- Дизайн
- 40 мин на чтение
- 47131
Мануал как за год вырастить дизайнера: подборка учебников и видео
Привет! Меня зовут Янис Калниньш. Я расскажу, как мы выращиваем дизайнеров для нашей команды и поделюсь пошаговой инструкцией.
Мы в студии выращиваем дизайнеров сразу под наши задачи — интерфейсы, ведь у сформировавшегося организма перепрошить ДНК невозможно. Поэтому вместо тепличных условий у нас экстремальная среда, в которой примерно за полтора года «джун»-практикант превращается в «сеньора». Для этого мы придумали инструкцию по выживанию — Gradebook. О том, как работает наша зачетка, сколько в ней грейдов, какой список маст-рида и KPI, — чуть ниже.

Хорошего дизайнерского образования у нас в стране нет. Это, увы, факт. А то, что есть, не развивает, а скорее портит человека. Не в обиду будет сказано именитым вузам, но добрая половина их выпускников, которые хотят к нам на стажировку, в итоге идет лесом. У них все работы как под копирку — типовой сайт про здания, стандартный про машины, зевотный для ивента и абсолютно снотворный для каких-нибудь курсов личностного роста. Ну, вы поняли… В общем, сразу видно: ни фига не знают, ничего не читают и ничем не интересуются.
Корочка вуза говорит о навыках дизайнера примерно ничего

В общем, лучше начинать с чистого листа. Поэтому у нас в команде дизайнер — бывший электрик, дизайнер-бариста, дизайнер-инженер (до этого чертил в «Автокаде») и так далее. Есть и вчерашние студенты с примерно нулевым уровнем знаний. Впрочем, с профильным образованием трое, и я, кстати, один из них.
Особых требований к соискателю у нас тоже нет. Даже если у него минимум за спиной, достаточно, чтобы было желание учиться, много работать и быстро развиваться. Чтобы огонь горел. И такое видно сразу. Однако тут есть небольшое ограничение.
Возраст начинающего дизайнера в нашей студии — максимум лет 27

Потому что до 30 дизайнер должен успеть выстрелить. Потом начнутся грудные дети, больные родители и другие заботы.
Кроме того, если человек идет к нам на эту должность, значит, какое-то мало-мальское портфолио у него за душой есть. В нем я смотрю на основу основ — хорошо ли работает с типографикой. Мне неважно, что конкретно он делал, какой был макет. Главное — чтобы по технике все было аккуратно и со вкусом. Остальному можно научиться, если не филонить. В дизайне нет ничего непостижимого. С этим не рождаются. А значит, будем учить всему сами. Так у меня и появилась идея дорожной карты дизайнера для быстрого роста.
Скармливаем слона по частям
Итак, перед нами грейдбук (от слова grade — «уровень, оценка»). Составляя его, мы ни на кого не оглядывались. Конечно, мы не изобрели велосипед: книг по мотивации и прокачке персонала достаточно насмотрелись в крупных корпорациях, с которыми работаем. Но дьявол — в деталях. Каждый бизнес уникален, и тем более наш. Мы не просто дизайнеры, мы занимаемся интерфейсами. Это особая дизайнерская каста. Так что тут требуется и особый подход.
У нашей книги съемная суперобложка, которую сделал наш иллюстратор Вася. Для девочек и мальчиков Вася придумал разные — лесбийскую розовую и гейскую голубую. Почему так? Не знаю, спросите у Васи. Моя версия: наверное, потому, что учеба — это и приятно, и больно.
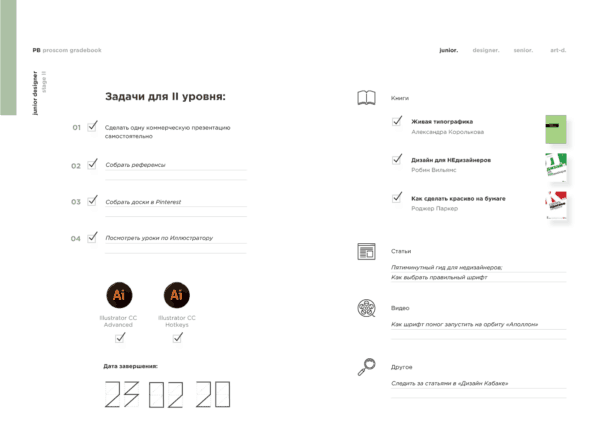
Чем наполнить грейдбук, я понимал еще задолго до его верстки. К нам приходили начинающие дизайнеры, и я показывал им список того, что предстоит сделать. Настолько внушительный, что ребята пугались. Поэтому мы решили, что лучше скармливать слона по частям.
