- Инфографика
- 15 мин на чтение
- 38838
Дизайн информации
Вики говорит нам, что:
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом
.
Таким образом инфографика быстро доносит до аудитории течение процессов, взаимосвязи, отношения объектов и другое.
По назначению инфографику делят на исследовательскую (explorative) и сюжетную, повествовательную (англ. narrative).
Первая предназначенна для точного и полного описания данных, их связей и отношений. Один из последователей исследовательской инфографики Эдвард Тафти (написавший 4 книги-бестселлера по информационному дизайну).
Повествовательную инфографику используют в изданиях, маркетинговых и рекламных материалах. Яркий представитель Найгел Холмс (Nigel Holmes), редактор Times до 1994 года.
Существует три вида инфографики
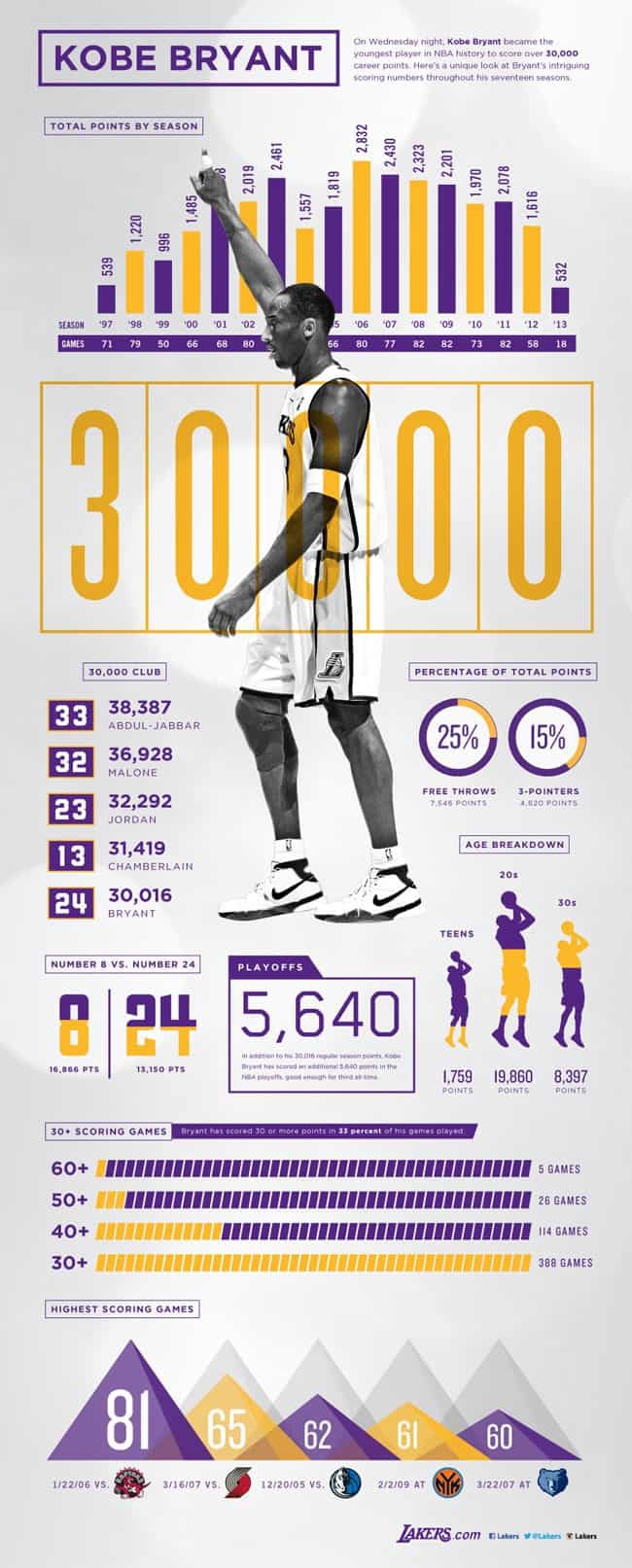
Графические статические

