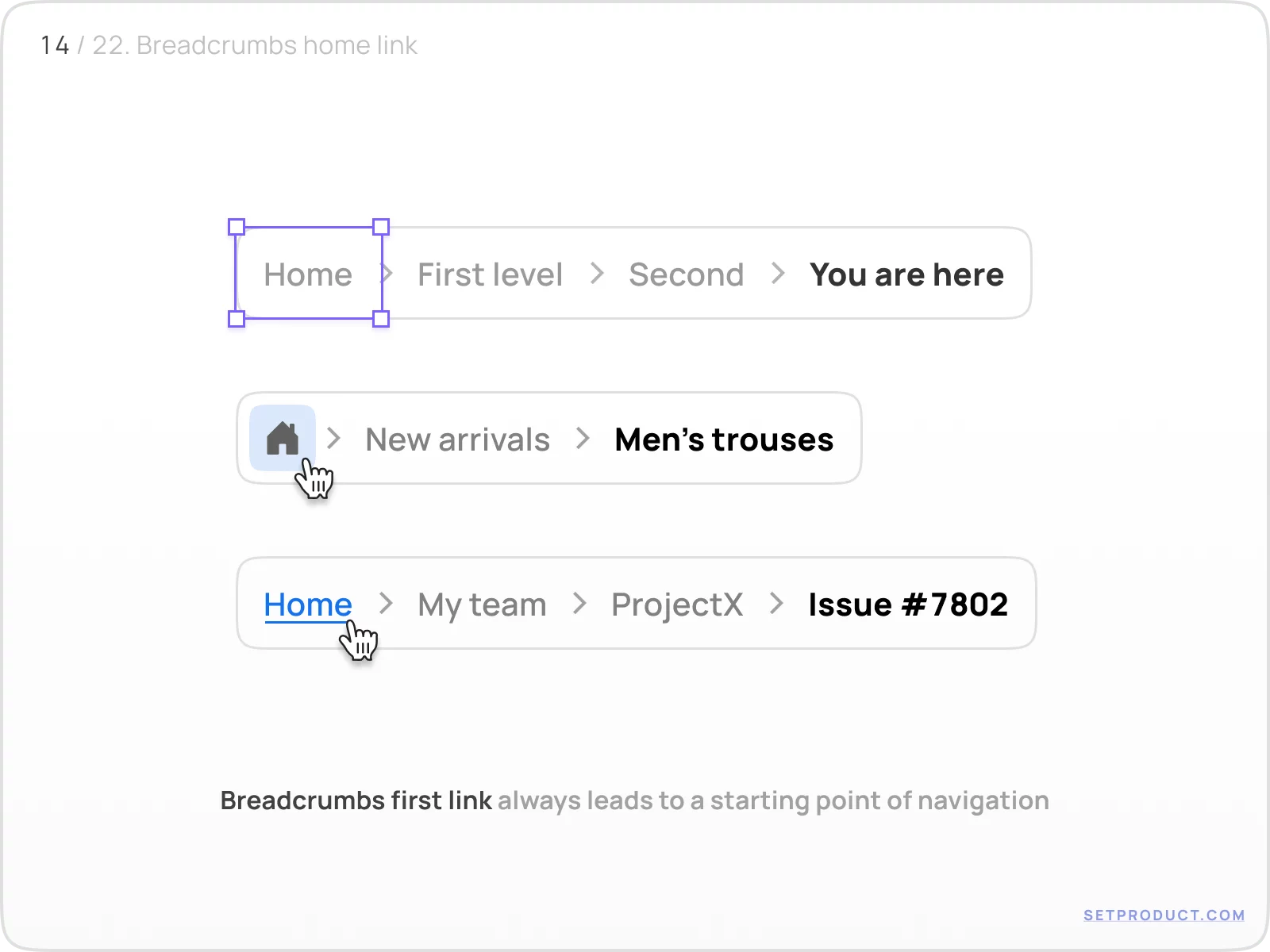
Сначала — Главная страница
В «хлебных крошках» первая ссылка всегда ведёт к начальной точке в интерфейсе (например, главному экрану, дашборду, каталогу, ленте). Отсюда пользователи начинают навигацию.