Грейдбук — что-то вроде зачетки, с этапами и подведением итогов по мере прохождения каждого. Когда человек видит, что задача ему по силам, он, вероятнее всего, справится с ней. Вдвойне возрастает и мотивация, когда начинает получаться и когда он видит прогресс — от «джуниора» через «мидла» и до «сеньора» к звездам.
Движение по грейду зависит от трех вещей.
Во-первых, от самообразования: в грейдбуке перечислены книги, статьи и видеоролики, которые мы тщательно отобрали для себя. Все это добро заботливо собрано у нас в сетке. Так что ребятам не надо метаться в его поисках, да и тратить время на туфту, которой заполнено инфопространство. Только хард-кор, только суть.
Во-вторых, рост напрямую связан с объемами работы. Наши «джуны» начинают с клиентских презентаций, поэтому для них KPI — это просто количество сделанных слайдов. Скорость работы тоже важна — человек должен уметь оптимизировать процессы. Так, если вначале «джуниор» делает один слайд презентации два часа, то к концу этапа — всего за 30 минут.
По грейдбуку, «джун» к концу трехмесячного срока на первом грейде должен запилить 500 слайдов, сделать конспекты 17 книг, освоить «Иллюстратор» до уровня Advanced, «Скетч» и базовый фотошоп с хоткейзами с помощью видеоуроков. К «сеньору» в активе у человека уже будут 6600 слайдов, порядка 60 книг (не только о дизайне), спроектированный интерфейс, несколько работ во внешних портфолио типа Behance и даже периодический выход из зоны комфорта.


В-третьих, переход на новый уровень зависит от выполнения тестовых задач. Это что-то вроде зачета. Мы вместе с дизайнером подыскиваем задачу, которая и ему интересна, и бизнесу полезна. То есть такое я не спускаю сверху авторитарно, потому что у каждого свои интересы и способности.

В итоге успешное прохождение грейда мы поощряем не только повышением статуса, но и финансово. Дизайнер начинает больше зарабатывать, получает более интересные задачи, а главное — четко понимает, что нужно сделать для еще одного квантового скачка и сколько времени уйдет на прокачку.
Кстати, о сроках. Перейти на новый уровень можно через три месяца. Таким образом, от «джуниора» через «мидла» до «сеньора» можно добежать всего за год с копейками, и такие случаи у нас уже были. Каждые три месяца мы проводим так называемые фидбэки — что-то вроде зачетов по пройденному материалу и пережитым проектам. Делать их чаще или раньше нет смысла — никто не успеет пройти уровень, проверено.
Все, что перечислено в грейдбуке, я, конечно, читал-перечитывал сам. И выборочно задаю вопросы по книгам и статьям. Тех, кто не ленится, видно сразу. Они и помимо списка в грейдбуке успевают перехватить что-то полезное, конспектируют и собирают для себя любыми удобными способами.

В момент, когда я рассказываю все это, грейдбук в нашей студии проходят три дизайнера из десяти. Есть еще моушен-дизайнер, но для этих ребят мы пока ничего не придумали. Это отдельная вселенная. Кстати, у парня тоже непрофильное образование — он юрист из Вышки.
Но есть среди нас и те, кто уже знает все и везде побывал. Для таких мы придумываем дальнейшие пути развития. То есть прохождение грейдбука — это не самоцель и не финал, а скорее старт для дальнейшего самокопания и роста. На каждом фидбэке я провожу небольшой опрос: мы вместе с дизайнером нащупываем точки его дальнейшего развития — может быть, ему неинтересны интерфейсы, и он хочет заниматься 3D, а в грейдбуке этого нет. Все это обсуждаемо, и в этом смысле у нас демократия.

