- Типографика
- 6 мин на чтение
- 63076
18 главных правил классической типографики
Правила типографского набора выдержали проверку столетиями. При соблюдении этих правил вы сможете создавать печатную или веб-продукцию с красивым набором полосы и удобочитаемым текстом.
Правила классической типографики, представленные в этой статье, не являются абсолютными и окончательно установленными. Они собраны и приведены здесь лишь для того, чтобы ознакомить с ними тех, кто хочет научиться создавать красивые и удобные с точки зрения читателя книги, журналы, газеты и другую полиграфическую продукцию, предназначенную для чтения. В следующих номерах журнала мы рассмотрим рекомендации по созданию элементов экспериментальной (экстремальной) типографики.
Но прежде надо понять принципы типографики традиционной, что послужит хорошим базисом для нашего движения вперед.

Правило №1
Для оптимального удобства чтения выбирайте классические шрифты, проверенные временем. Каждый опытный дизайнер и верстальщик имеет постоянно используемый набор таких шрифтов, которые не преподносят «сюрпризов» на выводе. Наверняка в этот комплект входят такие известные гарнитуры, как Academy, Baskerville, Bodoni, Franklin Gothic, Futura, Garamond, Goudy, Helvetica, Petersburg, Times New Roman.
 Рис. 1. Образцы шрифтов
Рис. 1. Образцы шрифтов
Правило №2
Не используйте слишком много шрифтов в одной публикации. Обычно несколько видов шрифтов используют для того, чтобы выделить часть текста из общего текстового массива. Однако слишком большое количество использованных шрифтов превращает страницу в мешанину, и читатель с трудом может определить, какая часть текста более или, наоборот, менее важна. Особенно это относится к использованию декоративных шрифтов в качестве выделения.
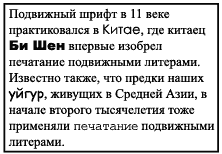
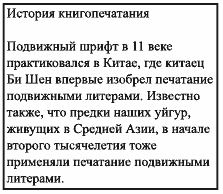
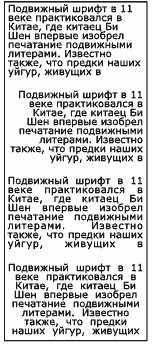
 Рис. 2. Не стоит использовать большое количество различных гарнитур в одной публикации
Рис. 2. Не стоит использовать большое количество различных гарнитур в одной публикации
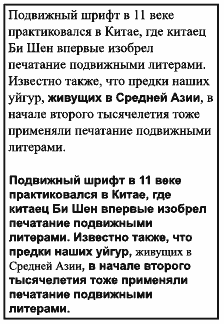
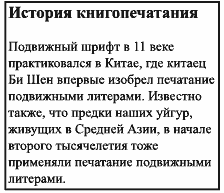
 Рис. 3. Хорошо зарекомендовал себя метод, при котором используются шрифты, противоположные друг другу. Например, когда для текста используются шрифт с засечками и гротеск для выделения или шрифт с нормальной насыщенностью и полужирный
Рис. 3. Хорошо зарекомендовал себя метод, при котором используются шрифты, противоположные друг другу. Например, когда для текста используются шрифт с засечками и гротеск для выделения или шрифт с нормальной насыщенностью и полужирный
Правило №3
Избегайте использования в одной публикации шрифтов, слишком похожих по рисунку. Если причина совместного использования шрифтов заключается в создании акцента (выделения), избегайте похожих по рисунку гарнитур. Поскольку они не будут сильно отличаться друг от друга, то это будет выглядеть как ошибка.
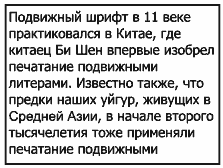
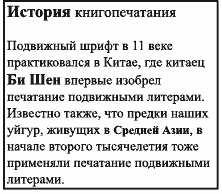
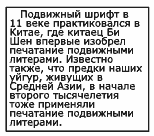
 Рис. 4. Как видите, цель не достигнута — выделения не видно. Использованы шрифты Tahoma и Arial. Разницу может заметить только профессионал — при очень внимательном рассмотрении. Но мы ведь рассчитываем на обычного читателя, не так ли?