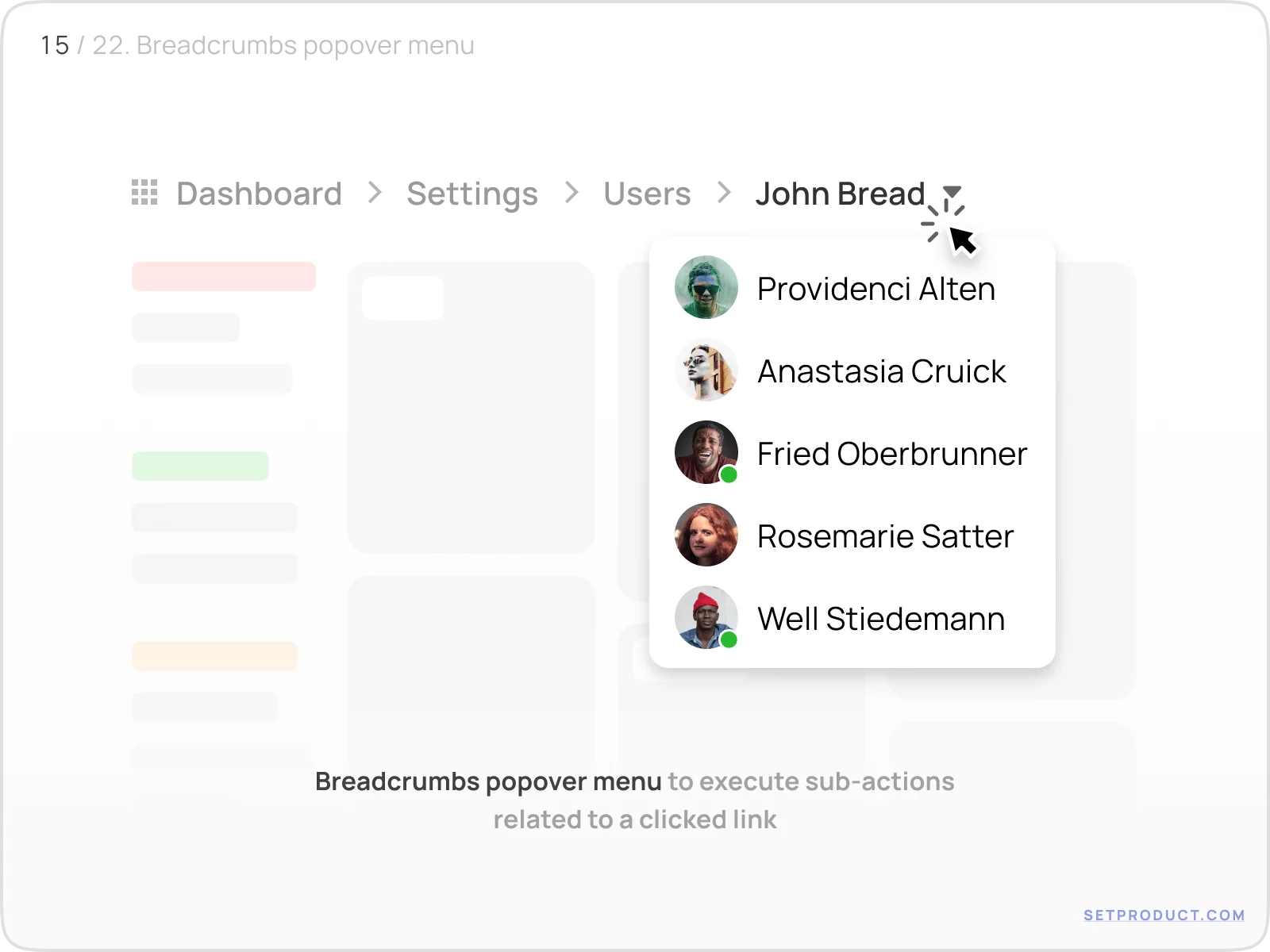
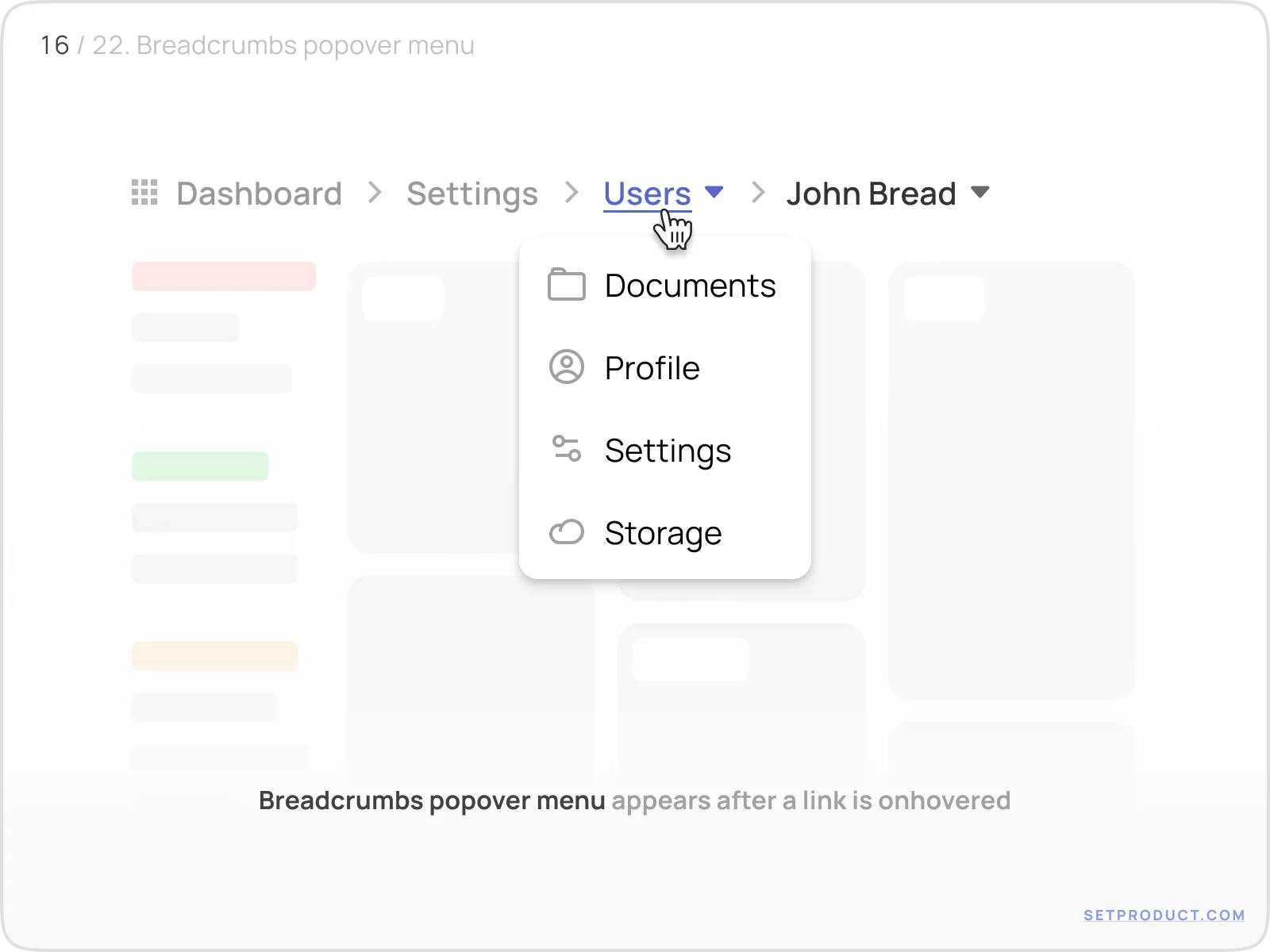
Всплывающее меню
Для отображения дополнительных действий в «хлебных крошках» можно использовать всплывающее меню. Оно подходит для всех уровней иерархии приложения и позволяет выполнять дополнительные действия, связанные с выбранной ссылкой.