Почему грейдбук на бумаге
Наверное, бумажная зачетка в диджитал-агентстве выглядит странно. Но мы просто хотели оторвать ребят от экранов. Они ведь ничего, кроме айфона и мышки, в руках не держат. А наша книга хорошо сделана и напечатана, ее приятно держать в руках и заполнять. Удобно достать в метро и по дороге. Кроме того, у печати есть свои преимущества, а у «цифры» — свои.
Конечно, грейдбук 2.0 будет уже цифровым. В облаке удобно отслеживать выполнение задач, тасовать и приоритизировать подзадачи. Например, когда мы проектировали бумажную версию три года назад, в ней среди обязательных инструментов были в основном фотошоп и «Иллюстратор», но уже год, как мы активно работаем в «Фигме», а в бумажной версии грейдбука ее нет.
Кроме того, у меня постоянно возникают новые идеи: что-то увидел, узнал, сразу хочется добавить в грейдбук, поделиться с ребятами.
Конечно, кроме книги есть у нас и другие инструменты — всякие там матрицы компетенций, ежеквартальные/полугодовые/годовые срезы, оценки 360, где ребята анализируют друг друга. Есть практика, которую мы называем «выход из зоны комфорта». Например, когда графическому дизайнеру дают задачу сделать сайт. Он их никогда не делал, но это и хорошо — пусть пилит как видит. Это добавляет проекту свежего воздуха в виде идей и взгляда с непривычного ракурса.
Еще у нас принято «шарить» свои умения на встречах Knowledge Sharing. Узнал что-то новое про 3D-графику? Поделись с другими. Бывший бариста? Выйди и расскажи, как кофе заваривать. В общем, если чувствуешь приятную тяжесть там, где и полагается «сеньору», то передавать свои знания младшим коллегам — это даже не пожелание, а обязанность.
И что, ваши дизайнеры живут по грейдбуку, сдают зачеты и «вот это всё»?
Со стороны все звучит круто, но я чувствую ваш скепсис, ведь мы имеем дело с креативным классом.
Поэтому отвечу на самый острый вопрос: филонит ли кто-то с заполнением грейдбука? Да, конечно! Почти все. Есть персонажи, которые вообще живут в параллельной реальности относительно мира орднунга, зачетов и метрик. И переделать их практически нереально, да и не требуется. Однако в нашей системе координат таким ребятам придется постичь разницу между свободой и окончательным уходом в раздолбайство. И выбрать свой вариант.
Ведь «сегодня есть вдохновение, а завтра нет» — это все не про нас. Равно как мы не оперируем субъективными понятиями вроде красоты или эстетики. Взялся за грейд? Иди до конца! С той скоростью, на которую способен. И без ущерба для основных рабочих задач.
Кстати, у нас запрещено слово «красиво». А у вас?

Мы же создадим комфортные условия и компенсируем переработки. Потому что нам важно не перегружать сотрудников. И хотя со стороны вся эта учеба в бою выглядит именно так, мы все-таки выдерживаем баланс. И помогает…
Формула оптимальной загрузки дизайнера
Тут все очень просто. С одной стороны, мы отслеживаем прогресс людей по грейдбуку, а с другой — не перекрываем им кислород. Ведь наш бизнес едет по прагматичным рельсам, и клиенты платят за то, чтобы у них не болела голова от про****ных сроков и проектов. И чтобы такого не случалось, мы постоянно следим за загрузкой ребят. На 40 часов в неделю у каждого должно быть как минимум два свободных часа в день. Если остается меньше, значит, нет задела на внезапные крупные проекты и прочие нежданчики. Если постоянная загрузка приближается к 75%, начинаем искать новых людей. Вот и весь секрет. А учеба идет своим чередом.
В конце хочу дать список литературы из нашего грейдбука для вашего внеклассного чтения. А у вас есть чо для сотрудников или, может быть, есть чо добавить в наш лист?;
Мы верим, что с практикой прямо в бою при поддержке старших коллег и всей этой бумажно-онлайновой артиллерии любой бариста, электрик, инженер или политолог выстрелит, то бишь превратится в стального арт-дира. Для удобства разбили ее на уровни, как и в нашем грейдбуке:
Джуниор
1-й уровень
отслеживаем «Процессы» у Лебедева;
подписываемся на «Советы» Бюро Горбунова;
изучаем шаблоны на GraphicRiver.net.
