- Типографика
- 5 мин на чтение
- 30823
Как найти шрифт по картинке: 6 быстрых и медленных способов
Сейчас я вас научу плохому.
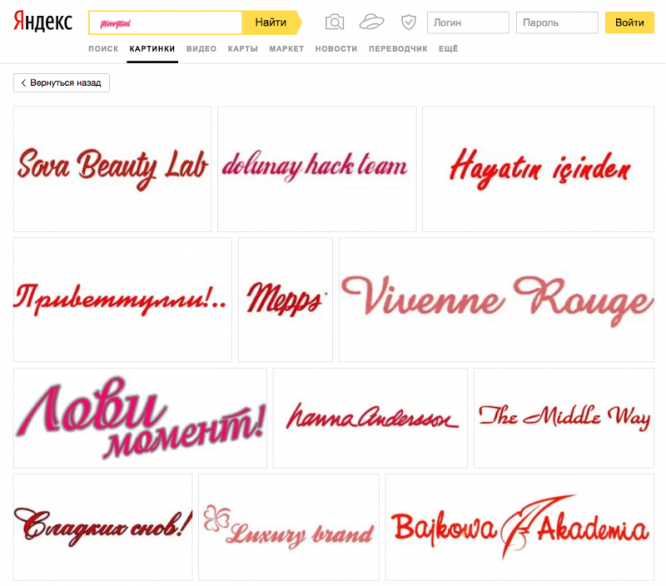
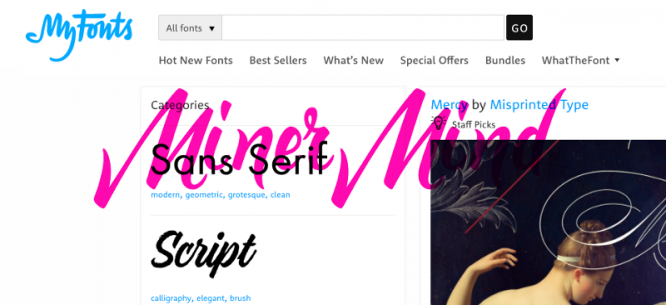
Допустим, есть картинка

и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
 https://www.google.ru/imghp?hl=ru
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
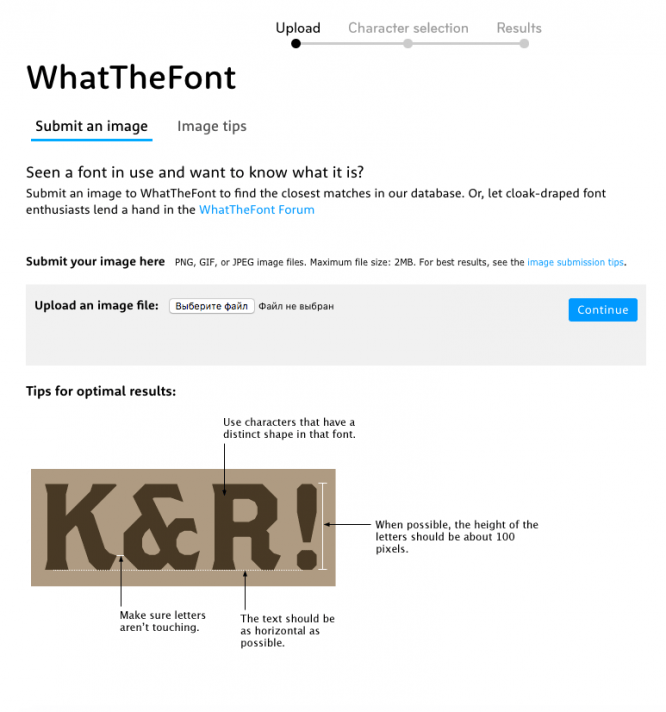
Идем на Майфонтс в раздел, где работает специально обученный робот.
 http://www.myfonts.com/WhatTheFont/
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.

