- Дизайн
- 7 мин на чтение
- 17137
Забрендируй это: 10+ лучших генераторов фавиконов
Создать бренд непросто. Поскольку конкуренция в сети становится все больше и больше с каждым днем, на веб-сайте, представляющем ваш бренд, должно быть все необходимое, и даже больше. Каждый дюйм вашего сайта должен быть тщательно обработан, если вы хотите произвести правильное впечатление. Вот почему очень важно обращать внимание даже на малейшие детали, потому что в большинстве случаев эти крошечные вещи красноречиво говорят о том, сколько времени и усилий вы вложили в сам продукт.
Одним из этих миниатюрных элементов является фавикон — такой маленький, но такой важный значок. Неудивительно, что это именно фавикон, который мы вспоминаем, когда думаем об определенном бренде. В конце концов, когда у нас открыто несколько вкладок или у нас есть определенная страница, отмеченная закладкой, именно благодаря этому маленькому изображению мы обнаруживаем то, что ищем, за секунды. Добавление значка на ваш сайт займёт всего пару минут, но сделает ваш сайт безупречным. Однако создание идеального значка на вашем компьютере может быть сложной задачей, особенно если вы не являетесь профессиональным графическим дизайнером. К счастью, всемогущий Интернет оказал нам большую помощь в этом вопросе: существует множество онлайн-генераторов значков, которые вы можете использовать, чтобы получить то, что вам нужно.
Чтобы еще больше упростить вам задачу, мы создали список лучших онлайн-генераторов значков, которые вам понравятся.
1. Favicon.io
![]()
Это сайт, который предоставляет инструменты, необходимые для создания вашего favicon. Ондовольно простой и удобный, поэтому вы легко научитесь его использовать. Посетитель сайта будет иметь 4 вкладки для навигации, 3 из которых представляют разные пути для получения своего идеального значка. Первый вариант представляет собой настоящий генераторзначков, которыйпозволит вам создать свой фавикон с нуля.Вы можете выбрать текст, который хотите разместить на нем, затем размер шрифта, цвет и стиль и, наконец, цвет и форму фона. Если у вас уже есть изображение, логотип или значок для вашего бренда, и вы просто хотите преобразовать его в формат фавикона, вы можете сделать это, щелкнув вторую вкладку, которая приведет вас к онлайн-конвертеру. Наконец, третья вкладка позволит вам преобразовать смайлы в значки, если вам понадобится что-то в этом роде. В дополнение ко всему этому, если вы столкнетесь с какой-либо проблемой при создании или размещении своего значка на сайте, четвертая вкладка предоставит вам некоторые из руководств о том, как решить эти проблемы.
2. Real Favicon Generator
Этот генератор позволяет создавать значки для любого типа браузера, платформы или технологии. Все, что вам нужно сделать, это отправить изображение размером не меньше 70 × 70, дождаться, пока генератор сотворит чудеса, и готово — вы получите свой фавикон в считанные секунды. В дополнение к этому, Real Favicon Generatorпозволяет вам протестировать и получить предварительный просмотр того, как ваш значок отображается на разных платформах, с помощью опции проверки значков.
3. Favicon.cc
![]()
Еще один генератор, который позволяет вам создавать свой значок пиксель за пикселем. Что вам нужно сделать, так этовыбрать цвет в палитре цветов и начать рисовать все, что приходит вам в голову. Конечно, если вы не чувствуете себя суперхудожником и у вас уже есть изображение, которое вы хотите использовать в качестве значка, вы можетезагрузить это изображение и позволить конвертеру сделать из него формат .ico. Наконец, если вы не имеете ни малейшего представления о том, как создать свой фавикон, список самых популярных фавиконов либо поможет вам вдохновиться, либо вы даже можете найти среди них свой идеальный и мгновенно загрузите его.
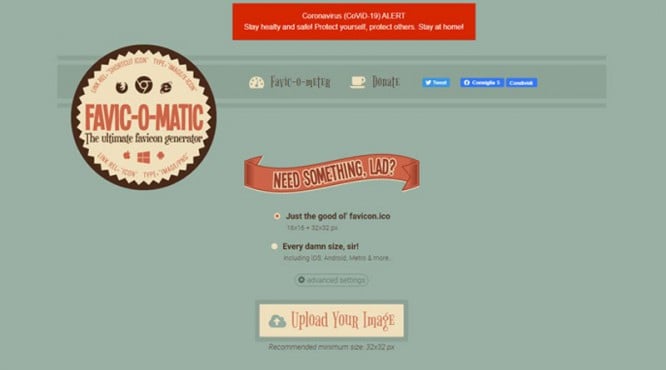
4. Favic-o-matic