Статьи:
«Гайдлайн AREA 17 для тех, кто создает дизайн с умом»;
Книги:
«Slide:logy» Нэнси Дуарте;
«Resonate» Нэнси Дуарте;
«Презентация в стиле дзен» Гарр Рейнольдс;
«Говори и показывай» Дэн Роэм.
Осваиваем инструменты: Illustrator CC Fundamentional, Illustrator CC Hotkeys.
2-й уровень
Статьи:
«Пятиминутный гид для недизайнеров»;
«Как выбрать правильный шрифт».
Книги:
«Живая типографика» Александра Королькова;
«Дизайн для НЕдизайнеров» Робин Вильямс;
«Как сделать красиво на бумаге» Роджер Паркер.
Инструменты: Illustrator CC Advanced, Illustrator CC Hotkeys.
3-й уровень
Книги:
«Типографика и верстка» Артем Горбунов;
«Искусство формы» Иоханнес Иттен;
«Искусство цвета» Иоханнес Иттен;
рубрика «Переверстка» — блог Игоря Штанга;
Cтатьи:
«Как создать сайт. Пошаговое руководство»;
«Основные этапы работы над веб-проектом»;
«Психофизиология графических интерфейсов»;
«Вайрфреймы, прототипы и мокапы — в чем разница?».
Инструменты: Illustrator CC New Features Advanced, Sketch, Sketch Hotkeys.
4-й уровень
Книги:
«Настольная книга газетного дизайнера» Тим Харровер;
«Ководство» Артемий Лебедев;
«Пособие для интернов» Студия Чулакова;
Инструменты: Photoshop CC Basics, Photoshop CC Design, Photoshop CC Hotkeys.
Дизайнер
1-й уровень
Статьи:
«Как конвертировать интерфейс iOS в Android»;
«Как готовить кейсы на Behance».
Книги:
«Основы стиля в типографике» Роберт Брингхерст;
«Интерфейс» Джеф Раскин;
«Пользовательский интерфейс» Илья Бирман.
Инструменты: Principle, Flinto, Acrobat DC Essential, Hotkeys.
2-й уровень
Статьи:
«Принципы и приемы проектирования удобного интерфейса»;
«О чем должен помнить веб-дизайнер»;
«Как отображать древовидные обсуждения»;
«Проектирование и дизайн лучших таблиц данных»;
«Как рисовать графики в Sketch»;
«13 cпособов представления форм»;
«Компромисс между дизайнером и разработчиком».
Книги:
«Любые книги» Эдвард Тафти;
«Будущее вещей» Дэвид Роуз;
«Проектирование интерфейсов» Билл Скотт, Тереза Нейл;
«Malofej» International Infographics Awards.
Инструменты: Photoshop CC Advanced, Photoshop CC New Features.
3-й уровень
Статьи:
LogoLounge.com: book 8, 9, 10.
Книги:
«Логотип и фирменный стиль» Дэвид Эйри;
«Дизайн: форма и хаос» Пол Рэнд;
«О рекламе» Дэвид Огилви;
«Облик книги» Ян Чихольд;
«Модульные системы в графическом дизайне» Йозеф Мюллер-Брокманн;
«Сетки. Креативные решения для графических дизайнеров» Люсьен Робертс;
«Дизайн для реального мира» Виктор Папанек.
Инструменты: InDesign CC Essential, InDesign CC New Features, Lynda Logo Techniques, Lynda Pen Tool: Mastery.
4-й уровень
Статьи:
«Эмпатия и рефлексия — основа художественного мышления»;
«Дитер Рамс: 10 правил хорошего дизайна»;
«Дизайн-мышление. Гайд по процессу»;
«10 приемов взлома своего образа мышления»;
«Монитор 2.0: зачем мы опять все переделали»;
Видео:
Лекционные видео Людвига Быстроновского;
Двадцатиминутки о дизайне Дмитрия Карпова.
Книги:
«Сначала мобильные» Люк Вроблевски;
«Отзывчивый веб-дизайн» Итан Маркотт;
«Эмоциональный веб-дизайн» Аарон Уолтер;
«Психбольница в руках пациентов» Алан Купер.
Инструменты: Keynote Hotkeys, Powerpoint Hotkeys.