Рис. 4. Как видите, цель не достигнута — выделения не видно. Использованы шрифты Tahoma и Arial. Разницу может заметить только профессионал — при очень внимательном рассмотрении. Но мы ведь рассчитываем на обычного читателя, не так ли?
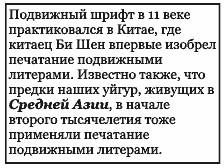
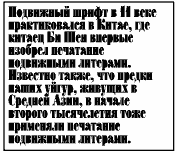
 Рис. 5. Достаточно использовать один шрифт и для основного текста, и для выделений, изменяя всего лишь его насыщенность и/или наклон
Рис. 5. Достаточно использовать один шрифт и для основного текста, и для выделений, изменяя всего лишь его насыщенность и/или наклон
Правило №4
Использование одних прописных знаков очень затрудняет чтение. Не стоит увлекаться использованием в наборе одних прописных знаков. Дело в том, что верхние и нижние выносные элементы строчных знаков повышают узнаваемость букв, тем самым облегчая чтение.
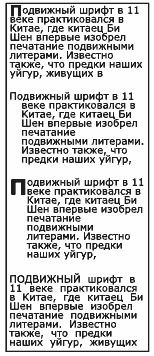
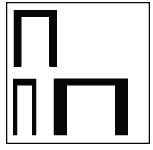
 Рис. 6. Строчные буквы имеют верхние и нижние выносные элементы, что облегчает процесс чтения. Прописные знаки являются более монотонными
Рис. 6. Строчные буквы имеют верхние и нижние выносные элементы, что облегчает процесс чтения. Прописные знаки являются более монотонными
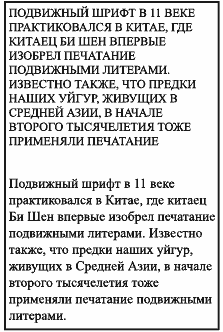
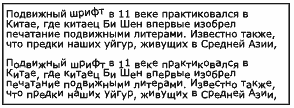
 Рис. 7. Сравните, насколько трудно читается верхний текст, набранный одними прописными буквами, и насколько удобнее читается текст внизу
Рис. 7. Сравните, насколько трудно читается верхний текст, набранный одними прописными буквами, и насколько удобнее читается текст внизу
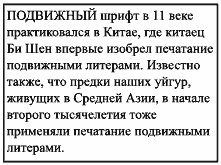
 Рис. 8. Конечно, в малых количествах, например для набора первых нескольких слов в абзаце, можно использовать только прописные буквы
Рис. 8. Конечно, в малых количествах, например для набора первых нескольких слов в абзаце, можно использовать только прописные буквы
Правило №5
Используйте такой размер шрифта, который обеспечивает максимальную удобочитаемость для выбранной вами гарнитуры. Эти размеры обычно колеблются от 8 до 12 пунктов для текста, который будет прочитан с расстояния 30-40 сантиметров. При этом не забывайте обращать внимание на междустрочное расстояние.
 Рис. 9. Тексты, набранные шрифтом от 8 до 12 пунктов, являются наиболее удобочитаемыми. Данный образец набран шрифтом Georgia Regular
Рис. 9. Тексты, набранные шрифтом от 8 до 12 пунктов, являются наиболее удобочитаемыми. Данный образец набран шрифтом Georgia Regular
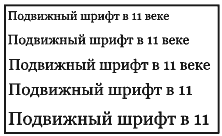
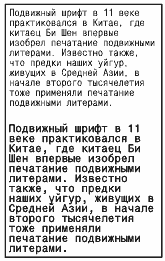
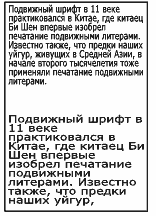
 Рис. 10. Сравните, как воспринимаются тексты, набранные шрифтами Times New Roman (вверху), Book Antiqua (в середине) и Garamond (внизу) одного размера
Рис. 10. Сравните, как воспринимаются тексты, набранные шрифтами Times New Roman (вверху), Book Antiqua (в середине) и Garamond (внизу) одного размера
Правило №6
Избегайте использовать шрифты слишком разных размерам и насыщенности в одной публикации. Обычно достаточно шрифта одной гарнитуры с разницей в два пункта для набора основного текста и заголовка. Также часто бывает достаточно использовать один шрифт в начертаниях Normal и Bold для выполнения необходимых вам выделений.
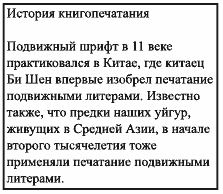
 Рис. 11. Использование шрифта одного размера и насыщенности для основного текста и заголовка, разделенных пробелом
Рис. 11. Использование шрифта одного размера и насыщенности для основного текста и заголовка, разделенных пробелом
 Рис. 12. Использование одного шрифта с различной насыщенностью и разницей в два пункта между основным текстом и заголовком создает достаточно сильный контраст, мешающий пониманию структуры публикации
Рис. 12. Использование одного шрифта с различной насыщенностью и разницей в два пункта между основным текстом и заголовком создает достаточно сильный контраст, мешающий пониманию структуры публикации
 Рис. 13. Использование шрифтов размерам и насыщенности придает тексту бессистемный и неразборчивый характер
Рис. 13. Использование шрифтов размерам и насыщенности придает тексту бессистемный и неразборчивый характер
Правило №7
Избегайте применять слишком темные или слишком светлые шрифты. Принцип «золотой середины» в данном случае полностью себя оправдывает.
 Рис. 14. Жирный контрастный шрифт не придает тексту особой привлекательности и не повышает удобочитаемость
Рис. 14. Жирный контрастный шрифт не придает тексту особой привлекательности и не повышает удобочитаемость
Правило №8
Используйте шрифты средней ширины. Избегайте шрифты типа Condensed или Expanded. Не искажайте текст, чтобы сделать его шире или уже, растягивая или сжимая его, — этим вы препятствуете нормальному процессу чтения.
 Рис. 15. Использование шрифта типа Condensed и Expanded
Рис. 15. Использование шрифта типа Condensed и Expanded
 Рис. 16. Использование шрифта с механически измененной шириной символов
Рис. 16. Использование шрифта с механически измененной шириной символов
Правило №9
Текст должен создавать ровную непрерывную текстуру. Соблюдайте правильные межсловные и межбуквенные расстояния.
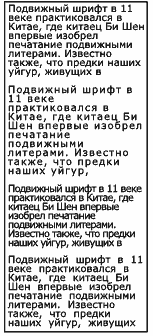
 Рис. 17. Сверху вниз: нормальный набор; набор с увеличенным межбуквенным расстоянием; набор с уменьшенным межбуквенным расстоянием; набор с увеличенным межсловным расстоянием
Рис. 17. Сверху вниз: нормальный набор; набор с увеличенным межбуквенным расстоянием; набор с уменьшенным межбуквенным расстоянием; набор с увеличенным межсловным расстоянием
Правило №10
Используйте соответствующую длину строки. И слишком большая, и слишком короткая длина строки затрудняет процесс чтения. Если длина строки слишком большая, процесс чтения становится скучным и утомительным. Чтение же чрезмерно коротких строк создает эффект «рубленого» чтения, что утомляет и раздражает читателя.
Правило №11
Соблюдайте правильные междустрочные расстояния. Строки со слишком маленьким пространством между ними замедляют процесс чтения, поскольку глазу трудно «ухватить» начало следующей строки (рис. 18).
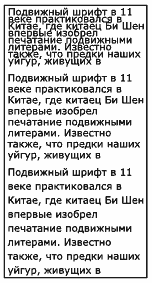
 Рис. 18. Сверху вниз: текст с узким, нормальным и широким междустрочным расстоянием
Рис. 18. Сверху вниз: текст с узким, нормальным и широким междустрочным расстоянием
Правило №12
Для оптимального удобства чтения используйте флаговый набор с выключкой влево. В некоторых ситуациях оправданна выключка в край, когда в жертву приносится постоянство межсловных пробелов (рис. 19).