Всплывающее меню разворачивается при наведении указателя на ссылку. Это позволяет сэкономить одно нажатие пользователя, но есть риск того, что меню откроется, если человек случайно наведёт курсор мыши на звено «хлебных крошек».

Сокращение
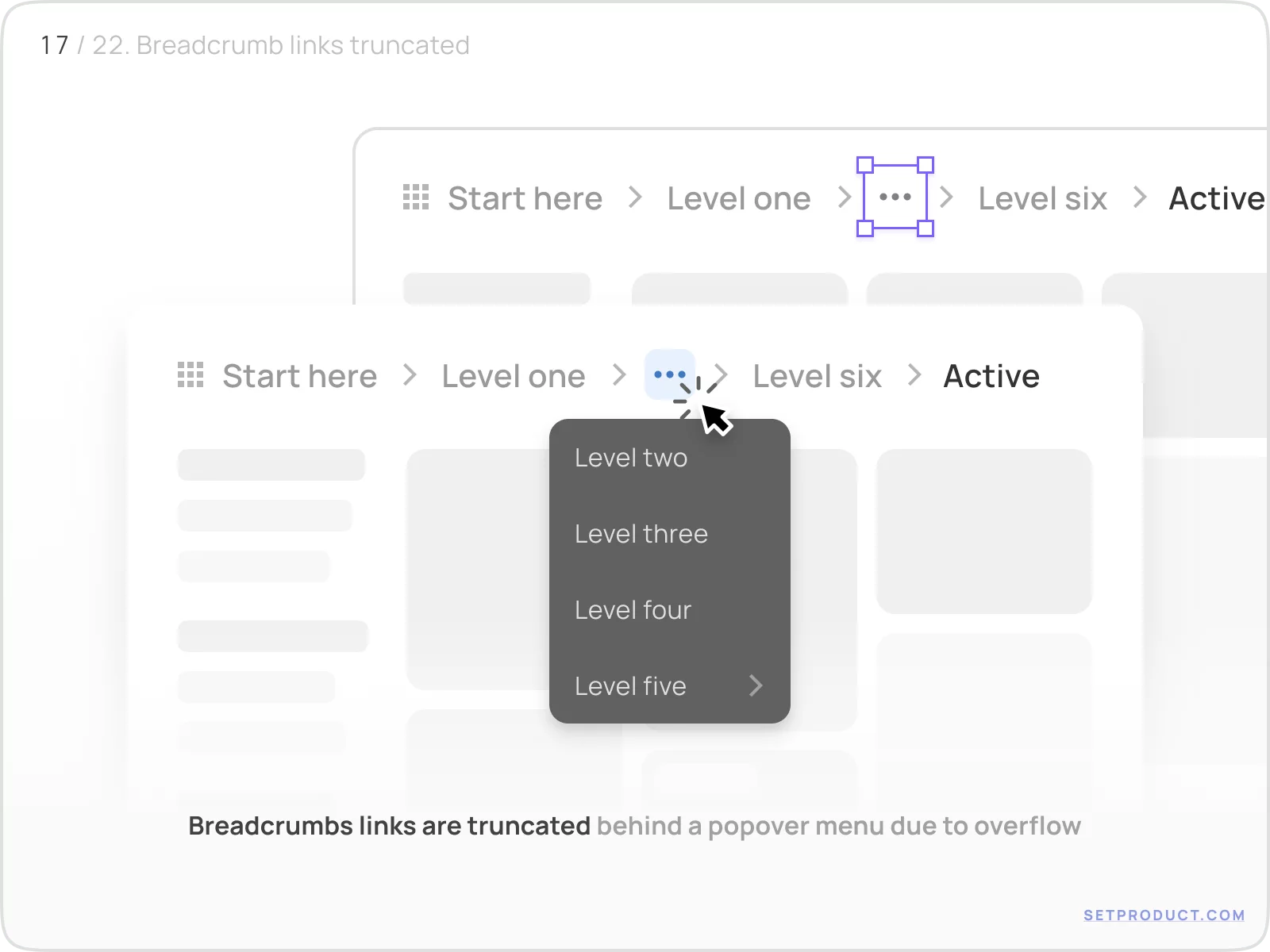
Сокращение бывает полезным, когда компонент «хлебных крошек» переполнен из-за недостаточной ширины экрана (например, на мобильных устройствах) или перегружен большим количеством ссылок.
Чтобы сократить ссылки, необходимо свернуть два или более средних уровня иерархии в «хлебных крошках». Как мы упоминали выше, отображайте контент с помощью всплывающего меню:

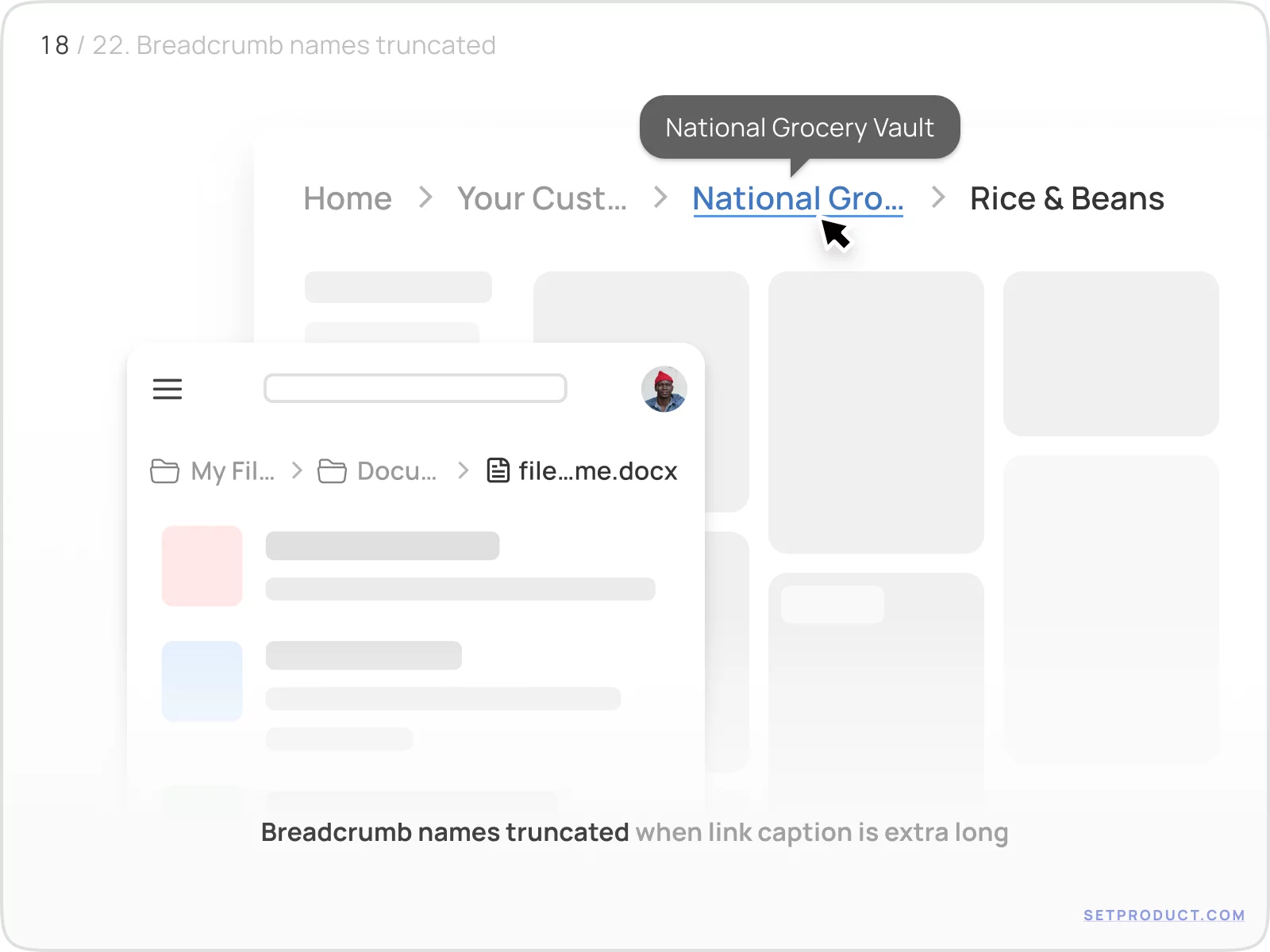
Сокращение названия ссылок
