- Дизайн
- 5 мин на чтение
- 18102
Терминология дизайна. Часть 1
Сотрудники студии Geek решили помочь разобраться в терминологии дизайна всем недизайнерам: чем логотип отличается от брендинга, RGB от CMYK и почему всем дизайнерам так нужен логотип в векторе.
Публикуем первую часть познавательной статьи, которую вы можете смело распространять среди своих заказчиков: вам меньше объяснять, а заказчикам — меньше спрашивать.
Когда вам говорят: «Пришлите исходник в растре в слоях!»
Вы слышите: «!@#$%&`»?
Поможем во всем разобраться! Мы подготовили словарик терминов, которые вы слышали, но никогда не понимали о чем идет речь.
Применяйте их и вам обеспечены респект и уважуха от заносчивых дизайнеров и неразговорчивой типографии! ![]()
Общие термины
Итак, приступим.
Логотип = Товарный знак = Trademark — это написание названия плюс графическое изображение (эмблема или знак). Иногда это еще и расшифровка или подпись. Одну эту эмблему нельзя называть логотипом если она не используется и не узнается клиентами без названия компании.
Только логотип — это НЕ бренд. Бренд — это совокупность визуальных образов и рекламных носителей.

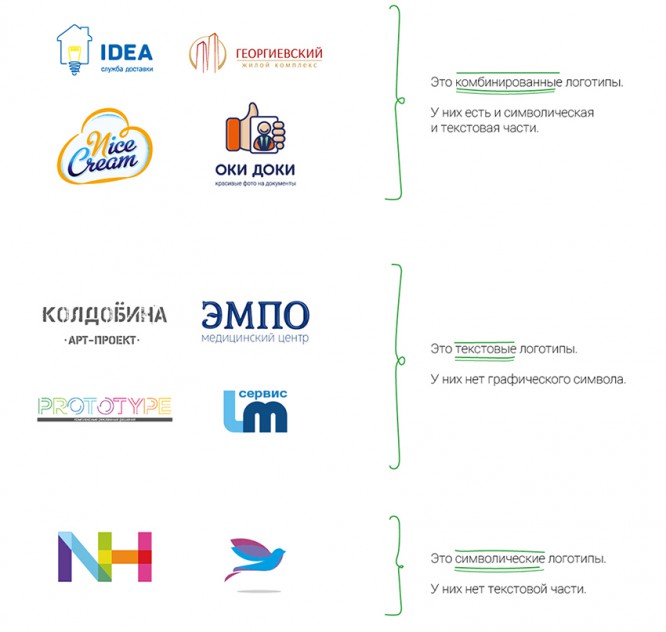
Кроме стандартных — комбинированных, логотипы еще бывают текстовые и символические.

Среди них нет плохих и хороших. Они все — рабочие инструменты. Все они нужны и важны для своей сферы бизнеса или задачи.
Комбинированные лого — старая добрая классика. Нужны для того, чтобы графической частью либо намекнуть на деятельность компании либо передать настроение и поддержать концепцию бренда в целом.
Текстовые подходят производственным компаниям или компаниям со сложной для понимания деятельностью. Вот делаете вы, скажем, сверх-технологичные мешки для комбикорма. Одному черту известно, что рисовать в графическом символе лого! Или вы не можете прогнозировать, каким точно будет ассортимент через год-два — сделайте красивое начертание названия компании, и этот логотип будет актуальным во все времена.
Символические же логотипы подходят творческим организациям, свободным художникам, артистам. Отличный инструмент для вирусного маркетинга — нарисовали трафаретом или в граффити необычный лого и рядом телефон или адрес сайта. И радуемся эффективной рекламе.
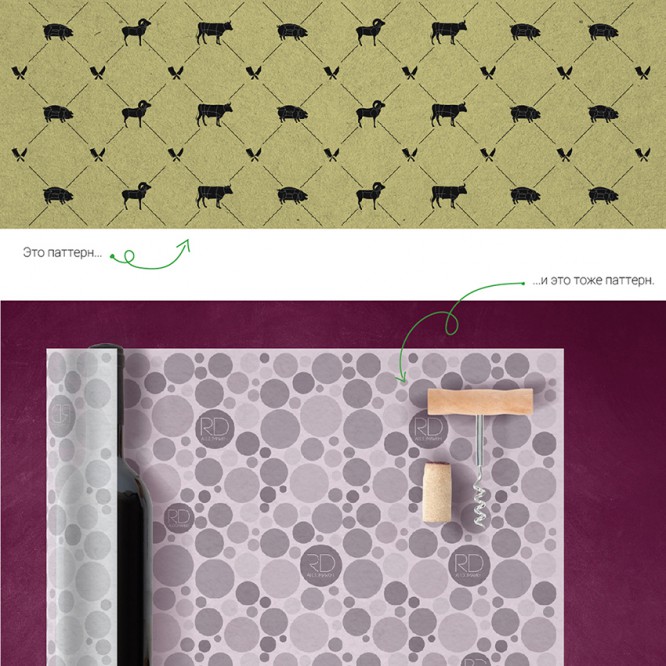
Паттерн = Орнамент = Узор — это фирменный фоновый рисунок. Палочка-выручалочка. Не знаете, что разместить на макете или макет нужен очень срочно — используйте паттерн!

Айдентика = Идентичность бренда = Система визуальной коммуникации — это и есть ваш бренд. То, как компанию в общем видят ваши покупатели. Это совокупность логотипа, вывески, визитки, плаката и баннера (и любых других носителей фирменного стиля).
Guideline = Гайдлайн = Руководство по использованию фирменного стиля — документ, в котором подробно объясняется как именно использовать разработанный дизайн.
Содержание:
- краткая философия бренда;
- краткая легенда, обосновывающая дизайн-концепцию;
- логотип, шрифты, цвета;
- шаблонные элементы оформления (паттерн, фотографии и прочее);
- примеры построения макетов (квадратные, вертикальные, горизонтальные, а также на большом и маленьком форматах).
Кому нужен? Компаниям с филиалами. Компаниям, изготовление\дизайн рекламы которой делает более чем 1 подрядчик. В этих случаях нужен единый документ с четкими инструкциями: как и что делать. Компания без этого документа рискует узнаваемостью! Каждый исполнитель непременно будет использовать свой шрифт, свой оттенок цвета, располагать элементы и подбирать фотографии на свой вкус. Итог — ваш бренд изменится до неузнаваемости.
Чтобы бренд всегда оставался собой,а не пал жертвой очумелых ручек печатника, нужен этот документ — Гайдлайн (Guideline).
Brand Book = Бренд Бук = Брэнд Бук — это полноценный фирменный стиль, оформленный в один многостраничный красивый документ. Отличие от гайдлайна в наличии уже готовых для печати макетов. Как правило, более глубоко прописывается маркетинговая часть.
Содержание:
- философия и позиционирование бренда, его ценности и принципы;
- легенда, обосновывающая дизайн-концепцию;
- логотип, шрифты, цвета;
- шаблонные элементы оформления (паттерн, фотографии и прочее);
- далее по выбору Заказчика готовые макеты. Может быть что угодно: визитка, наружка, сайт, интерьер и т.д.
Рекламная коммуникация — как правило, это серия макетов для наружной рекламы. Сейчас модно употреблять термин именно так.
POSm = ПОСм — это сувенирка (ручки, блокноты, кружки и т.д.) и раздатка (буклеты, визитки, листовки, презентации и т.д). Расшифровка аббревиатуры — point of sale materials. Для торговых точек — это стаканы, салфетки, коробки, пакеты, наклейки.
Точка контакта — термин известного маркетолога Игоря Манна. Это многочисленные и разнообразные ситуации, места и интерфейсы соприкосновения клиента с компанией. Каждый раз, когда клиент любым способом, в любое время контактирует с компанией, возникает точка контакта.
SKU — это один тип товара. Модное слово! Расшифровка аббревиатуры — stock keeping unit. Например, йогурт с черникой — SKU номер раз, йогурт с клубникой — SKU номер два-с, йогурт с персиком — SKU номер три-с!
ЖЗЛ: из жизни замечательных людей!
Реальные фразы. Осторожно, не для слабонервных!
— Ну вы же можете взять это фото хот-дога, добавить соленые огурцы, убрать горчицу и изменить угол зрения?!
— Я вам там картинку в ворде прислал, она же подойдет для билборда?!
— Почему такой дорогой логотип? Это же просто иконка и шрифт!
Технические термины
Чем дальше в лес, тем толще партизаны.
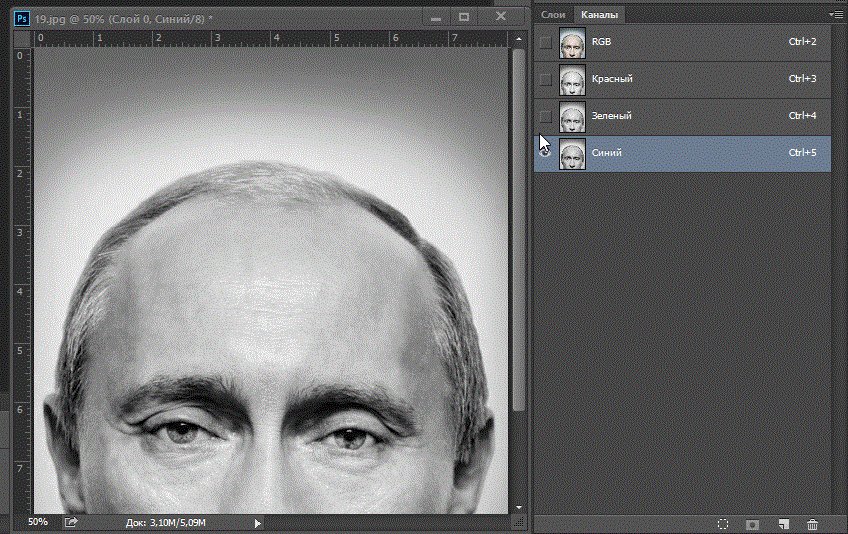
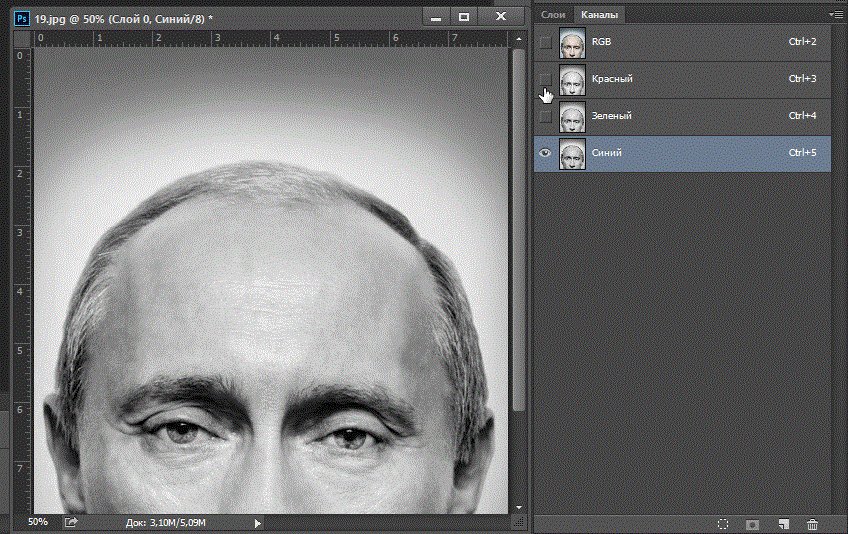
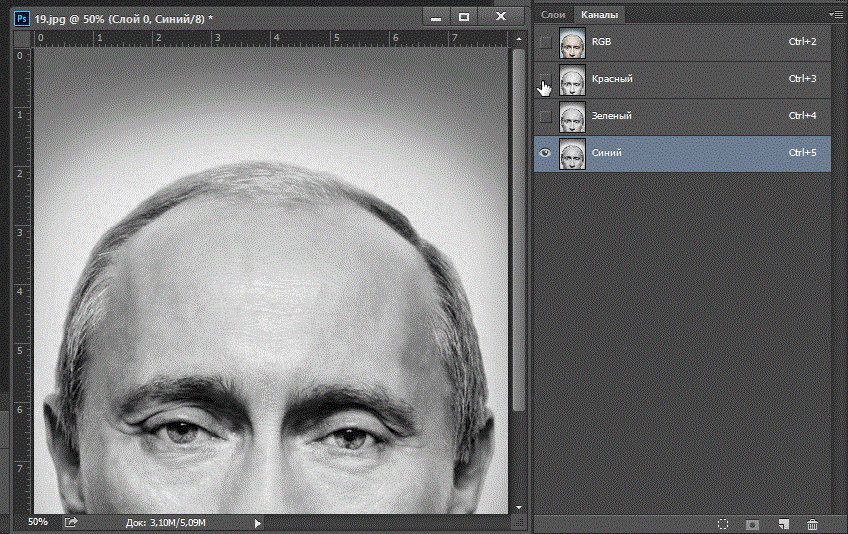
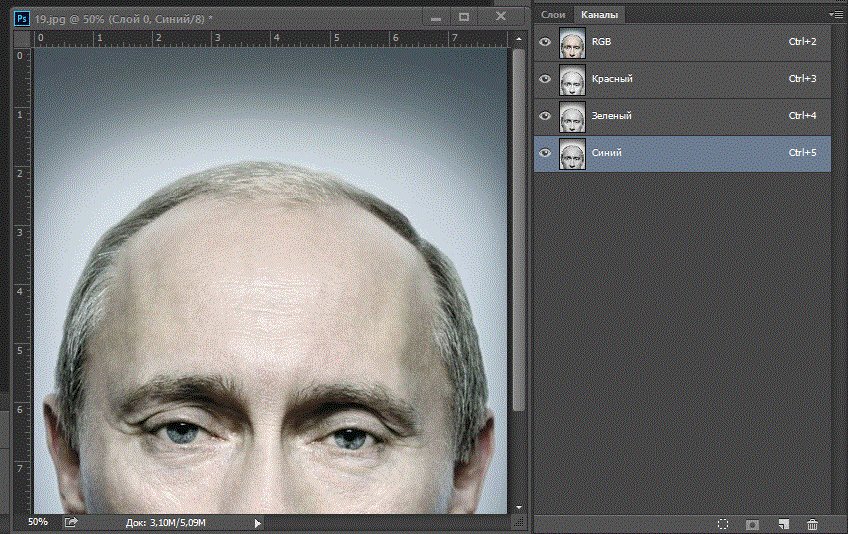
RGB — цветовая модель, которая создает изображение на мониторах. Расшифровка: RGB — red, green, blue (красный, зеленый, синий). Любое изображение, которое вы видите на мониторе складывается только из этих трех цветов. Магия, правда? ![]()

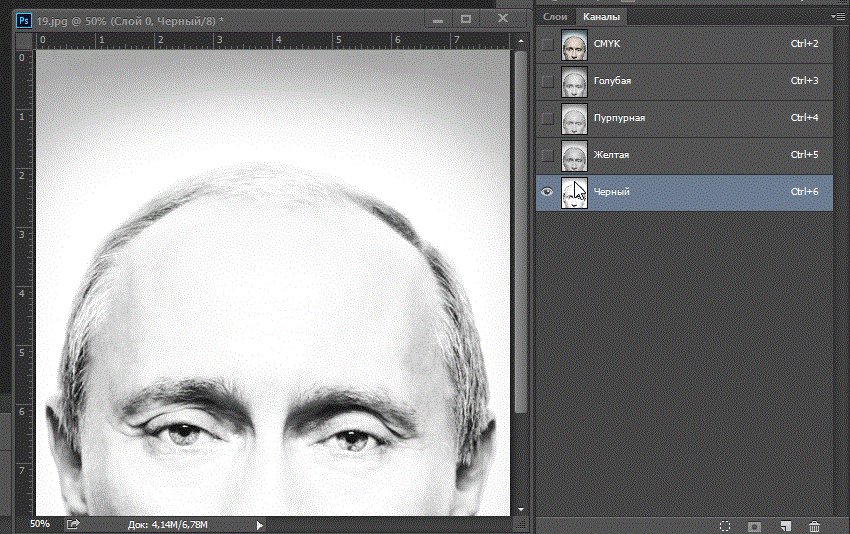
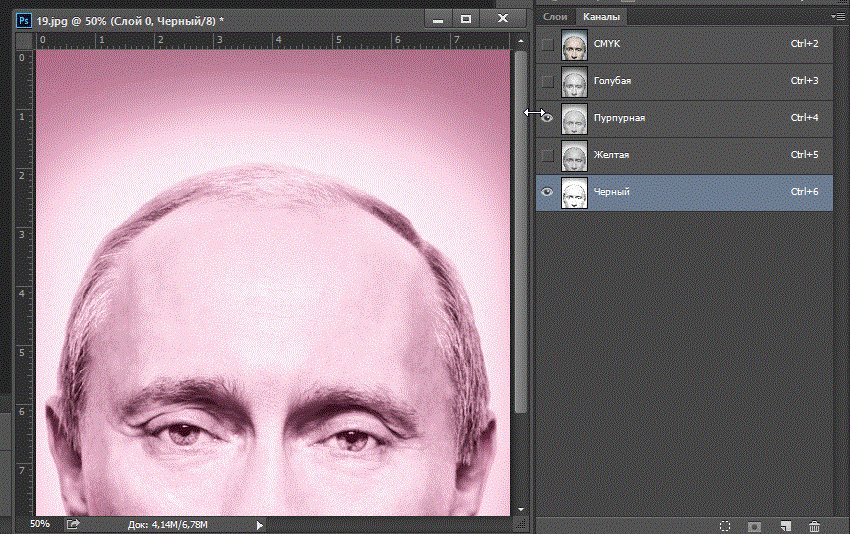
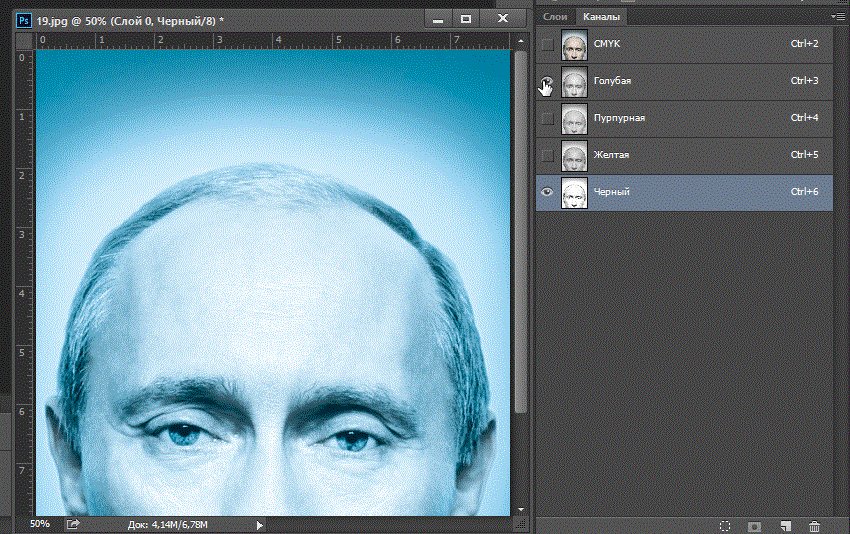
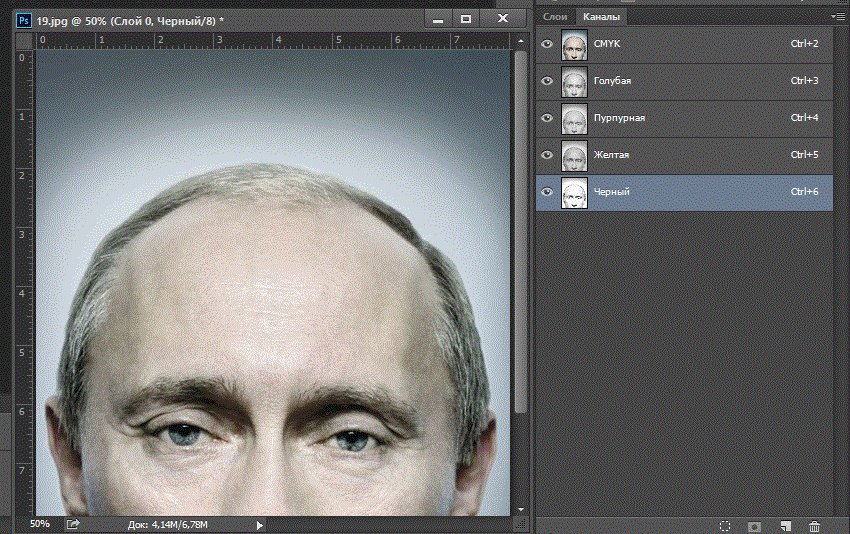
CMYK — цветовая модель которая создает изображение на печати (баннер, визитка, буклет и тд). Расшифровка: CMYK — cyan, magenta, yellow, key color (голубой, пурпурный, желтый, черный). Любое изображение, которое вы видите в реальности (кроме как на мониторе) складывается только из этих четырех цветов. Для того, чтобы изображения были яркими и сочными при печати, наша студия не использует key color (черный) и делает макеты только в 3 цветах из 4 возможных.

«Пришлите исходник в векторе!» — вас просят прислать файл с одним из разрешений .ai, .eps, .cdr, .pdf. В таком файле поверх картинки накладывают текст или создают несложный макет полностью. С таким файлом работают в программах Adobe Illustrator или CorelDRAW.
Векторный файл состоит из точек и линий. Выглядят это вот так:

Его преимущество — можно делать изображение сколько угодно большим и оно будет в хорошем качестве.
«Пришлите исходник в растре!» — вас просят прислать файл с одним из разрешений .psd, .tiff. В таком файле обработанная фотография или сложный макет (картинка) с множеством эффектов. С таким файлом работают в программе Adobe Photoshop.
Растровый файл (любая картинка), состоит из пикселей. Выглядит это вот так:

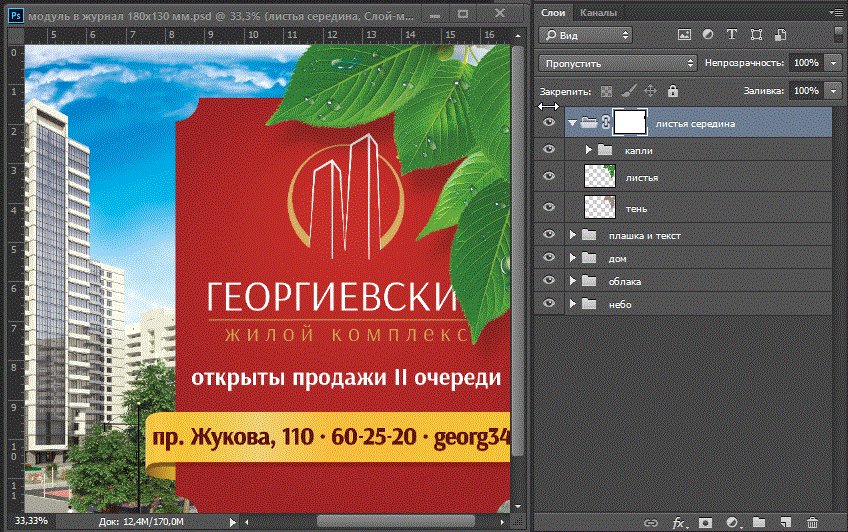
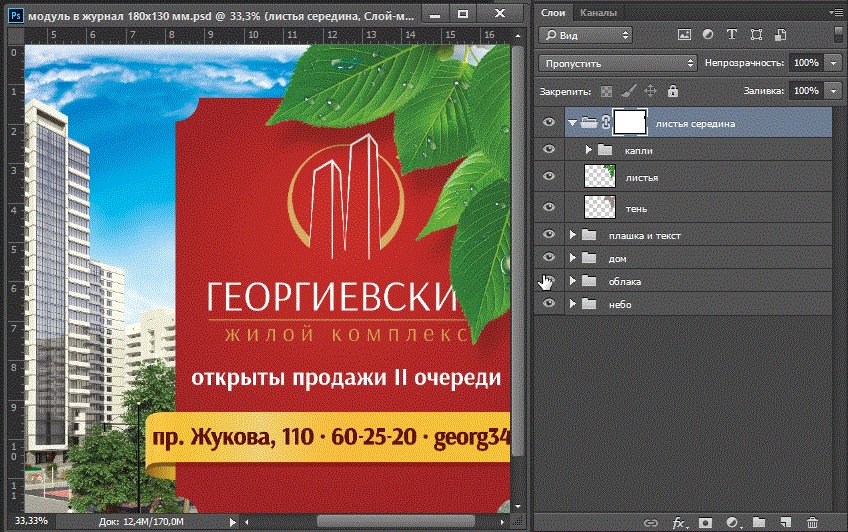
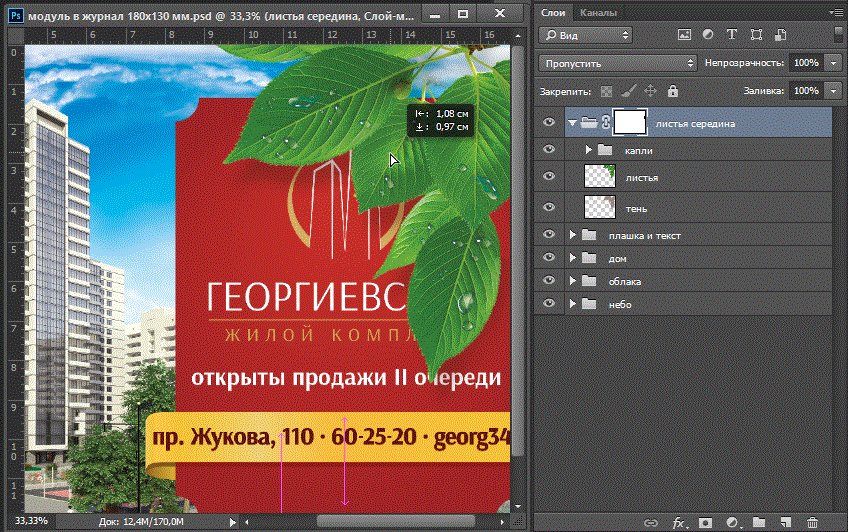
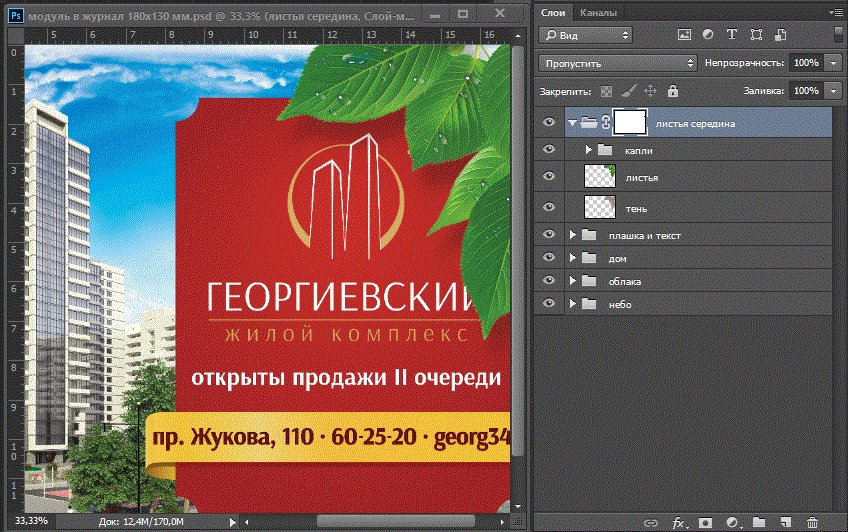
«Пришлите исходник по слоям!» — вас также просят прислать файл с одним из разрешений .psd, .tiff. Это нужно, чтобы изменять элементы в файле независимо друг от друга — убирать/добавлять текст, перемещать картинки или их части, изменять размер и тд. Когда дизайнер делает макет, он накладывает разные изображения и эффекты (это и есть слои) друг на друга. Это выглядит вот так:

ЖЗЛ: из жизни замечательных людей!
Реальные фразы. Осторожно, не для слабонервных!
— Ни в зуб ногой, ни пальцем в пиксель!
— Фотошоп, мотошоп… да я ТАКОЕ в пеинте нарисую!
— Вот вы дизайнеры любите заморачиваться… возьми картинку в яндексе, сверху слоган, и готово!
— Мы физически не можем изменить макет не имея исходника в слоях.
— Божечки, я так и знал, что с вами работать будет просто невозможно…
Источник: wearegeek.ru
Картинка на обложке: wearegeek.ru