Интерактивные
Инфографика про мировой экспорт
Видео
и различные комбинированные варианты, которую могут даже как-то называться типа ограниченно интерактивная инфографика:
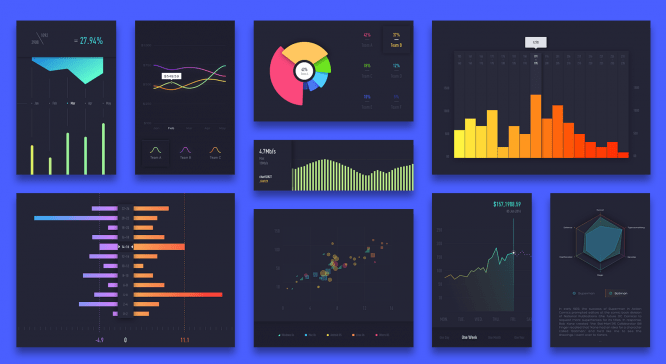
Основные способы визуализации данных
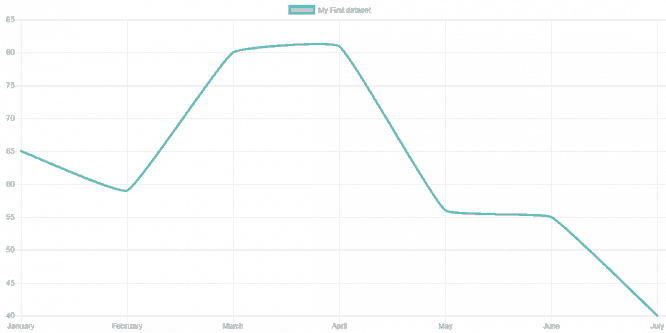
Линейный график (Line chart)
Линейная диаграмма отображает данные в виде последовательности точек, соединенных линиями.
Используйте, чтобы показать тенденции данных, таких как доходы фондовый волатильности, роста популяции пингвинов и т.д.

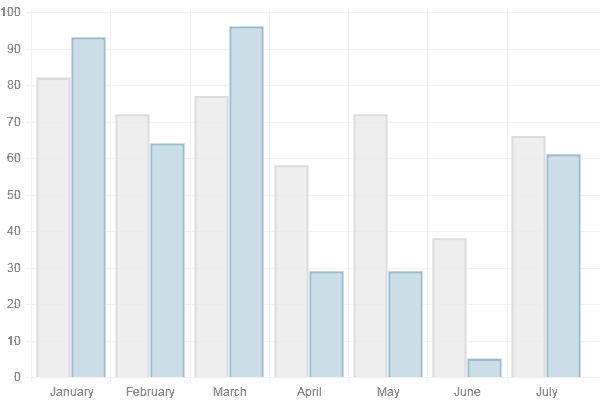
Гистограмма (Bar chart)
Гистограмма может использоваться для отображения данных в тренде роста или понижения, для сравнения между различными значениями во времени или различных категорий.

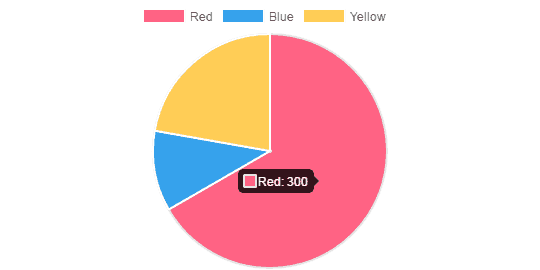
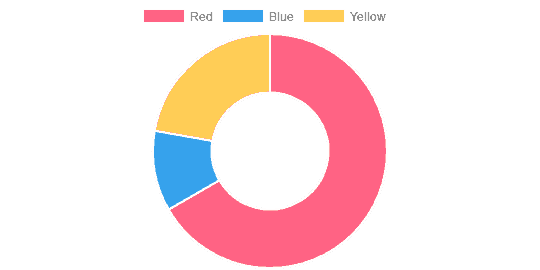
Круговая диаграма (Pie chart)
Используется, чтобы показать реляционные пропорции между данными и использовать длину дуги, чтобы представить проценты.

Кольцевые графики в основном такие же, но оформлены с пустотой в середине, что улучшает сравнение объемов дуг.

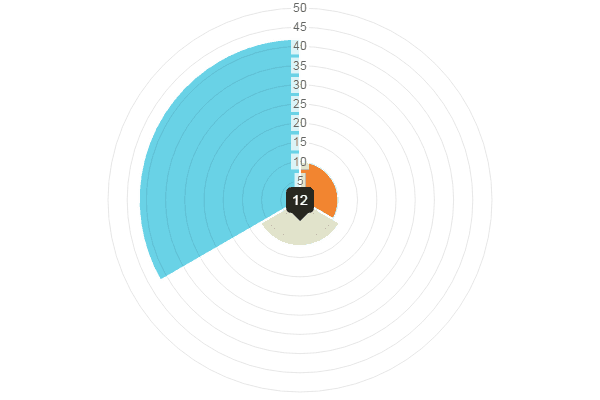
Полярная диаграмма похожа на круговые диаграммы, но с дополнительным слоем размерности для каждой категории.