Если название одной из ссылок в «хлебных крошках» слишком длинное, следует отобразить всплывающую подсказку с небольшой задержкой (0.2 секунды), которая раскроет полное название при наведении на ссылку:

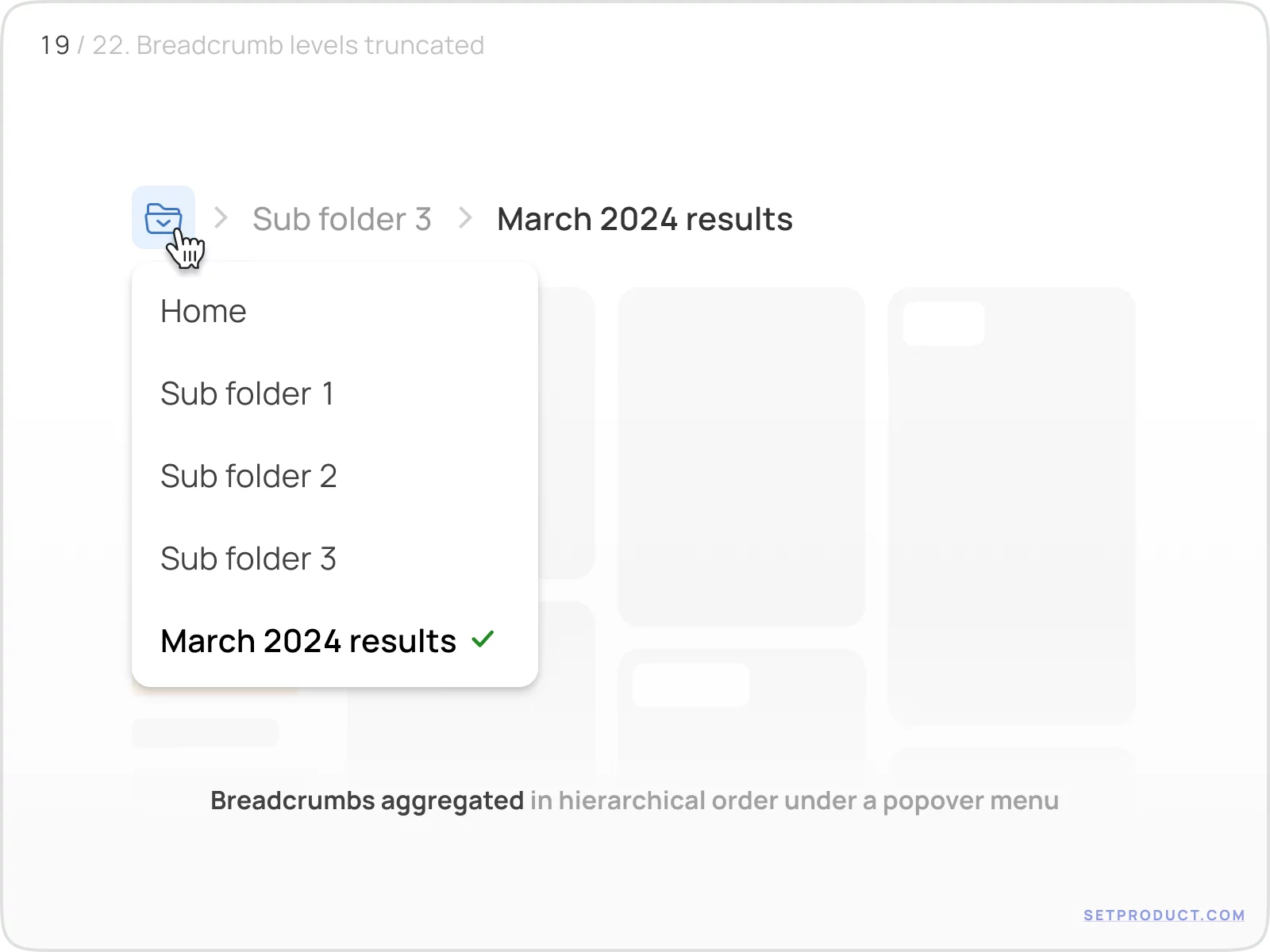
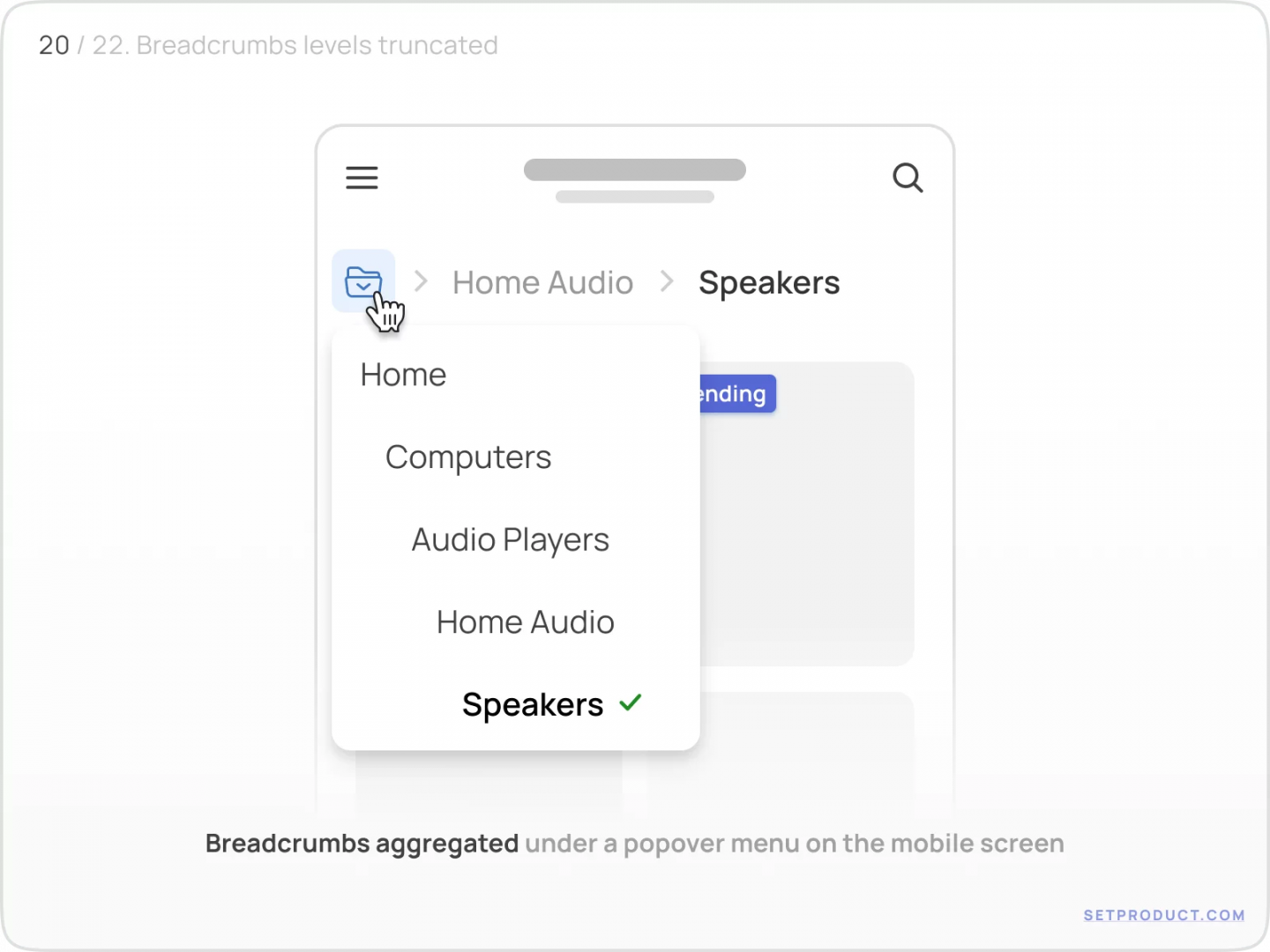
Свёрнутые ссылки
Существует альтернативный подход к сокращению элементов в «хлебных крошках» на высших уровнях и объединение их под всплывающим меню. Соберите ссылки в иерархическом порядке, оставив ближайший уровень (или два) к текущему местоположению пользователя в приложении:

Подходит для использования, когда вы масштабировали компонент «хлебные крошки» с десктопной версии до мобильной. В этом случае есть лишние ссылки, которые нужно скрыть из-за недостаточной ширины экрана, чтобы разместить их в полном объеме:

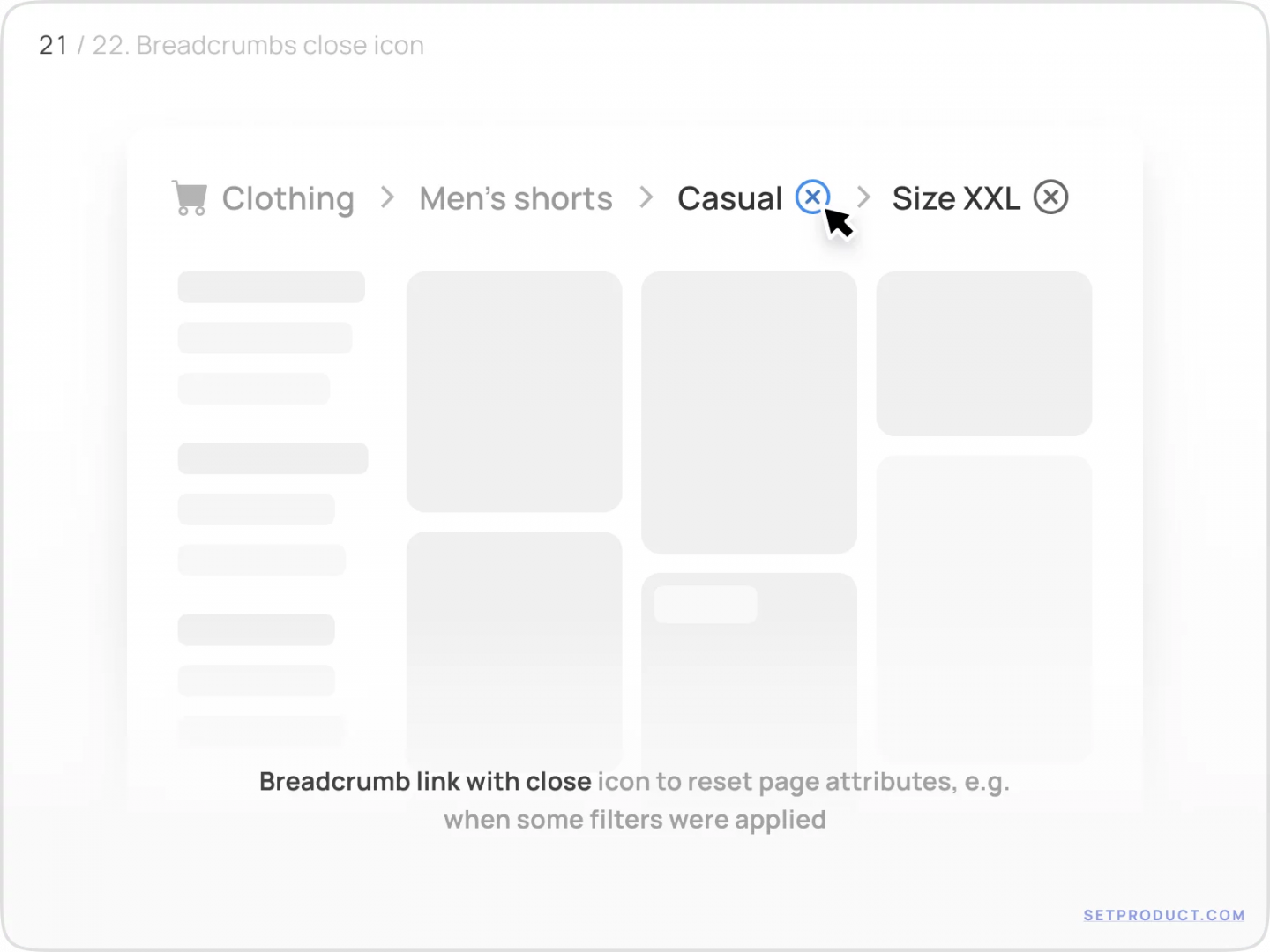
Сбросить параметры
Используйте элемент «хлебные крошки» с иконкой закрытия, чтобы сбросить характеристики страницы. Например, после применения некоторых параметров фильтрации на текущей странице:

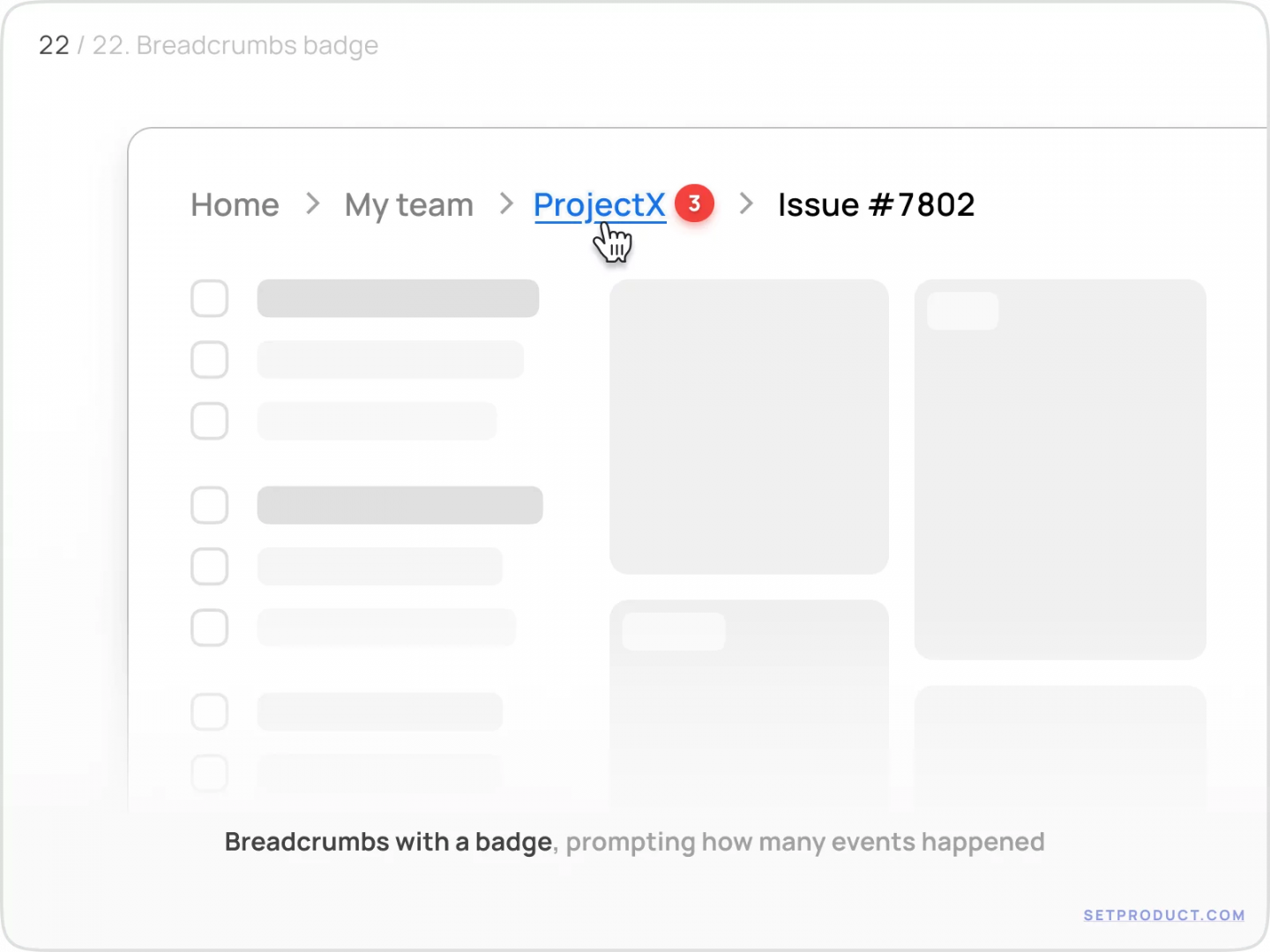
Использование бейджей
Чтобы уведомить человека о новом событии, произошедшем на верхних уровнях интерфейса, в «хлебных крошках» можно использовать бейдж, который будет показывать, сколько событий требует внимания пользователя.

Это всё, что вам нужно знать, чтобы создавать лучшие «хлебные крошки».
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- setproduct.com