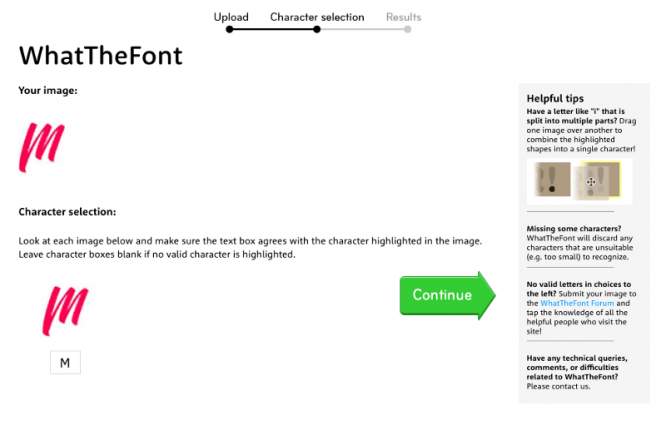
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
 Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
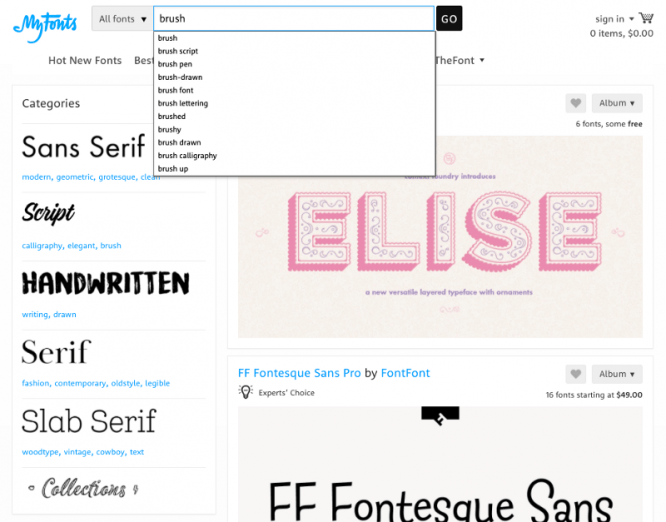
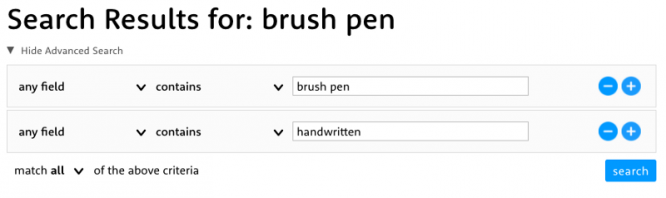
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.

Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.

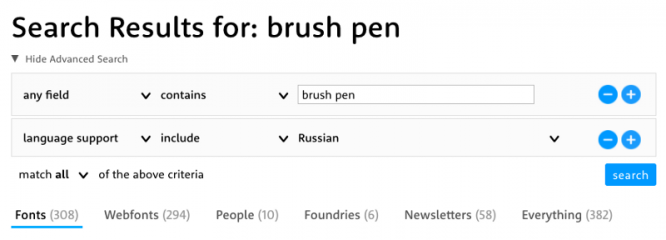
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.

Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.




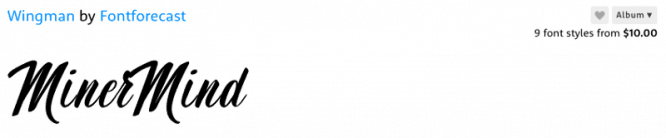
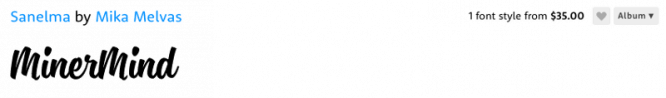
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
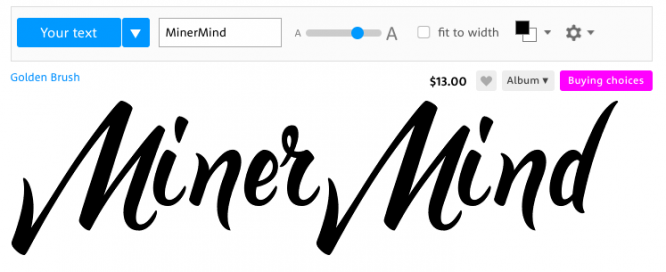
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.