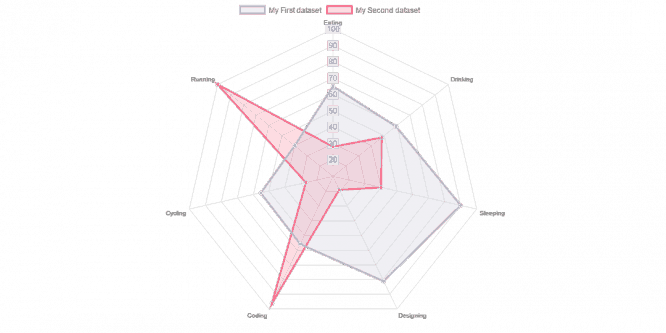
Радио диаграма (Radar chart)
Используют для анализа и сравнения различных переменных, таких как сила, интеллект, выносливость и т.д.

Круговой график (Bubble chart)
Используется, когда есть множество переменных в отношении присущей им всем характеристики.

Как создать инфографику
- Если вы работаете над определенной темой, то посмотрите на данные, которые у вас есть или вы планируете с ними работать. Составьте список и исследуйте их возможные связи, взаимосвязи, возможности для сравнения и выбора. Хороший инструмент для этого — mindmap. Определите какие из данных статичны, какие имеют непосредственную зависимость от других, какие данные дискретны, а какие имеют системную природу.
- Определите цель, с которой создается инфографика. Что вы хотите донести, какие данные будут второстепенными и раскрывать нюансы, а какие лягут в основную концепцию инфографики. Какой стиль оформления и подачи информации вам выбрать. Очевидно, что если ваша цель состоит в том, чтобы проинформировать людей в крупной корпорации, стиль оформления и методы визуализации будут иные, чем если ваша цель состоит в том, чтобы сделать вирусную инфографику для социальных сетей. Точно также на выбор повлияют возраст, пол, культурные различия и т.д. Продумайте концепцию и стиль изложения данных. Избегайте неочевидных метафор — учитывайте национальный и культурный контекст.
- Соберите данные из надежных источников. Пришло время собрать информацию и данные — отнеситесь очень серьезно. Используйте только надежные и авторитетные источники. Сообщения на форуме, записи блогов, быстрый поиск в Яндексе или Ответы.Майл не являются надежными источниками. Безусловно их можно использовать для укрепления авторитетности, но не делайте ставку на данные, полученные из подобных источников. Авторитетные источники это Wikipedia, сайты в доменной зоне .gov (правительственные сайты), исследовательских кампаний и агрегаторов статистической информации (www.google.com/publicdata/directory). Какая информация у вас есть? Не обязательно цифры, это могут быть истории, факты, биографии, процессы, сравнение результатов, прочее. Используйте то, что подойдет для приближения к цели.
- Опишите процесс повествования и подготовьте иллюстрации и дизайн. Данные, которые вы выбрали для показа, должны быть показаны последовательно, учитывать главное и второстепенное.
- Внесите правки

Не пренебрегайте удобством восприятия ради красочности и эффектности. Смысл и данные на первом месте, потом их оформление, которое лишь подчеркивает смысл и не более. Всегда проверяйте себя вопросом “Что изменится, если я уберу эти данные или график?”.
Не вкладывайте смысл в цифры и текст, а продумайте сценарий и графику.
Не пытайтесь уместить слишком много смыслов в одной инфографике.
.
Старайтесь использовать ограниченное количество графиков и методов отображения. Группируйте данные по используемому методу отображения.
Старайтесь ввести в состояние потока своего читателя, для этого аудитории надо дать:
- Ясные цели (различимые ожидания и правила);
- Концентрация и фокус внимания (используйте направляющие взгляда, композицию, что бы не отвлекать при изучении информации);
- Прямая и незамедлительная обратная связь (в случае с интерактивной инфографикой);
- Равновесие между уровнем способностей субъекта и сложностью задания (по крайней мере старайтесь сделать инфографику единой, не усложняя и не упрощая плотность данных и сложности расшифровки, выбирая способ исходя из цели).


Инфографика должна быть честной.
Не должна вводить в заблуждение.
Не должна манипулировать данными.
.
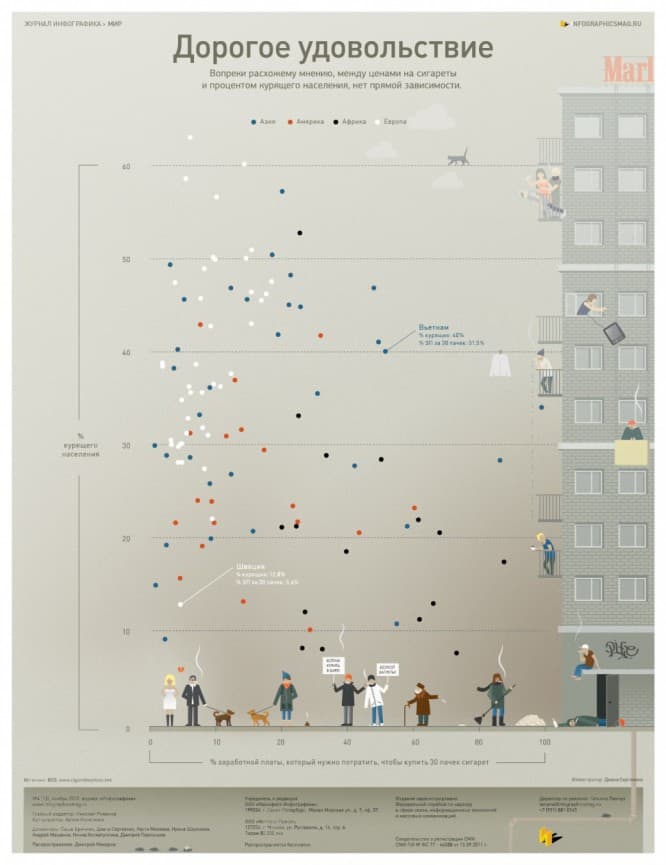
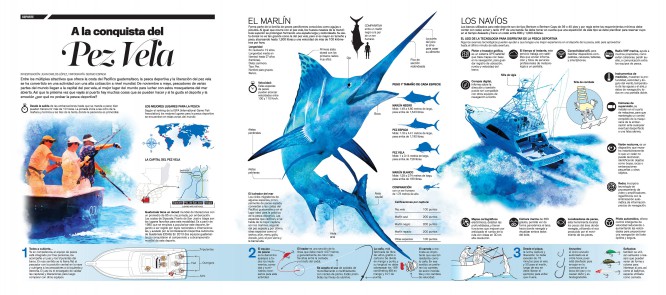
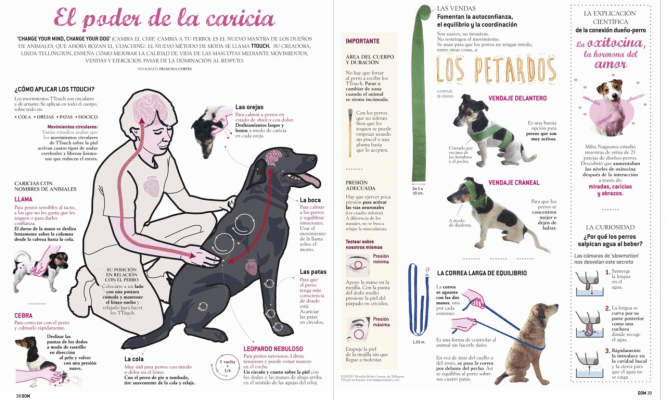
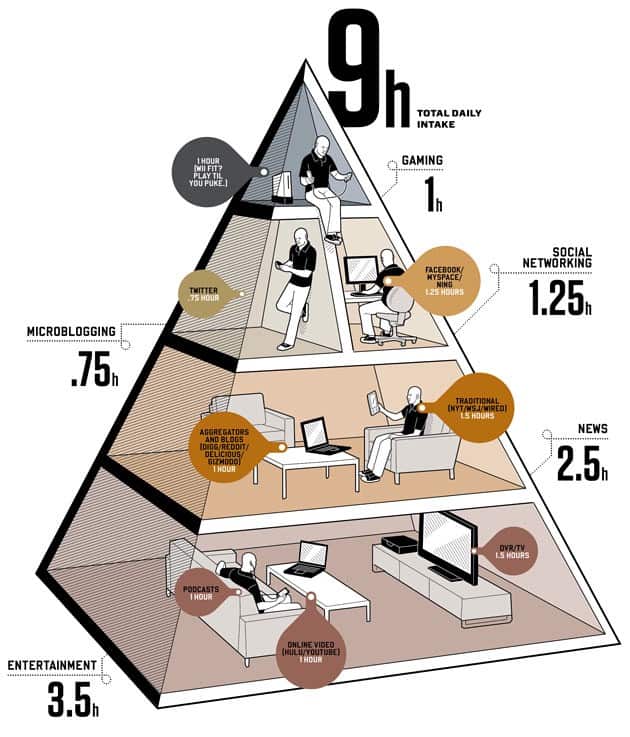
Не забывайте, что инфографика это не иллюстрации с подписями.

