- Дизайн
- 2 мин на чтение
- 13722
10 видео с Mail Design Conference
Участники конференции — дизайнеры, разработчики и менеджеры продукта на своих примерах рассказывают, как создаются эффектные современные цифровые продукты, инструменты дизайна и иллюстрации.
Дима и Лета Штольц — Яркая иллюстрация
Закрыли основную программу рассказом о своём стиле иллюстраций, интересных проектах и других хобби. Они работали с ВКонтакте и Pornhub, где получились угарные сюжеты и персонажи ― отличное поле для творческой фантазии.
БЭМ Дизайн: Юлия Музафарова — Декларативная дизайн-система
Презентовала фреймворк Whitepaper Tools для создания декларативных некомпонентных дизайн-систем. Инициативная группа фронт-ендеров и дизайнеров Яндекс Денег запустила фреймворк БЭМ Дизайн в начале года, а этим летом его переименовали и планируют широко продвигать. Юлия рассказала о задачах инструмента и примерах прототипов, которые можно делать с его помощью.
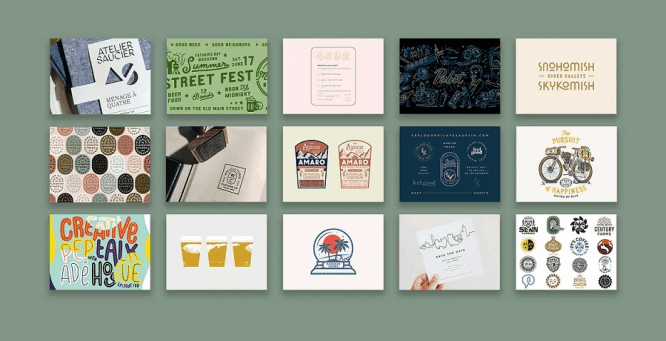
Mail.Ru: Дизайн-команда подготовки конференции — Как создавался стиль конференции
Команда дизайнеров Mail.Ru рассказала о работе над визуальным стилем и организацией конференции. Евгений Долгов, Дарья Ганцева, Дарья Прохорова, Виктор Саломахин, Павел Карпов, Катерина Никулина и Надежда Титова показали источники вдохновения, а я описал, куда в целом движутся дизайн-активности компании.
Future London Academy: Екатерина Соломеина — Как работают британские дизайн-студии
Основатель курса рассказала о том, как работают британские дизайн-студии. Получилась пачка инсайтов о процессах, методах и других рабочих подходах на основе сотни визитов в дизайн-компании и команды Лондона. В этом году я поеду на курс по UX и продуктовому дизайну четвёртый раз ― настолько полезным и результативным он оказался.
Phase: Nick Budden — Инструмент дизайна интерфейсов
Основатель нового инструмента для дизайнеров Phase рассказал о его основной идее и проблемах дизайнеров, которые он будет решать. В ближайшие недели состоится публичный запуск и после выступления Ник успел зайти в гости в полдюжины отечественных дизайн-команд, показав небольшое демо (к сожалению, накануне перестала работать её более свежая версия из-за обновления Sketch).
Альфа-Банк: В.Зимин, Е.Сергеев, А.Толстов
Рассказали о своей дизайн-системе, которую недавно открыли наружу. В ней есть как компоненты в коде, так и описание принципов дизайна, а также шаблоны в Sketch ― один из лучших примеров на нашем рынке, да ещё и удачно сопровождённый их новым стилем иллюстраций. Получился ещё один командный рассказ со стороны дизайна продуктов, разработки и иллюстрации ― будем ссылаться на него при подготовке программы следующего года.
Сетка: Роман Худоногов — Инструмент паблишинга
Со-основатель инструмента паблишинга Сетка, который вырос из внутренней редакционной CMS Look at Media (этот отчёт также свёрстан с его помощью). Он рассказал о визуальном сторителлинге, который помогает создавать сочные и яркие лонгриды, а также поделился лучшими практиками работы с материалами.
Rambler & Co: А.Ермоленко, Е.Лисеева, Е.Новажеев, О.Пиголицына — Есть ли жизнь после редизайна?
Рассказали об обновлении бренда, которое происходило в последние годы. Общая стратегия редизайна, работа с отдельными составляющими визуального языка и их реализация в дизайн-системе, а также работа над конкретными продуктами. Получился оптимальный командный формат выступления ― хотим сделать его основным.
RealtimeBoard: Влад Зелинский — Visual collaboration
Влад Зелинский из RealtimeBoard рассказал о том, как создаётся инструмент визуального командного взаимодействия. Как устроена дизайн-команда, как они видят будущее инструмента, как использовать его на практике. Продукт здорово вырос за последние годы и востребован во всём мире.
Norde: Кирилл Куликов и Мила Дайн — Яркая иллюстрация и промо
Они стремительно взлетели в популярности на Dribbble за последние год-полтора и сформировали свой узнаваемый стиль иллюстрации. Мила и Кирилл рассказали о том, откуда берутся тренды в иллюстрациях и какие исторические корни у современных подходов, как отличается визуальный стиль у дизайнеров из разных стран. Они также раскрыли механики Dribbble, которые помогли им ворваться в топы.