- UI/UX
- 2 мин на чтение
- 17046
5 принципов эффективной анимации в UX
Перевод статьи “Five Principles for Effective Animation in UX” о важности использования анимации в современных веб и мобильных проектах.
Сегодня анимация — неотъемлимая часть диджитал-дизайна — она применима почти к любым элементам UX. Понимание принципов анимации элементов интерфейса, а также правильное ее использование позволит увеличить лояльность пользователей к вашему продукту.

Вызывайте восторг
Гайдлайн Google говорит, что анимация может быть забавной. Её тон и качество могут добавить оригинальность интерфейсу. Например, статичный и сухой она может сделать активным и игривым. Хорошая анимация цепляет и вызывает восторг, поэтому их часто использует Google в своих дудлах. Главное, чтобы анимация гармонично дополняла стилистику бренда.
Обеспечьте обратную связь
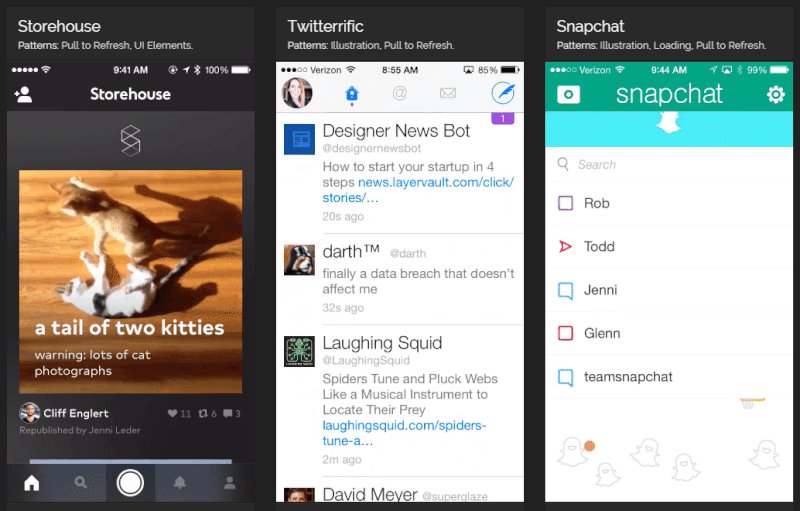
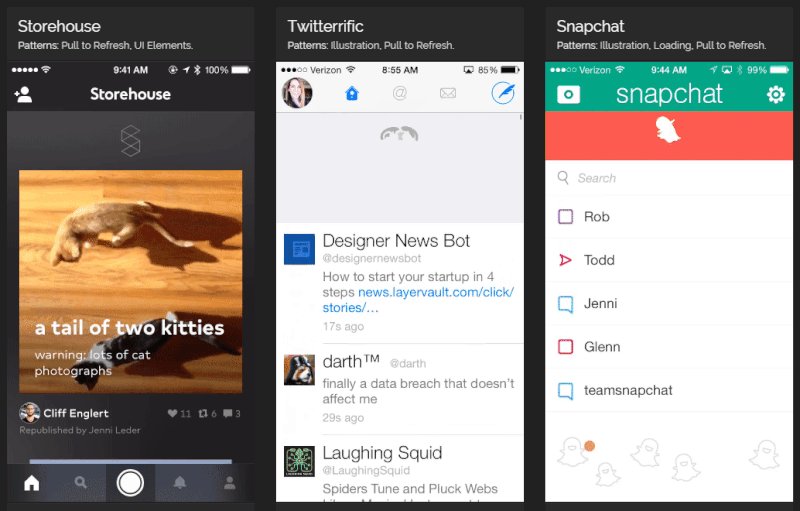
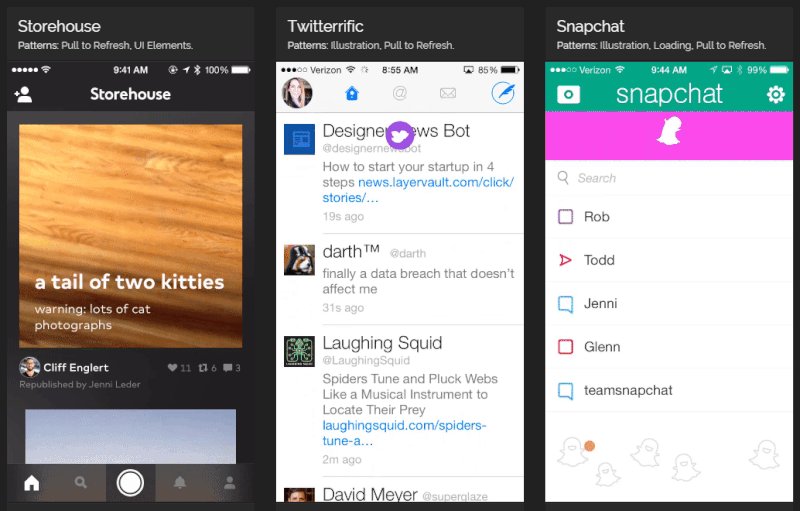
Один из ключевых принципов юзабилити, отражение статуса системы — пример обратной связи. Лучше всего для этого подходит анимация. Мы все знакомы с вращающимся кольцом, а кто-то даже помнит переворачивающиеся песочные часы при загрузке. Они выполняют важную функцию — дают понять, что система работает. Хоть иногда это и раздражает.
Та же идея у индикаторов выполнения — анимация даёт пользователю знать, что система работает. При взаимодействии с элементами веб-страниц она обеспечивает обратную связь: появляются кнопки «спуститься вниз» или всплывает меню.

Соедините жесты и результат
Анимация — важная часть интерфейсов для сенсорных экранов. Связь и фидбэк между жестами и анимацией влияют на создание положительного пользовательского опыта. При проектировании элементов интерфейса для сенсорных экранов необходимо продумать, как они будут реагировать и сообщать необходимую информацию.
Используйте пространственные сигналы
Анимированный интерфейс подаёт пользователю сигнал, если произошло какое-то действие. Например, якорные ссылки в меню. При нажатии на одну из них страница прокручивается, и понять это позволяет именно анимация. Такой вид прокручивания страниц удачнее, чем просто неанимированный переход по странице без каких-либо объяснений.
Думайте об удобстве
Удобство — основная цель UX-дизайнеров при создании любого элемента интерфейса. Но с анимацией надо быть осторожней, иногда она может отталкивать пользователей. По стандартам WCAG 2.0, веб-страница не должна содержать элементы, которые мигают больше 3 раз в секунду. Это может отвлекать пользователя, а в худшем случае — вызвать судороги. Например, параллакс-эффект, как показали исследования, может укачивать некоторых пользователей и вызывать тошноту. Есть и другие правила по использованию анимации, которые стоит знать, чтобы пользовательский опыт оставался положительным.
Анимация может стать мощным приёмом UX-дизайнера. Используя её с умом, в правильном месте и в правильное время, вы сможете направлять пользователей и создавать у них приятное впечатление.
Источник: blog.sibirix.ru