Это не инфографика. Потому что информация ложь, а во вторых потому что это иллюстрации с подписями, а не инфографика.
Если пытаться выделить основные графически части инфографики, то ими будут:
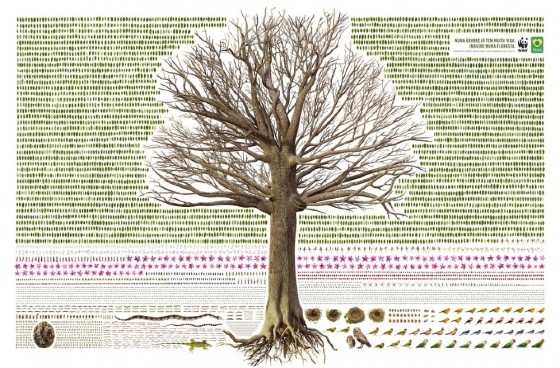
- Основная метафора / основная иллюстрация
- Дополнительные графики / дополнительные иллюстрации
- Сноски, фактоиды
- Фон
- Легенды, иконки, авторство, масштабные единицы, пр.
В зависимости от выбранной метафоры, вы сможете сделать выбор и по остальным элементам — рассказ про историю разумно показывать на таймлайне, а про производство с помощью иллюстраций этапов процесса.

Соблюдайте каноны информационного дизайна
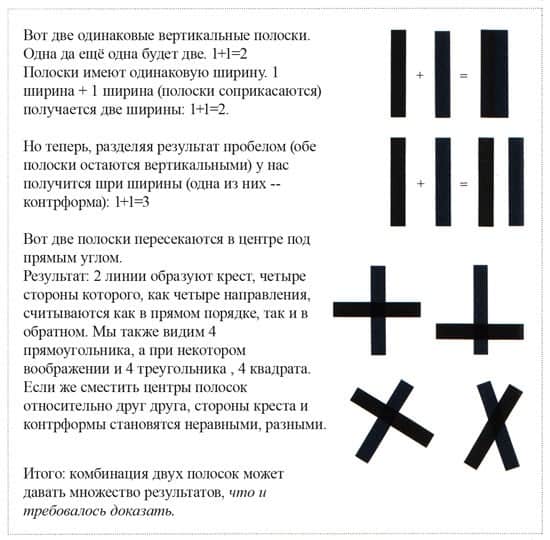
Принцип 1+1=3 и более

Контрформы начинают жить своей жизнью, и это подчеркивает контекстнозависимую, изменчивую природу изобразительных элементоввообще. Эта идея воплощена в фундаментальном принципе информационного дизайна: 1+1=3 или больше. В самом простом случае когда мы рисуем две черные линии, появляется третья визуальная составляющая, яркая белая полоса между ними (заметьте, что у этой полосы оказывается даже скошенный конец). И сложность штрихов порождает экспоненциально возрастающую сложность контрформ. В большинстве случае эта дополнительная визуальная составляющая не несет в себе никакой информации, это просто шум и помехи. Эта двухходовая логика — обнаружение эффекта «1+1=3» и установление того, что он создает шум — становится существенным подспорьем в дизайнерской работе, когда мы пытаемся избавиться от визуальной тяжеловесности. Вот примеры тонкого и деликатного подхода к работе с когнитивными контурами из малоизвестного эссе Йозефа Альберса об эффекте «1+1=3».