 Рис. 19. Четыре способа выравнивания текста
Рис. 19. Четыре способа выравнивания текста
Правило №13
Обозначайте начало абзаца. Два наиболее употребимых способа обозначения начала абзаца: отступом и включением дополнительного пространства между параграфами. Для первой строки текста после заголовка необходимости в отступе нет.
 Рис. 20. Абзац, обозначенный отступом
Рис. 20. Абзац, обозначенный отступом
 Рис. 21. Другие методы обозначения начала абзаца
Рис. 21. Другие методы обозначения начала абзаца
Правило №14
Не допускайте висячих строк. Висячая строка — это неполная концевая строка, приходящаяся на верхнюю границу колонки, или начальная строка, попадающая в самый низ колонки. Обычно устраняется путем вгонки и выгонки за счет межсловных пробелов или объединения двух-трех абзацев в один.
Правило №15
Делайте выделения в тексте, не мешающие потоку чтения. Не переусердствуйте: минимум выделений обеспечит максимальные результаты.
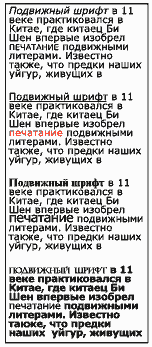
 Рис. 22. Сверху вниз: способы выделения информации в основном тексте: применение курсивного и капительного начертаний; подчеркивание; цвет; использование другой гарнитуры, изменение насыщенности
Рис. 22. Сверху вниз: способы выделения информации в основном тексте: применение курсивного и капительного начертаний; подчеркивание; цвет; использование другой гарнитуры, изменение насыщенности
Правило №16
Не нарушайте целостность рисунка шрифта. Правильно разработанный шрифт не содержит случайных пропорций и деталей. Если вам необходим более узкий или более широкий шрифт, используйте специально разработанные версии этого шрифта, такие как Condensed и Extended.
 Рис. 23. Нарушение рисунка шрифта
Рис. 23. Нарушение рисунка шрифта
Правило №17
Не нарушайте принцип выравнивания букв и слов по базовой линии. Поскольку шрифты разрабатываются с учетом базовой линии для оптимальной читабельности, любое отклонение от этой нормы очень сомнительно.
 Рис. 24. Примеры нарушения правила 17
Рис. 24. Примеры нарушения правила 17
Правило №18
Со шрифтами и цветом следите, чтобы имел место достаточный контраст между текстом и фоном. Слишком малый контраст в цвете, насыщенности или комбинация этих показателей могут существенно снизить уровень читабельности.
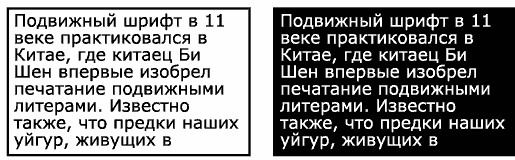
 Рис. 25. Черный текст на белом фоне — признанное классическое сочетание. Белый текст на черном фоне — сочетание, менее удобное для чтения
Рис. 25. Черный текст на белом фоне — признанное классическое сочетание. Белый текст на черном фоне — сочетание, менее удобное для чтения
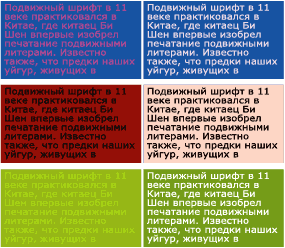
 Рис. 26. Сравните цветовые комбинации в правой и левой колонках. Очевидно, что больший контраст между текстом и фоном, на котором он расположен, положительно влияет на читаемость
Рис. 26. Сравните цветовые комбинации в правой и левой колонках. Очевидно, что больший контраст между текстом и фоном, на котором он расположен, положительно влияет на читаемость
Источник: i-type.ru