Этот красочный бесплатный веб-сайт предлагает вам возможность создать значок из загруженного изображения. Есть два типа форматов, в которых вы можете загрузить свой значок — .ico и .png формат. Кроме того, новинка, которую Favic-o-matic привносит по сравнению с другими генераторами значков, — это возможность получить все возможные размеры значков, которые могут вам понадобиться для разных систем и платформ. Помимо этого, вы также можете использовать специально разработанный favic-o-meter, чтобы проверить, как ваш значок будет выглядеть в разных браузерах и на разных устройствах. К сожалению, этот генератор не дает вам возможности создать свой значок прямо на сайте, но есть много других полезных вещей, которые восполняют этот недостаток.
5. Favicon & App Icon Generator
![]()
Как следует из названия, этот генератор обладает расширенным набором функций. Он не только предоставляет вам потрясающие фавиконы, но и помогает создавать значки приложений различных типов. Говоря об иконках, вы можете создать совершенно новую самостоятельно или загрузить существующий файл в формате png, jpg или даже gif и преобразовать его в значок. Кроме того, если вы спешите и ищете готовый значок, вы можете просмотреть галерею, в которой собраны сотни значков, и найти свой идеальный вариант. Favicon & App Icon Generator также позаботился о том, чтобы вы не тратили слишком много времени на поиск того, что вам нужно, и оставил вам возможность фильтровать все выбранные значки в галерее по цвету или букве, которые они содержат.
6. Favicon Generator
![]()
Этот простой инструмент позволяет создавать уникальный значок или загружать файлы в формате png, jpeg, jpg и gif, размер которых не превышает 2 МБ. После того, как вы получили значок, который искали, вы можете загрузить его и просто добавить полученную часть кода в код вашего веб-сайта. Это так просто. В дополнение к этому, на главной странице Favicon Generator вы также найдете подробное объяснение того, как получить значки Retina, которые будут одинаково хорошо работать на различных системах и устройствах. Если у вас случайно возникнут дополнительные проблемы и вопросы, на которые вам нужны ответы, есть также раздел часто задаваемых вопросов, который может помочь вам решить их самостоятельно.
7. IONOS от 1 & 1 Favicon Generator
![]()
Это немного сложный генератор, в хорошем смысле. Этот современный сайт предлагает вам3 возможности создать идеальный значок, и все это совершенно бесплатно. Первый вариант, как и многие другие, позволяет вам самостоятельносоздать свой значок с помощью редактора,который поставляется с множеством полезных инструментов и разных цветов на ваш выбор. Второй способполучить идеальный фавикон — использовать генератор. Этот тип генератора, конечно, предназначен для значков, которые обычно содержат инициалы бренда, однако мы должны указать, что количество букв на значок ограничено двумя. После того, как вы выбрали буквы, вы можете изменить их цвет, стиль шрифта или дизайн всего фона. И последний вариант касается конвертера изображений, поэтому, если у вас уже есть логотип вашего бренда, вы просто хотите иметь меньший размер и формат .ico, все, что вам нужно сделать, это загрузить и преобразовать его. Все созданные вами значки, естественно, можно загрузить как в формате .png, так и в формате .ico, и, кроме того, вы можете получить их в 4 разных размерах (16 × 16, 32 × 32, 96 × 96, 256 × 256).
8. X-icon Editor
![]()
Это HTML-приложение, созданное с целью предоставить вам значки с высоким разрешением. Специально разработанный редактор позволит вам выбрать размер иконки, а такжеразличные инструменты, которые помогут вам с точностью нарисовать значок, который вы хотите. Конечно, есть также возможность просто загрузить готовое изображение и просто превратить его в значок с помощью конвертера. Наконец, используя редактор X-значков, вы можете предварительно просмотреть значок перед его загрузкой. Не нужно ломать голову, это более чем просто!
9. Logaster

Если вы находитесь в самом начале создания своего бренда, это для вас. Logaster — это профессиональный онлайн-инструмент, основной задачей которого является предоставление клиентам всевозможных брендовых продуктов. Если вам нужно создать логотип, визитную карточку или даже подпись в электронной почте, в Logaster есть все. Конечно, фавиконы не исключение. Однако для того, чтобы получить фавикон, вам сначала нужно также создать на нем логотип. К сожалению, чтобы использовать все эти удобные функции, вам нужно выбрать платный пакет, а цены варьируются от 13,99 евро до 44,99 евро.
10. Genfavicon
![]()
Это простой и незамысловатый инструмент, с помощью которого вы можете получить значок за несколько секунд. К сожалению,здесь нет возможности создать фавикон с нуля. Вместо этого вы можетезагрузить изображение по вашему выбору, изменить его размер, обрезать и проверить результат, и только после того, как вы выполните все эти шаги, вы сможете загрузить преобразованный файл .ico и поместить его на свой компьютер.
11. Faviconit
![]()
Самый простой генераторзначков,который найдете. Он генерирует значки, сенсорные значки Apple и HTML-заголовки для любого типа устройства или браузера. Все, что вам нужно сделать, это перетащить изображение, которое вы хотите превратить в один из этих значков, и готово!
12. Webestools

Еще один из тех генераторов, которые дают вам возможность либосоздать свой индивидуальный значок вручную, либо преобразовать существующее изображение в значок. Если вы решите импортировать изображение, вы можете редактировать и изменять его размер. Если вы не выбрали изображение, которое хотите преобразовать в значок, Webestools также позволяет вам создать его на месте и по завершении загрузить в виде файла .ico.
Итак, если вы хотите иметь полностью «оборудованный» веб-сайт, вы должны убедиться, что даже самые крошечные элементы, такие как фавиконки, созданы и размещены на нем. Поэтому, если вы не хотите тратить много времени на создание значка, который будет идеально подходить для вашей страницы, один из этих 12 замечательных сайтов поможет вам за секунды. Кажется, единственная сложная часть — это выбрать один сайт, который вы хотите использовать… остальное, как вы увидите, — это проще простого.