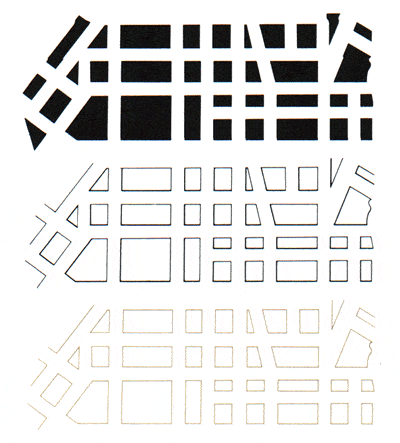
Принцип 1+1=3 плох тем, что чем более контрастно построенное на нем изображение, тем больше возникает побочных визуальных шумов. Именно поэтому использование фигур светлых тонов на светлых же фонах уменьшит веротность их возникновения. Ниже приведены три карты, иллюстрирующие эту тактику. На первой черные фигуры кварталов будто вибрируют. Улицы ещё не подписаны, но уже очевидно, что с этим возникнут проблемы. На второй карте уменьшение толщин двух сторон каждого блока приводят к тому, что одна из границ каждой улицы толстая, а другая — тонкая, таким образом принцип 1+1=3 деформируется (тонкие (как и серые) линии, визуально воспринимаются как более легкие). А вот на последней карте, серый цвет делает контуры спокойными, рядом с ними дополнительные графические элементы будут вполне уместны и не создадут шума.

Композиция
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры.
То есть, в композиционном центре находится основной сюжет произведения. В рекламе выделение композиционного центра может пригодиться для привлечения внимания потенциального покупателя к интересной ему информации. Это может быть текст или изображение.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Композиционный центр может быть выделен контрастом цвета, размера, формы, объема, расположения

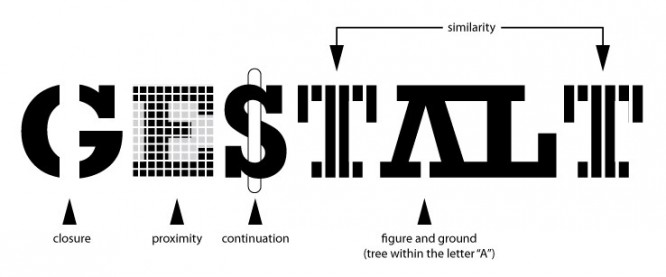
Гештальт-принципы
Не забывайте про гештальт-принципы, когда группируете информацию и делите на блоки.

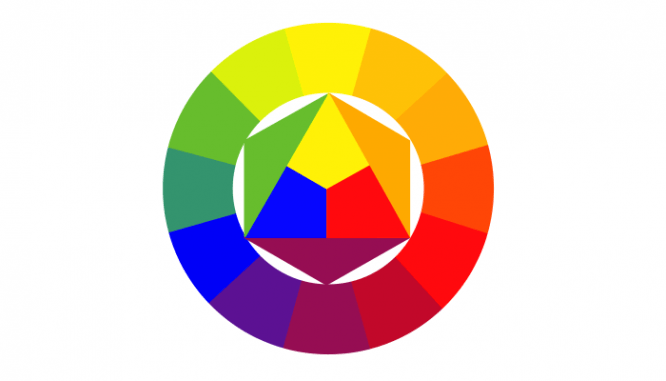
Цвет
Составляйте гармоничные палитры заранее, но не бойтесь, если в процессе вы решили изменить первоначальные оттенки и отойти от палитры — это нормально.

Как научиться делать инфографику?
- Повторения лучших примеров инфографики, один в один
- Делайте больше скетчей и пробуйте визуализировать все, что вокруг вас — будь то меню в кафе или приезды тещи.
- Используйте за основу графики из существующих библиотек js и дизайн фреймворков
Библиотеки и ресурсы для дизайна инфографики
Смотрите и изучайте сильные примеры в индустрии, не забывайте увидеть и слабы работы, что бы понять ошибки и разобраться почему они возникли. Пробуйте переделать слабые работы, не растеряв задумку автора оригинала.
Blog About Infographics and Data Visualization – Cool Infographics
А теперь покажи главное
Метафор и паттернов реализации графиков и диаграм очень много. Изучайте примеры, смотрите в библиотеках на github, следите за авторами.


Инструменты
developers.google.com/chart
google.com/publicdata/directory
tableau.com
infogr.am
И для закрепления темы
Источник: Medium