5-й уровень
Статьи:
«Проектируем удобный дэшборд»;
«Как разработать крутую форму регистрации»;
«Разработка правильных форм ввода информации»;
«11 правил оформления списков и перечней»;
Разобраться в разнице между «делать» и «сделать», чтобы не путать процесс с результатом.
Книги:
«Не заставляйте меня думать» Стив Круг;
«Как сделать сайт удобным» Стив Круг;
«Интерфейс. Основы проектирования взаимодействия» Алан Купер.
6-й уровень
Статьи:
«30 тактик по оптимизации конверсии»;
«Чекбоксы и переключатели в формах»;
«Главные ошибки дизайна и юзабилити сайта»;
Книги:
«Голая статистика. Самая интересная книга о самой скучной науке» Чарльз Уилан;
«Редактируем дизайном» Ян В. Уайт;
«Веб-дизайн» Якоб Нильсен.
Сеньор
1-й уровень
Статьи:
«Методы Брейнсторминга» Генрих Альтшуллер.
Видео:
Книги:
«Сожги свое портфолио» Майкл Джанда;
«Книга про буквы от Аа до Яя» Юрий Гордон;
«ТРИЗ» Генрих Альтшуллер.
2-й уровень
Статьи:
«Научиться правильно ставить SMART-задачи: чек-лист хорошего списка задач»;
«Научиться любить и искать критику. Три закона критики от Ильяхова».
Книги:
«Дневник дизайнера-маньяка» Яна Франк;
«Пинбол-эффект» Джеймс Берк;
«Эволюция графических стилей» Стивен Хеллер и Сеймур Чваст.
Инструменты: Microsoft Excel.
3-й уровень
Статьи:
советы и статьи Максима Ильяхова;
«Все об информативном тексте»;
«Как сделать текст простым. Чек-лист».
Книги:
«Дизайн привычных вещей» Дональд Норман;
«Пиши, сокращай» Максим Ильяхов, Людмила Сарычева.
4-й уровень
Статьи:
Книги:
«Дизайн — это работа» Майк Монтейро;
«Покажи свою работу» Клеон Остин;
«Кради как художник» Клеон Остин.
Арт-директор
1-й уровень
Статьи:
«Как воспитать команду инноваторов, которая поможет вашему бизнесу расти»;
«Еженедельные отчеты клиентам»;
«Изучить технику пустого инбокса и начать применять ее в жизни»;
«Всегда применять принцип «исполнитель понимает задачу».
Видео:
Андрей Дьяков о правилах общения с клиентами.
Книги:
«Сначала скажите «Нет». Секреты профессиональных переговорщиков» Джим Кемп;
«Не работайте с мудаками» Роберт Саттон;
«Советник, которому доверяют» Дэвид Майстер;
«Договориться можно обо всем» Гэвин Кеннеди.
Навыки: аккаунтинг и переговоры.
2-й уровень
Статьи:
«Управление проектами, людьми и собой»;
«Scrum и Kanban: выжимаем максимум»;
«Scrum и гибкие методологии разработки»;
«Изучить и начать применять матрицу Эйзенхауэра, чтобы уметь расставлять приоритеты».
Видео:
«Суть и проблемы проектного менеджмента».
Книги:
«Rework. Бизнес без предрассудков» Джейсон Фрайд, Дэвид Хенссон;
«СПИН-продажи» Нил Рекхэм;
«7 навыков высокоэффективных людей» Стивен Р. Кови;
«Думай как дизайнер» Жанна Лидтка и Тим Огилви.
Навыки: ведение проектов и продажи.
3-й уровень
Статьи:
«5 книг о мозге и сознании» от postnauka.ru;
подборка книг от Людвига Быстроновского.
Книги:
«Remote. Офис не обязателен» Джейсон Фрайд, Дэвид Хенссон;
«Управленческие дилеммы. Теория ограничений в действии» Эли Шрагенхайм;
«Как найти своих людей. Искусство подбора и оценки персонала для руководителя» Светлана Иванова;
«Гибкое сознание» Кэрол Дуэк.
Навыки: наставничество.
4-й уровень
Книги:
«Цель: процесс непрерывного совершенствования» Элияху Годратт, Джефф Кокс.
Навыки: управление.