Скриним.
Растр
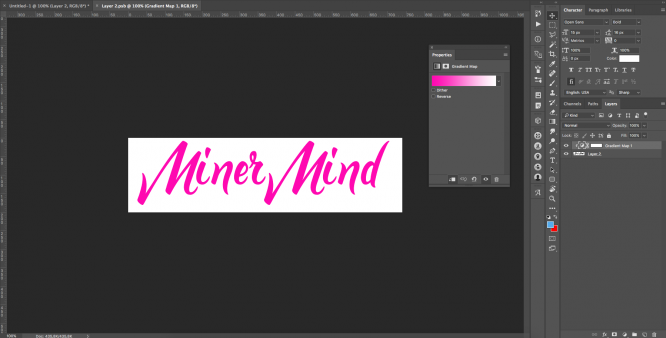
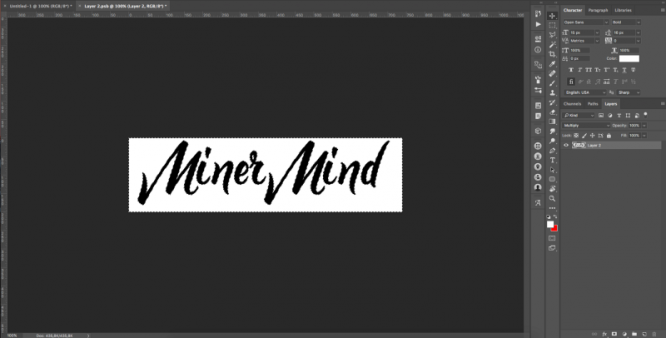
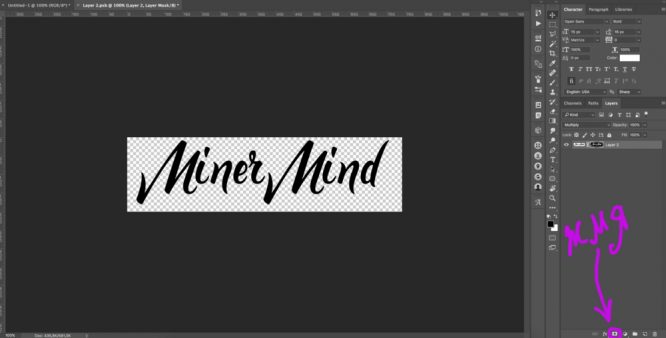
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.

В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.

Для большинства случаев с белым фоном этого достаточно.
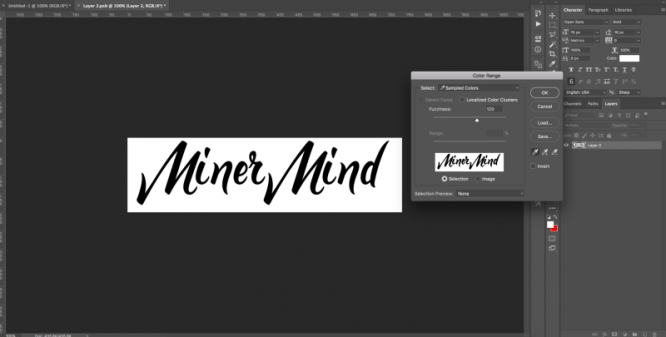
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон

получаете выделение по цвету, инвертируете выделение,

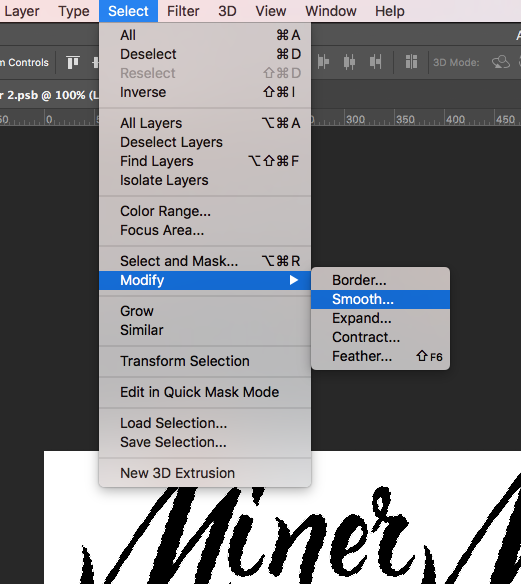
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,

и скрываете все белое под маску

В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
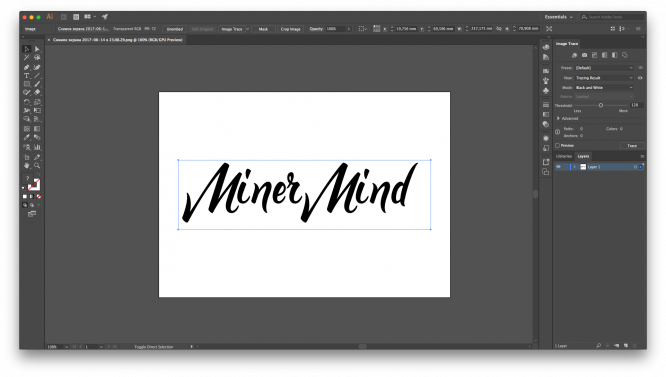
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:

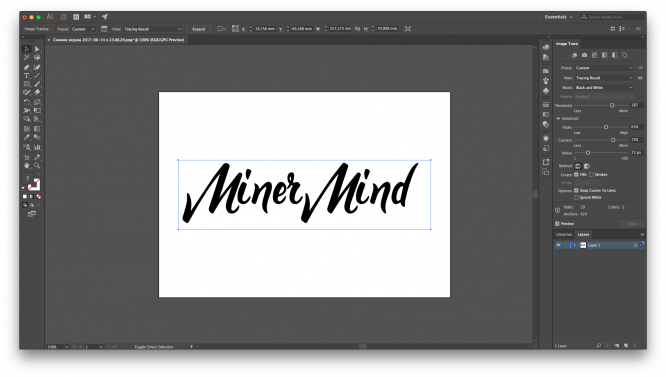
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:

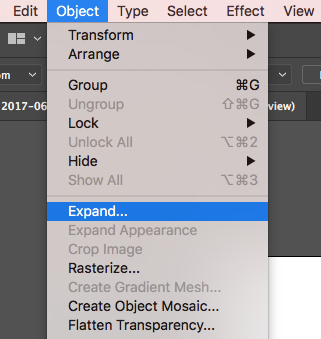
Получив приемлемый результат, делаем надписи Expand

и получаем вектор на все случаи жизни:

Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
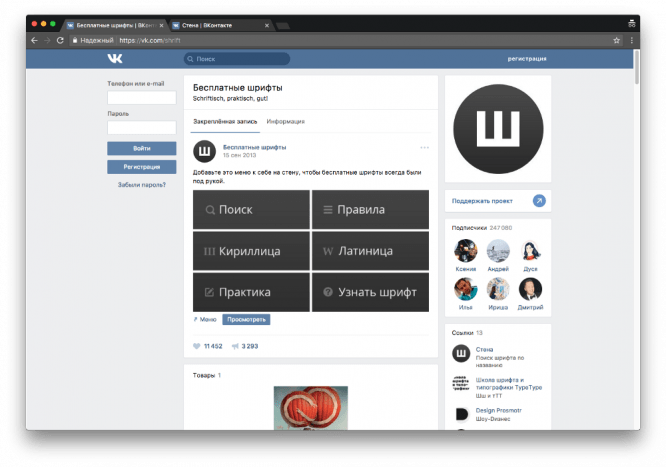
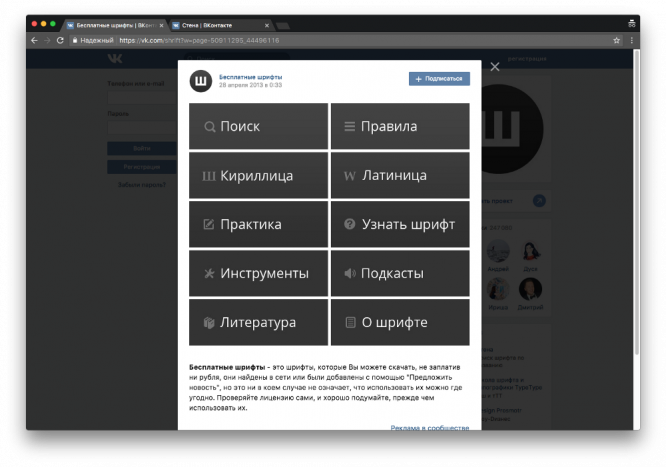
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
Жмем на меню группы и выбираем «Поиск».

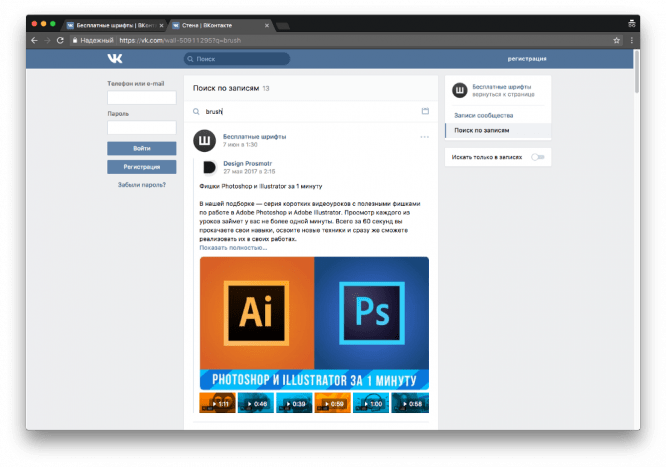
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:

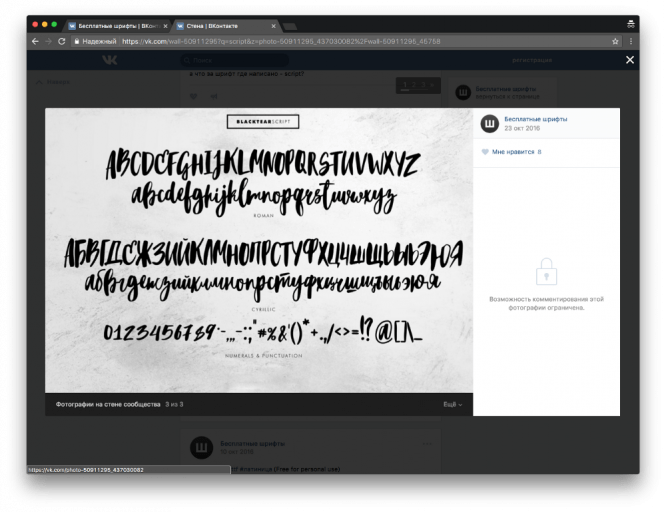
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.

Палю тему тем, кто дочитал
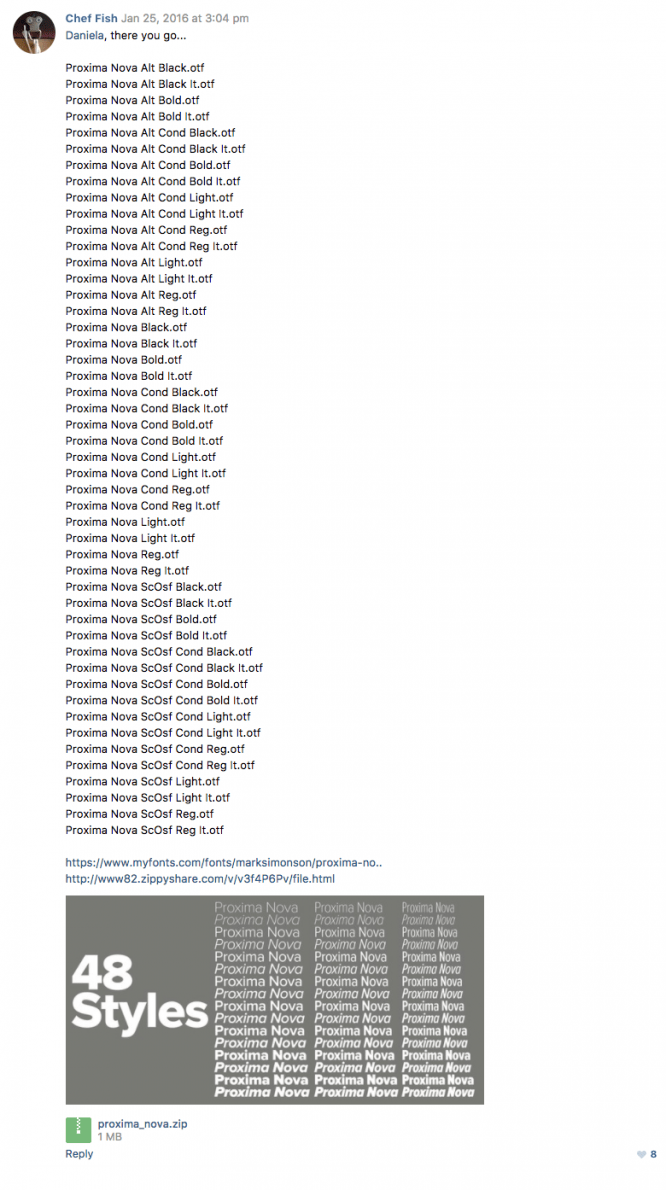
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.



Обмазывайся-не-хочу.
Медленный способ
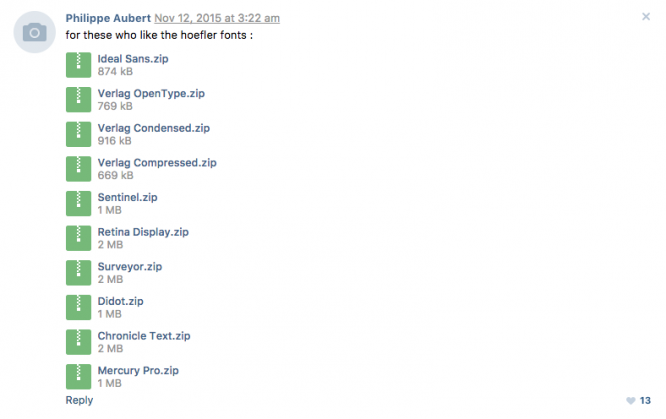
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock